Personnalisez les messages promotionnels d'Affirm dans Shopify
Ajoutez manuellement nos composants HTML de messagerie promotionnelle aux fichiers de thème de votre magasin.
Aperçu
Les composants des messages promotionnels Affirm - messages de paiement mensuels, messages de payer en 4 et modaux éducatifs - montrent à vos clients comment ils peuvent utiliser Affirm pour financer leurs achats. Notre messagerie promotionnelle vous permet de:
- Afficher de manière dynamique les informations sur les prix de paiement, y compris les conditions des prêts mensuels et de payer en 4
- Offrir la préqualification
- Personnaliser la messagerie et la conception avec des ressources co-marquées
Ce guide passe en revue les messages promotionnels d'Affirm et vous explique comment les ajouter à votre site Shopify. Nous vous proposons également ce guide in English, accessible ici.
Pour modifier manuellement vos fichiers de thème, vous devez apporter des modifications au code. Nous recommandons d'utiliser un développeur utilisateur expérimenté pour éviter toute erreur potentielle.
Les messages promotionnels
Exemples de messagerie disponiblesLes paiments mensuels:
- À partir de 44 $ / mois avec Affirm. En savoir plus
- À partir de 44 $ / mois avec Affirm. Pré-qualifier maintenant
Payez en 4:
- 4 paiments sans intérêt avec Affirm. En savoir plus
- 4 paiments sans intérêt de 125 $ toutes les deux semaines avec Affirm.
En savoir plus
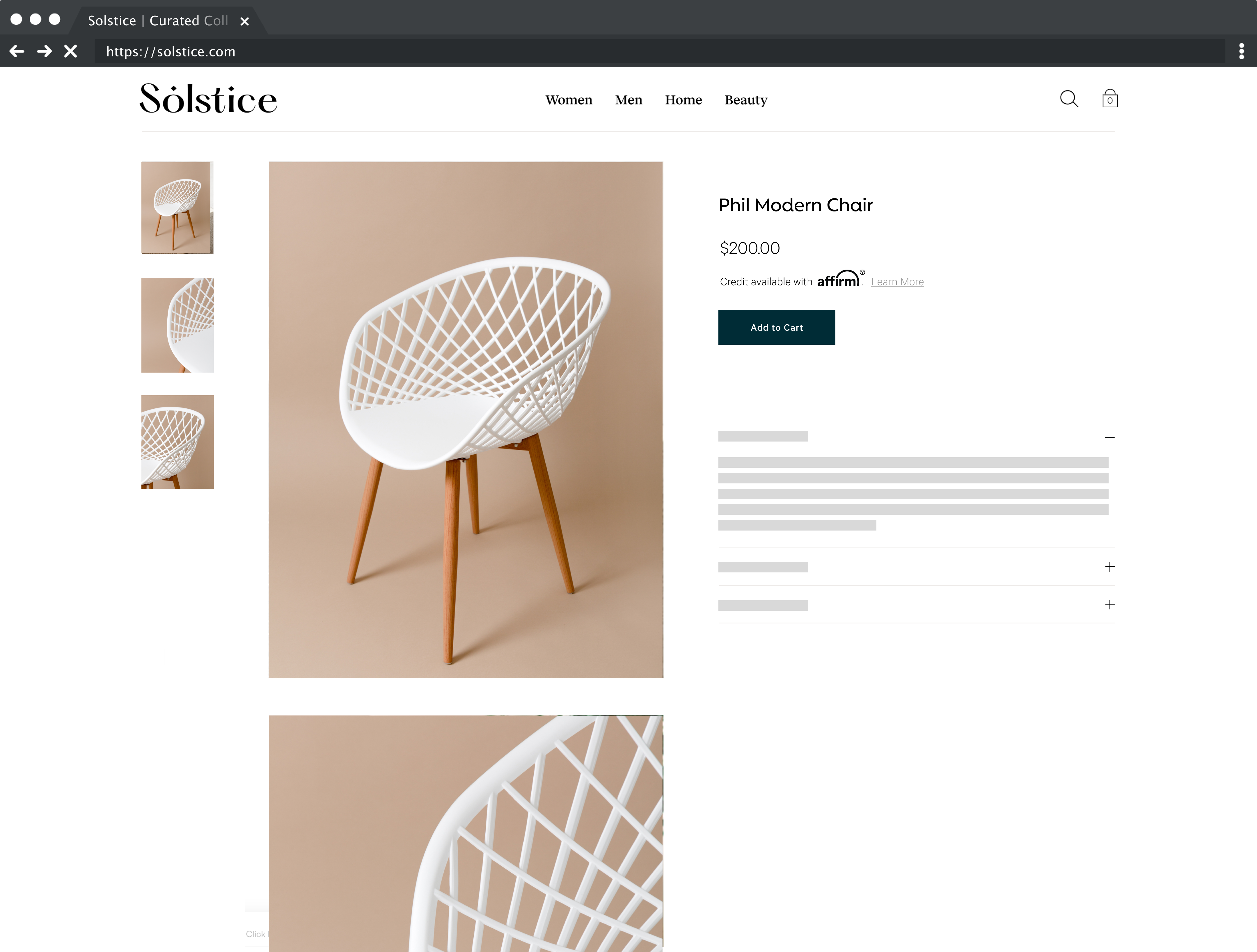
Le message sur les paiements mensuels et payez en 4 consiste en un texte concis qui offre des informations sur les prix et contient un lien qui déclenche un modal de produits éducatifs.
