Install and Configure Affirm on WooCommerce
Learn how WooCommerce enables you to add Affirm as a payment method and see how to configure promotional messaging on your site.
Overview
This guide provides step-by-step instructions for installing and configuring our payment gateway within WooCommerce. After you have successfully set up Affirm, your WooCommerce site will:
- Present Affirm as a payment option during the checkout process.
- Seamlessly handle Affirm charges within your order management system.
- Showcase Affirm's promotional messaging.
Once the Affirm extension is installed, this guide will further assist you in customizing Affirm's diverse features to elevate the overall customer experience.
Install the Affirm WooCommerce extension
- Download the extension here.
- In your WordPress dashboard, navigate to Plugins > Add New.
- Click the Upload Plugin button and click Choose File to select the file you just download.
- Click Install Now then Activate.
Configuration
Follow the steps below to configure your general Affirm settings.
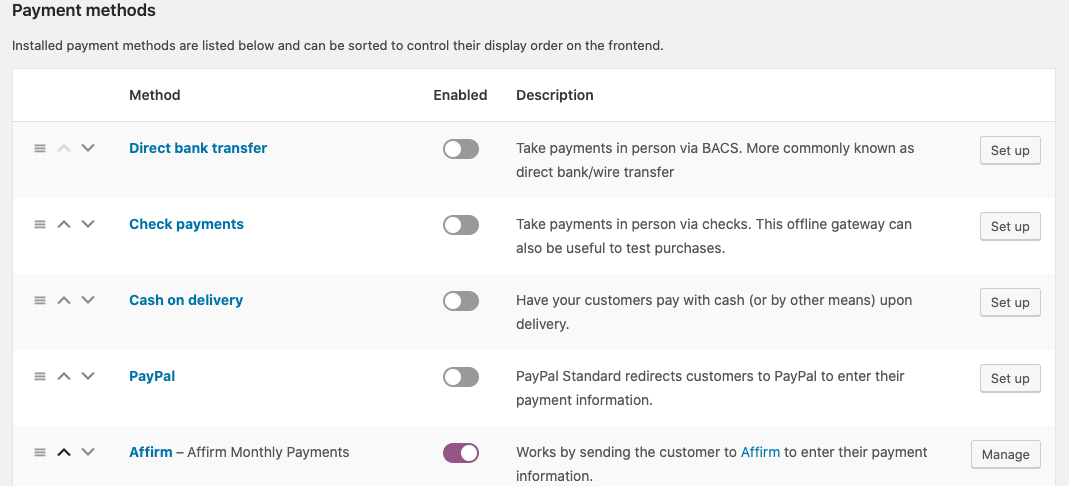
- Navigate to WooCommerce > Settings > Payments and select Affirm. This takes you to the Settings screen.
Payments was formerly called Checkout prior to WooCommerce 3.4.

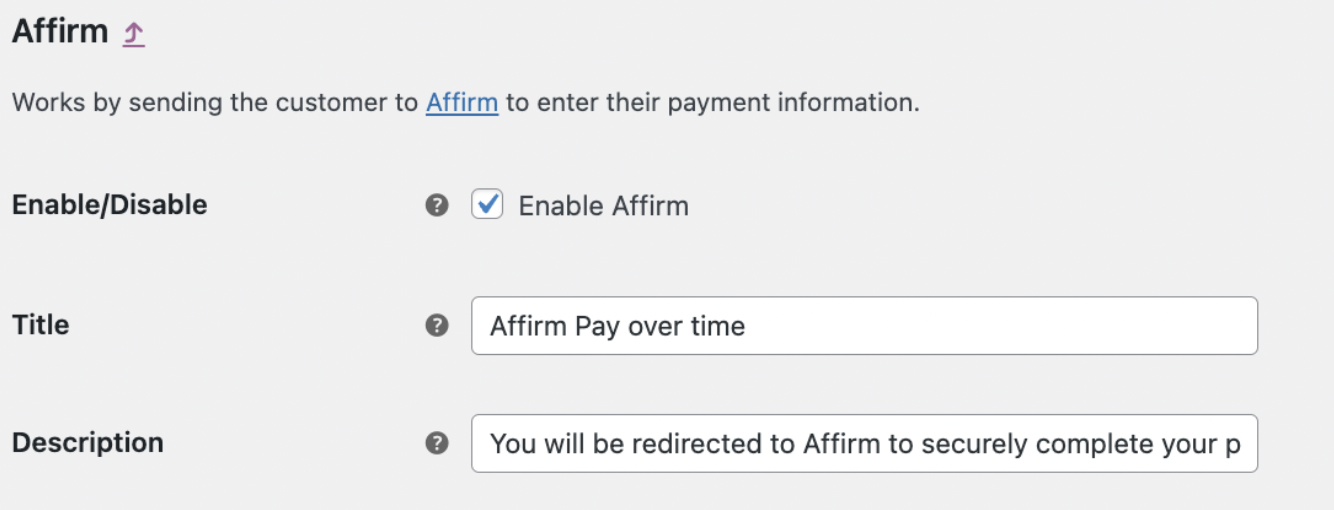
- Enable/Disable – Enable to use. Disable to turn off.
