Configuring Affirm
Learn how to configure and add Affirm as a payment option on Shopify.
Affirm promotional messagingMake sure you've set up Affirm promotional messaging before moving forward.
Install Affirm
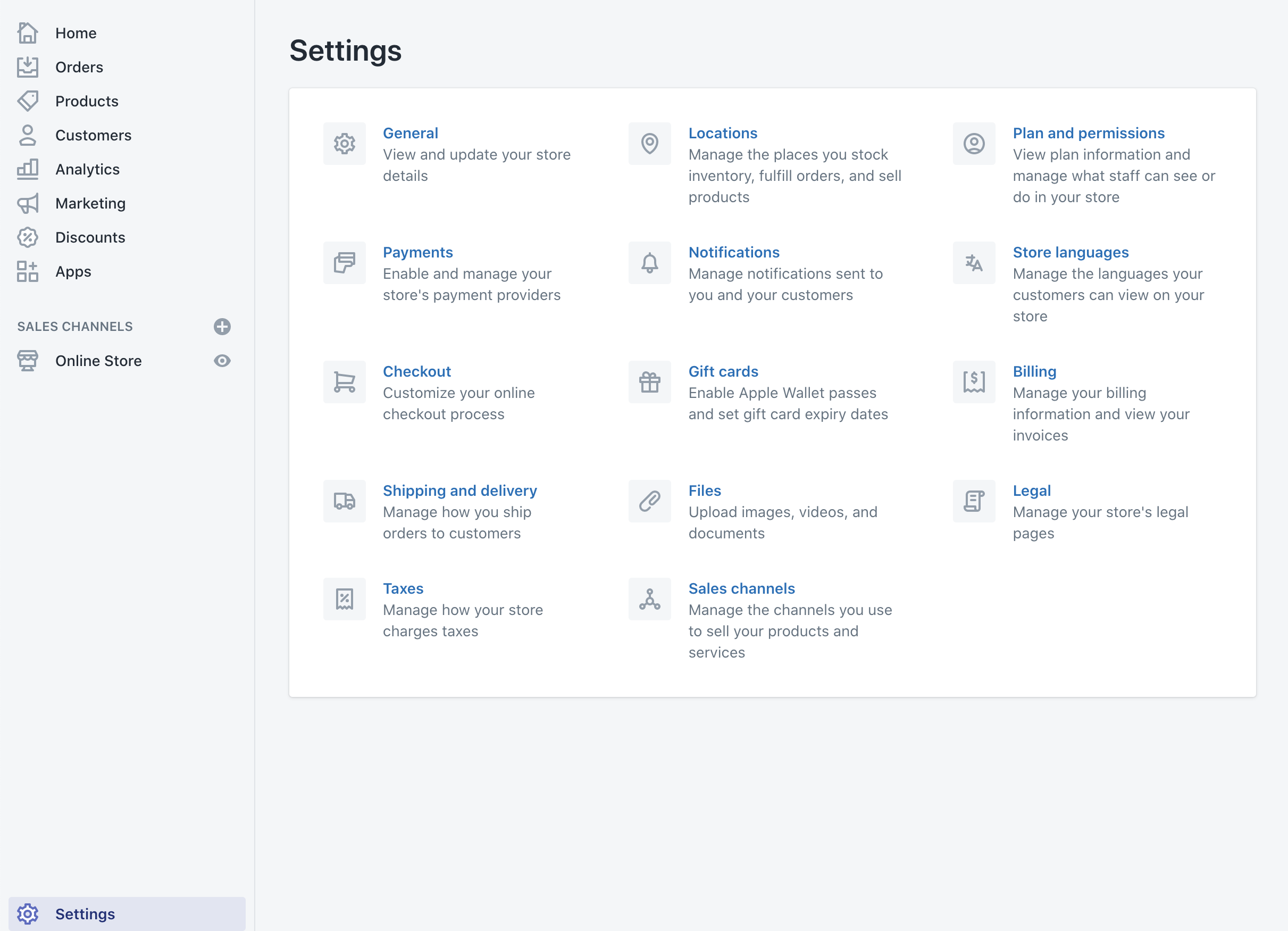
- Sign in to your Shopify account and go to Settings > Payments.

