Shopify Cart Drawer Promo
Implement the Affirm Cart Drawer app in your Shopify Cart Drawer to display Affirm promotional messaging, providing a better customer experience.
Overview
Improve your customers' shopping journey with the addition of Affirm's ALA (as-low-as) messaging in Shopify's Cart Drawer by enabling the Affirm Cart Drawer embedded app. This feature enables shoppers to access their cart seamlessly without navigating away from their current page, and simultaneously showcases Affirm's real-time promotional messaging.
This guide will walk you through adding and customizing the "Affirm Cart Drawer" app within the Shopify Theme Editor.
Enable the Affirm Cart Drawer Promo
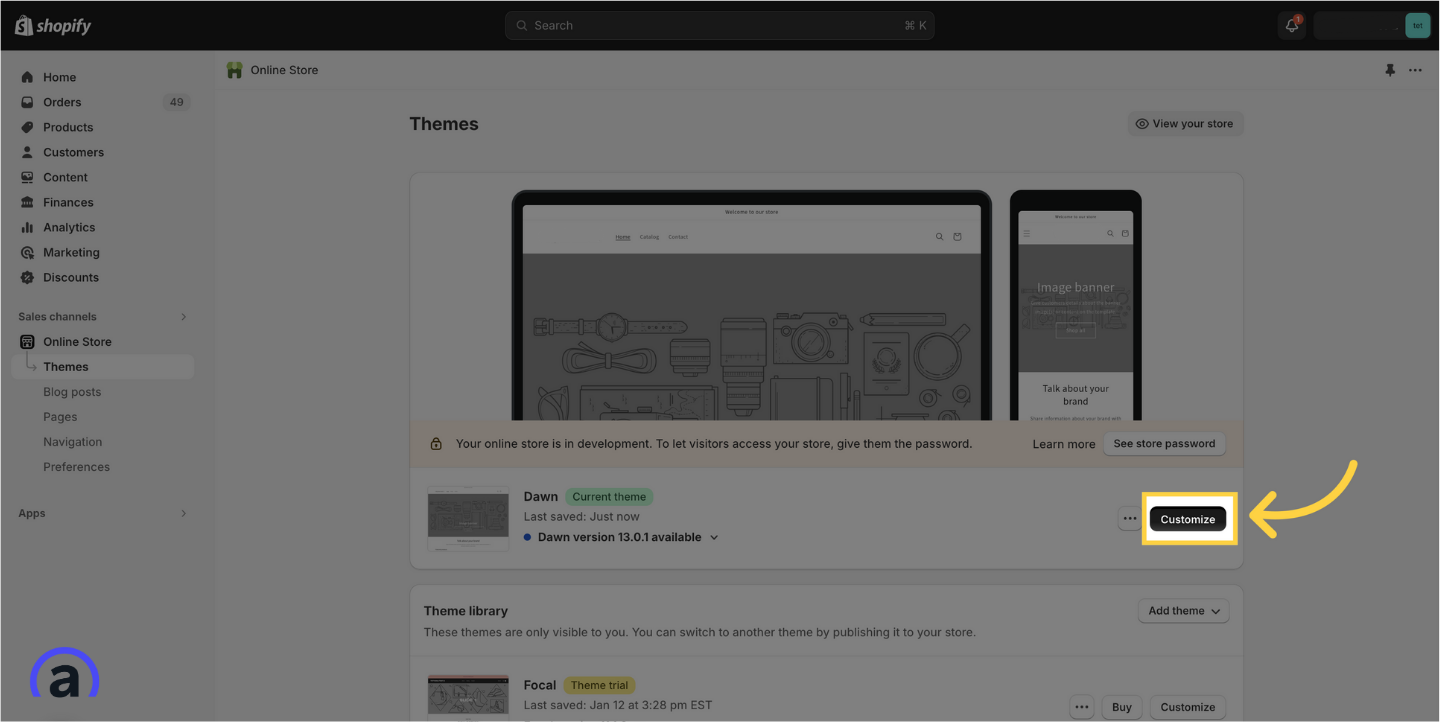
1. Click "Customize"
Access your Online Store's theme editor by clicking "Customize."

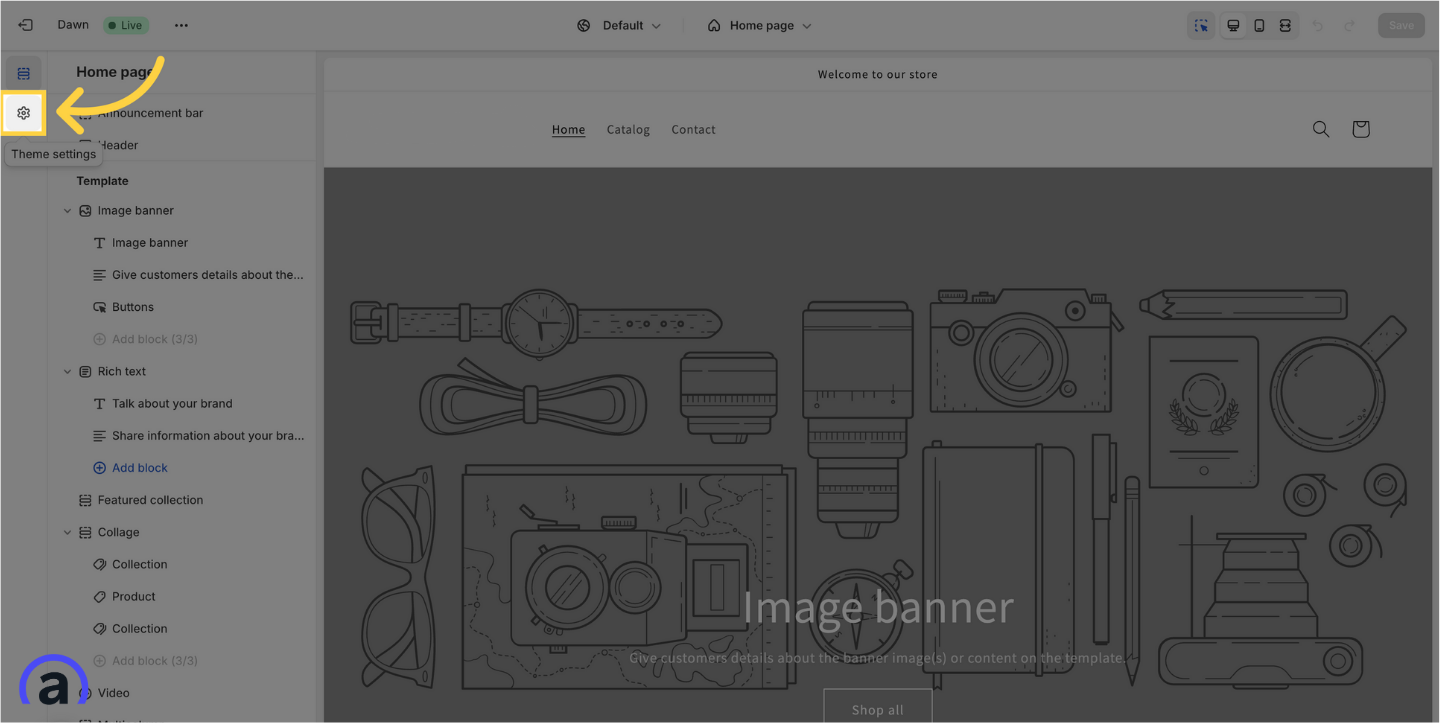
2. Click "Theme Settings"

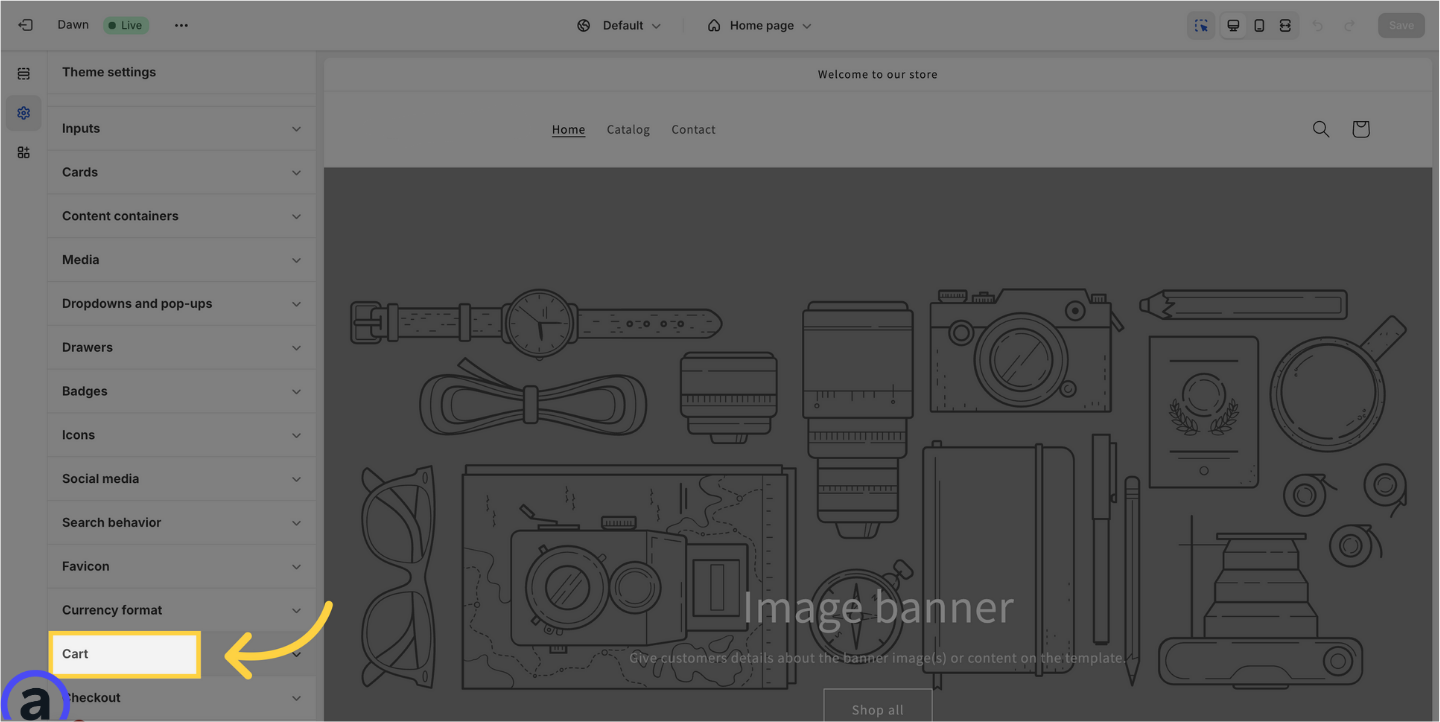
3. Click "Cart"
Locate and access the "Cart" section.

