À propos de la messagerie promotionnelle
Découvrez comment intégrer la messagerie promotionnelle Affirm à votre site. Explorez nos directives de marketing et d'autres ressources.
Aperçu
Le financement marketing Affirm vous aide à améliorer la conversion et la valeur moyenne des commandes. Expliquer Affirm et ajouter une messagerie de paiement mensuels tout au long de l'entonnoir de conversion affectera positivement l'intention d'achat des clients, et encourage naturellement les ventes incitatives et les offres groupées.
Directives de marketing
En suivant nos guides de marketing destinés aux commerçants, vous vous assurerez que vos messages et vos communications sont conformes, et que vous préservez la qualité de la marque Affirm. Le guide comprend :
- Spécifications de la marque (taille du logo, couleur).
- directives relatives aux messages sur la page d'accueil (mise en page et messages approuvés).
- Directives relatives aux messages sur les produits, les catégories,les paniers et les pages de paiement.
- Aperçu des modules éducatifs (appelés modules "En savoir plus" dans le document des lignes directrices).
- Directives en matière de marketing par courriel (la mise en page et les messages approuvés).
- Directives pour le marketing des médias sociaux.
L'ensemble de votre contenu marketing lié à Affirm doit être accessible à tous vos clients. Si vous avez des questions, veuillez contacter l'équipe chargée de la réussite client.
Démarrage rapide
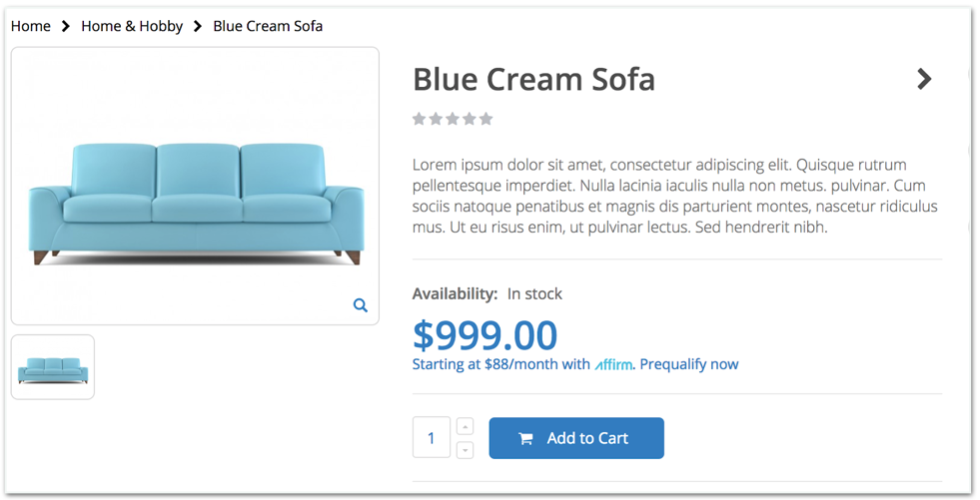
Les composants des messages promotionnels Affirm - messages de paiement mensuels et modaux éducatifs - expliquent aux clients comment ils peuvent utiliser Affirm pour financer leurs achats. Notre messagerie promotionnelle vous permet de :
- Afficher dynamiquement les informations sur les prix avec paiements mensuels.
- Offrir la pré-admissibilité.
- Personnaliser la messagerie et la conception avec des ressources co-marquées.
Ce guide passe en revue la messagerie promotionnelle d'Affirm et vous explique comment l'ajouter à votre site.
1. Déterminer le placement de la messagerie promotionnelle Affirm
Si vous intégrez Affirm pour la première fois, vous devrez passer par un processus de conception pour déterminer où vous voulez inclure la messagerie promotionnelle d'Affirm sur votre site, et ce à quoi les messages doivent ressembler et ce qu'ils doivent dire.
Veuillez communiquer avec votre Customer Success Manager si vous avez besoin d'aide pour concevoir votre placement en messagerie. N'oubliez pas également qu'Affirm doit approuver votre messagerie, afin de s'assurer qu'elle se conforme aux directives réglementaires. Une fois que votre équipe a finalisé le design, vous pouvez ajouter rapidement la messagerie à votre site.
L'entonnoir de conversion décrit le parcours du client de la découverte à l'achat, et Affirm peut être mis en œuvre tout au long de cet entonnoir pour améliorer la conversion.
- Placement: Affirm doit être affiché en contexte partout où un prix est affiché ainsi que dans le monde entier sur le site pour promouvoir votre partenariat avec Affirm.
- Marketing par courriel: vous pouvez atténuer la sensibilité des clients aux prix en décrivant les choses en termes de prix mensuels. Promouvoir la disponibilité d'Affirm en particulier, avec un financement à 0 %, peut générer une augmentation du trafic sur le site.
2. Ajouter Affirm.js
Ajoutez le code d'intégration de Affirm.js à l'en-tête de votre modèle de page globale si ce n'est pas déjà fait.
