Guide d'intégration global Affirm
Ce guide étape par étape explique comment mettre en œuvre l'intégration globale optimisée par les API d'Affirm.
Aperçu
L'intégration globale d'Affirm vous permet de déployer Affirm dans plusieurs pays et régions en utilisant un domaine universel global.affirm.com et un schéma d'API. L'introduction d'un domaine universel permet une expansion sans heurts sur les marchés internationaux.
Étape 1 : Ajouter Affirm.js
L'intégration avec Affirm.js utilisée pour les promotions et la caisse permet une façon rapide et simple d'implémenter les composants interactifs d'Affirm à votre plateforme. Notre intégration globale comporte des paramètres étendus pour atteindre les clients internationaux, qui se compose d'un champ endroit et code de pays exposés dans la configuration d'Affirm.
Authentification
Lors des appels à Affirm, le commerçant utilise les clés API pour ajouter/configurer Affirm.js ( voir ci-dessous ) et pour authentifier une demande API. Ces clés API diffèrent selon les pays . Actuellement, les pays suivants sont représentés par des clés API individuelles :
- États-Unis
- Canada
Différentes clés API
Il y aura également des clés API différentes dans chaque pays pour les environnements Sandbox et Production, veuillez voir ci-dessous :
Sandbox :
https://api.global.sandbox.affirm.com
Production :
https://api.global.affirm.com
Par exemple, vous devez utiliser l'URL suivante pour capturer une transaction aux États-Unis ou au Canada :
https://api.global.affirm.com/api/v1/transactions/{transaction_id}/capture
Locale
Le paramètre endroit permet à Affirm d'identifier la région dans laquelle vous servez votre site pour un utilisateur particulier. Par exemple, supposons que vous rendez votre site en français canadien. Cela s'est peut-être produit parce que le paramètre de navigateur de l'utilisateur a détecté le français canadien. Vous pouvez fournir Affirm avec le paramètre de langue de l'utilisateur en le transmettant dans le paramètre endroit. Affirm lira ensuite le paramètre régional et traduira les pages en conséquence, ce qui correspondra à la langue que l'utilisateur avait vue sur votre site. Cependant, nous n'essaierons pas de lire directement les paramètres régionaux de l'utilisateur.
Country_code
Le paramètre country_code représente le pays de constitution légale de votre magasin, qui est présenté à un utilisateur donné. Ainsi, si vous présentez votre site Web/magasin canadien à un utilisateur et que vous avez une présence légale au Canada, vous transmettrez le code CAN dans le paramètre country_code. Cela nous permet de déterminer les réglementations à respecter et les banques avec lesquelles nous associer pour cette transaction.
Contrôle d'identité d'AffirmDans le scénario ci-dessus, si l'utilisateur n'est pas un résident canadien plus tard dans le flux de caisse d'Affirm, il ne passera pas le contrôle d'identité d'Affirm; il n'est pas admissible à recevoir un prêt d'Affirm.
En outre, Affirm attend un code pays à trois lettres "Alpha 3" pour ce paramètre. Si rien n'est envoyé, Affirm assumera "États-Unis".
Valeurs prises en charge
Affirm prend en charge les combinaisons suivantes pour ces arguments :
country_code:USA
endroit:en_US
country_code:CAN
endroit:en_CA
endroit:fr_CA
Ce qui suit se produit lorsqu'aucun endroit et/ou country_code n'est fourni :
- Lorsqu'un
endroitn'est _pas _fourni, l'endroitest défini par défaut suren_US(États-Unis où l'on parle anglais). - Lorsqu'un
country_coden'est pas , lecountry_codesera par défautÉtats-Unis.
Inclure le script Affirm.js
Le script (comme indiqué ci-dessous) doit être inclus dans l'en-tête de chaque page de votre site.
<script>
_affirm_config = {
public_api_key: "{YOUR_PUBLIC_API_KEY}",
script: "https://cdn1-sandbox.affirm.com/js/v2/affirm.js",
locale: "fr_CA",
country_code: "CAN",
};
(function(m,g,n,d,a,e,h,c){var b=m[n]||{},k=document.createElement(e),p=document.getElementsByTagName(e)[0],l=function(a,b,c){return function(){a[b]._.push([c,arguments])}};b[d]=l(b,d,"set");var f=b[d];b[a]={};b[a]._=[];f._=[];b._=[];b[a][h]=l(b,a,h);b[c]=function(){b._.push([h,arguments])};a=0;for(c="set add save post open empty reset on off trigger ready setProduct".split(" ");a<c.length;a++)f[c[a]]=l(b,d,c[a]);a=0;for(c=["get","token","url","items"];a<c.length;a++)f[c[a]]=function(){};k.async=
!0;k.src=g[e];p.parentNode.insertBefore(k,p);delete g[e];f(g);m[n]=b})(window,_affirm_config,"affirm","checkout","ui","script","ready","jsReady");
</script>Une fois que le site Affirm.js est ajouté à votre site, vous aurez accès aux méthodes de l'objet Affirm qui déclenche ensuite plusieurs actions.