Voici quelques exemples de messages sur les paiements mensuels:

Exemple de message de payer en 4:

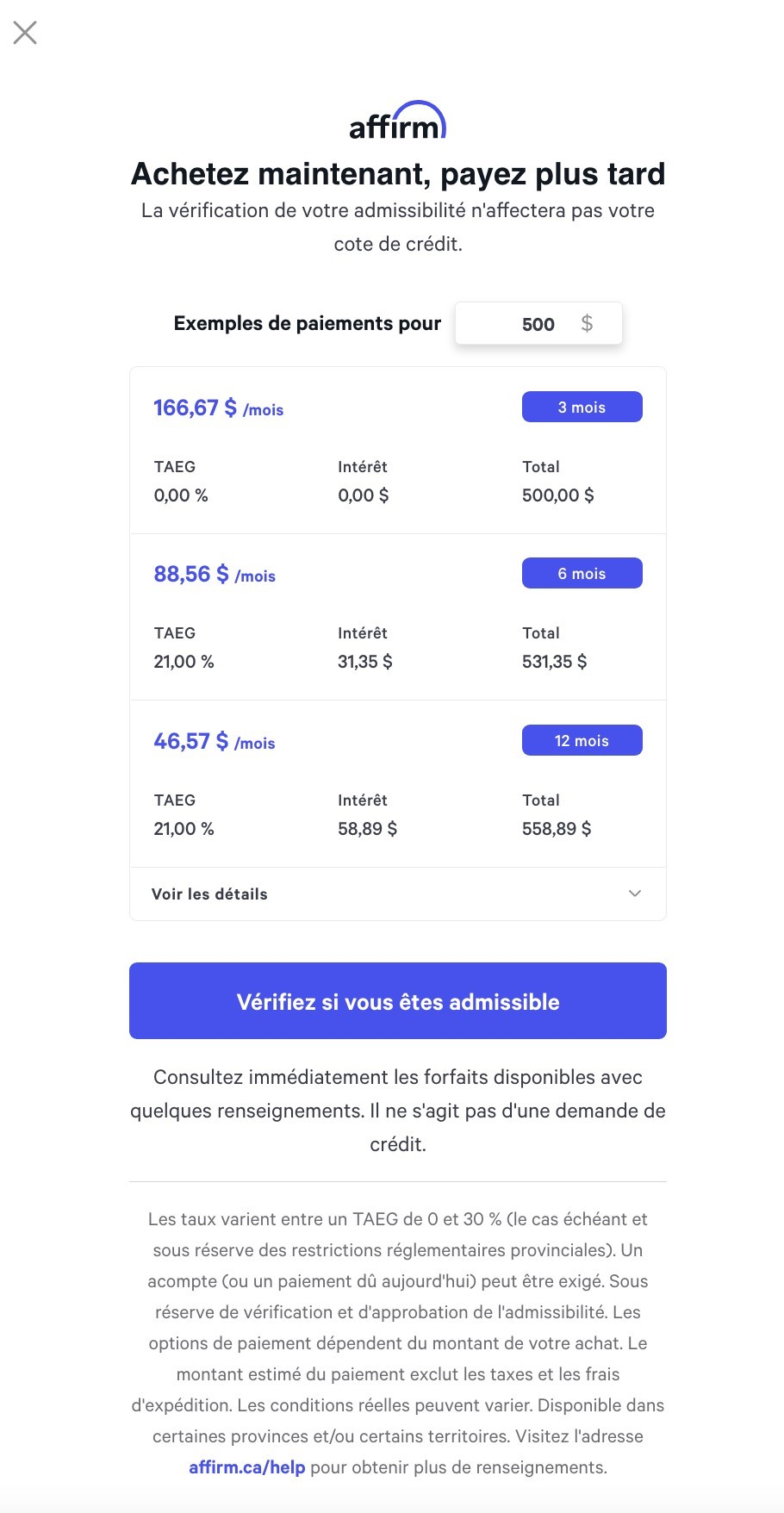
Veuillez noter que ce message promotionnel « aussi bas que » ci-dessus sur les paiements mensuels et payer en 4 peut être utilisé au Québec, car le message « En savoir plus » déclenche le modal éducatif qui comprend un tableau affichant toutes les conditions de prêt. Veuillez consulter les Lignes directrices en matière de marketing au Québec ci-dessous pour plus d'information.
Modaux éducatifs
Les modaux éducatifs sont des fenêtres contextuelles qui offrent plus d'informations sur Affirm. Ils proposent également la pré-admissibilité, qui permet à vos clients de connaître le montant qu'ils peuvent dépenser avec Affirm sur votre site dès le début de leur processus d'achat. Une fois la demande et les achats terminés, le montant pré-approuvé est automatiquement appliqué lors du paiement lorsqu'il sélectionne Affirm comme option de paiement. Il existe deux types de modaux éducatifs:
- Les modaux de produits fournissent des informations spécifiques au prix. Le fait de cliquer sur le message de paiement mensuel déclenche le modal de produit.
- Les modaux du site offrent des informations générales sur Affirm et n'incluent pas les informations de tarification. Tout élément HTML peut déclencher un modal du site, bien qu'il s'agisse généralement de liens sur les pages de destination liées à Affirm, les bannières du site ou votre page d'accueil.

Directives de marketingConsultez nos directives de marketing pour obtenir des conseils spécifiques en matière de messages, de placement et de mise en page:
