Customize Affirm promotional messaging
Manually add our promotional messaging HTML components to your store's theme files.
Overview
Affirm promotional messaging components---monthly payment messaging and educational modals---show your customers how they can use Affirm to finance their purchases. Our promotional messaging allows you to:
- Dynamically display monthly payment pricing information.
- Offer Prequalification.
- Customize messaging and design with co-branded assets.
This guide will review Affirm promotional messaging and explain how to add it to your Shopify site.
Manually editing your theme files requires making changes to the code. We recommend using an experienced front-end developer to avoid any potential errors.
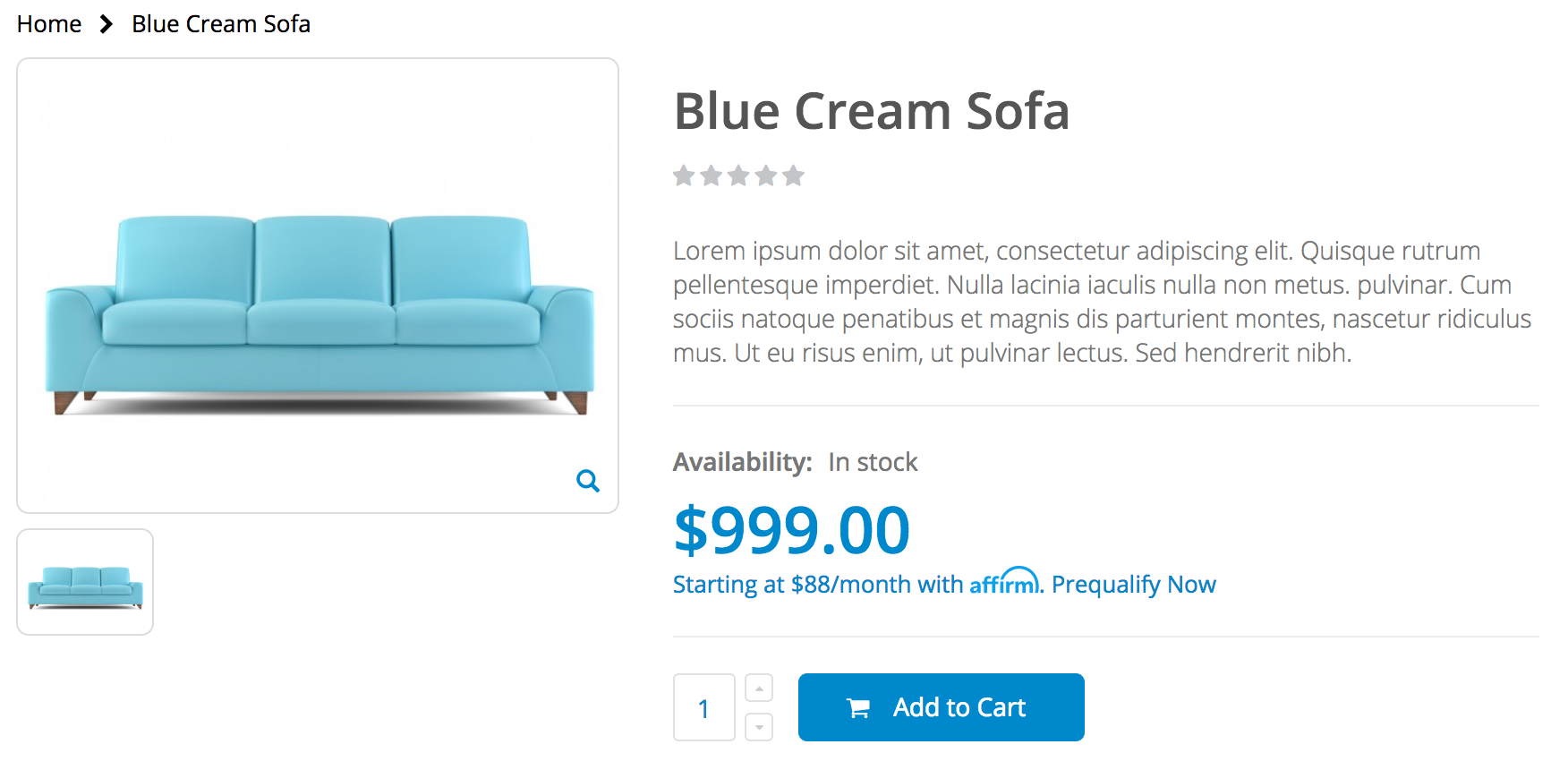
Monthly payment messaging