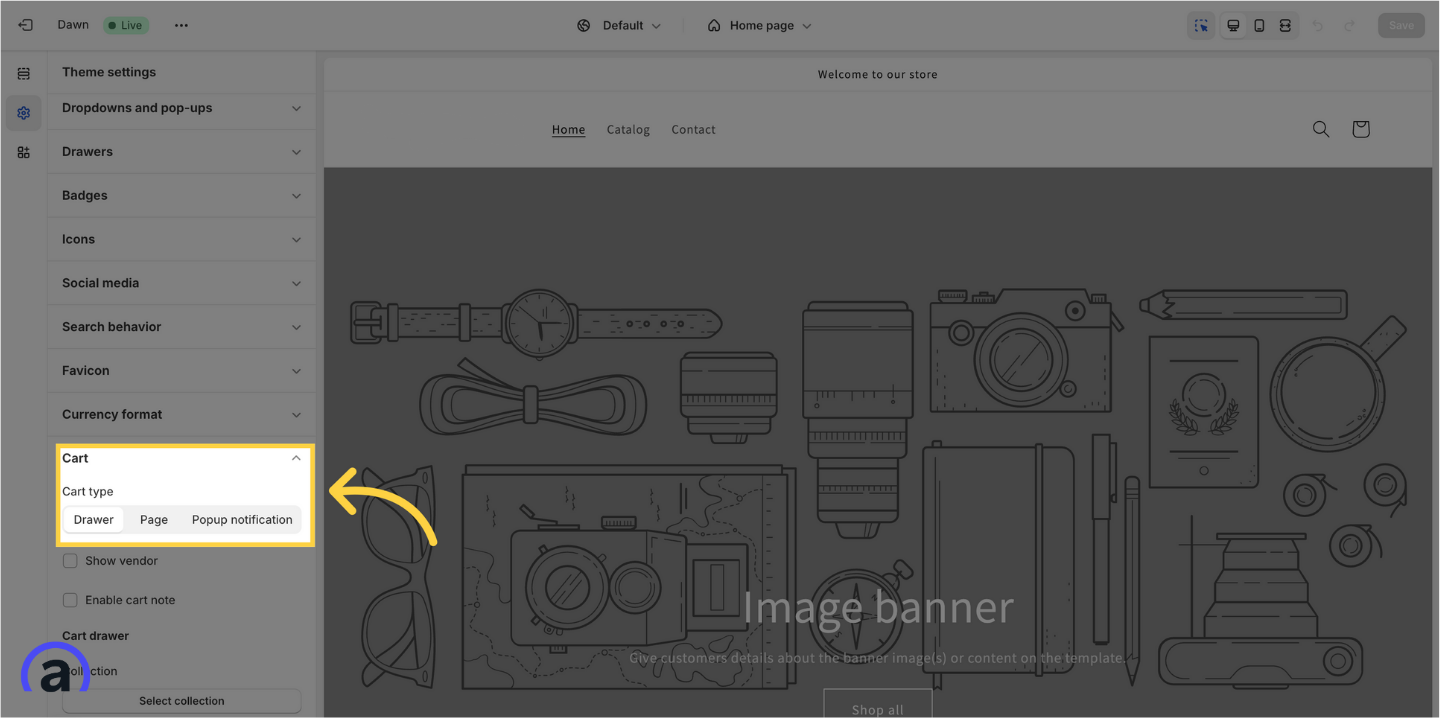
4. Select "Drawer" for "Cart type"
Ensure your "Cart type" is set to "Drawer."

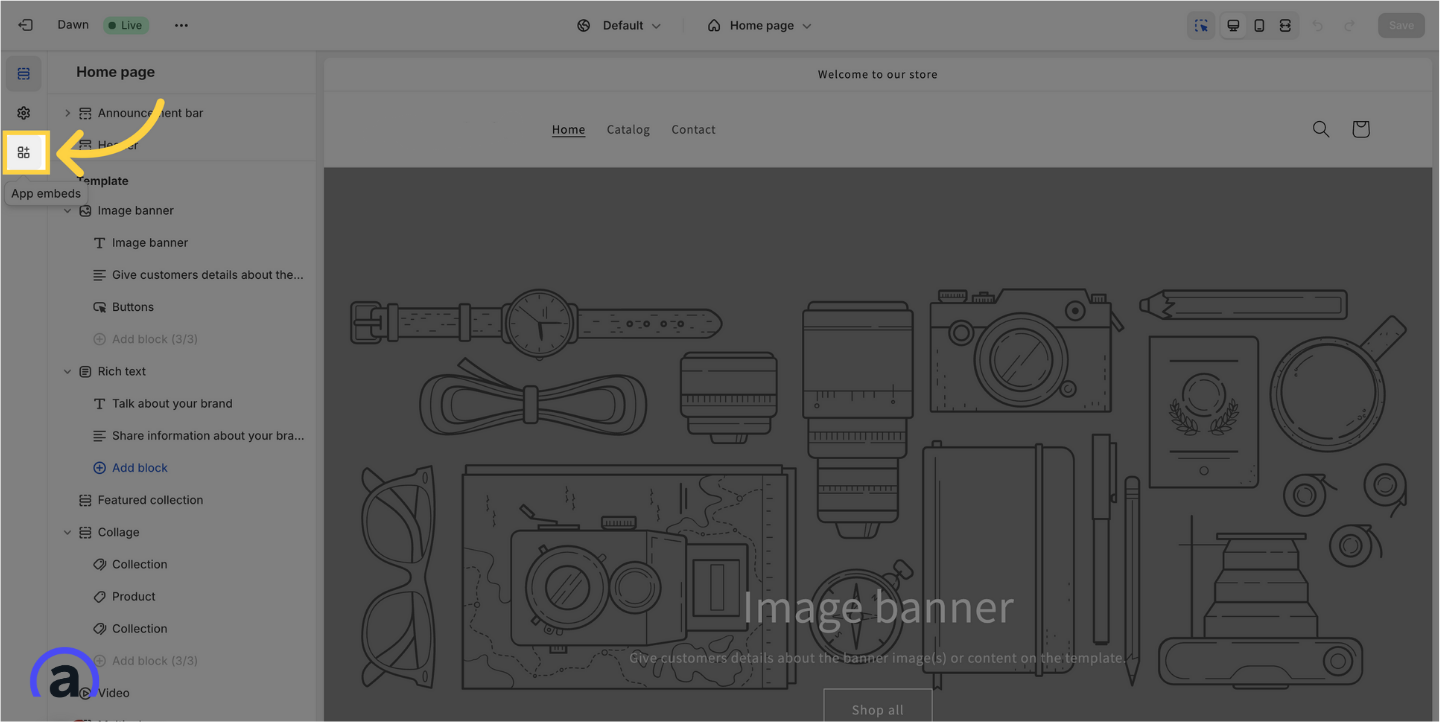
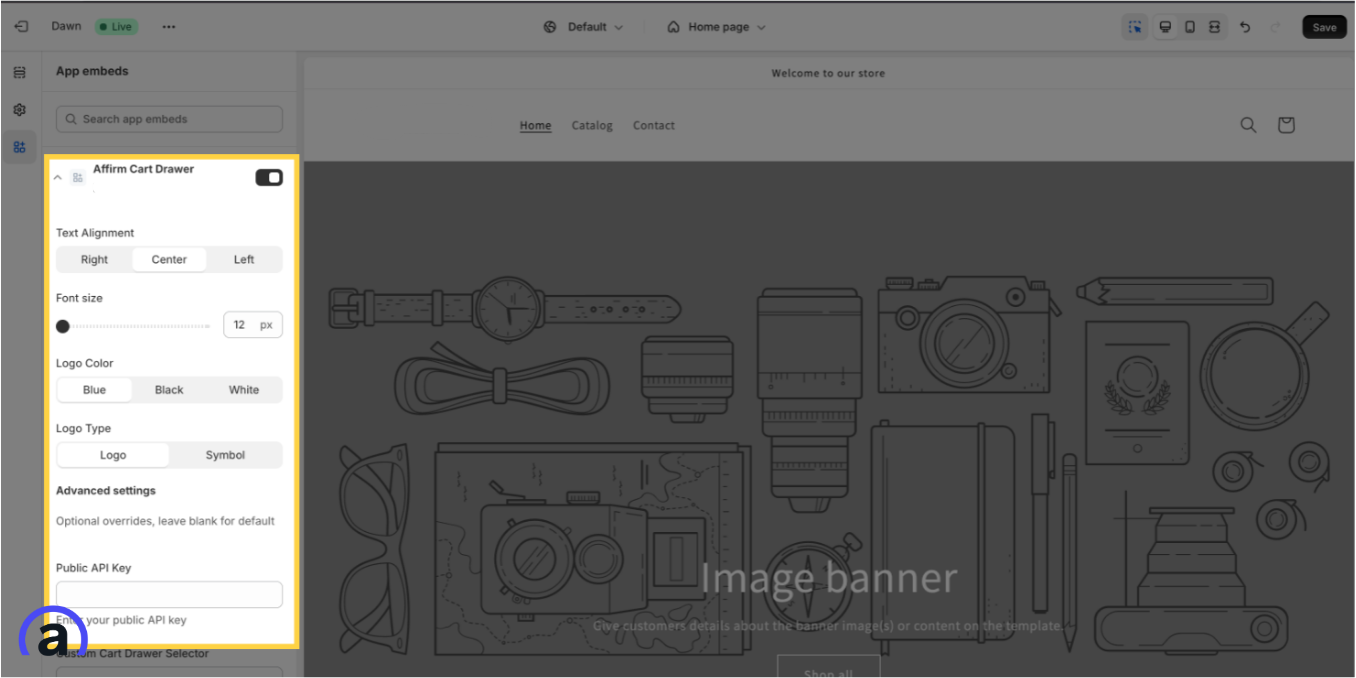