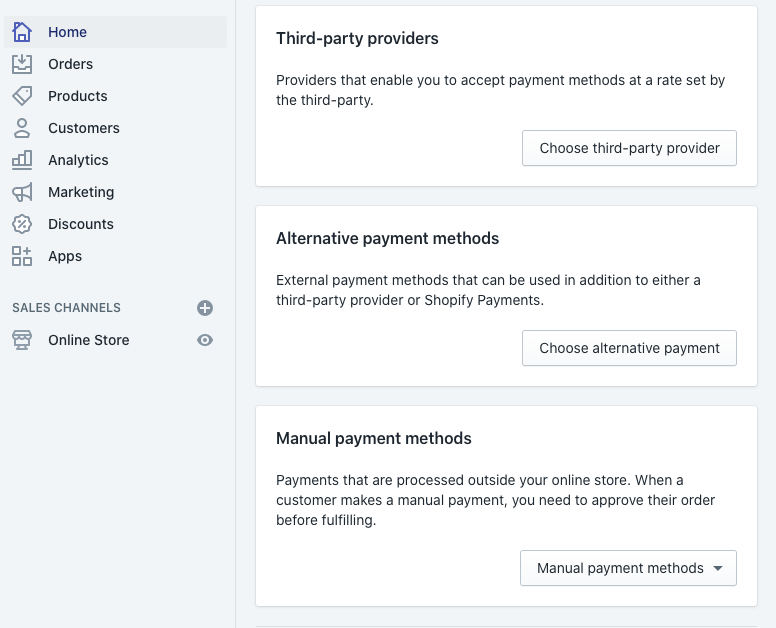
- In the Alternative Payments section, click the Choose alternative payment button.

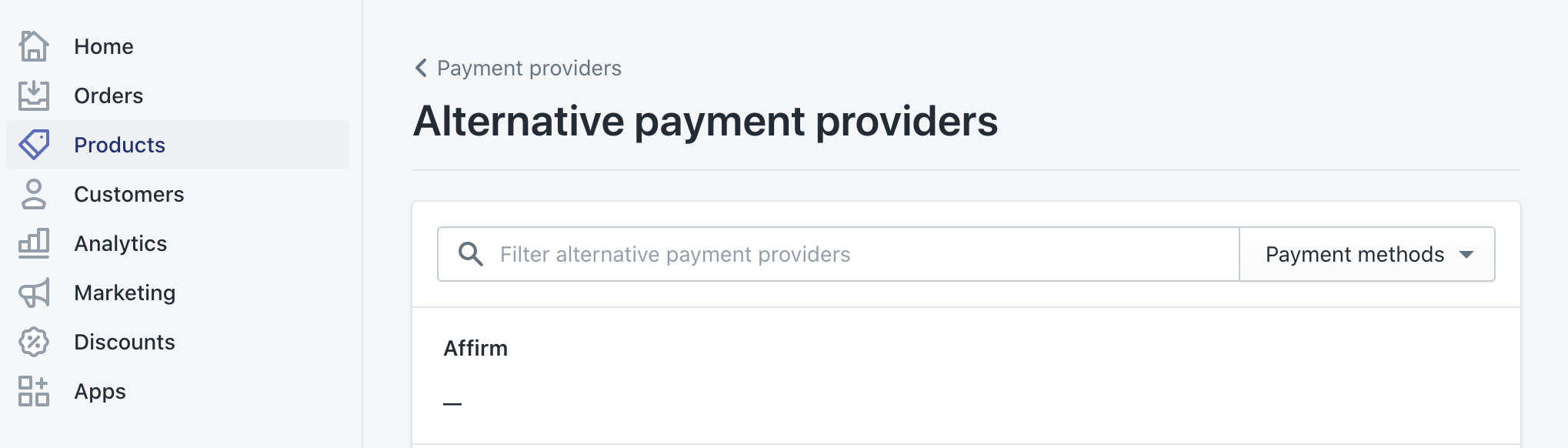
- On the Alternative payment providers page, select Affirm.

