Getting Started with Promo Messaging
Bring awareness to Affirm's flexible payment options at every phase in the shopping journey—increasing conversion and average order value for your business.
Overview
Affirm promotional messaging is a fantastic way to keep shoppers informed about alternative financing options while browsing and before making a purchase. In a nutshell, promotional messaging is about showcasing the benefits of Affirm's payment options to customers. It's a powerful tool you can integrate into your store to help shoppers understand the advantages of alternative financing options, like interest-free installments and flexible payment schedules.
Key Benefits
The great thing about promotional messaging is that it offers numerous benefits to shoppers looking for alternative financing options. For instance, it helps them:
- Manage their budget by splitting the cost of their purchases into smaller, more manageable payments.
- Shop confidently, knowing they can access affordable financing options that suit their needs.
- Avoid surprises by clearly understanding the payment terms and conditions upfront.
How It Works
Implementing Affirm promotional messaging enhances the user experience, encourages more conversions by highlighting flexible financing options, and makes financing more transparent and accessible for your customers. Now, let's dive into a quick overview of how it works for you and your customers.
For Your Customers:
- Customer sees the Affirm promotional messaging.

- Customer clicks on the "Learn more" call to action.
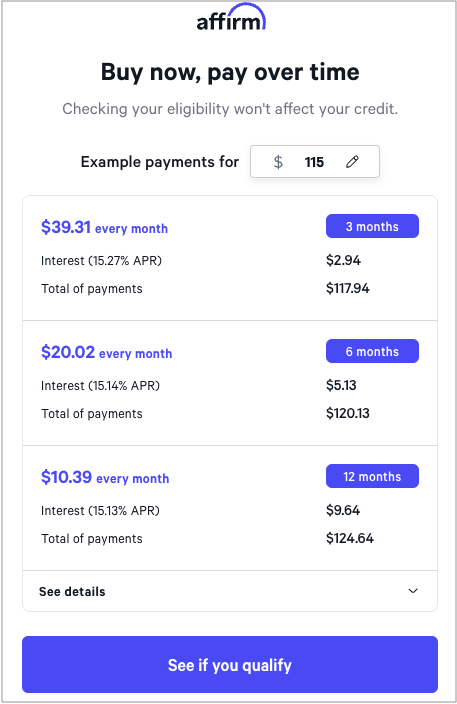
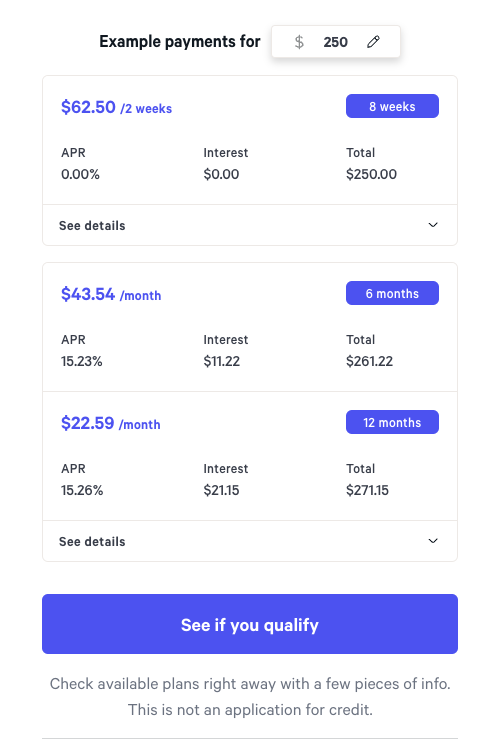
- Customer views the payment plan options.

- Customer chooses to prequalify. For details, see Prequalification.
For Merchants:
- Integration: Integrate Affirm’s promotional messaging into your site. We offer a javascript library, easy-to-use APIs, and pre-built plugins for popular e-commerce platforms, making the integration process a breeze.
- Messaging Elements: Choose the appropriate Affirm messaging elements, such as installment payment options and modals, that suit your site's design.
- Customization: Customize the look and feel of the promotional messaging elements to match your brand's style. You can modify colors, fonts, and messaging to create a seamless customer experience.
- Placement: Choose where to display messaging on your site. Placing it on product pages, cart pages, or even banners can help customers quickly discover the options available.