5. Click the "App embeds" icon

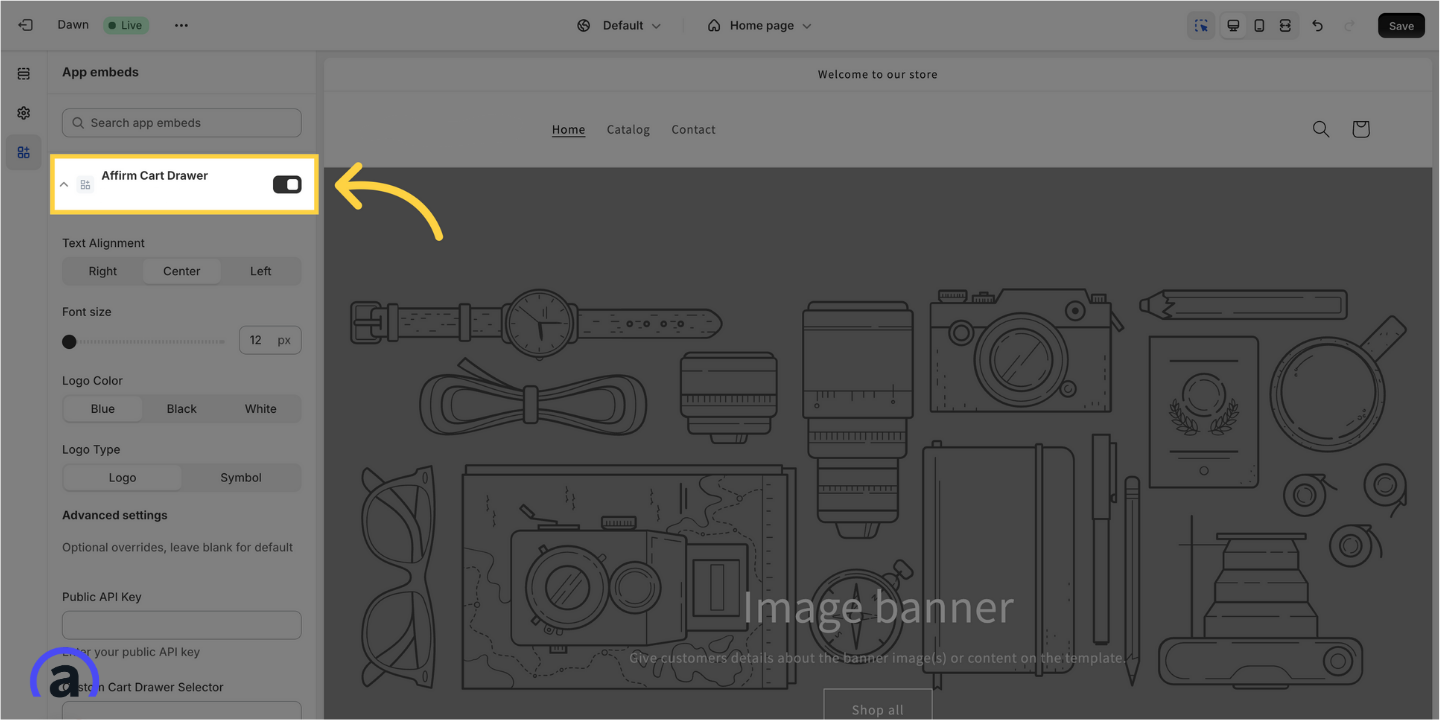
6. Toggle the "Affirm Cart Drawer" to on
Ensure the "Affirm Cart Drawer" app is toggled on.