Monthly payment messaging consists of concise copy that offers price-specific information and contains a link that triggers an educational product modal. Examples of monthly payment messaging include:



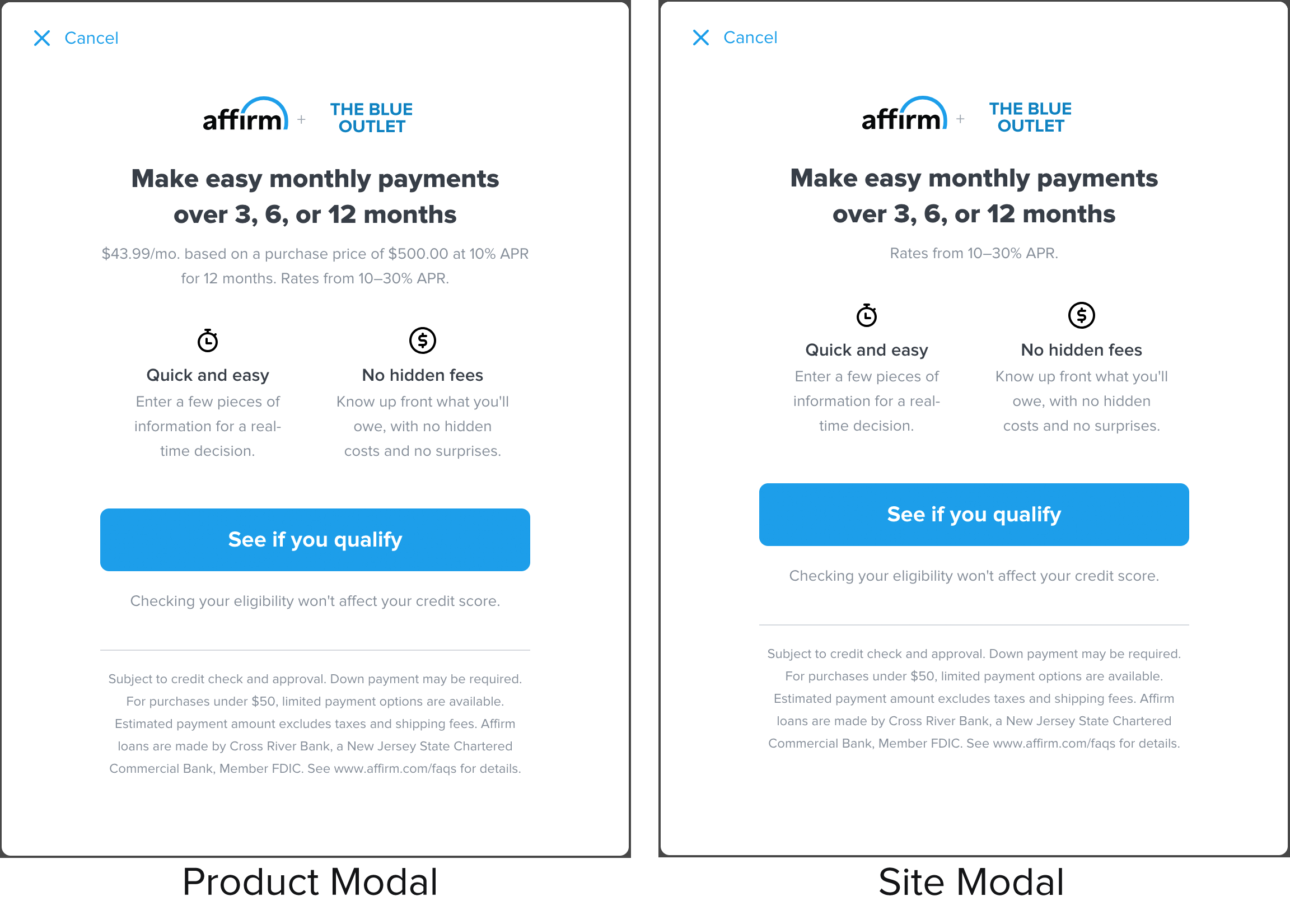
Educational modals
Educational modals are pop-up windows that offer more information about Affirm. They also provide prequalification, which allows your customers to discover how much they qualify to spend with Affirm on your site early on in their shopping process. After completing the application and finishing shopping, the prequalified amount is automatically applied at checkout when they select Affirm as their payment option. There are two types of educational modals:
- Product modals provide price-specific information. Clicking the monthly payment message triggers the product modal.