- Testing: Before going live, test the promotional messaging thoroughly to ensure it's working correctly and providing accurate information to your customers.
- Monitor and Optimize: Once everything is up and running, keep an eye on your analytics to see how Affirm's promotional messaging is performing. Using these insights to make adjustments and optimize messaging for maximum impact.
Strategic Placement
Incorporating Affirm throughout the customer's shopping journey increases engagement and helps them feel confident and supported in their purchasing decisions. From the homepage to the checkout page, Affirm makes it easy for customers to choose your site and enjoy a seamless shopping experience. This, in turn, can boost conversions and improve customer satisfaction.
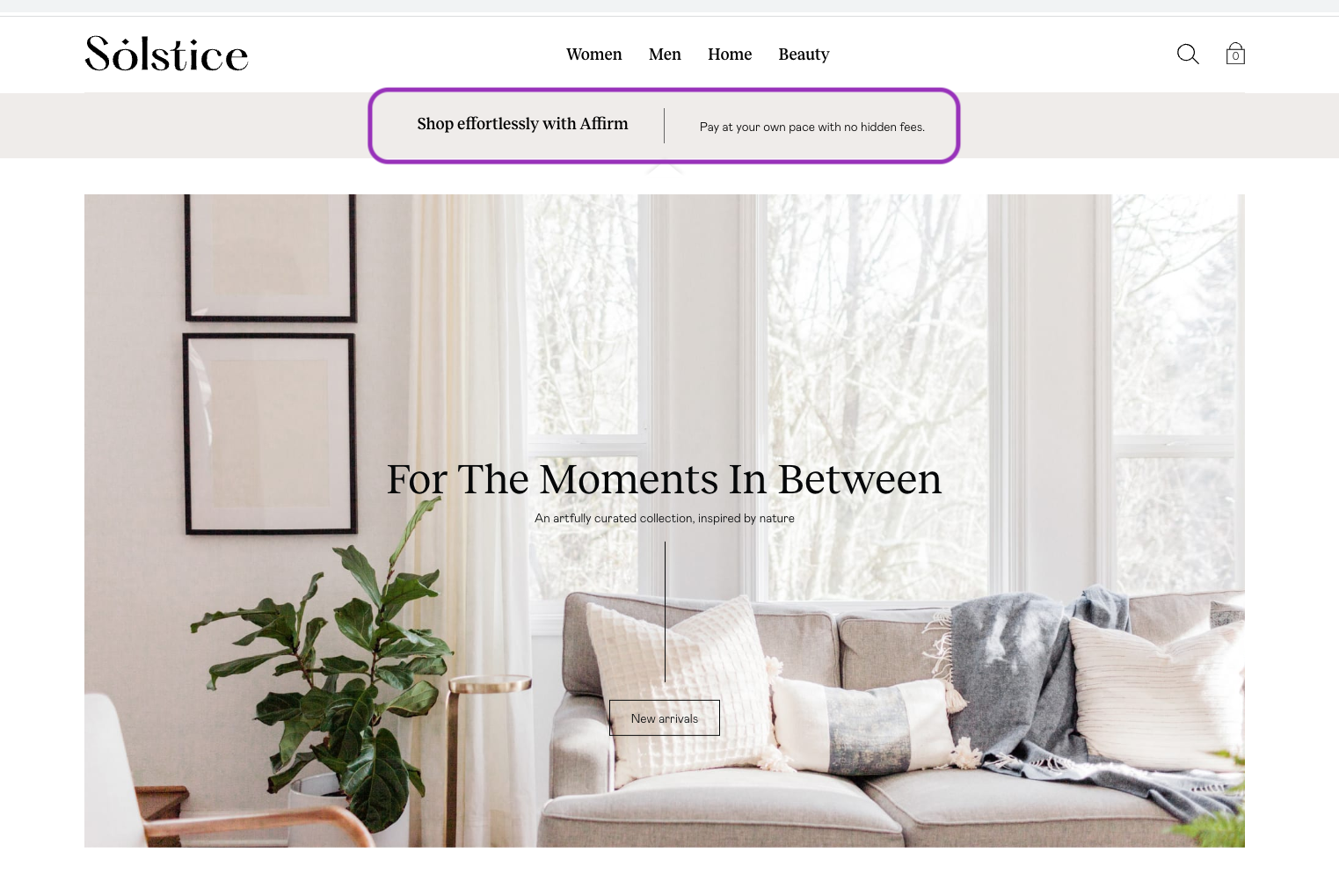
Homepage
Adding Affirm messaging to your homepage is a great way to make a strong first impression. It lets visitors know right away that your site offers alternative payment options. Showcasing Affirm front and center grabs your shoppers' attention and gives them a reason to browse your site further.

