Manage Promotional Messaging Components
Learn how you can use promotional messaging components to show customers how they can use Affirm to finance their purchases. This guide explains the different types of promotional messaging components, including HTML references and examples to help you implement components seamlessly.
About Promotional Messaging Components
You can choose from three types of components to highlight Affirm’s financing offerings:
- As Low As (ALA)
- Product Modal
For marketing compliance information, see the Marketing section in the Business Resource Hub.
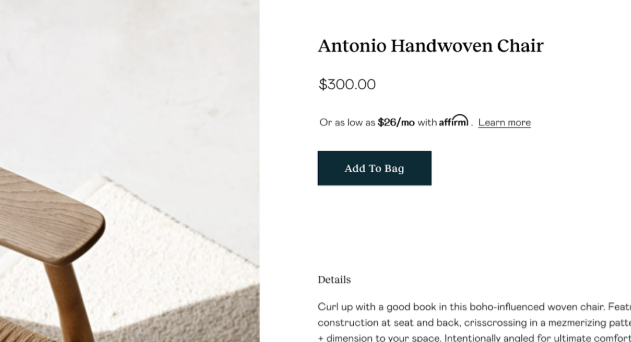
As-Low-As
As-Low-As (ALA) components are specific HTML tags that render as-low-as promotional messaging on your site. You can add the tags to your site based on where you want to display the promotional messaging. For details, see the HTML Reference.
ALA JSFiddle:
ALA HTML:
<div id="prices">
<p class="affirm-as-low-as" data-page-type="product" data-amount=50000></p>
</div>Product Modal
A product modal is a type of pop-up that displays detailed information about a specific product, particularly its pricing details. Product modals are often located on product detail pages since they provide users with comprehensive pricing and product information, helping them with their purchasing decision. Typically, a user can open a product modal by clicking the call-to-action in an As-Low-As promotional message, such as “Learn more.”

For details on adding a product modal, see the HTML Reference.
Product Modal HTML:
<div id="prices">
<p class="affirm-as-low-as" data-page-type="product" data-amount=50000></p>
</div><div id="prices">
<button class="affirm-product-modal" data-page-type="product" data-amount=30000>
Learn More</button>
</div>Product Modal JSFiddle:
Managing Promotional Messaging Components
Create a Component
The affirm.ui.components.create import creates an Affirm component in the background to be rendered on-demand on your website, drastically reducing the impact of loading time.
Promotional messaging components help reduce latency and offer you more flexibility.
const promoComponent = affirm.ui.components.create(‘promo’, options)Method Arguments
Attribute | Type | Description |
|---|---|---|
componentType required | string | Only |
options\ required | object | See Options object. |
Options Properties
Attribute | Type | Description |
|---|---|---|
amount | integer | The loan amount passed to display price specific messaging. The amount must be in cents. |
pageType\ required | string | The page type of the page the promo/messaging is on:
|
affirmLogoType | string | Sets the Affirm logo type. Default displays Affirm logo image:
|
affirmLogoColor | string | Set the color on the Affirm logo:
|
category | string | Identifies the product category associated with the messaging for analytics tracking (e.g., electronics, furniture). |
brand | string | Identifies the brand category associated with the messaging for analytics tracking (e.g., Samsung, Goodyear). |
sku | string | Identifies the SKU associated with the messaging for analytics tracking. |
promoId | string | Allows the merchant to select a specific promo id that they want to display. This will override the |
learnMoreShow | boolean | Whether to show or suppress the modal link:
|
Render a Component
Render a component to improve promotional messaging latency on your website:
- Call the render function,
affirm.ui.components.render("#css-selector"), for an existing component at any time.- The render function accepts the CSS selector for the DOM element where you want to display the promotional messaging. We recommend using an
idfor a single element as the CSS selector. - The render function uses
document.querySelectorto locate the element on the page. If you pass a class, only the first matching element is transformed into the rendered component.
- The render function accepts the CSS selector for the DOM element where you want to display the promotional messaging. We recommend using an
Update a Component
You can update a component to help reduce latency and increase flexibility on your site.
For promotional messaging components, the update function:
- Makes another call to the Promos API with updated
options. - Re-renders the promotional messaging if it's rendered on the page.
Related Topics
Updated 13 days ago
 USA
USA
 Canada
Canada