️ Faire la transition du widget de pré-admissibilité de PayBright à AffirmRemarque: si vous avez déjà installé le widget de pré-admissibilité de PayBright, vous devrez remplacer le code PayBright par le code Affirm indiqué ci-dessous.
1. Ajouter Affirm.js
Ajoutez le code incorporé Affirm.js en haut du fichier de thème dans votre magasin Shopify.
Pays ou Région Statique
Un pays ou région statique est considéré comme un magasin qui ne fonctionne que dans une seule langue: le Français ou l'Anglais. Utilisez l'extrait de code ci-dessous en ce cas.
<script>
_affirm_config = {
public_api_key: "{YOUR_PUBLIC_API_KEY}",
script: "https://cdn1.affirm.com/js/v2/affirm.js",
locale: "en_CA",
country_code: "CAN",
};
(function(m,g,n,d,a,e,h,c){var b=m[n]||{},k=document.createElement(e),p=document.getElementsByTagName(e)[0],l=function(a,b,c){return function(){a[b]._.push([c,arguments])}};b[d]=l(b,d,"set");var f=b[d];b[a]={};b[a]._=[];f._=[];b._=[];b[a][h]=l(b,a,h);b[c]=function(){b._.push([h,arguments])};a=0;for(c="set add save post open empty reset on off trigger ready setProduct".split(" ");a<c.length;a++)f[c[a]]=l(b,d,c[a]);a=0;for(c=["get","token","url","items"];a<c.length;a++)f[c[a]]=function(){};k.async=
!0;k.src=g[e];p.parentNode.insertBefore(k,p);delete g[e];f(g);m[n]=b})(window,_affirm_config,"affirm","checkout","ui","script","ready","jsReady");
</script>Pays ou Région Dynamique
Un pays/région dynamique est considéré comme un magasin qui offre plusieurs langues sur un seul site, permettant à son client de sélectionner une langue: le Français ou l'Anglais L'extrait de code ci-dessous est destiné à être utilisé en ce cas.