- If displayed, leave the default title as “Affirm Pay over time” and description as “You will be redirected to Affirm to securely complete your purchase. It's quick and easy—get a real-time decision!” unless instructed by Affirm.

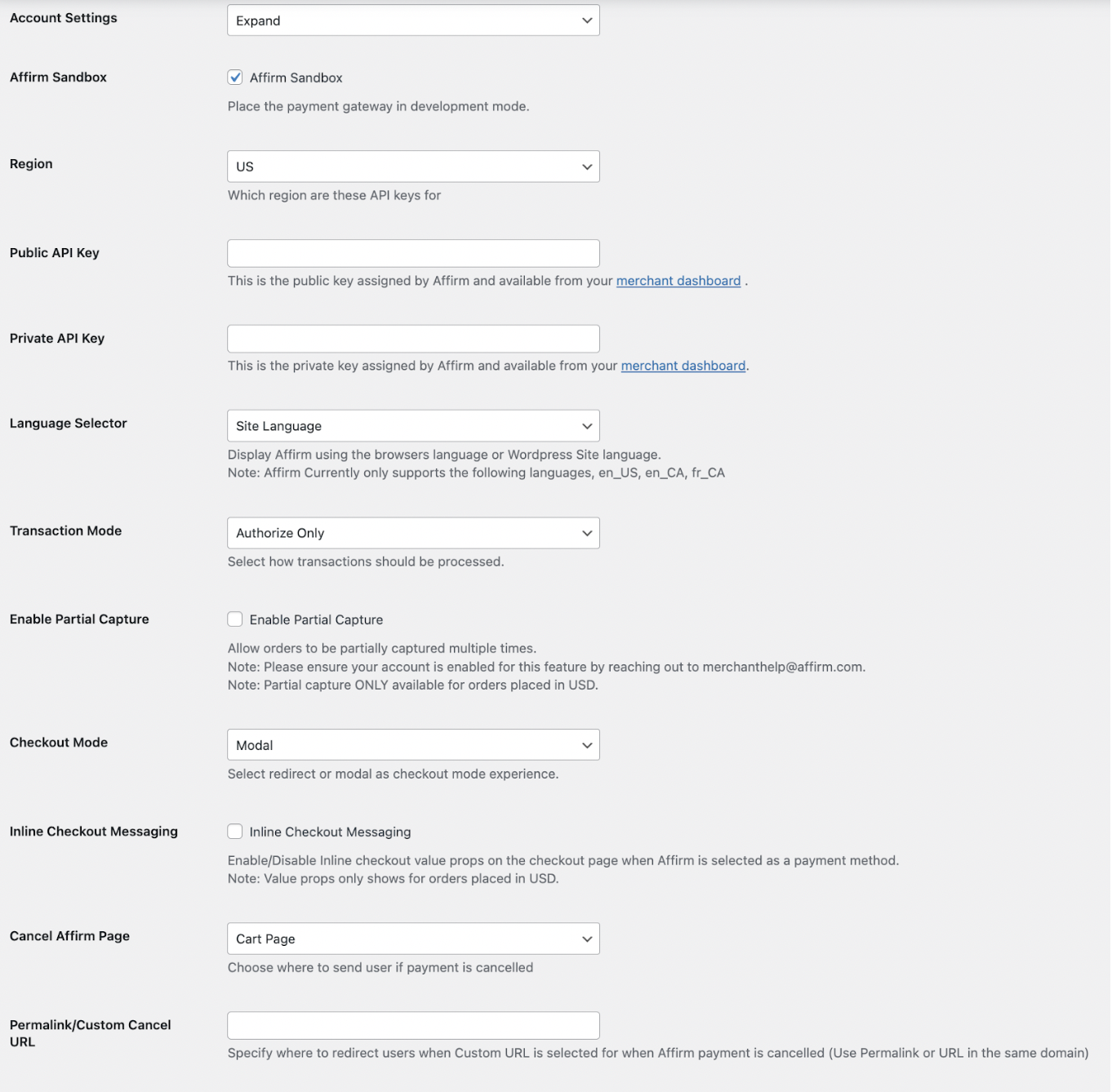
- Select Expand to show Affirm Account Settings.