- Site modals offer general information about Affirm and do not include pricing information. Any HTML element can trigger a site modal, though these are typically links on Affirm-related landing pages, site banners, or your home page.

Marketing guidlinesReview our marketing guidelines for specific messaging, placement and layout guidance.
1. Add Affirm.js
Add the Affirm.js embed code at the top of the theme file in your Shopify store.
<!-- Affirm -->
<script>
_affirm_config = {
public_api_key: "YOUR_PUBLIC_KEY",
script: "https://cdn1.affirm.com/js/v2/affirm.js"
};
(function(l,g,m,e,a,f,b){var d,c=l[m]||{},h=document.createElement(f),n=document.getElementsByTagName(f)[0],k=function(a,b,c){return function(){a[b]._.push([c,arguments])}};c[e]=k(c,e,"set");d=c[e];c[a]={};c[a]._=[];d._=[];c[a][b]=k(c,a,b);a=0;for(b="set add save post open empty reset on off trigger ready setProduct".split(" ");a<b.length;a++)d[b[a]]=k(c,e,b[a]);a=0;for(b=["get","token","url","items"];a<b.length;a++)d[b[a]]=function(){};h.async=!0;h.src=g[f];n.parentNode.insertBefore(h,n);delete g[f];d(g);l[m]=c})(window,_affirm_config,"affirm","checkout","ui","script","ready");
// Use your live public API Key and https://cdn1.affirm.com/js/v2/affirm.js script to point to Affirm production environment.
</script>
<!-- End Affirm -->1. Sign in to your Shopify admin page at yourstore.myshopify.com/admin/.
2. From the navigation menu on the left, go to Online Store > Themes.
3. On the menu to the right of the theme, click Actions.
4. Click Edit Code.
5. Search for the theme.liquid file and add the above Affirm.js embed code to it before the closing </head> tag.
6. In the embed code, replace public_api_key with your public API key found in the merchant dashboard.
7. Click Save.
2. Find your Shopify theme files
To add the HTML for Affirm promotional messaging, you will need to edit your store's theme files. To find them:
1. Back on your main page page, go to Online Store > Themes.
2. On the menu to the right of the theme, click Actions.
3. Click Edit Code.
4. Find the file navigation menu on the left side and find the following template files:
- product.liquid
- cart.liquid
- checkout.scss.liquid (Shopify Pro only)
3. Add promotional messaging components
Add an HTML element everywhere you want to display an Affirm promotional messaging component.