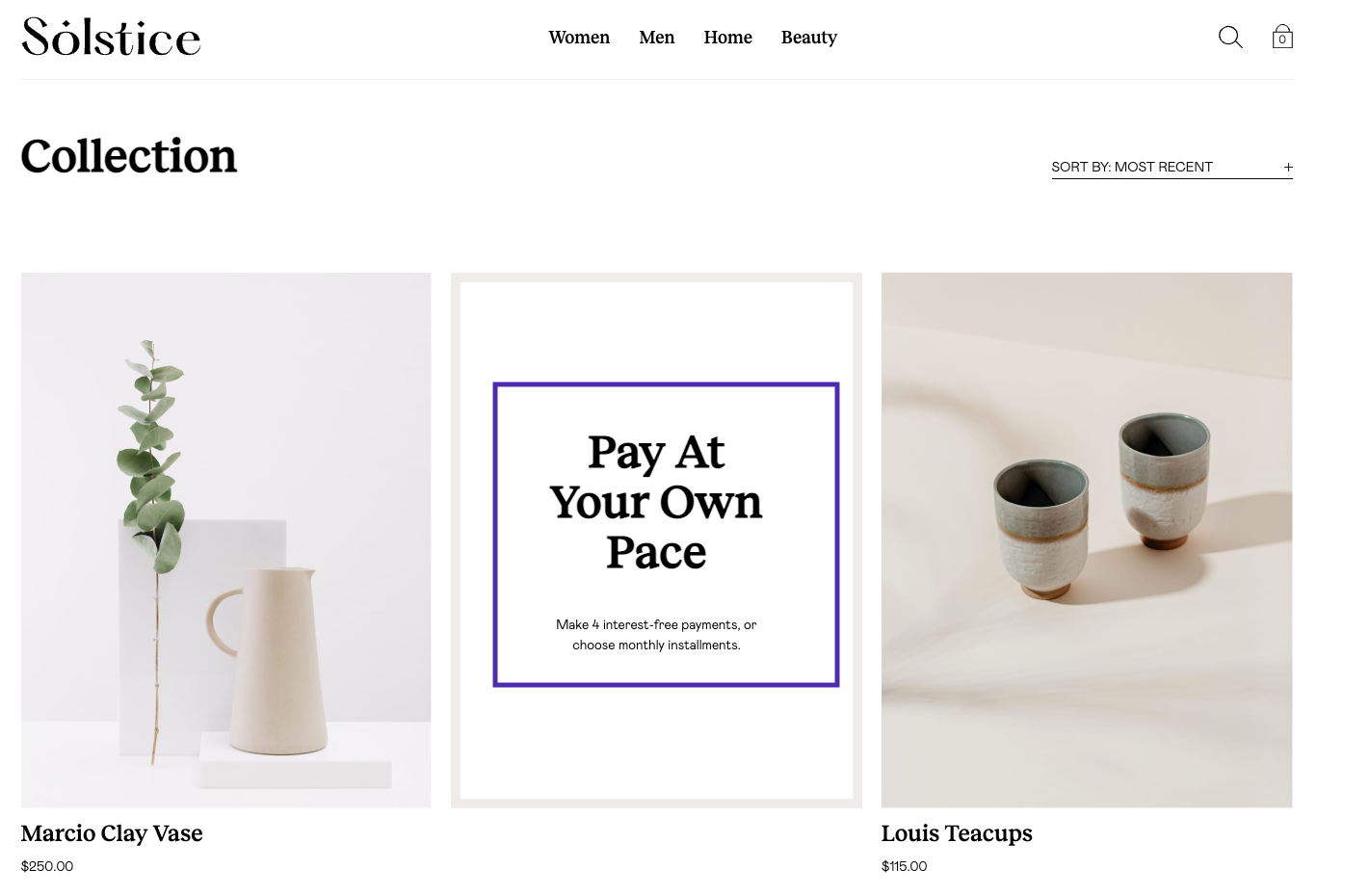
Category Page
Adding Affirm to your cart page helps to reinforce the idea that you're committed to making the purchasing process as seamless as possible. Additionally, when customers see that they can break down their total into smaller, manageable payments, they may be more inclined to complete their purchase.

