Global Affirm Integration UK
This step-by-step guide outlines how to implement global integration powered by Affirm APIs.
Overview
Affirm's global integration allows you to deploy Affirm in multiple countries and regions by utilizing a universal domain global.affirm.com and API schema. With the introduction of a universal domain, it provides a seamless expansion into international markets.
How It Works
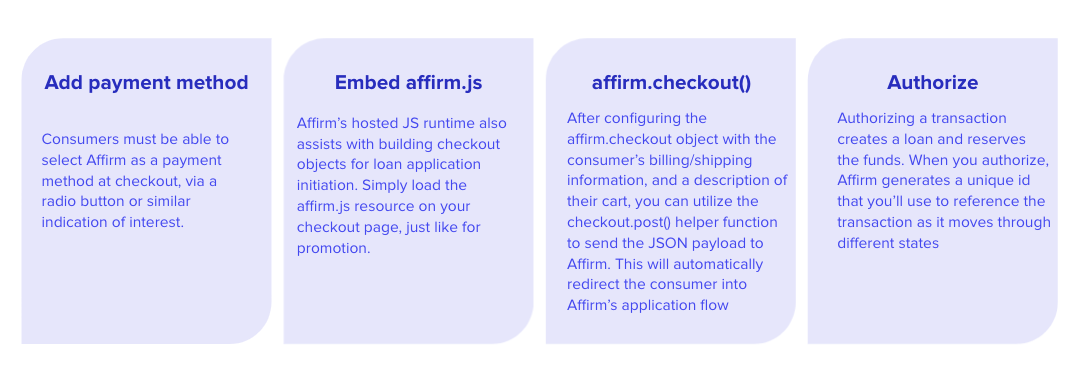
There are four steps to initiate the Affirm application:

Once the customer selects Affirm at checkout, the checkout initiation begins.
Step 1: Embed Affirm.js
The integration with Affirm.js used for promos and checkout allows for a quick and simple way to implement interactive components of Affirm to your platform. Our global integration features extended parameters to reach international customers, which consist of an exposed locale and country-code field in the Affirm config.
Authentication
When making calls to Affirm, the merchant uses API keys to add or configure Affirm.js (see below) and to authenticate an API request. These API keys will differ for each country. Currently, the following countries are represented by individual API keys:
- The United States
- Canada
- United Kingdom
Differing API Keys
There will also be different API keys in each country for the Sandbox vs. Production environments, please see below:
Sandbox:
https://api.global.sandbox.affirm.com
Production:
https://api.global.affirm.com
For example, you would use the following URL to Capture a Transaction in the United States, Canada, or the United Kingdom:
https://api.global.affirm.com/api/v1/transactions/{transaction_id}/capture
Locale
The locale parameter allows Affirm to identify which locale you are serving your site in for any particular user. For example, let's say that you're rendering your site in British English; perhaps this occurred because the user's browser setting detected British English. You can provide Affirm with the user's language setting by passing it in the locale parameter. Affirm will then read the locale and translate the pages accordingly, thus, matching the language the user had seen on your site. However, we will not attempt to read the user's locale directly.
Country_code
The country_code parameter represents the country of legal incorporation of your store, which is shown to any given user. So, if you're showing your UK website/store to a user and you have a legal presence in the United Kingdom, you would pass GBR into the country_code parameter. This allows us to determine which regulations to abide by and which banks to partner with for this transaction.
Affirm's Identity CheckIn the above scenario, if the user doesn't turn out to be a United Kingdom resident later in the Affirm checkout flow, they won't pass Affirm's identity check; they are ineligible to receive an Affirm loan.
Additionally, Affirm expects an “Alpha 3” three-letter country code for this parameter. If nothing is sent, Affirm will assume USA.
Supported Values
Affirm supports the following combinations for these arguments:
country_code:USAlocale:en_US
country_code:CANlocale:en_CAlocale:fr_CA
country_code:GBRlocale:en_GB
The following will occur when a locale and/or country_code is not provided:
- When a
localeis not provided, the locale will default toen_US(English speaking US). - When a
country_codeis not provided, thecountry_codewill default toUSA.
Including the Affirm.js Script
The script (as shown below) must be included in the <head> section on every page of your site.
