Install Affirm on SFCC
Provide your customers with flexible payment options by enabling Affirm for your Salesforce Commerce Cloud (SFCC) store.
Installing Affirm
Installing Affirm on Salesforce Commerce Cloud (SFCC) requires the following:
- Importing the Affirm cartridge.
- Importing the required XML files.
- Enabling Affirm as a payment processor.
Step 1: Import the Affirm cartridge
- Download the cartridge.
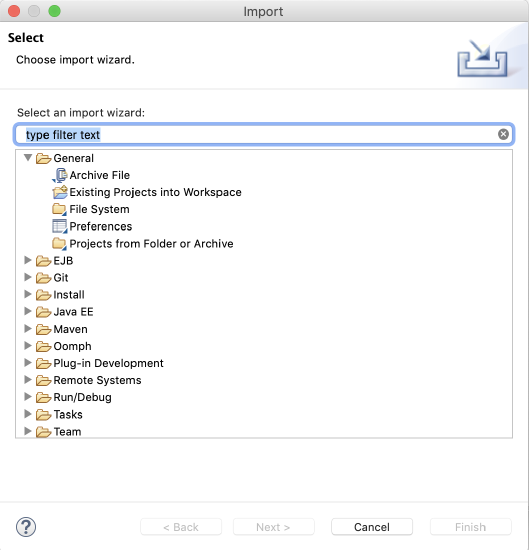
- In the Salesforce UX Studio menu, click File > Import.
- Click to expand General and click Existing Projects into Workspace.
- Click Next.

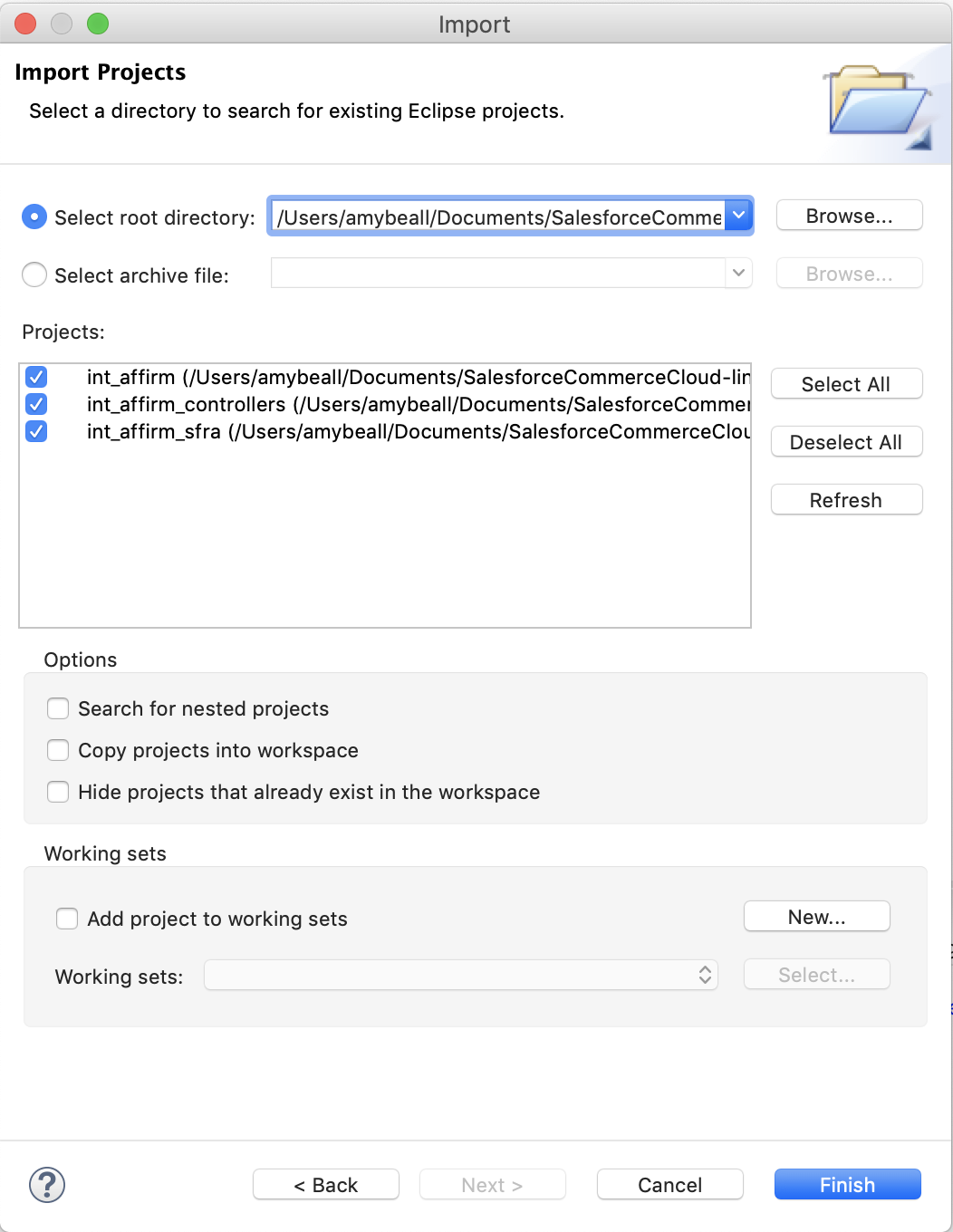
- Click Browse and navigate to the directory where you downloaded the Affirm cartridge.