To add promotional messaging to your product page:
<p class="affirm-as-low-as" data-page-type="product" data-amount="{{variant.price}}"></p>
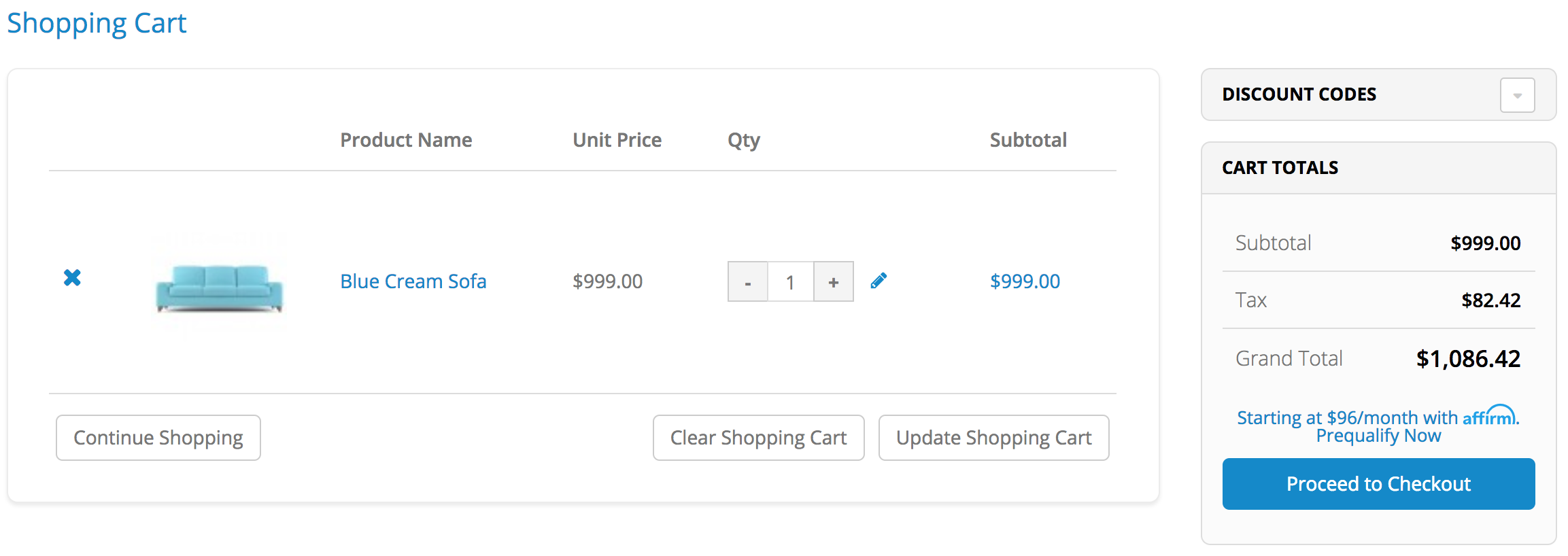
Add promotional messaging to your cart page:
<p class="affirm-as-low-as" data-page-type="cart" data-amount="{{cart.total_price}}"></p>
Learn more about promotional messagingClick here for more information on adding Affirm promotional messaging to your site.
4. Add code to handle price changes
The Shopify product page (product.liquid) uses JavaScript to update the product price as the customer changes product options and variants. You can add the following code to the existing selectCallback function so to always update the monthly payment messaging:
Notes:
- Only use the Affirm embed code when using product variant.
- The selectCallback function might not be in your product.liquid template if the product variants are not used or supported.
<script>
var selectCallback = function(variant, selector) {
//Affirm Promos: Monthly Payment Messaging, dynamic pricing embed code
//
//NOTE: This Affirm embed code is only needed if you are using product variants.
//'selectCallback' might not be in your product.liquid template if product variants are not used or supported.
//If you are using product variants in your shop, use the following code to dynamically update your Monthly Payment Messaging when the customer selects a different product variant.
$('.affirm-as-low-as').attr('data-amount',variant.price);
affirm.ui.refresh();
};
</script>When using product variants in your shop, use the following code to dynamically update your Monthly Payment Messaging when the customer selects a different product variant:
<script>
var selectCallback = function(variant, selector) {
$('.affirm-as-low-as').attr('data-amount',variant.price);
affirm.ui.refresh();
};
</script>The Shopify mini-cart and cart page (cart.liquid) use AJAX to keep pricing up to date. Therefore, there is no need to hook into the selectCallback JavaScript function.
Troubleshooting
Price variables
The variable that you use for product prices and cart totals may vary, based on your current Shopify theme and functionality.
Product page
{{item.price}}
{{variant.price}}
Learn more about product.liquidLearn more about the
product.liquidfile here.
Shopping cart
{{cart.total_price}}
Learn more about cart.liquidLearn more about the
cart.liquidfile here.
Updated about 1 month ago