The following URLs can be used for the AFJS script:
- Sandbox: https://cdn1-sandbox.affirm.com/js/v2/affirm.js
- Production: https://cdn1.affirm.com/js/v2/affirm.js
<script>
_affirm_config = {
public_api_key: "{YOUR_PUBLIC_API_KEY}",
script: "https://cdn1.affirm.com/js/v2/affirm.js",
locale: "en_GB",
country_code: "GBR",
};
(function(m,g,n,d,a,e,h,c){var b=m[n]||{},k=document.createElement(e),p=document.getElementsByTagName(e)[0],l=function(a,b,c){return function(){a[b]._.push([c,arguments])}};b[d]=l(b,d,"set");var f=b[d];b[a]={};b[a]._=[];f._=[];b._=[];b[a][h]=l(b,a,h);b[c]=function(){b._.push([h,arguments])};a=0;for(c="set add save post open empty reset on off trigger ready setProduct".split(" ");a<c.length;a++)f[c[a]]=l(b,d,c[a]);a=0;for(c=["get","token","url","items"];a<c.length;a++)f[c[a]]=function(){};k.async=
!0;k.src=g[e];p.parentNode.insertBefore(k,p);delete g[e];f(g);m[n]=b})(window,_affirm_config,"affirm","checkout","ui","script","ready","jsReady");
</script>Once the Affirm.js is added to your site, you will gain access to methods within the Affirm object which then triggers multiple actions.
Step 2: Render Affirm checkout
When using Affirm.js, merchants pass a checkout object during the checkout flow. You can create a checkout object and launch the Affirm checkout by utilizing the affirm.checkout() function.
For the global integration, merchants will pass an extended International Checkout Object and this schema can be used for all Affirm supported countries. Please see the extended fields in the example below:
For "address", the expanded fields are:
street1street2(optional)citycountry_codepostal_code
For "items", the expanded field is:
unit_price
Additional expanded field within the root of the checkout object:
currency
Affirm.checkout() Function
Calling the affirm.checkout() function initiates the following actions:
- Sends the checkout object to the Affirm backend.
- Redirects the customer to the Affirm checkout process on the Affirm domain or shows them an Affirm modal.
- Validates the required data in the checkout object.
Additionally, the checkout object should be configured with the following items:
- A
user_confirmation_urlto redirect your customer to a confirmation page after they confirm their loan - A
user_cancel_urlto redirect your customer to a cancellation page if they don't complete their loan application. - The customer's billing/shipping address.
- A description of their cart.
checkout object
{
"merchant": {
"public_api_key": "{PUBLIC_API_KEY}",
"user_cancel_url": "https://www.google.com",
"user_confirmation_url": "https://www.affirm.com",
"user_confirmation_url_action": "POST",
"name": "UK Shoes"
},
"billing": {
"name": {
"full": "John Doe"
},
"address": {
"street1": "9561 Queen Street",
"street2": "Apt 123",
"city": "London",
"postal_code": "N591FA",
"country_code": "GBR",
"country": "GBR"
},
"phone_number": "01632 960999",
"email": "[email protected]"
},
"shipping": {
"name": {
"full": "John Doe"
},
"address": {
"street1": "9561 Queen Street",
"street2": "Apt 123",
"city": "London",
"postal_code": "N591FA",
"country_code": "GBR",
"country": "GBR"
},
"phone_number": "01632960999",
},
"items": [
{
"sku": "SKU-1234",
"item_url": "https://www.quebecshoes.com/shop",
"display_name": "Grey Sneakers",
"unit_price": 42500,
"qty": 1
}
],
"order_id": "00de5cee-7226-4aec-b729-a571f773a58c",
"shipping_amount": 2500,
"tax_amount": 5000,
"total": 50000,
"currency": "GBP"
}The code for currency is an ISO 4217 international currency code.
Step 3: Handle Callbacks
After you initiate a checkout and the customer confirms their Affirm loan, we send an HTTP request with the checkout_token to the URL you defined in the checkout object (user_confirmation_url). By default, Affirm sends this request via POST. However, you can configure the checkout object to have Affirm send this request via GET.
You choose how we send the checkout_token by setting the user_confirmation_url_action parameter in the checkout object.
- Setting it to
POSTsends thecheckout_tokenin the body of theHTTPrequest (default setting). - Setting it to
GETsends thecheckout_tokenin the query string of theHTTPrequest.
Modal CheckoutYou can also retrieve the
checkout_tokenfrom a javascript callback if you set the metadatamodetomodal. Learn more about modal checkout.
Step 4: Authorize
When a customer successfully completes a checkout, it is recorded as a new purchase attempt. This needs to be handled on your server-side to be fulfilled via our Transactions API.