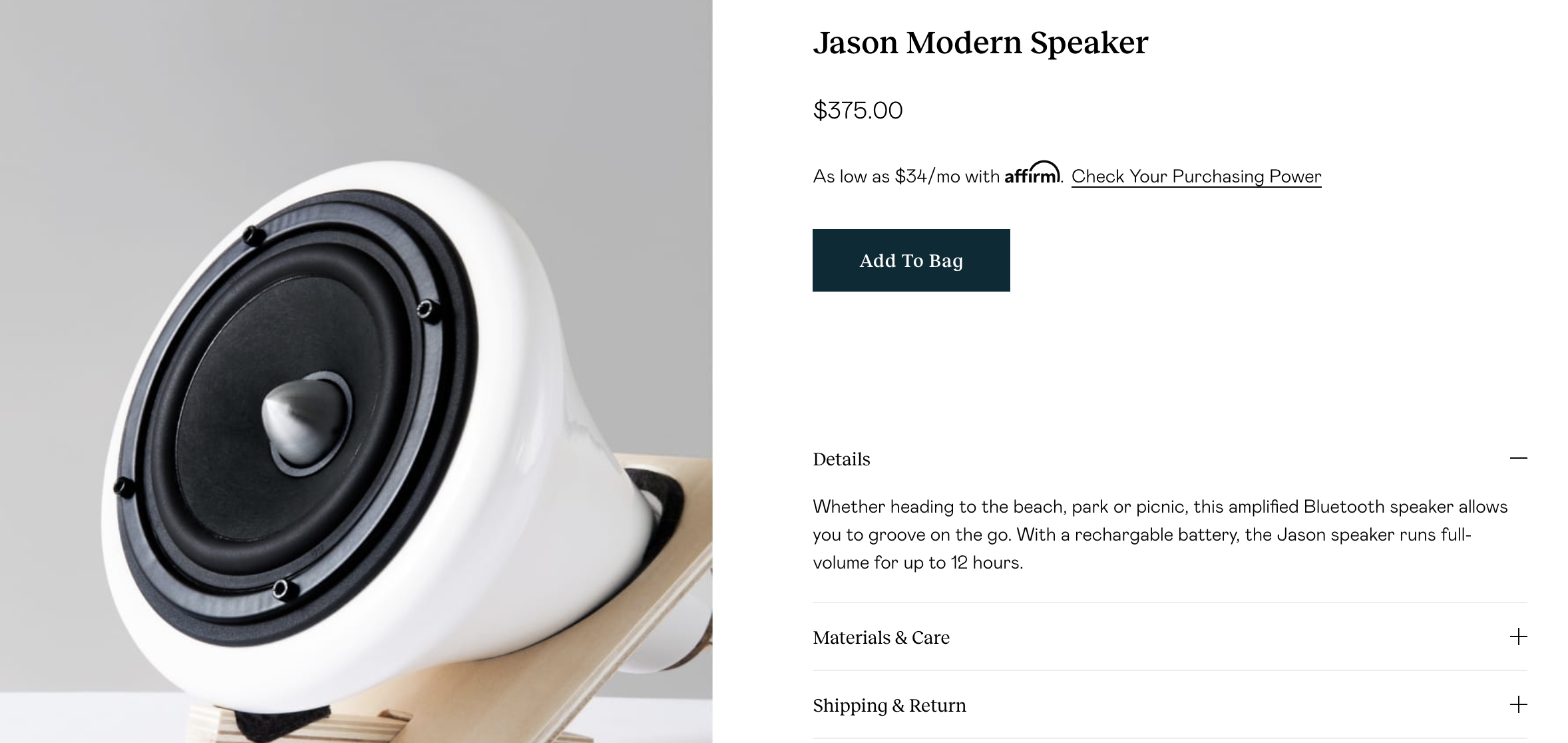
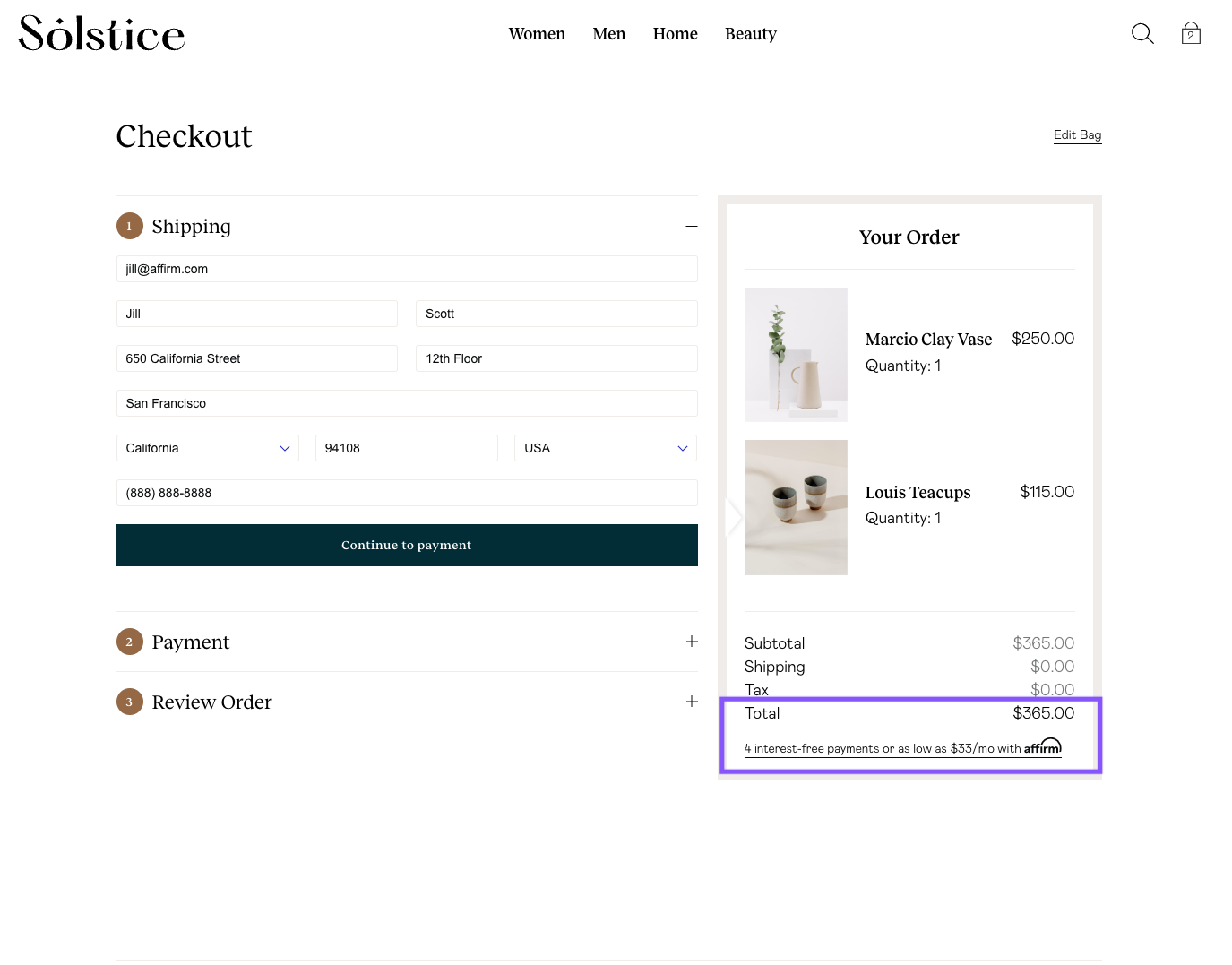
Checkout Page
Messing on the checkout page is the final reminder that customers have a convenient payment option at their fingertips. This can be the deciding factor for many customers, pushing them to complete their purchase with confidence.

Prequalification
Prequalification is an excellent addition to the mix. It allows customers to qualify for pre-approved Affirm spending power, encouraging them to explore financing options and make informed decisions, ultimately empowering shoppers to add additional items to their cart.

Updated 2 months ago
 USA
USA
 Canada
Canada