- After the window loads the project, click Select All.
- Click Finish.
- Right-click the project and click Properties.
- Click Project References and check all the Affirm references.
- Click OK.
- After Salesforce UX Studio builds the workspace, sign in to Business Manager and go to Site > Manage Sites.
- Select your site and click Settings.
- At the end of the cartridge path field, add the following options based on the Commerce Cloud Type:
- Pipelines:
int_affirm_controllers:int_affirm - JavaScript controllers:
int_affirm_controllers:int_affirm - SFRA:
int_affirm_sfra:int_affirm
Step 2: Import the XML files
Next, import the XML files from the Metadata directory of the downloaded cartridge
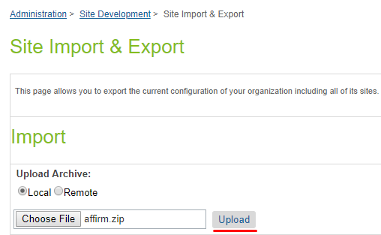
- In the Business Manager go to Administration > Site Development > Site Import & Export.
- In the Import section, click Choose File and select
affirm.zipfrom the metadata folder.

- Click Upload.
- Once the upload is complete, select
affirm.zipfrom the archive list and click Import.
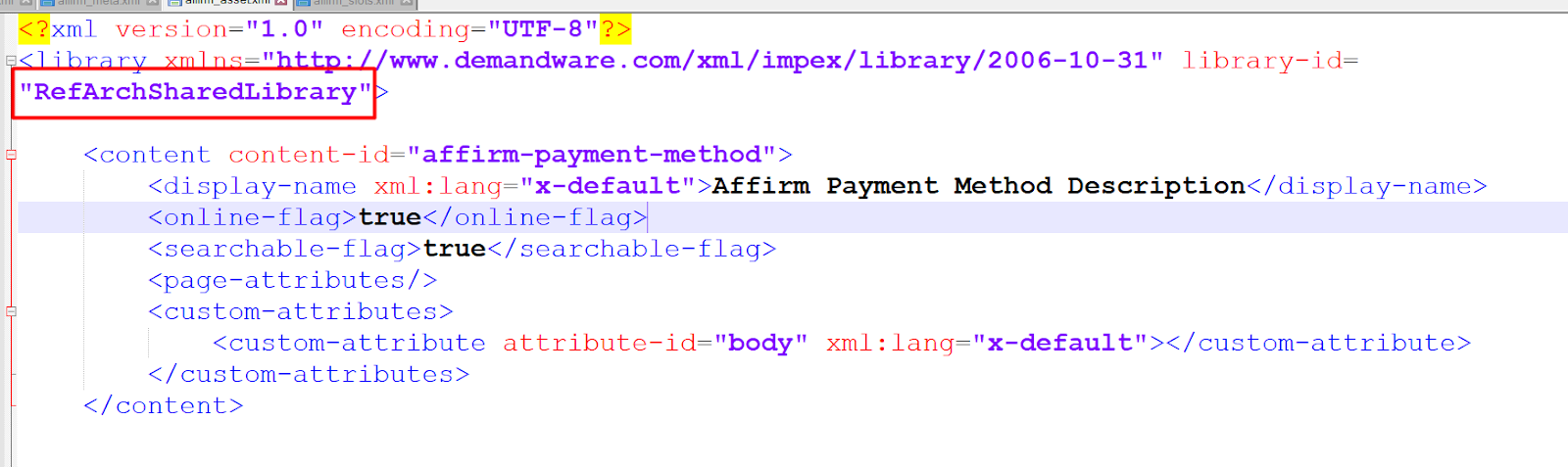
NoteYou should configure your library ID in library.xml file in metadata folder. Currently there is default 'RefArchSharedLibrary'.
- For Pipelines and Controllers put 'SiteGenesisSharedLibrary'
- For SFRA put 'RefArchSharedLibrary'
- Verify that Site Preferences group was created with ID - AFFIRM_PAYMENT and name – Affirm.
- Verify that Payment Method was created with ID - Affirm and name – Affirm. Enable the Affirm payment method.
- You can add an image or text for your payment method by updating content asset
affirm-payment-method.

