Outils et ressources pour les développeurs
Explorez les outils et ressources de développement pour tester les liens de rappel HTTP (webhooks), formater du JSON, déboguer les API avec Postman et utiliser CodePen.
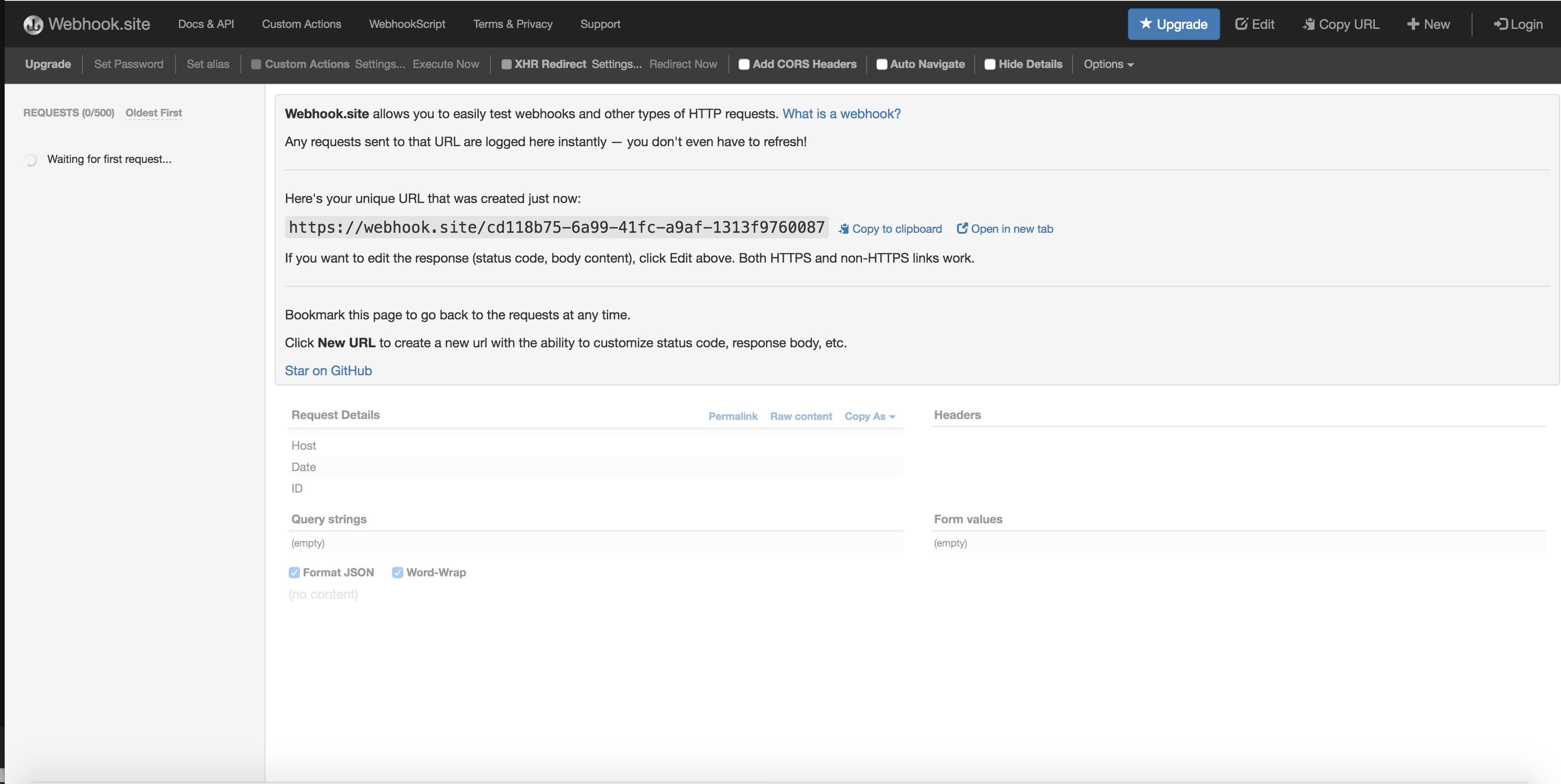
Test des webhooks
Webhook.site vous permet de tester facilement des liens de rappel et d'autres types de requêtes HTTP. Ils fournissent une interface pour intercepter toutes les requêtes envoyées à votre URL générée et les enregistrent instantanément. Vous n'avez même pas besoin d'actualiser. Il est également sécurisé et se trouve sur le serveur HTTPs.