- Enable Affirm Sandbox if developing or testing before going live. Remember to disable when done.
Affirm SandboxDisable when done.
- Set your Region to US for a US store.
- Enter the Public Key from your Affirm dashboard. (If testing, use yourAffirm sandbox public key).
- Enter the Private API Key from your Affirm dashboard. (If testing, use yourAffirm sandbox private key).
- Choose whether Language Selector should be based on Site Language or Browser Language. (For US store, leave this as Site Language.)
- Select a Transaction Mode:
- Authorize obtains payment authorization only.
- Authorize and Capture obtains authorization and captures funds.
- Enable Partial Capture only if instructed by Affirm support.
- Select a Checkout Mode:
- Modal triggers a pop-up during checkout.
- Redirect takes the customer offsite to check out.
- Select Inline Checkout Messaging to enable Inline checkout value props on the checkout page.
- Select a Cancel Affirm Page:
- Cart Page – takes customer to cart.
- Payment Page – takes customer back to payment.
- Checkout Page - takes customer back to checkout.
- Custom URL - takes customer to custom URL.
- Enter Permalink/Custom Cancel URL only if you selected Custom URL for Cancel Affirm page.

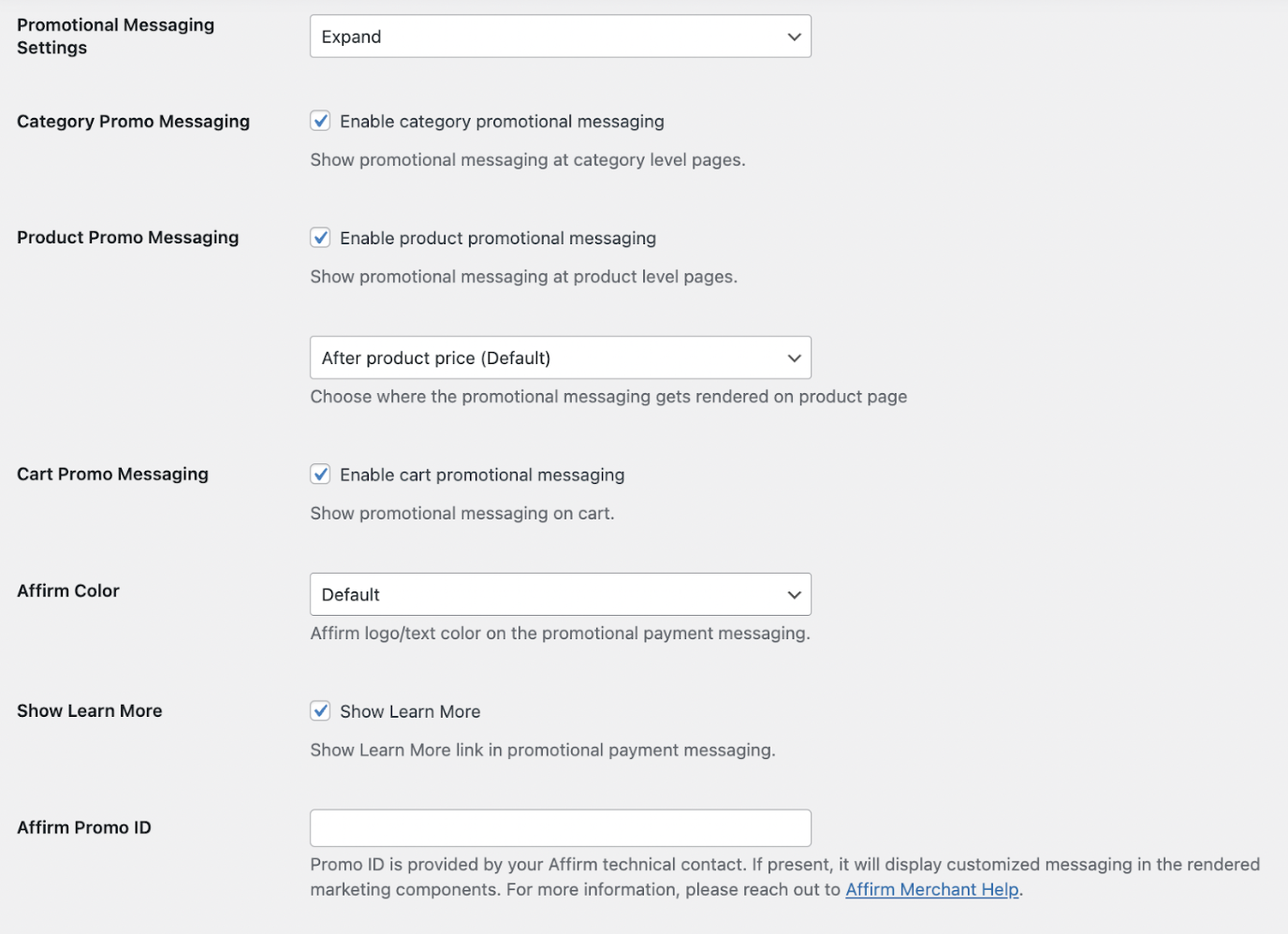
- Select Expand next to Promotional Messaging Settings.