<script>
setTimeout(() => {
let _shopify_locale = Shopify.locale;
let _shopify_country = Shopify.country;
let _affirm_locale;
let _affirm_country;
if (_shopify_country === 'US') {
_affirm_country = 'USA';
_affirm_locale = 'en_US';
} else if (_shopify_country === 'CA') {
_affirm_country = 'CAN';
_affirm_locale = (_shopify_locale === 'fr' ? 'fr' : 'en') + '_' + _shopify_country;
} else {
_affirm_country = 'USA';
_affirm_locale = 'en_US'
}
_affirm_config = {
public_api_key: "{YOUR_PUBLIC_API_KEY}",
script: "https://cdn1.affirm.com/js/v2/affirm.js",
locale: _affirm_locale,
country_code: _affirm_country,
};
(function(m,g,n,d,a,e,h,c){var b=m[n]||{},k=document.createElement(e),p=document.getElementsByTagName(e)[0],l=function(a,b,c){return function(){a[b]._.push([c,arguments])}};b[d]=l(b,d,"set");var f=b[d];b[a]={};b[a]._=[];f._=[];b._=[];b[a][h]=l(b,a,h);b[c]=function(){b._.push([h,arguments])};a=0;for(c="set add save post open empty reset on off trigger ready setProduct".split(" ");a<c.length;a++)f[c[a]]=l(b,d,c[a]);a=0;for(c=["get","token","url","items"];a<c.length;a++)f[c[a]]=function(){};k.async=
!0;k.src=g[e];p.parentNode.insertBefore(k,p);delete g[e];f(g);m[n]=b})(window,_affirm_config,"affirm","checkout","ui","script","ready","jsReady");
});
</script>Locale
Le paramètre locale permet à Affirm d'identifier le paramètre régional dans lequel vous servez votre site pour un utilisateur particulier. Par exemple, supposons que vous rendez votre site en français canadien. Cela s'est peut-être produit parce que le paramètre de navigateur de l'utilisateur a détecté le français canadien. Vous pouvez fournir à Affirm le paramètre de langue de l'utilisateur en le transmettant dans le paramètre locale. Affirm lira ensuite le paramètre régional et traduira les pages en conséquence, correspondant ainsi à la langue que l'utilisateur avait vue sur votre site. Cependant, nous n'essaierons pas de lire le paramètre régional de l'utilisateur directement.
Country_code
Le paramètre country_code représente le pays de constitution légale de votre magasin, qui est présenté à un utilisateur donné. Ainsi, si vous présentez votre site Web/magasin canadien à un utilisateur et que vous avez une présence légale au Canada, vous transmettrez le code CAN dans le paramètre country_code. Cela nous permet de déterminer les réglementations à respecter et les banques avec lesquelles nous associer pour cette transaction.
Valeurs prises en charge pour locale et country_code
locale et country_codeAffirm prend en charge les combinaisons suivantes pour locale et country_code:
country_code:USA
locale:en_US- (Language= Englishen- Country= United States US- for a locale that reads en_US)
country_code:CAN
locale:en_CA- (Language= Englishen- Country= Canada CA- for a locale that reads en_CA)
locale:fr_CA- (Language= Frenchfr- Country= Canada CA- for a locale that reads fr_CA)
Ce qui suit se produit lorsqu'un locale et/ou country_code n'est pas fourni:
- Lorsqu'un
localen'est pas fourni, lelocaleest défini par défaut comme étanten_US(anglais). - Lorsqu'un
country_coden'est pas fourni, lecountry_codeest défini par défaut comme étantUSA.
