Configuration de la messagerie
Découvrez comment configurer votre messagerie dans l'application Shopify.
Aperçu
Ce processus consiste à inspecter les différents éléments de vos pages de produits, de collections et de paniers.
Comment inspecter l'élément
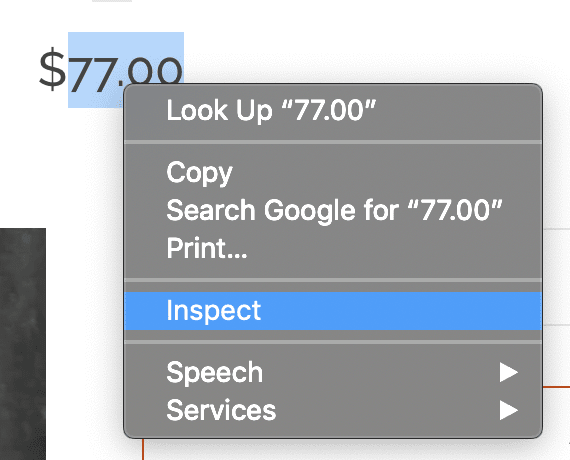
Pour inspecter un élément, tel que le prix de votre produit, cliquez simplement avec le bouton droit sur l'élément souhaité et sélectionnez Inspecter dans le menu déroulant.
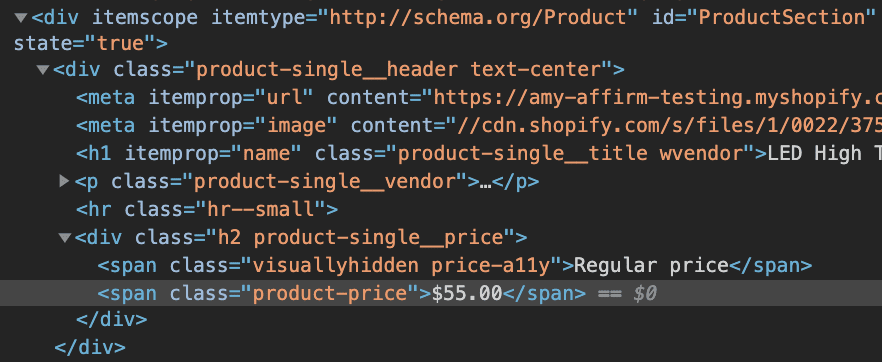
Cela ouvre l'inspecteur et met en évidence l'élément particulier que vous avez sélectionné dans le code source de votre site. Dans l'exemple du prix du produit ci-dessous, vous verrez qu'en inspectant le prix sur la page, le contenu du texte dans votre code source est entouré d'un élément avec la classe product-price - ce nom de classe est ce que nous recherchons.
Exemple
| Mettez l'élément en évidence | Inspecter l’élément |
|---|---|
 |  |
Les champs de l'application nécessitent soit une classe, soit un identifiant. Les identifiants peuvent être trouvés en utilisant la même approche. Dans ce cas, vous allez rechercher une instance de id=" ... " plutôt que class=" ... ".
Comment formater les paramètres

Si l'élément a un ID, utilisez le hashtag (#) avant le nom.

Si l'élément a une classe, utilisez le point (.) avant le nom.
Éléments du produit

1. Inspectez l'élément
Pour ces étapes, vous devrez utiliser la méthode ci-dessus pour inspecter divers éléments de la page.
2. Trouvez la classe ou l'ID de l'élément de message :
L’élément Message détermine l’emplacement du message promotionnel sur la page. Localisez l'endroit où vous souhaitez placer le message et inspectez l'élément le plus proche sur la page. Il s'agit généralement du prix ou du bouton Ajouter au panier . Déterminez la classe ou l'ID de cet élément et ajoutez-le au champ Élément de message à l'aide du formatage détaillé dans la section ci-dessus.
3. Trouvez la classe ou l'ID de l'élément de formulaire
L'élément de formulaire garantit que le prix promotionnel est mis à jour lorsque les variantes de vos produits changent. Passez la souris sur les options de variante de votre produit et ouvrez l'inspecteur. Ici, vous recherchez un type d'élément spécifique avec la balise < form ... >. Cet élément de formulaire aura également une classe ou un ID - c'est ce que vous allez saisir dans les champs de l'application en utilisant le même formatage que précédemment.
4. Ajouter aux paramètres
Si l'élément possède un ID, utilisez le hashtag (#) avant le nom. Vous trouverez un exemple ci-dessous.
Si l'élément possède une classe, utilisez la période (.) avant le nom. Vous trouverez un exemple ci-dessous.
Utilisation des paramètres avancés
Si le formulaire et les éléments de message ne semblent pas fonctionner, vous pouvez également utiliser les paramètres avancés pour configurer vos messages promotionnels.
Éléments
| Élément | Description |
|---|---|
| Prix | Inspectez le prix sur votre page et identifiez la classe ou l'identification la plus proche. Ce sera généralement dans le même élément que le prix (comme dans l'exemple ci-dessus) ou dans l'élément juste au-dessus. |
| Changement de prix | Ce champ garantit la mise à jour du prix promotionnel lorsque votre variante de produit est modifiée. Inspectez le prix et faites défiler le code source jusqu'à ce que vous localisiez l'ID le plus proche de l'élément prix. L'élément de changement de prix nécessite un identifiant. N'oubliez donc pas de le formater avec le « # » comme indiqué dans les étapes ci-dessus. |
| Prix de vente | Parfois, lorsqu'un article est en solde, une classe distincte est utilisée pour identifier le prix de vente. Localisez un article en solde sur votre site et vérifiez le prix de vente. Si une classe est présente dans l'élément de prix qui n'apparaît pas lorsque l'article est au plein prix, ajoutez cette classe au champ Élément de prix de vente. Sinon, ce champ doit être laissé vide. |
Cases à cocher
| Case à cocher | Description |
|---|---|
| Comparer les prix | Si aucune classe de prix de vente unique n'est présente, vous pouvez cocher cette case pour vous assurer que l'application cible le bon prix lorsqu'un article est en solde. N'utilisez pas cette fonctionnalité si votre prix affiche un pourcentage de réduction ou un message «montant économisé ». |
| Ajouter des cents | Ceci est utilisé lors de l'utilisation de l'élément de prix et le prix n'a pas déjà les cents affichés. |
Type de page
| Type de page | Description |
|---|---|
| Shopify | Ceci permet de confiner un message à un type de page spécifique dans Shopify. Vous pouvez trouver le type de page en utilisant la commande meta.page.pageType dans la console de la page sur laquelle vous voulez voir le message. |
Updated about 2 months ago