BigCommerce FAQs
Get answers to common questions about your BigCommerce integration.
If I am using a custom theme, where can I find the Selector ID for the product and cart page promotional messaging?
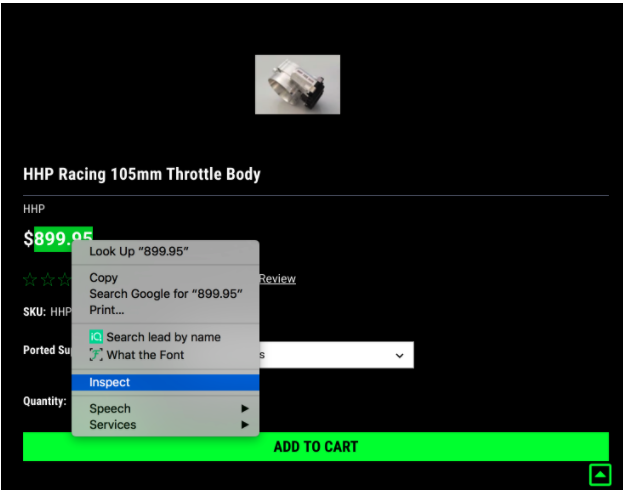
For custom themes, we require a Selector ID value so that Affirm promotional messaging can be easily added to the product and cart pages. You can use an existing Selector ID or a class name available in your theme files. To find the Selector ID, right-click on the price in a chrome browser and select Inspect.
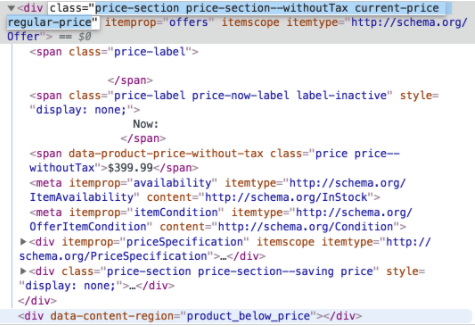
Right-click on the price and select Inspect again so that the inspector focuses on the price element. You will see something similar to the example below.

In this example, you would copy over price price--withoutTax into the Selector ID field. It is important to note, if there are any spaces in the class name, such as price price replace any spaces with “.” so the final text in the Selector ID field should read: price.price--withoutTax.
Alternatively, you can go to Storefront > My Themes and under Advanced Options, click Edit HTML/CSS, and search for product and cart related templates. Usually, the naming format for these files are product-view.html, product.html, cart.html, cart-view.html, etc. Use any existing class name or ID after which you want to add the promotional messaging. For the example below, productView-price is what should be used as the Selector ID:
*<div class="productView-price">\
......\
.....\
</div>*If none of the existing classes or IDs from the product/cart templates are working, you can also add another div in your template right under the product or cart-price and use this ID, customAffirmPromoContainer, as the Selector ID. Ex: <div id="customAffirmPromoContainer"></div>
Product page price
If selecting a product’s variant changes the total product price and the Affirm marketing messaging does not update accordingly, you will need to use the Product Page Price and Product Page Options settings. Both options can be found by right-clicking and inspecting the respective elements on the product page.
To find the Product Page Price ID field, right-click the total price of the item on the product page and click Inspect similar to finding the Selector ID. Right click the total price of the item and click Inspect again to center it.

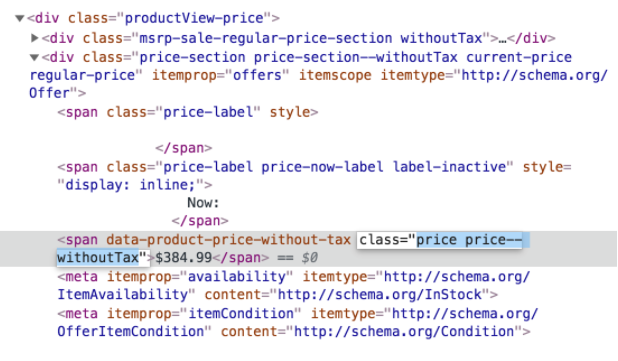
The text in the following image is the code responsible for changing the price, in this case, the class we want copy over is the same as the Selector ID (price price--withoutTax” as this is the “class” the Price element is located in.
Copy the class name and paste into the Product Page Price ID field. Similar to the Selector ID, replace any spaces with “.” - the final text in the Product Page Price ID field should read: price.price--withoutTax.

Product Page Options
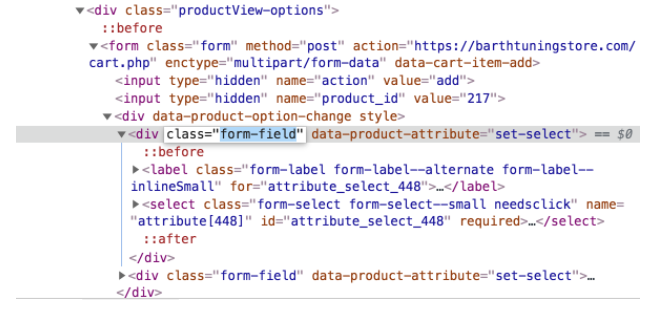
To find the Product Page Options ID, we will follow the same process of inspecting the page element. Right-click and inspect one of your options that will change the price. In the example below, because the options are selected from a dropdown menu, we are inspecting the menu that says Choose Options.

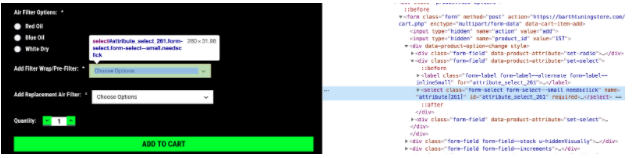
Right-click the dropdown menu and click Inspect again to center it. In this example, you can see that there are multiple options that will change the price such as Add Filter Wrap/Pre-Filter or Add Replacement Air Filter.

In this example, we will select form-field because the price is followed by the </div> element which means that you would want to use the class that is followed by <div>.
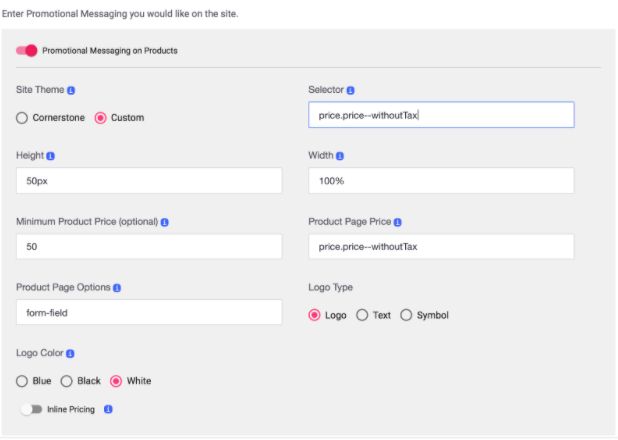
Copy the class name and paste into the Product Page Options ID field, so it will read form-field. The filled-out sections should look like the following:

Updated about 1 month ago