Étape 2 : Rendu de la caisse d'Affirm
Lorsque vous utilisez Affirm.js, les commerçants transmettent un objet de caisse pendant le flux de caisse. Vous pouvez créer un objet de caisse et lancer le paiement Affirm en utilisant la fonction affirm.checkout() .
Pour l'intégration global, les commerçants transmettent un objet de caisse international étendu et ce schéma peut être utilisé pour tous les pays pris en charge par Affirm. Veuillez voir les champs étendus dans l'exemple ci-dessous :
Pour "adresse" , les champs étendus sont les suivants :
street1street2(facultatif)region1_codepostal_code
Pour les "articles" , le champ étendu est le suivant :
unit_price
Champ étendu supplémentaire dans la racine de l'objet de caisse :
currency
Affirm.checkout() function
L'appel de la fonction affirm.checkout() démarre les actions suivantes :
- Envoie l'objet de caisse de commande au système principal d'Affirm.
- Redirige le client vers le processus de caisse d'Affirm sur le domaine Affirm ou lui indique une modale Affirm.
- Valide les données requises dans l'objet de caisse.
En outre, l'objet de caisse doit être configuré avec les documents suivants :
- Une
user_confirmation_urlpour rediriger votre client vers une page de confirmation après qu'il ait confirmé son prêt. - Une
user_cancel_urlpour rediriger votre client vers une page d'annulation s'il ne remplit pas sa demande de prêt. - Adresse de facturation/d'expédition du client.
- Une description de leur panier.
{
"merchant": {
"public_api_key": "{PUBLIC_API_KEY}",
"user_cancel_url": "https://www.google.com",
"user_confirmation_url": "https://www.affirm.com",
"user_confirmation_url_action": "POST",
"name": "Chaussures Québec"
},
"billing": {
"name": {
"full": "John Doe"
},
"address": {
"street1": "4519 Rue Levy",
"street2": "Apt 1",
"city": "Saint-Laurent",
"region1_code": "QC",
"postal_code": "H4R2P9",
"country": "CAN"
},
"phone_number": "250-555-0199",
"email": "[email protected]"
},
"items": [
{
"sku": "SKU-1234",
"item_url": "https://www.quebecshoes.com/shop",
"display_name": "Grey Sneakers",
"unit_price": 42500,
"qty": 1
}
],
"order_id": "00de5cee-7226-4aec-b729-a571f773a58c",
"shipping_amount": 2500,
"tax_amount": 5000,
"total": 50000,
"currency": "CAD"
}Le code de devise est un code de devise international ISO 4217.
Étape 3 : Gérer les rappels
Une fois que vous avez lancé un paiement et que le client a confirmé son prêt Affirm, nous envoyons une demande HTTP avec le checkout_token à l'URL que vous avez définie dans l'objet de caisse (user_confirmation_url). Par défaut, Affirm envoie cette requête via POST. Toutefois, vous pouvez configurer l'objet de caisse pour qu'Affirm envoie cette demande via GET.
Vous choisissez comment nous envoyons le paramètre checkout_token en définissant le paramètre user_confirmation_url_action dans l'objet de validation de commande.
- La configuration sur
POSTenvoie lecheckout_tokendans le corps de la demandeHTTP(paramètre par défaut). - En lui donnant la valeur
GET, on envoie le checkout_token dans la chaîne de requête de la demandeHTTP.Caisse modaleVous pouvez également récupérer le
checkout_tokenà partir d'un rappel javascript si vous définissez les métadonnéesmodeàmodal. En savoir plus sur la caisse modale.
Étape 4 : Autoriser
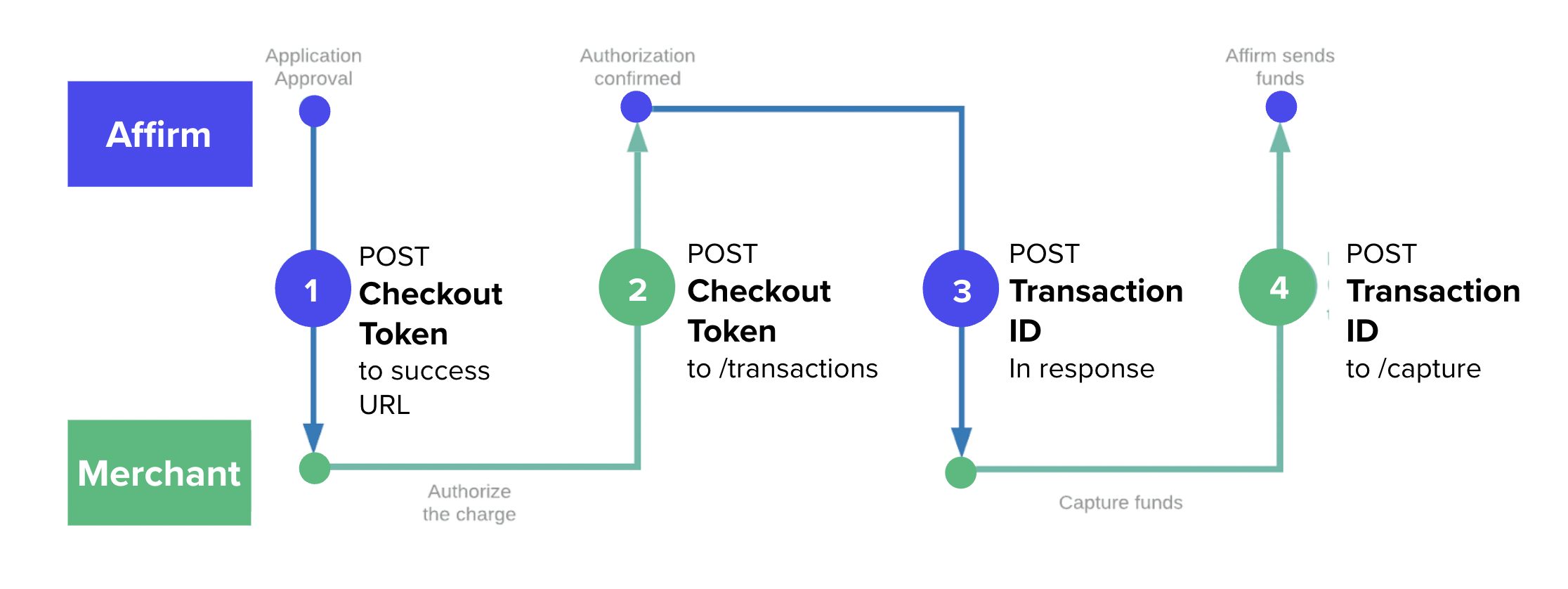