<!-- Affirm -->
<script>
_affirm_config = {
public_api_key: "YOUR_PUBLIC_KEY",
script: "https://cdn1-sandbox.affirm.com/js/v2/affirm.js"
};
(function(l,g,m,e,a,f,b){var d,c=l[m]||{},h=document.createElement(f),n=document.getElementsByTagName(f)[0],k=function(a,b,c){return function(){a[b]._.push([c,arguments])}};c[e]=k(c,e,"set");d=c[e];c[a]={};c[a]._=[];d._=[];c[a][b]=k(c,a,b);a=0;for(b="set add save post open empty reset on off trigger ready setProduct".split(" ");a<b.length;a++)d[b[a]]=k(c,e,b[a]);a=0;for(b=["get","token","url","items"];a<b.length;a++)d[b[a]]=function(){};h.async=!0;h.src=g[f];n.parentNode.insertBefore(h,n);delete g[f];d(g);l[m]=c})(window,_affirm_config,"affirm","checkout","ui","script","ready");
// Use your live public API Key and https://cdn1.affirm.com/js/v2/affirm.js script to point to Affirm production environment.
</script>
<!-- End Affirm -->3. Créer des éléments de messages promotionnels
Ajoutez un élément HTML partout où vous souhaitez afficher un composant de messagerie promotionnelle Affirm. Les attributs d'élément déterminent quel composant s'affiche. Nous vous recommandons généralement d'ajouter une messagerie promotionnelle à vos pages de catégorie, de produit, de panier et de paiement. Consultez notre référence HTML pour obtenir plus de renseignements lors de la création d'éléments marketing.

4. Ajouter un code pour gérer les changements de prix
Le prix affiché sur vos pages de produits ou de panier peut changer en raison des variantes de produits, des changements de quantité, etc. Si votre message promotionnel Affirm s'affiche avant la mise à jour des prix, le message sera inexact. Pour continuer à mettre à jour les messages, implémentez cette fonction d'actualisation dans votre fonction de rappel des changements de prix :
affirm.ui.refresh();Page Reload
Si le prix du produit ou le message promotionnel Affirm s'affiche après le chargement de la page, ou si vous avez inclus la fonction d'actualisation ci-dessus de manière statique sur la page, intégrez-la dans la fonction de rappel affirm.ui.ready() . En procédant ainsi, on s'assure que la page n'appelle pas la fonction d'actualisation avant l'initialisation de Affirm.js .
affirm.ui.ready(function(){
affirm.ui.refresh();
});Price Update
Lorsque le prix est mis à jour sur votre page, appelez la fonction d'actualisation dans la même fonction de rappel qui gère l'événement de changement de prix. Ajoutez des ID d'élément aux composants de messages promotionnels pour faciliter l'accès et la modification de leurs attributs. Notez que nous utilisons des exemples d'ID ci-dessous.
//Add to an existing callback that fires when the price updates
priceUpdateEventHandler(){
changePriceHandler(newPrice);
}
function updateAffirmPromos(newPrice){
//Update the wrapper elements' attributes in the DOM
document.getElementById('affirmProductModal').setAttribute('data-amount',newPrice);
document.getElementById('affirmLearnMore').setAttribute('data-amount',newPrice);
//Call affirm.ui.refresh to re-render the promotional messaging componenets
affirm.ui.refresh();
}Detect Modal Close
Lorsqu'un modal éducatif est fermé (non courant), vous pouvez détecter cet événement en utilisant le code suivant :
affirm.events.on('learnMore:close',function(){console.log('fired')});5. Testez et mettez en direct
Si vous mettez en ligne la messagerie promotionnelle dans le cadre de votre intégration initiale, ne vous connectez pas à notre environnement en direct jusqu'à ce que vous ayez testé l'ensemble de votre intégration.
Confirmez que tous vos composants de messagerie promotionnelle Affirm s'affichent comme prévu.
Après avoir tout testé, mettez à jour le paramètre de script dans le code d'intégration Affirm.js pour pointer vers notre environnement en direct à l'adresse https://cdn1.affirm.com et remplacez le paramètre public_api_key par votre clé API publique en direct disponible à l'adresse https://affirm.com/dashboard/#/apikey.
Une fois connecté à notre environnement de production, vous êtes prêt à être déployé dans votre environnement de production.
Options de messagerie
Vous pouvez ajouter les options de messages promotionnels suivantes à votre site. Consultez la section Personnaliser vos messages promotionnels pour plus d'informations.
Pour ajouter des messages de paiement mensuel et une modale de produit à votre page de produit :
<p class="affirm-as-low-as" data-page-type="product" data-amount="your_price_variable"></p>Assurez-vous d’utiliser la variable de prix ou le montant de prix de votre page en dollars américains (par exemple, 100 $ = 10000) pour data-amount.
Pour ajouter des messages de paiement mensuel et une modale de produit à votre page de panier :
<p class="affirm-as-low-as" data-page-type="cart" data-amount="your_price_variable"></p>Assurez-vous d’utiliser la variable de prix ou le montant de prix de votre page en dollars américains (par exemple, 100 $ = 10000) pour data-amount.
Dans chaque élément HTML, incluez l'attribut data-page-type correspondant à la page où ce composant de messagerie promotionnelle est placé. L’attribut data-page-type vous permet de personnaliser la messagerie à l’avenir sans travaux de développement. Par défaut, la préadmissibilité est activée pour la messagerie promotionnelle sur les pages de produits, mais vous pouvez collaborer avec votre responsable de la réussite client pour la modifier et configurer des personnalisations.
La messagerie du paiement mensuel avec préadmissibilité (prix unique) :
Messagerie de paiement mensuel avec préadmissibilité (prix unique affiché à plusieurs endroits) :
Messagerie de paiement mensuel (plusieurs produits et plusieurs prix) :
Mis à jour 15 days ago