Test and go live with Katapult
Test and deploy Katapult to production.
Overview
This page includes details on ensuring that Katapult is correctly configured as a payment option within your Shopify settings and ready for your customers to use as alternative payment option.
Test the Katapult checkout flow
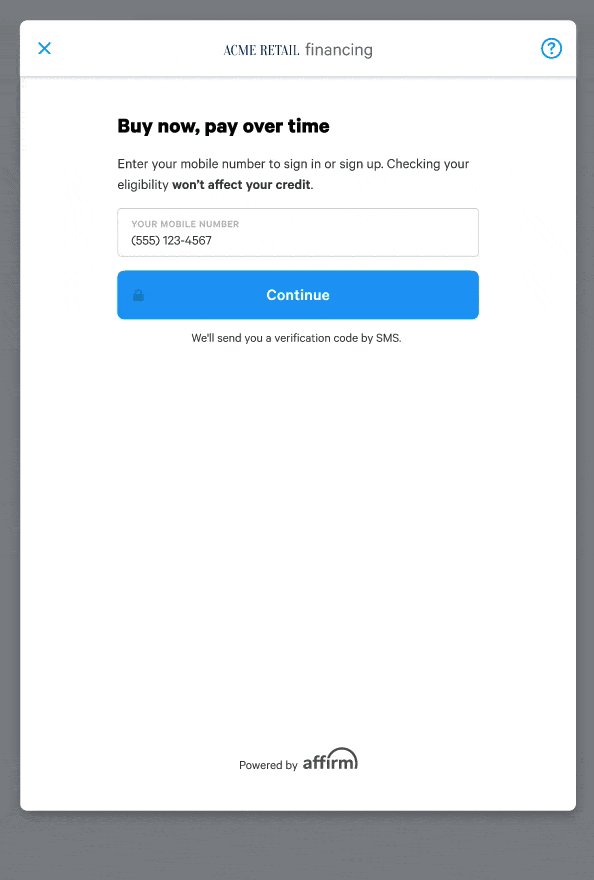
1. Initiate checkout to access the Affirm account creation screen
2. If you have an existing account, click Sign In
3. If you don't have an existing account, create one with the following:
- Any first and last name
- An email address with a valid format
- A valid US cell phone number (you do not need access to this number) that you will use in all subsequent checkout attempts
- A birth date:
a. Use the date: 12/01/1981 to trigger an Affirm decline and handoff to Katapult pre-approval.
b. Another other birthdate above the age of 18 will trigger an Affirm approval - Social security : Any four digits
4. Enter 1234 for the verification code and click VERIFY CODE
5. Select Check out with Katapult
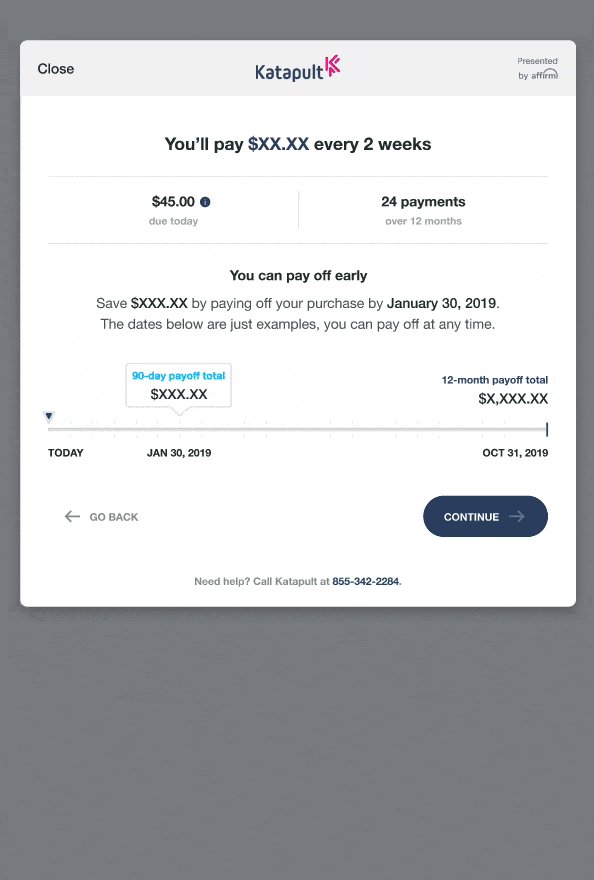
6. Click next to confirm Loan Schedule
7. Katapult Payment information:
- Card Number: 4111 1111 1111 1111
- Expiration: future date
- CVV: 3 digit number
Important
- To successfully test Katapult flow in Affirm's sandbox environment, enter a new identity (name, phone number, address, etc.) every time you go through the checkout flow.
- If you get declined once, you may continue to get Katapult declined due to browser cookie caching. We recommend clearing your browser cookies / cache (or use Incognito browser window) before each test.

Katapult flow
Go live
Coordinate testing with Affirm
Before deploying the Affirm integration to your production site, Affirm will need to test it in your development or staging environment connected to our live environment. Contact your Integration Consultant or [email protected] to coordinate this test.
Connect to the live Affirm environment
1. Retrieve your live API keys at https://affirm.com/dashboard/#/apikeys
2. Sign in to your Shopify account and click the Settings (gear) icon at the bottom-left of the screen.
3. Click Payments
4. In the Alternative Payments section, find Using: Affirm and click Edit
5. Uncheck the Use test mode checkbox
6. Enter the Public API Key and Private API Key you retrieved from the Affirm merchant dashboard
7. Click Save
8. In the Affirm promotional messaging, update the Affirm.js code to use the live public API key you just received for public_api_key and <https://cdn1.affirm.com/js/v2/affirm.js> for script
Launch to production
After you've connected to our live environment and we've tested your integration, you're ready to deploy to your production environment and offer Affirm as a payment option to your customers.
Updated 7 days ago