Lorsqu'un client réussit à passer à la caisse, il est enregistré comme une nouvelle tentative d'achat. Cette opération doit être traitée sur votre serveur pour être exécutée via notre API de Transactions .
Pour un meilleur niveau de compréhension, ce tableau (comme indiqué ci-dessous) illustre ce qui se passe chez Affirm et chez le commerçant lorsque le passage à la caisse a été réussi.

API Transactions
L'intégration globale utilise l'API de transactions d'Affirm. Si vous utilisez actuellement l'API de frais , veuillez consulter notre guide pour passer des frais aux transactions.
En-tête de demande de code de pays
Pour se déplacer en dehors des États-Unis, tous les appels d'API qui sont faits à Affirm tels que Auth, Capture Transaction, etc., doivent inclure ce paramètre d'en-tête HTTP personnalisé à ces demandes :
country-code
Lorsque le paramètre country-code est utilisé, il sera suivi du code du pays à trois lettres comme indiqué ci-dessous :
code pays : "CAN"
Le paramètre country-code indique à Affirm le pays d'enregistrement légal associé au magasin dans lequel la transaction de l'utilisateur a été effectuée, ainsi que l'environnement régional dans lequel Affirm doit acheminer cette demande. Il s'agit également d'un code de pays alpha-3. Si ce paramètre est absent, nous utiliserons par défaut USA.
Toutes les divulgations ou tous les courriels de l'utilisateur final qui peuvent être associés à cette API seront envoyés dans la langue associée à l'endroit transmis à Affirm.js lorsque la transaction a été effectuée. Par exemple, si « fr_CA » a été transmis à Affirm.js lors de cette transaction, tous les courriels et communications utilisateur associés aux API impliquées dans cette transaction seront affichés en français canadien.
Processus d'autorisation
1. Récupérer le checkout_token
checkout_tokenRécupérez le checkout_token envoyé par Affirm via une demande HTTP au rappel de réussite.
"checkout_token": "CJXXM8RERR0LC066"2. Autoriser le checkout_token
checkout_tokenAutorisez le checkout_token en passant la valeur dans le paramètre transaction_id à /transactions dans les 24 heures.
curl --request POST \
--url https://api.global.sandbox.affirm.com/api/v1/transactions \
--header 'Accept: */*' \
--header 'Content-Type: application/json' \
--header 'country-code: CAN' \
--data '
{
"transaction_id": "CJXXM8RERR0LC066",
"order_id": "JKLM4321"
}
'3. Enregistrer l'ID retourné
Après avoir autorisé la transaction, enregistrez l'ID de l'objet de transaction renvoyé dans la réponse.
{
"id": "9RG3-PMSE"
"currency": "USD",
"amount": 11500,
}Traitement des erreurs
Les erreurs générées par la demande de caisse sont présentées sur la page où la caisse est initiée, sous la forme d'une fenêtre modale contextuelle. Un message spécifique sur la source de l'erreur est présenté dans cette fenêtre modale (par exemple, "Numéro de téléphone non valide").
Vous pouvez définir une fonction de rappel lorsque cette fenêtre modale d'erreur est fermée, mais actuellement, ce rappel ne relaie aucune donnée d'événement spécifique au message d'erreur affiché dans la fenêtre modale.
Voici un exemple de définition de ce rappel d'événement :
affirm.ui.ready(
function() {
affirm.ui.error.on("close", function(){ alert("Veuillez vérifier l'exactitude de vos coordonnées.");
});
}
);
Description des erreursCertaines descriptions d'erreur seront modifiées pour la configuration globale.
Updated about 1 month ago