About Promotional Messaging
Learn about integrating Affirm promotional messaging onto your site. Explore our marketing guidelines and other resources.
Overview
Marketing Affirm financing helps you improve conversion and average order value. Educating customers about Affirm and adding monthly payment messaging throughout the conversion funnel will positively affect customers' purchase intent, and naturally encourage up-sells and bundling.
Marketing Guidelines
Following our merchant marketing guides will ensure that your messaging and communications are compliant and maintain the quality of the Affirm brand. The guide includes:
- Branding specifications (logo size, color).
- Homepage messaging guidelines (layout and approved messaging).
- Product, category, cart, and payment page messaging guidelines.
- Educational modals overview (referred to as Learn More modals in the guidelines document).
- Email marketing guidelines (layout and approved messaging).
- Social media marketing guidelines.
All of your Affirm related marketing content must be available to all of your customers. If you have any questions, please contact the Client Success Team.
Quickstart
Affirm promotional messaging components---monthly payment messaging and educational modals---show customers how they can use Affirm to finance their purchases. Our promotional messaging allows you to:
- Dynamically display monthly payment pricing information.
- Offer Prequalification.
- Customize messaging and design with co-branded assets.
This guide will review Affirm promotional messaging and walk you through the process of how to add it to your site.
1. Determine Affirm Promotional Messaging Placement
If you are integrating Affirm for the first time, you will need to go through a design process to determine where you want to include Affirm promotional messaging on your site and what the messaging should look like and say.
Please reach out to your Client Success Manager if you need help designing your messaging placement. Also, remember that Affirm must approve your messaging to ensure that it complies with regulatory guidelines. After your team finalizes the design, you can add the messaging to your site quickly.
The conversion funnel describes the customer journey all the way from discovery to purchase, and Affirm can be implemented throughout that funnel to improve conversion.
- Placement: Affirm should be displayed in-context wherever a price is displayed, as well as globally across the site to advertise your partnership with Affirm.
- Email marketing: You can mitigate customers' price sensitivity by describing things in terms of monthly prices. Promoting the availability of Affirm, especially with 0% financing, can drive increased site traffic.
2. Add Affirm.js
Add the Affirm.js embed code to the head of your global page template if you have not already done so.
<!-- Affirm -->
<script>
_affirm_config = {
public_api_key: "YOUR_PUBLIC_KEY",
script: "https://cdn1-sandbox.affirm.com/js/v2/affirm.js"
};
(function(l,g,m,e,a,f,b){var d,c=l[m]||{},h=document.createElement(f),n=document.getElementsByTagName(f)[0],k=function(a,b,c){return function(){a[b]._.push([c,arguments])}};c[e]=k(c,e,"set");d=c[e];c[a]={};c[a]._=[];d._=[];c[a][b]=k(c,a,b);a=0;for(b="set add save post open empty reset on off trigger ready setProduct".split(" ");a<b.length;a++)d[b[a]]=k(c,e,b[a]);a=0;for(b=["get","token","url","items"];a<b.length;a++)d[b[a]]=function(){};h.async=!0;h.src=g[f];n.parentNode.insertBefore(h,n);delete g[f];d(g);l[m]=c})(window,_affirm_config,"affirm","checkout","ui","script","ready");
// Use your live public API Key and https://cdn1.affirm.com/js/v2/affirm.js script to point to Affirm production environment.
</script>
<!-- End Affirm -->3. Create Promotional Messaging Components
Add an HTML element everywhere you want to display an Affirm promotional messaging component. The element attributes determine which component displays. We generally recommend adding promotional messaging to your category, product, cart, and payment pages. See our HTML Reference for more information when creating marketing elements.

4. Add Code to Handle Price Changes
The price displayed on your product or cart pages may change due to product variants, quantity changes, etc. If your Affirm promotional messaging displays before the price update, the messaging will be inaccurate. To keep messaging updated, implement this refresh function into your price change callback function:
affirm.ui.refresh();Page Reload
If the product’s price or the Affirm promotional messaging display after the page loads, or if you included the above refresh function statically on the page, wrap it in the affirm.ui.ready() callback function. Doing so ensures that the page does not call the refresh function before Affirm.js initializes.
affirm.ui.ready(function(){
affirm.ui.refresh();
});Price Update
When the price updates on your page, call the refresh function in the same callback function that handles your price change event. Add element IDs to promotional messaging components for easy access and modification of their attributes. Note that we use example ID names below.