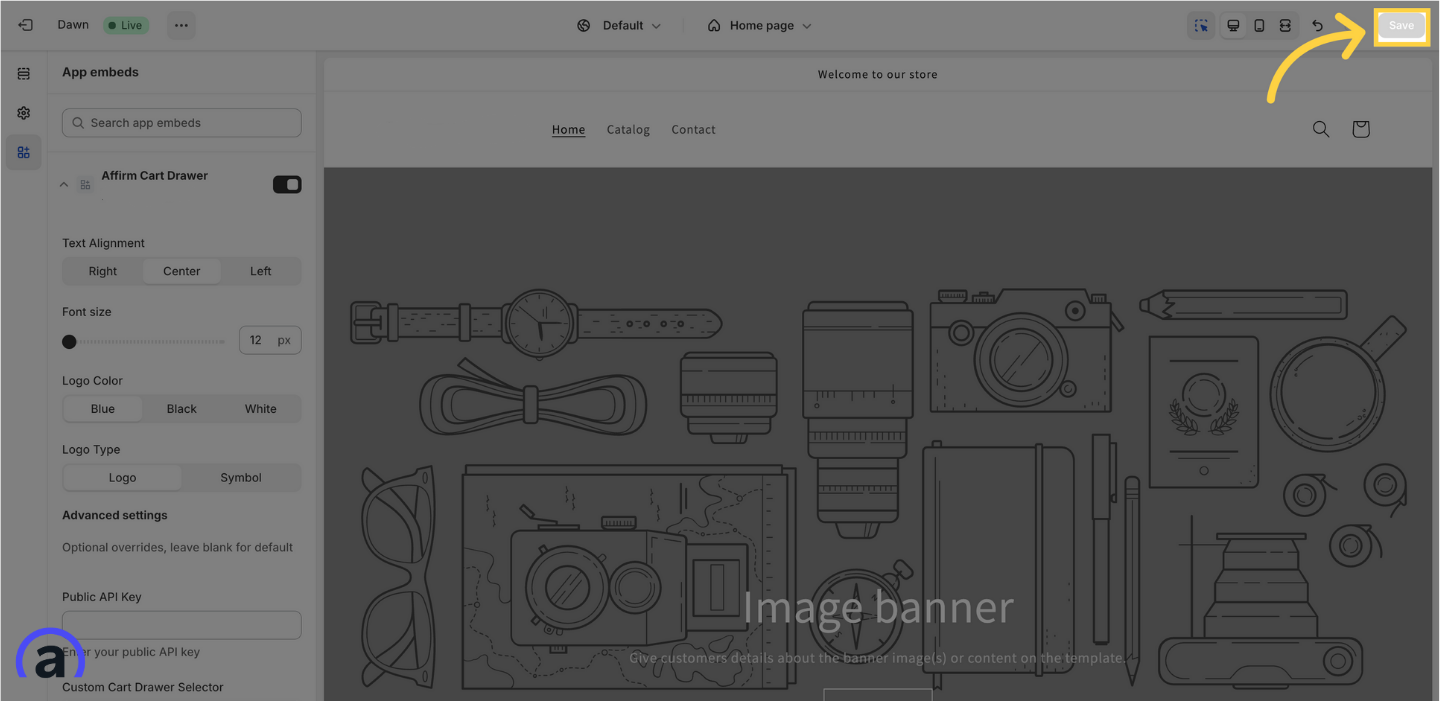
7. Click "Save"
Once you have finalized your custom selections for the "Affirm Cart Drawer" make sure to click "Save."

Check the Result
To ensure your "Affirm Cart Drawer" promo is configured correctly, follow these next steps.