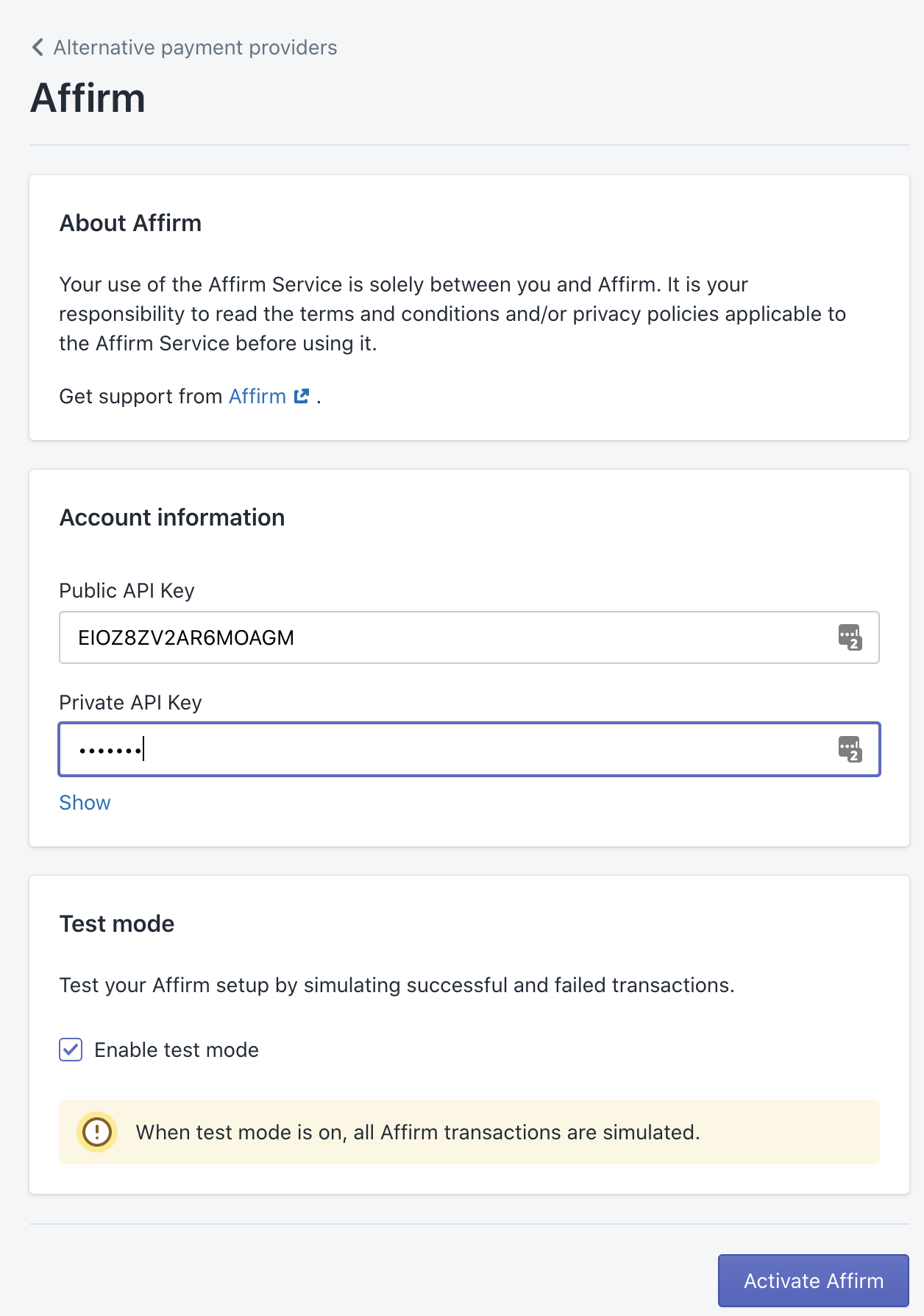
- Check the Use test mode checkbox for testing in our sandbox.
- Enter the
public_api_keyandprivate_api_keyyou retrieved from your Affirm merchant dashboard - Click Activate. Affirm is now a payment option in Shopify.

- Add the Confirmation Page function
When a customer completes their purchase, you can send their order and product information to Affirm for A/B testing, which will help you optimize your site. Send this information by adding the Confirmation Page function to your payment confirmation page. We only require orderId, total, productId, and quantity for A/B testing.
Click here for all the Confirmation Page function parameters.
To add the confirmation page function, go to Settings > Checkout > Order Processing > Additional scripts and add the code below. Replace public_api_key with your public API key found in the merchant dashboard.
<script>
_affirm_config = {
public_api_key: "YOUR_PUBLIC_KEY",
script: "https://cdn1.affirm.com/js/v2/affirm.js"
};
(function(l,g,m,e,a,f,b){var d,c=l[m]||{},h=document.createElement(f),n=document.getElementsByTagName(f)[0],k=function(a,b,c){return function(){a[b]._.push([c,arguments])}};c[e]=k(c,e,"set");d=c[e];c[a]={};c[a]._=[];d._=[];c[a][b]=k(c,a,b);a=0;for(b="set add save post open empty reset on off trigger ready setProduct".split(" ");a<b.length;a++)d[b[a]]=k(c,e,b[a]);a=0;for(b=["get","token","url","items"];a<b.length;a++)d[b[a]]=function(){};h.async=!0;h.src=g[f];n.parentNode.insertBefore(h,n);delete g[f];d(g);l[m]=c})(window,_affirm_config,"affirm","checkout","ui","script","ready");
affirm.ui.ready(function(){
affirm.analytics.trackOrderConfirmed({
"orderId": "{{ order.id }}",
"total": "{{ order.total_price }}"
}, [{
{% for item in order.line_items %}
"productId": "{{ item.sku }}",
"quantity": "{{ item.quantity }}",
{% endfor %}
}]);
});
</script>Required function parameters
Order object
Attributes |
|---|
|
|
|
Product object
Attributes |
|---|
|
|
Updated about 1 month ago