//Add to an existing callback that fires when the price updates
priceUpdateEventHandler(){
changePriceHandler(newPrice);
}
function updateAffirmPromos(newPrice){
//Update the wrapper elements' attributes in the DOM
document.getElementById('affirmProductModal').setAttribute('data-amount',newPrice);
document.getElementById('affirmLearnMore').setAttribute('data-amount',newPrice);
//Call affirm.ui.refresh to re-render the promotional messaging componenets
affirm.ui.refresh();
}Detect Modal Close
When an education modal is closed (non-prequal), you can detect that event by using the following code:
affirm.events.on('learnMore:close',function(){console.log('fired')});5. Test and set live
If you are implementing promotional messaging as part of your initial integration, then do not connect to our live environment until you have tested your entire integration.
Confirm that all of your Affirm promotional messaging components display as expected.
After testing everything, update the script parameter in the Affirm.js embed code to point to our live environment at https://cdn1.affirm.com and replace the public_api_key parameter with your live public API key found at https://affirm.com/dashboard/#/apikeys.
After you have connected to our live environment, you are ready to deploy to your production environment.
Messaging Options
You can add the following promotional messaging options to your site. See Customize Your Promotional Messaging for details.
To add monthly payment messaging and a product modal to your product page:
<p class="affirm-as-low-as" data-page-type="product" data-amount="your_price_variable"></p>Be sure to use your page's price variable or price amount in USD cents (e.g., $100 = 10000) for data-amount.
To add monthly payment messaging and a product modal to your cart page:
<p class="affirm-as-low-as" data-page-type="cart" data-amount="your_price_variable"></p>Be sure to use your page's price variable or price amount in USD cents (e.g., $100 = 10000) for data-amount.
In each HTML element, include the data-page-type attribute corresponding to the page where that promotional messaging component is placed. The data-page-type attribute enables you to customize messaging in the future without development work. Promotional messaging on product pages have prequalification enabled by default, but you can work with your Client Success Manager to change this and configure additional customizations.
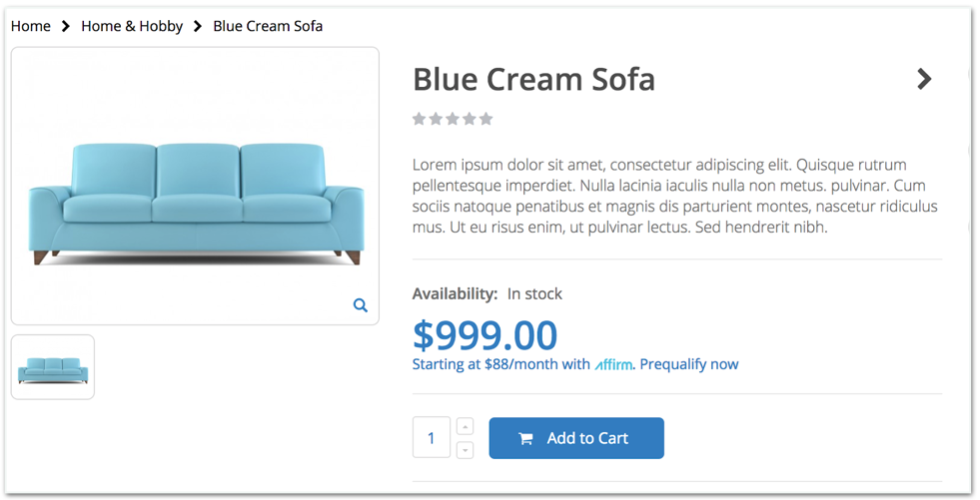
Monthly payment massaging with prequalification (single price):
Monthly payment messaging with prequalification (single price displayed in multiple locations):
Monthly payment messaging (multiple products and multiple prices):
Updated 4 days ago