Render the Hosted-checkout
Render Affirm's hosted-checkout on your platform for virtual cards.
On the client-side, the Virtual Card integration is identical to our Direct API integration. The minor exception is that we pass an additional attribute
use_vcnin the request to issue a card on the loan.
How it works
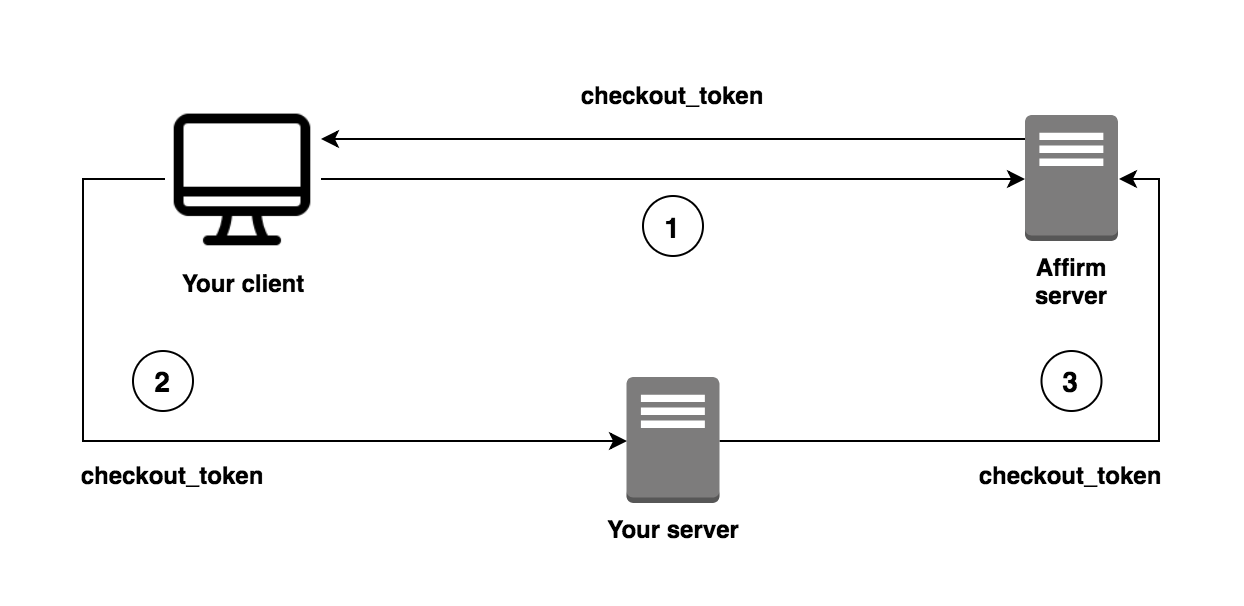
This diagram shows how your client, your server, and Affirm interact:

This schema is relevant for any client-side integration via web or mobile.
1. Online checkout
When a customer checks out, your client sends their order details client-side to Affirm. Next, we render the checkout experience for the customer. Lastly, we return a checkout_token in the success callback on their loan confirmation.
2. Create an order
Next, your front-end creates the order by sending the checkout_token to your server via POST, GET, or a Webhook
3. Retreive the card details
Client-side
Upon loan confirmation, we return the checkout_token and card details in the success callback.
Server-side
Upon loan confirmation, we return the checkout_token in the success callback to your front-end. Your server code receives the checkout_token and then uses Affirm’s Read Card endpoint to retrieve the card issued for that loan.
Process the virtual card
Using your existing payment gateway integration, you pass the virtual card details like any other credit card for authorization, capture, and refund.
Affirm's checkoutAffirm will host the full checkout experience based on the request details. For the web, use Affirm.js.
Click here to view the full end-to-end Affirm transaction flow.
Updated about 2 months ago