Quickstart: Promotional Messaging
Learn more about promotional messaging, promotional messaging components, and the benefits of adding promotional messaging to your site.
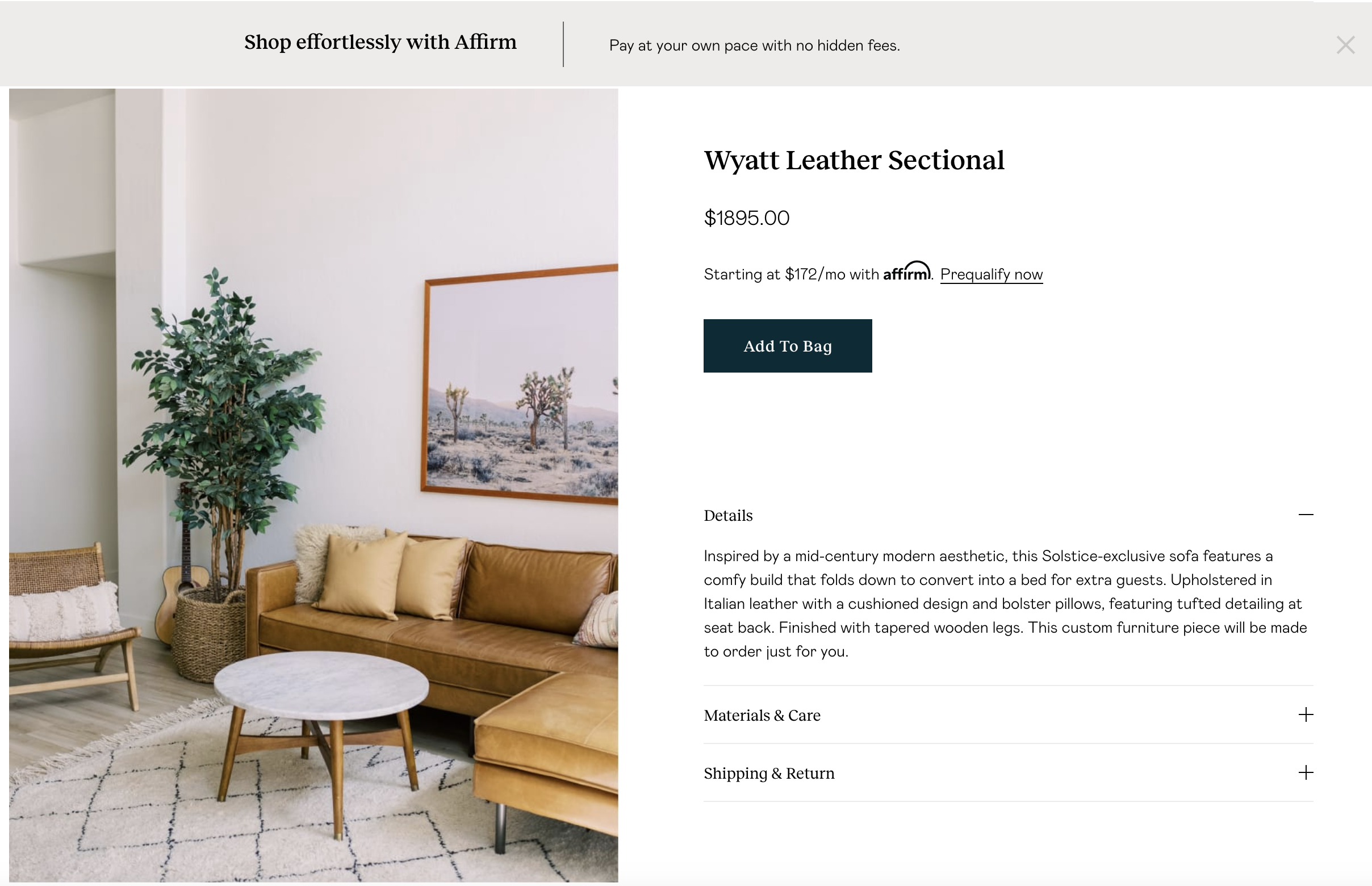
Affirm promotional messaging components are monthly payment messaging and educational modals, which show customers how they can use Affirm to finance their purchases. Our promotional messaging enables you to:
- Dynamically display monthly payment pricing information.
- Offer prequalification.
- Customize messaging and design with co-branded assets.
Step 1: Determine messaging placement
If you are integrating Affirm for the first time, you must go through a design process to determine where you want to include Affirm promotional messaging on your site and what the messaging should look like.
Contact your Client Success Manager if you need help designing your messaging placement. Also, Affirm must approve your messaging to ensure that it complies with regulatory guidelines. After your team finalizes the design, you can add the messaging to your site quickly.
The conversion funnel describes the customer journey all the way from discovery to purchase, and Affirm can be implemented throughout that funnel to improve conversion.