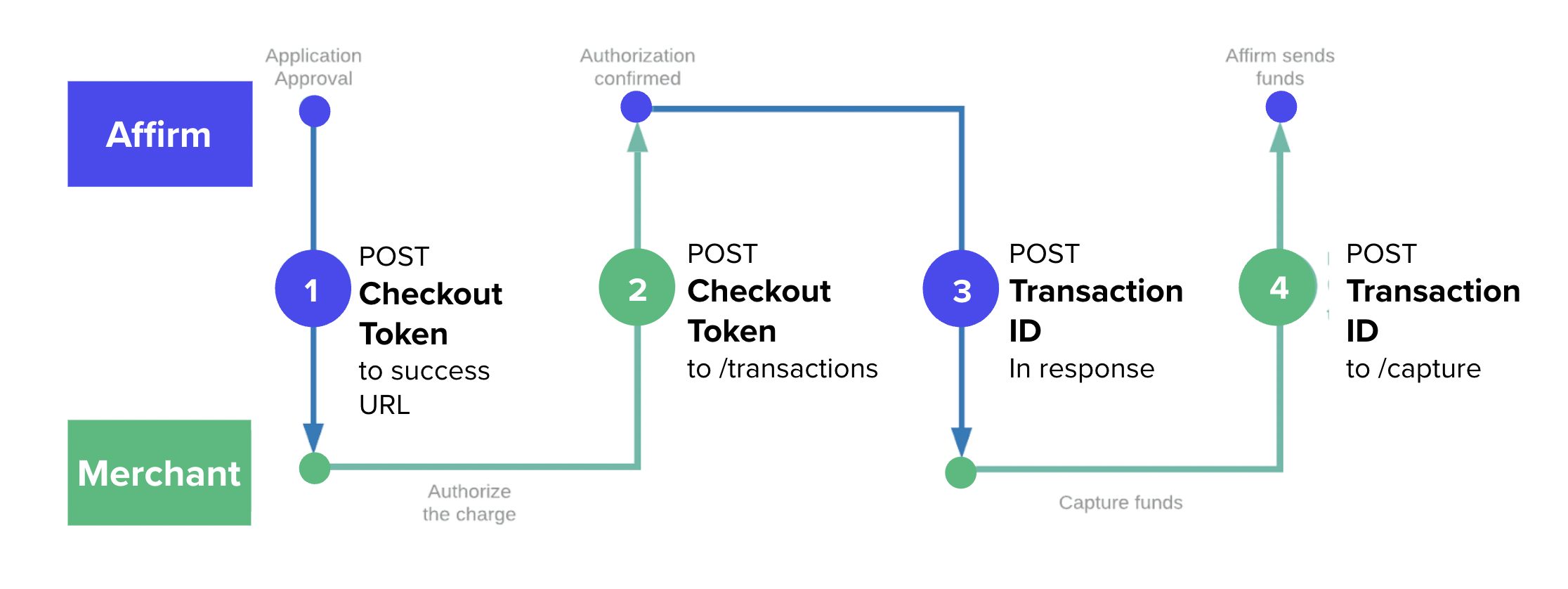
For a higher level of understanding, this chart (as shown below) illustrates what occurs on Affirm’s end and the merchant’s end during a successful checkout.

Transactions API
The global integration utilizes Affirm’s Transaction API. If you are currently using the Affirm Charges API, please reference our guide to switch from Charges to Transactions.
Country-code Request Header
To move outside of the United States, any API calls that are made to Affirm such as Auth, Capture Transaction, etc., need to include this custom HTTP header parameter to those requests:
country-code
When the country-code parameter is used, it will be followed by the three-letter country code as shown below:
country-code: "GBR"
The country-code parameter tells Affirm what country of legal incorporation is associated with the store where the user’s transaction was made, as well as what Affirm regional environment to route this request to. This is also an alpha-3 country code. If this parameter is missing, we will default to USA.
Any end-user disclosures or emails that may be associated with this API will be sent in the language associated with the locale sent to Affirm.js when the transaction was made. For example, if en_GB was passed to Affirm.js when this transaction was made, all emails and user communications associated with the APIs involved in this transaction will be shown in British English.
Authorization Process
1. Retrieve the checkout_token
checkout_tokenRetrieve the checkout_token sent by Affirm via an HTTP request to the success callback.
"checkout_token": "CJXXM8RERR0LC066"2. Authorize the checkout_token
checkout_tokenAuthorize the checkout_token by passing the value in the transaction_id parameter to /transactions within 24 hours.
curl --request POST \
--url https://api.global.sandbox.affirm.com/api/v1/transactions \
--header 'Accept: */*' \
--header 'Content-Type: application/json' \
--header 'country-code: GBR' \
--data '
{
"transaction_id": "CJXXM8RERR0LC066",
"order_id": "JKLM4321"
}3. Save the Returned ID
After authorizing the transaction, save the id from the transaction object returned in the response.
{
"id": "9RG3-PMSE"
"currency": "GBP",
"amount": 11500,
}Error Handling
Errors generated by the checkout request are presented on the page where checkout is initiated, in the form of a pop-up modal window. Specific messaging about the source of the error is presented in this modal (e.g., "Invalid phone number").
You may define a callback function when this error modal is closed, but currently that callback does not relay any event data specific to the error message that's displayed in the modal.
Here's an example of how this event callback would be defined:
affirm.ui.ready(
function() {
affirm.ui.error.on("close", function(){
alert("Please check your contact information for accuracy.");
});
}
);
Error DescriptionsSome error descriptions will change for the global configuration.
Updated about 2 months ago