- Check to Enable category promotional messaging to include promotional messaging on category level pages.
- Check to Enable product promotional messaging to include promotional messaging on product level pages and select placement of product page messaging. (if unsure, select After Product Price.)
- Check to Enable cart promotional messaging to include promotional messaging on category level pages.
- Select an Affirm Color – Blue, Black or White for the logo.
- Check Show Learn More to display a link in Affirm monthly payment messaging.
- Enter your Affirm Promo ID (optional) to display Affirm with different styling, messaging, or loan terms. Only enter a Promo ID if instructed by Affirm.

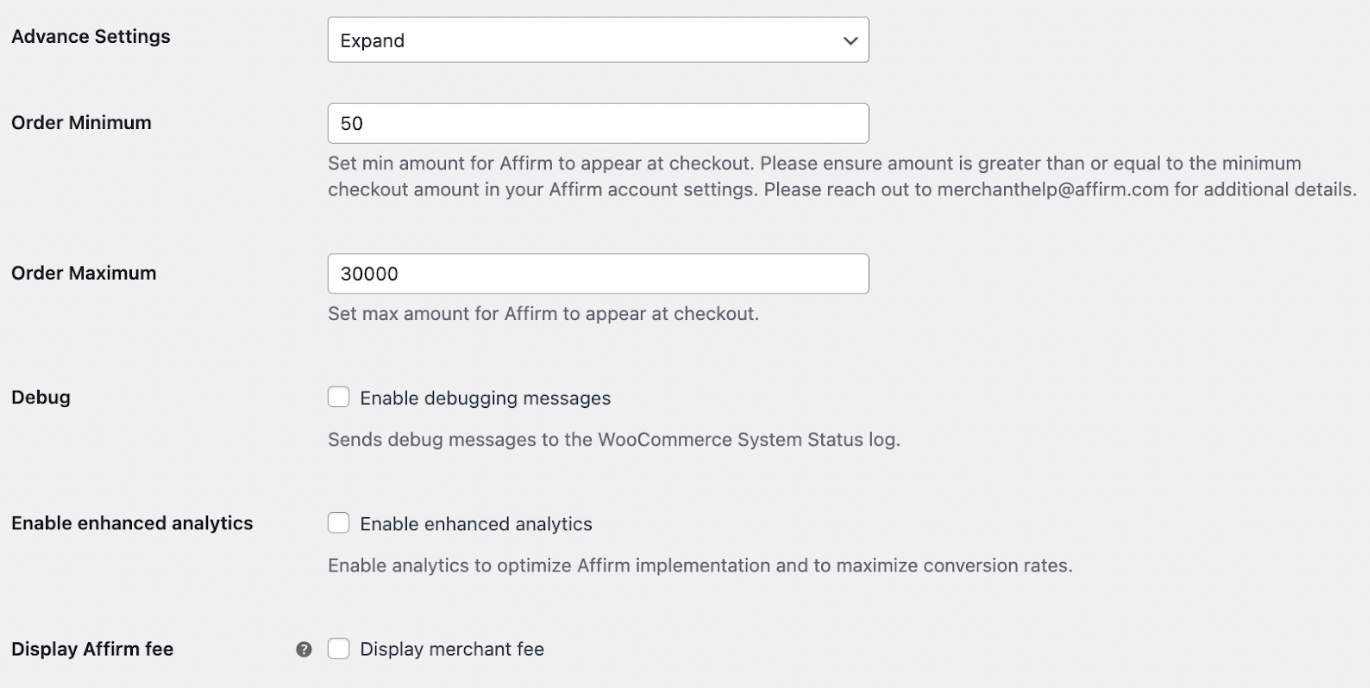
- Select Expand next to Advanced Settings.
- Set Order Minimum – set minimum cart total to display Affirm as a payment option. If unsure, leave the default value of $50.