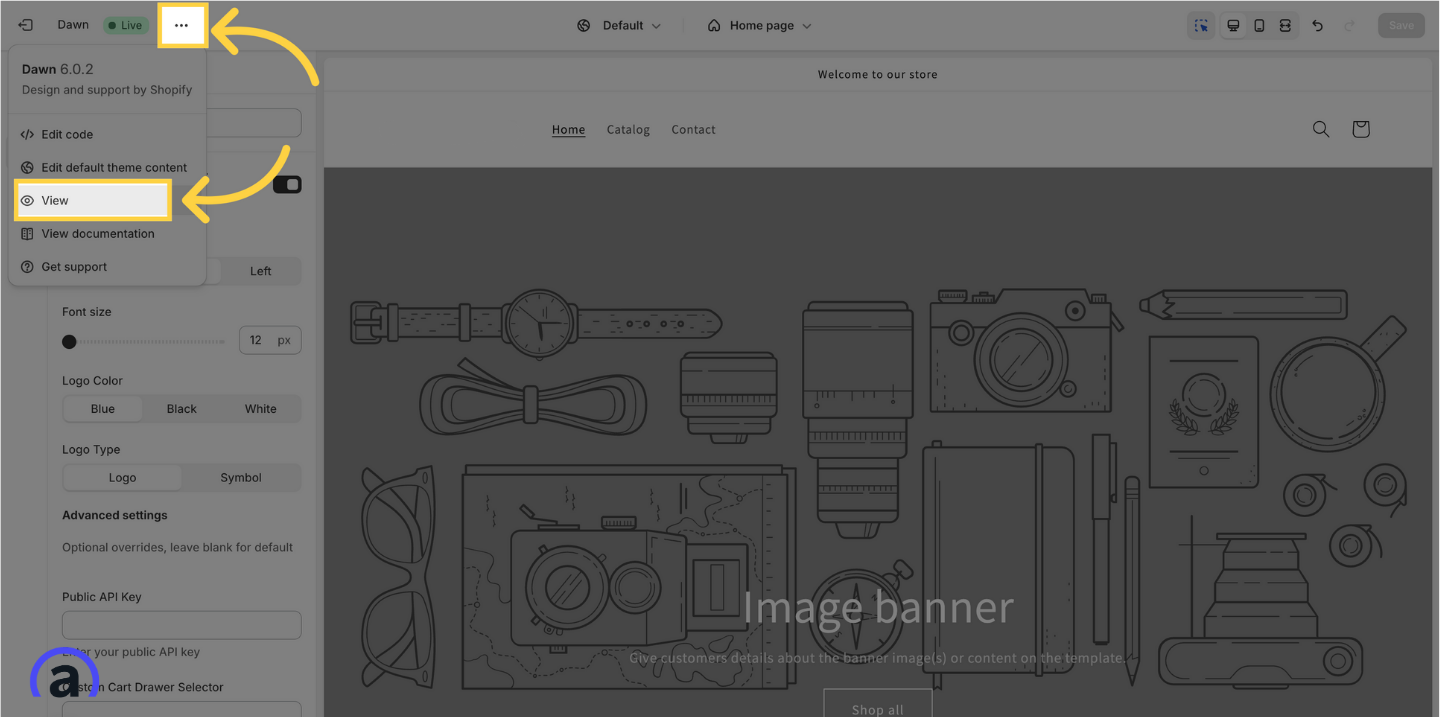
1. Click "View"
Click the 3 horizontal ellipses in the top left corner and select "View" from the drop-down to preview your changes.

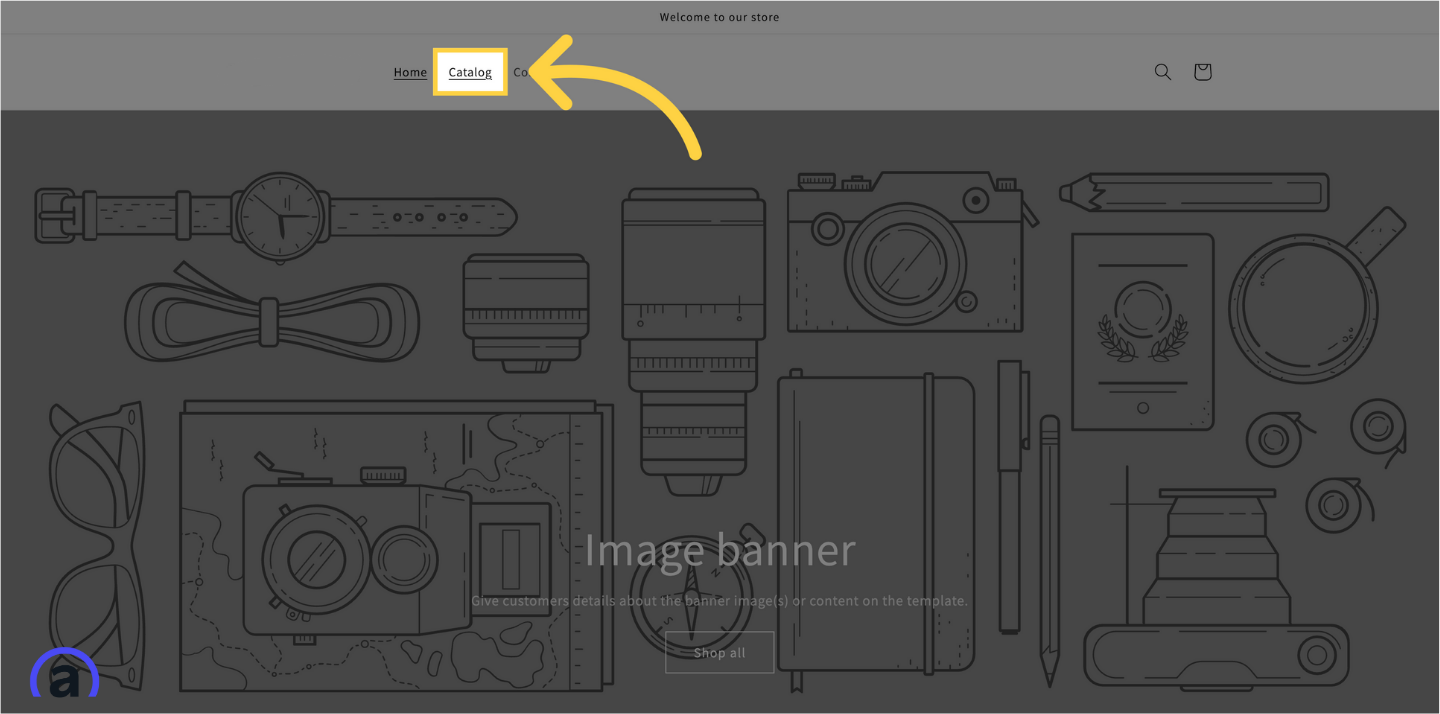
2. Click "Catalog"
Access the Product Catalog by clicking on "Catalog."