- Placement: Affirm should be displayed in-context wherever a price is displayed, as well as globally across the site to advertise your partnership with Affirm.
- Email marketing: You can mitigate customers' price sensitivity by describing things in terms of monthly prices. Promoting the availability of Affirm, especially with 0% financing, can drive increased site traffic.
Step 2: Add Affirm.js
Add the Affirm.js embed code to the head of your global page template if you have not already done so.
<!-- Affirm -->
<script>
_affirm_config = {
public_api_key: "YOUR_PUBLIC_KEY",
script: "https://cdn1-sandbox.affirm.com/js/v2/affirm.js"
};
(function(l,g,m,e,a,f,b){var d,c=l[m]||{},h=document.createElement(f),n=document.getElementsByTagName(f)[0],k=function(a,b,c){return function(){a[b]._.push([c,arguments])}};c[e]=k(c,e,"set");d=c[e];c[a]={};c[a]._=[];d._=[];c[a][b]=k(c,a,b);a=0;for(b="set add save post open empty reset on off trigger ready setProduct".split(" ");a<b.length;a++)d[b[a]]=k(c,e,b[a]);a=0;for(b=["get","token","url","items"];a<b.length;a++)d[b[a]]=function(){};h.async=!0;h.src=g[f];n.parentNode.insertBefore(h,n);delete g[f];d(g);l[m]=c})(window,_affirm_config,"affirm","checkout","ui","script","ready");
// Use your live public API Key and https://cdn1.affirm.com/js/v2/affirm.js script to point to Affirm production environment.
</script>
<!-- End Affirm -->Step 3: Create promotional messaging components
Add an HTML element everywhere you want to display an Affirm promotional messaging component. The element attributes determine which component displays. We generally recommend adding promotional messaging to your category, product, cart, and payment pages. See our HTML Reference for more information when creating marketing elements.

Step 4: Add code to handle price changes
The price displayed on your product or cart pages may change due to product variants, quantity changes, etc. If your Affirm promotional messaging displays before the price update, the messaging will be inaccurate. To keep messaging updated, implement this refresh function into your price change callback function:
affirm.ui.refresh();Page reload
If the product’s price or the Affirm promotional messaging display after the page loads, or if you included the above refresh function statically on the page, wrap it in the affirm.ui.ready() callback function. Doing so ensures that the page does not call the refresh function before Affirm.js initializes.
affirm.ui.ready(function(){
affirm.ui.refresh();
});Price update
When the price updates on your page, call the refresh function in the same callback function that handles your price change event. Add element IDs to promotional messaging components for easy access and modification of their attributes. Note that we use example ID names below.
//Add to an existing callback that fires when the price updates
priceUpdateEventHandler(){
changePriceHandler(newPrice);
}
function updateAffirmPromos(newPrice){
//Update the wrapper elements' attributes in the DOM
document.getElementById('affirmProductModal').setAttribute('data-amount',newPrice);
document.getElementById('affirmLearnMore').setAttribute('data-amount',newPrice);
//Call affirm.ui.refresh to re-render the promotional messaging componenets
affirm.ui.refresh();
}Detect modal close
When an education modal is closed (non-prequal), you can detect that event by using the following code:
affirm.events.on('learnMore:close',function(){console.log('fired')});Step 5: Test and go live
If you're implementing promotional messaging as part of your initial integration, then you can connect to our live environment only after you've tested your entire integration.
Confirm that all of your Affirm promotional messaging components display as expected.
After testing your entire integration, update the script parameter in the Affirm.js embed code to point to our live environment at https://cdn1.affirm.com and replace the public_api_key parameter with your live public API key found at https://affirm.com/dashboard/#/apikeys.
Once you connect to our live environment, you can deploy to your production environment.
Messaging Options
You can add the following promotional messaging options to your site. See Customize Your Promotional Messaging for details.
Add monthly payment messaging and a product modal to your product page:
<p class="affirm-as-low-as" data-page-type="product" data-amount="your_price_variable"></p>Be sure to use your page's price variable or price amount in USD cents (e.g., $100 = 10000) for data-amount.
In each HTML element, include the data-page-type attribute corresponding to the page where that promotional messaging component is placed. The data-page-type attribute enables you to customize messaging in the future without development work. Promotional messaging on product pages have prequalification enabled by default, but you can work with your Client Success Manager to change this and configure additional customizations .
Add monthly payment messaging and a product modal to your cart page:
<p class="affirm-as-low-as" data-page-type="cart" data-amount="your_price_variable"></p>Be sure to use your page's price variable or price amount in USD cents (e.g., $100 = 10000) for data-amount.
Monthly payment massaging with prequalification (single price):
Monthly payment messaging with prequalification (single price displayed in multiple locations):
Monthly payment messaging (multiple products and multiple prices):
Updated 7 days ago