Google Tag Manager
With Google Tag Manager, you can set up and manage tags on your site without changing your site's code. Learn how to set up Google Tag Manager for your site.
Overview
Embed the Affirm payment method option onto your existing checkout page using Google Tag Manager exclusively.
1. Upload custom template
1. Download the template.tpl file from github.
2. Go to your Google Tag Manager account.
3. Go to the 'Templates' tab on the left.
4. Click the 'New' button.
5. Click the top 3 dots in the upper-right corner to expand the menu.
6. Click 'Import' and choose the template.tpl file from step 1.
2. Add to Tags
1. Go to your Google Tag Manager account.
2. Go to the 'Tags' tab on the left.
3. Click the 'New' button.
4. Click the pencil icon in the Tag Configuration section.
5. Choose the Affirm Custom Template under the custom section.
6. Click the Triggering section.
7. Choose All Pages.
3. Configure
API keys
- Click Affirm Configuration.
- Add your public API key to the 'Affirm Public API Key' field.
- Choose the type of API key you are using (sandbox is used for testing while production will create actual loans).
Promotional messaging
You can add 'as low as' messaging and logos to your site with minimal configuration
- Promotional message
This can be used to target one element on the page
- Click Add Row.
- For the 'Target Element' field, choose the HTML class or ID to identify where the message should show.
- For the 'Price Element' field, choose the HTML class or ID of the element that includes the price.
- Choose the Page Type.
- The 'Affirm Type' will either add the Affirm logo or the text 'Affirm' to the message.
- If you chose the 'Affirm Type' logo then you can also choose the 'Logo Color' in the following field.
- 'Position in Target' will add the 'as low as' message in the position relative to the 'Target Element' in step 2.
- List of promotional messages
This can be used when there are similar elements on one page that you would like to target. There needs to be an equal number of instances of the classes in the 'Target Element' field as the 'Price Element' field.
- Click Add Row.
- For the 'Target Element' field, choose the HTML class to identify where the message should show.
- For the 'Price Element' field, choose the HTML class of the element that includes the price.
- Choose the Page Type.
- The 'Affirm Type' will either add the Affirm logo or the text 'Affirm' to the message.
- If you chose the 'Affirm Type' logo then you can also choose the 'Logo Color' in the following field.
- 'Position in Target' will add the 'as low as' message in the position relative to the 'Target Element' in step 2.
- Logo
This can be used to add a logo anywhere on your site.
- Click Add Row.
- For the 'Target Element' field, choose the HTML class to identify where the message should show.
- For the 'Logo Width' field, please write the number of pixels wide you want the logo to appear (do not append px).
- Choose the 'Logo Color' in the following field.
- 'Position in Target' will add the 'as low as' message in the position relative to the 'Target Element' in step 2.
Credit card form fields
Once the customer completes their Affirm checkout, they will be returned back to your checkout page. At that time, a success callback function will be triggered, and the generated debit card details will be included in the success callback event data.
At this point, we need to:
- Store the virtual card details returned from Affirm.
- Populate hidden credit card form fields so they can be leveraged by the standard 'submit' action , or
- Immediately make the API call to tokenize the card, in anticipation of authorization in a subsequent step.
- Submit the in-progress checkout form on your site (either user-initiated or automatic).
- Customer must click the 'place/finalize/complete order' button to complete the order, or
- Automatically submit the checkout form after the Affirm checkout has been confirmed.
- Put a pending authorization hold on the funds on the virtual card.
- Use your checkout form's existing functionality to submit the debit card details to your card gateway for authorization.
- Directly submit the debit card details to your card gateway for authorization at runtime, instead of using the existing card-submit-for-authorization mechanism.
Checkout configuration
- In the 'Merchant Name' field, enter your Merchant Name.
- In the Items section, enter HTML class or ID's where the associated values are on the checkout page.
- The Item Container needs to be an element that surrounds the following fields.
- In the Billing section, enter HTML class or ID's where the associated values are on the checkout page.
- In the Shipping section, enter HTML class or ID's where the associated values are on the checkout page.
- In the Payment Button section, you can configure a button for the payment types section of your checkout:
- For the 'Target Element' field, choose the HTML class to identify where the button should show.
- For the 'Payment Description' field, you can customize the message - we suggest using 'Monthly Payments'.
- In the next field, you can choose whether Affirm appears as a logo or text in the button.
- For the 'Logo Width' field, please write the number of pixels wide you want the logo to appear (do not append px).
- Choose the 'Logo Color' in the following field.
- 'Position' will add the 'as low as' message in the position relative to the 'Target Element' in step 1.
- For the 'Card Output' section enter the HTML class or ID with the corresponding hidden fields created in the previous section.
- For the 'Shipping Amount' field, choose the HTML class or ID where the amount is located.
- For the 'Tax Amount' field, choose the HTML class or ID where the amount is located.
- For the 'Total Amount' field, choose the HTML class or ID where the amount is located.
- For the 'Submit Element' field, choose the HTML class or ID of the button to submit an order.
Integration
Embed
- Grab your GTM embed snippet by clicking the name of the container you are currently editing, shown as a hyper link here:

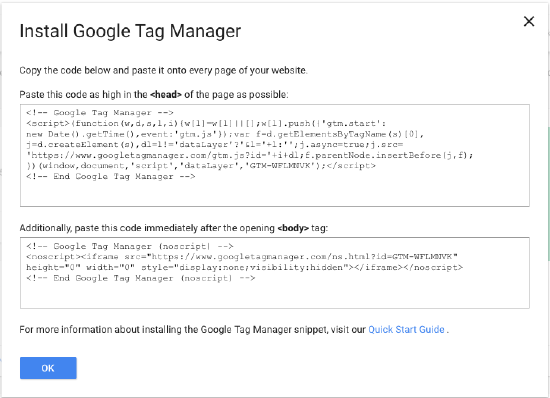
- A modal window will appear with the appropriate embed code snippets displayed for you to include in the page head and body:

- For more information, you can refer to Google's quickstart guide:
https://developers.google.com/tag-manager/quickstart
Test
You can test the integration by providing your Affirm contact with a test card number that can be successfully authorized
Example
Updated 11 days ago