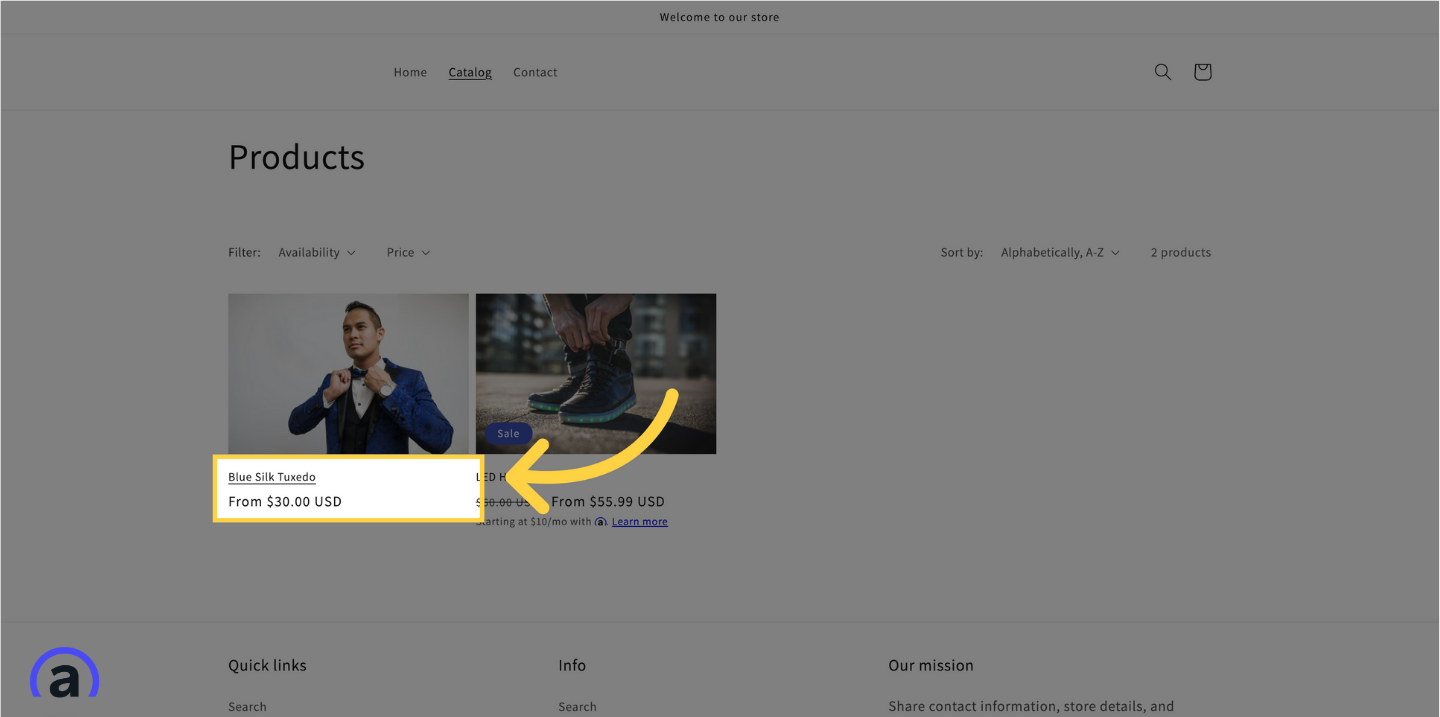
3. Select a product to add to your cart

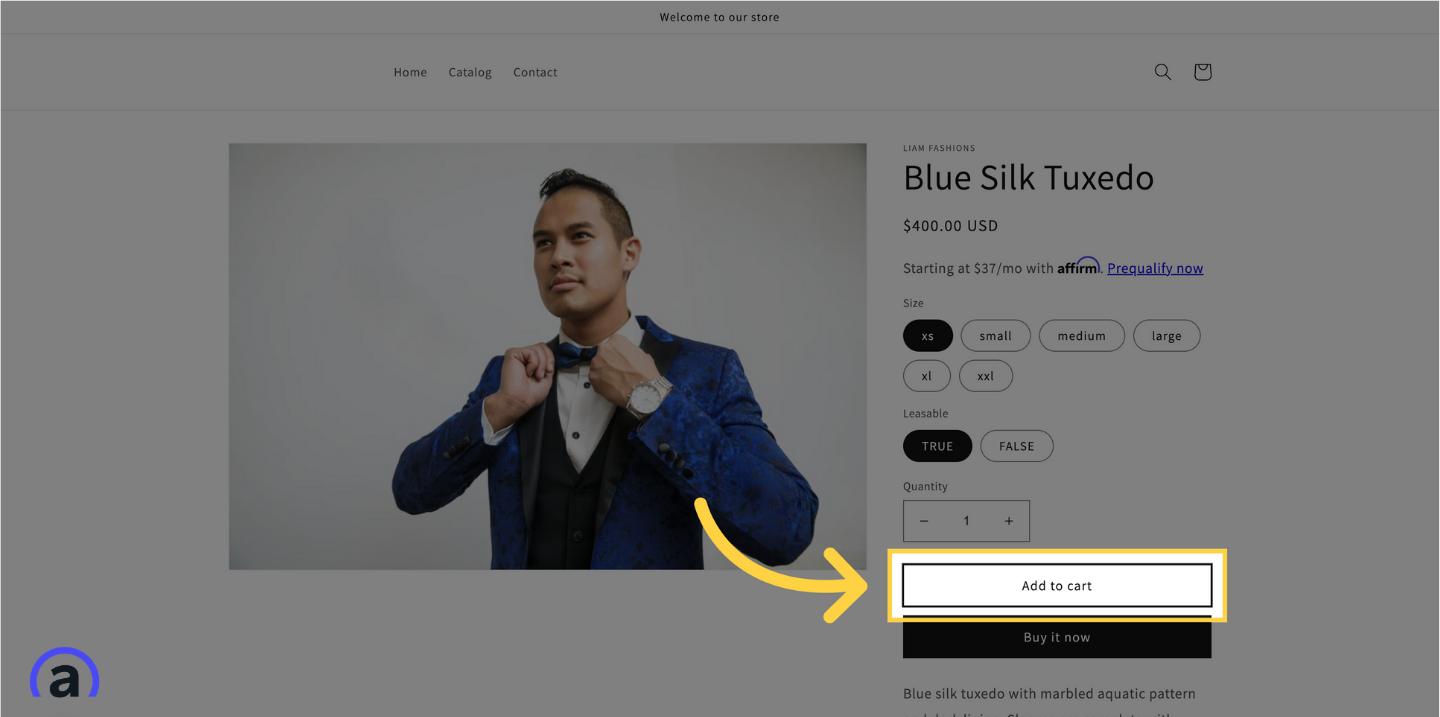
4. Click "Add to cart"
Add the selected product to the cart by clicking on "Add to cart."