- Set Order Maximum – set maximum cart total to display Affirm as a payment option. If unsure, leave the default value of $30000.
- Select Enable Debugging messages if troubleshooting. Otherwise, leave disabled.
- Leave Enable Enhanced Analytics unchecked.
- Check to Display Merchant Fee. If unsure, leave the default.

- Click Save changes.
How inline checkout works
Inline support
- Inline is available for our Installment, Pay in 4 and Hybrid financing options.
- Affirm Lite and Adaptive Checkout are not supported at this time.
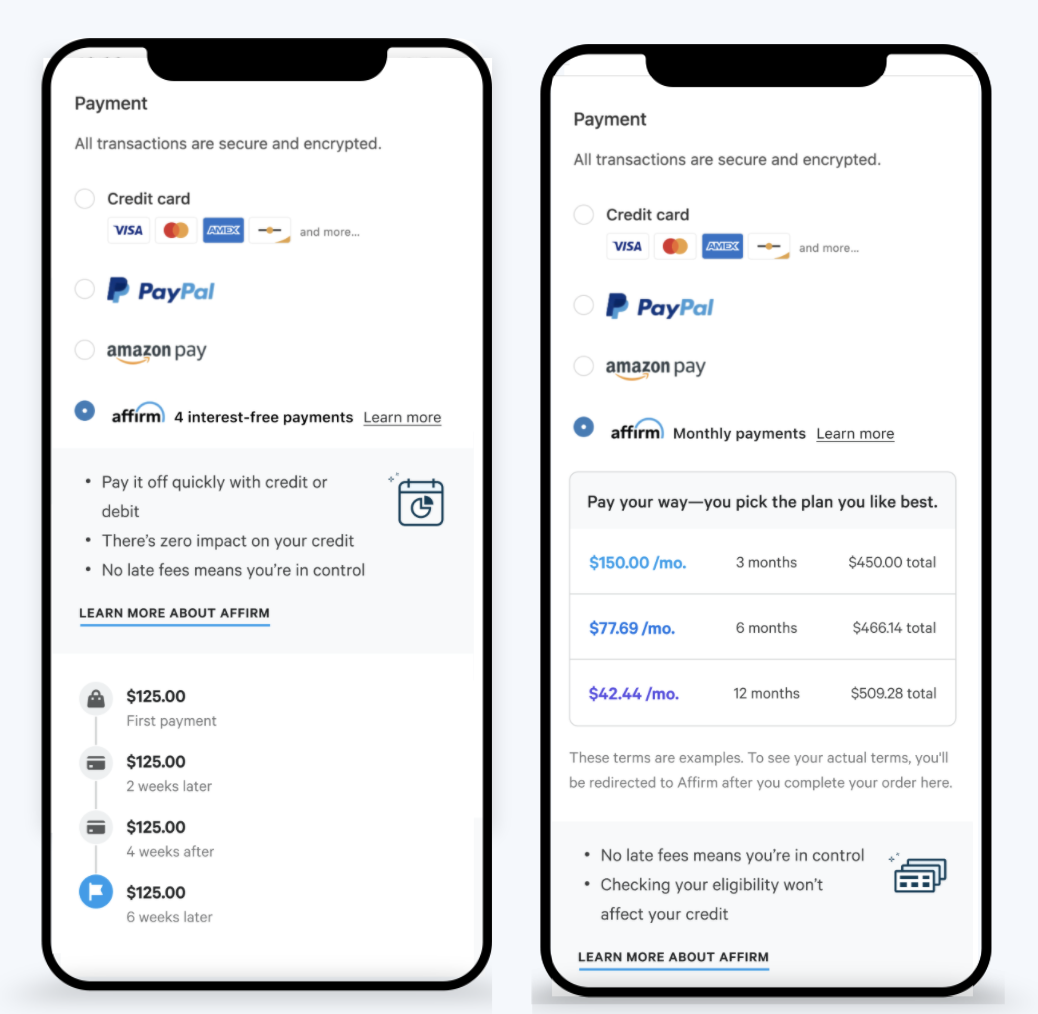
When a customer selects Affirm as a payment option, the view expands and renders the following information in your site:
- Value props: Highlights some of the benefits of paying with Affirm.
- Learn more about Affirm: A learn more link that opens our educational modal.
- Payment timelines: The timeline and amount for each payment.

This image displays the Inline flow for Pay in 4 and Installment options.
Updated about 1 month ago
Nice work on successfully setting up your Affirm integration! Next, you may want to learn about processing transactions with us. You can also checkout our WooCommerce FAQs for answers to some common questions Affirm + WooCommerce integration.
 USA
USA
 Canada
Canada