NoteSFCC has required AppExchange partners to remove any dynamically loaded Javascript files from content delivery networks (CDNs). As such,
Affirm.js, which is a browser-side Javascript library served via CDN is replaced by a static copy. To preventAffirm.jsfrom going out of date and ensure thatAffirm.jsreceives critical updates, we recommend that our merchants use the CDN route to embed the script into the storefront pages by following the instructions found on this page.
Step 3: Enable the Affirm payment processor
- In the Business Manager go to Merchant Tools > Ordering > Payment Processors.
- Click NEW.
- Verify that Site Preferences group was created with ID -
AFFIRM_PAYMENTand name --Affirm. - Verify Site Preferences Group exists with:
- ID: AFFIRM_PAYMENT
- Name: Affirm
- Merchant Tools > Ordering > Payment Methods to verify payment method exists with:
- ID: Affirm
- Name: Affirm
- Click Enable.
- You can optionally add an image or text for the payment method by updating the asset
affirm-payment-method.
Custom code
You'll need to update your site's template files to add promotional messaging and optimize checkout functionalities. We've included detailed instructions for these custom enchantments below:
Additionally, click Credit/Debit Cards to verify that Visa is enabled.
Configure the Virtual Card for processing
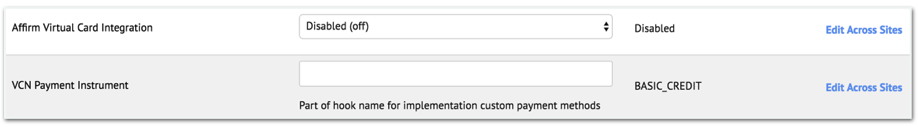
- Sign in to Business Manager and go to Merchant Tools > Site Preferences > Custom Site Preferences > Affirm.
- Set Affirm Virtual Card Integration to Enabled.
- Add the VCN Payment Instrument with last part of hook name (eg.
BASIC_CREDIT).

Integrate with other payment processers
Our virtual card integration assumes you're processing a debit card using your payment processors. By default, it uses the BASIC_CREDIT processor but if you need to integrate Affirm with other payment processors, follow the next steps:
- Set site preference attribute VCN Payment Instrument with the last part of hook name (e.g.
CYBERSOURCE_CREDIT_CARD). - Register the new hook handler for extension point
dw.int_affirm.payment_instrument.%PI%, where %PI% is payment instrument value you've set in the previous step. (e.g.,dw.int_affirm.payment_instrument.CYBERSOURCE_CREDIT_CARD). By default it isdw.int_affirm.payment_instrument.BASIC_CREDITdefined inside/cartridge/scripts/hooks.json. - Implement a method "add" of this hook handler, which will take basket as the parameter. The method should return a newly created payment instrument. Credit card information can be extracted from
HttpParametersMapand a reference implementation can be found incartridge/scripts/payment/instrument/BASIC_CREDIT.js). Lastly, checkCredit/Debit Cardsto verify that Visa Card is enabled.
Updated 11 days ago
 USA
USA
 Canada
Canada