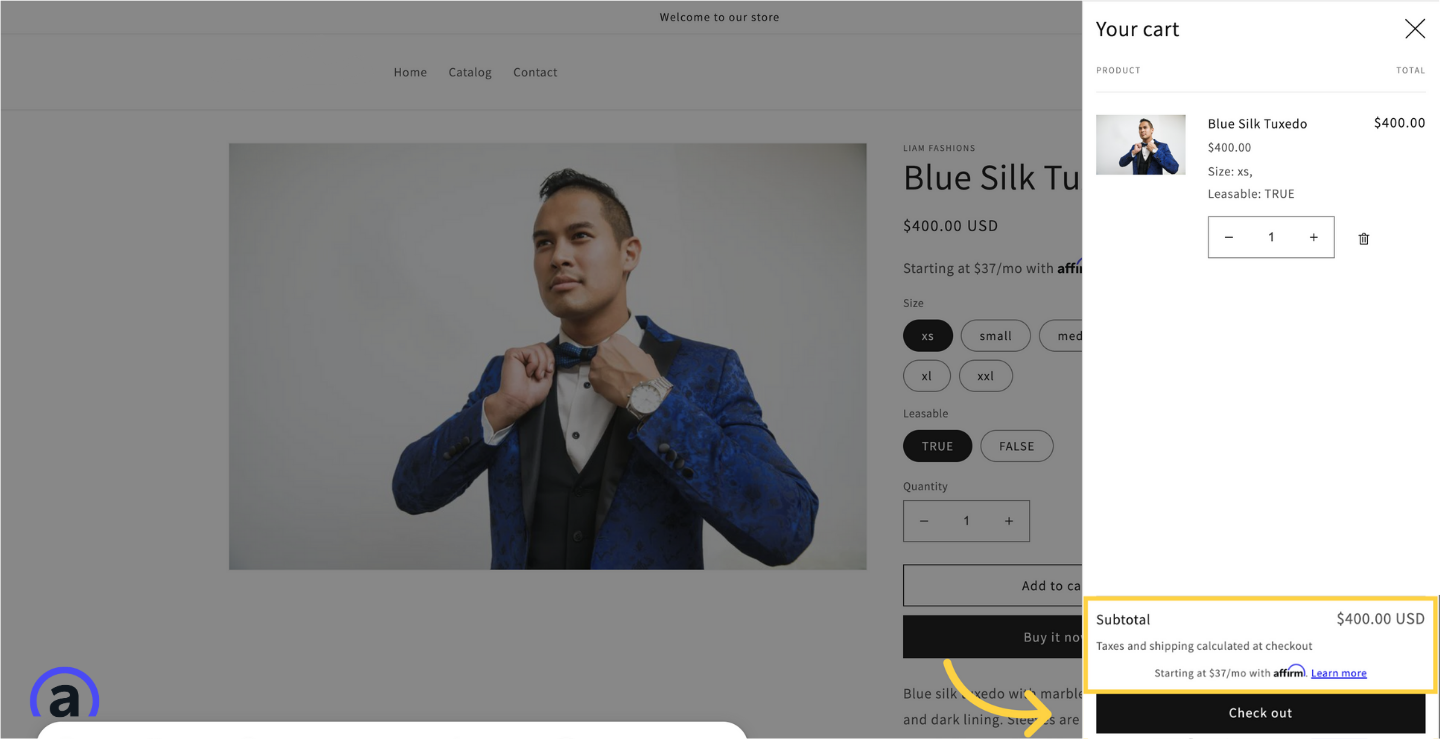
5. Click on "Cart"
Click on the "Cart" icon in the top-right corner of the screen to activate the Cart Drawer feature. This presents the shopper's subtotal along with Affirm's promotional messages, all without requiring them to leave their current page.

🚧Results
- 🟢Successful: Affirm’s ALA (as-low-as) messaging appears within the "Cart Drawer" without the shopper navigating away from their current page. Additionally, there are stylistic customization options available under the “App Embeds” section.

- 🔴Setup is incomplete: Affirm’s ALA messaging does not appear within the Cart Drawer after implementing the steps listed above, further customization will be required using the Advanced Settings.
Using the Advanced Settings
If the Affirm "as low as" (ALA) messaging fails to display in the Cart Drawer after enabling Affrm Cart Drawer embedded app, you may need to configure Advanced Settings. Be aware that navigating these settings may require additional technical skills.
The Advanced Settings consist of the following options:
Setting | Description |
|---|---|
Custom Cart Drawer Selector | This selector is used to reference a cart-drawer element on a page. Open the cart drawer on any store page, right-click anywhere within the cart-drawer and select "Inspect." Scroll upwards through the source code until you find the id of the cart-drawer element, usually the |
Custom Cart Drawer Total Selector | This selector is used to reference the element containing the current cart total. Open the cart-drawer on any page, select the cart total, right-click and select “Inspect.” For this selector, we are looking for the element that contains the current cart total, typically this can be |
Custom Add to Cart Selector | This selector targets elements that are used for adding items to the cart. In order to find the value for this selector, open any store product page, right-click and select "Inspect" to view the class of the “Add to Cart” button. |
Custom Adjacent Selector | This selector is used for precise placement of the ALA-messaging (As Low As Messaging) in the cart-drawer element. The ALA-messaging will be added to the “beforeend” of the element with the Custom Adjacent Selector class value.\ |
Updated 3 months ago