1. Connectez-vous à votre page d'administration Shopify à l'adresse yourstore.myshopify.com/admin/.
2. Dans le menu de navigation de gauche, accédez à Magasin en ligne > Thèmes.
3. Dans le menu situé à droite du thème, cliquez sur Actions.
4. Cliquez sur Modifier le code.
5. Recherchez le fichier theme.liquid et ajoutez-y le code d'intégration ci-dessus Affirm.js avant de fermer la <head> balise.
6. Dans le code d'intégration, remplacez public_api_key par votre clé API publique disponible dans le tableau de bord du commerçant.
7. Cliquez sur Enregistrer.
2. Trouver vos fichiers de thème Shopify
Pour ajouter le code HTML pour les messages promotionnels Affirm, vous devez modifier les fichiers de thème de votre magasin. Pour les trouver:
1. Sur votre page principale, accédez à Magasin en ligne > Thèmes.
2. Dans le menu situé à droite du thème, cliquez sur Actions.
3. Cliquez sur Modifier le code.
4. Accédez au menu de navigation de fichiers sur le côté gauche et trouvez les fichiers de modèles suivants :
- product.liquid
- cart.liquid
- checkout.scss.liquid (Shopify Pro seulement)
3. Ajouter des éléments de messagerie promotionnelle
Ajoutez un élément HTML partout où vous souhaitez afficher un composant de messagerie promotionnelle Affirm.
Pour ajouter un message promotionnel à votre page de produit :
<p class="affirm-as-low-as" data-page-type="product" data-amount="{{variant.price}}"></p>
Pour ajouter un message promotionnel à votre page de panier:
<p class="affirm-as-low-as" data-page-type="cart" data-amount="{{cart.total_price}}"></p>
4. Ajouter un code pour gérer les changements de prix
La page produit de Shopify (product.liquid) utilise JavaScript pour mettre à jour le prix du produit lorsque le client modifie les options et les variantes du produit. Vous pouvez ajouter le code suivant à la fonction existante selectCallback afin de toujours mettre à jour la messagerie du paiement mensuel
Notes:
- Utilisez uniquement le code d'intégration Affirm lors de l'utilisation de la variante de produit
- La fonction selectCallback peut ne pas se trouver dans votre modèle product.liquid si les variantes de produit ne sont pas utilisées ou prises en charge
<script>
var selectCallback = function(variant, selector) {
//Affirm Promos: Messagerie sur les paiements mensuels, code d'intégration de prix dynamique
//
//NOTE: Ce code d'intégration d'Affirm n'est nécessaire que si vous utilisez des variantes de produits.
//'selectCallback'peut ne pas figurer dans votre modèle product.liquid si les variantes de produit ne sont pas utilisées ou prises en charge.
//Si vous utilisez des variantes de produits dans votre magasin, utilisez le code suivant pour mettre à jour dynamiquement votre message de paiement mensuel lorsque le client sélectionne une variante de produit différente.
$('.affirm-as-low-as').attr('data-amount',variant.price);
affirm.ui.refresh();
};
</script>Si vous utilisez des variantes de produits dans votre magasin, utilisez le code suivant pour mettre à jour dynamiquement votre message de paiement mensuel lorsque le client sélectionne une variante de produit différente:
<script>
var selectCallback = function(variant, selector) {
$('.affirm-as-low-as').attr('data-amount',variant.price);
affirm.ui.refresh();
};
</script>Page du panier et du mini-panier Shopify (cart.liquid) utilisez AJAX pour maintenir les tarifs à jour. Il n'est donc pas nécessaire de se raccorder à la fonction JavaScript selectCallback.
Dépannage
Variables de prix
La variable que vous utilisez pour les prix des produits et les totaux des paniers peut varier, en fonction de votre thème Shopify actuel et de ses fonctionnalités.
Page de produit
{{item.price}}
{{variant.price}}
En savoir plus sur product.liquidEn savoir plus sur le fichier
product.liquidici.
Shopping cart
{{cart.total_price}}
En savoir plus sur cart.liquidEn savoir plus sur le fichier
cart.liquidici.
Updated about 2 months ago