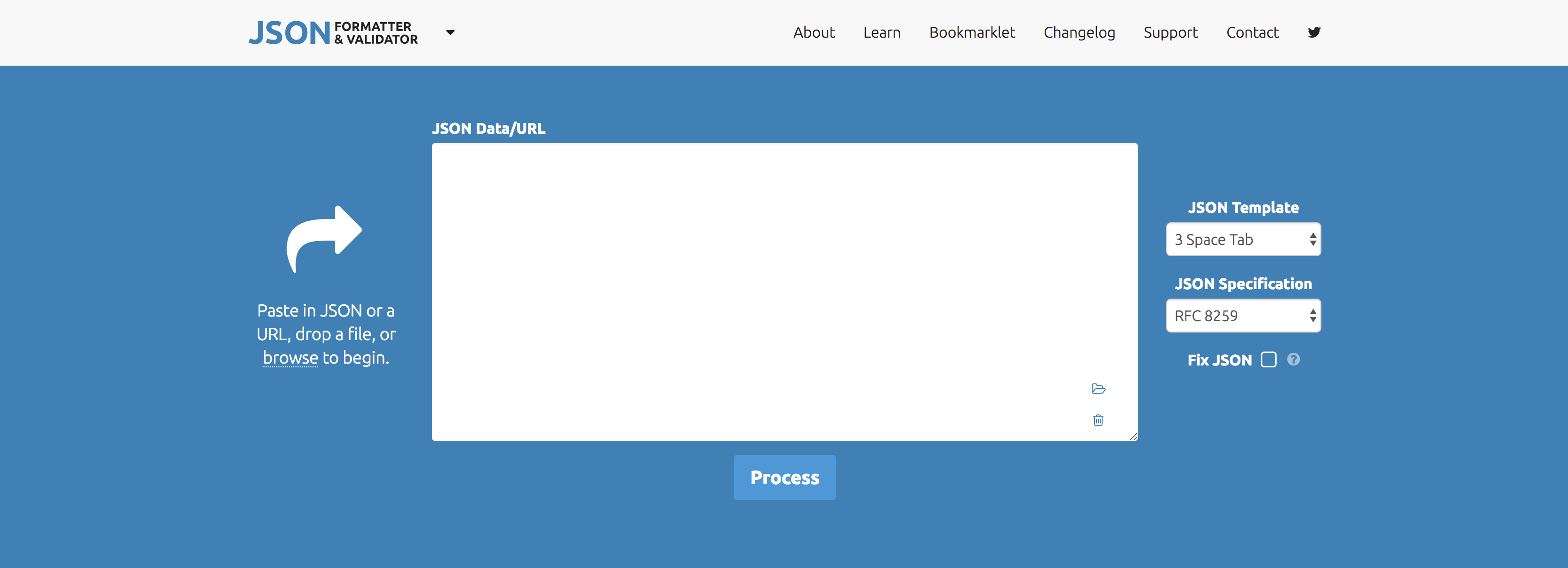
JSON : Formateur et validateur
En tant que développeur, vous pouvez parfois rencontrer des problèmes de faute de frappe lorsque vous jouez avec des requêtes et/ou des réponses JSON. Comme les données JSON sont souvent générées sans saut de ligne pour économiser de l'espace, il peut être extrêmement difficile de les lire et de les comprendre. Cet outil espérait résoudre le problème en formatant et en embellissant les données JSON, afin qu'il soit facile à lire et à déboguer par les êtres humains.

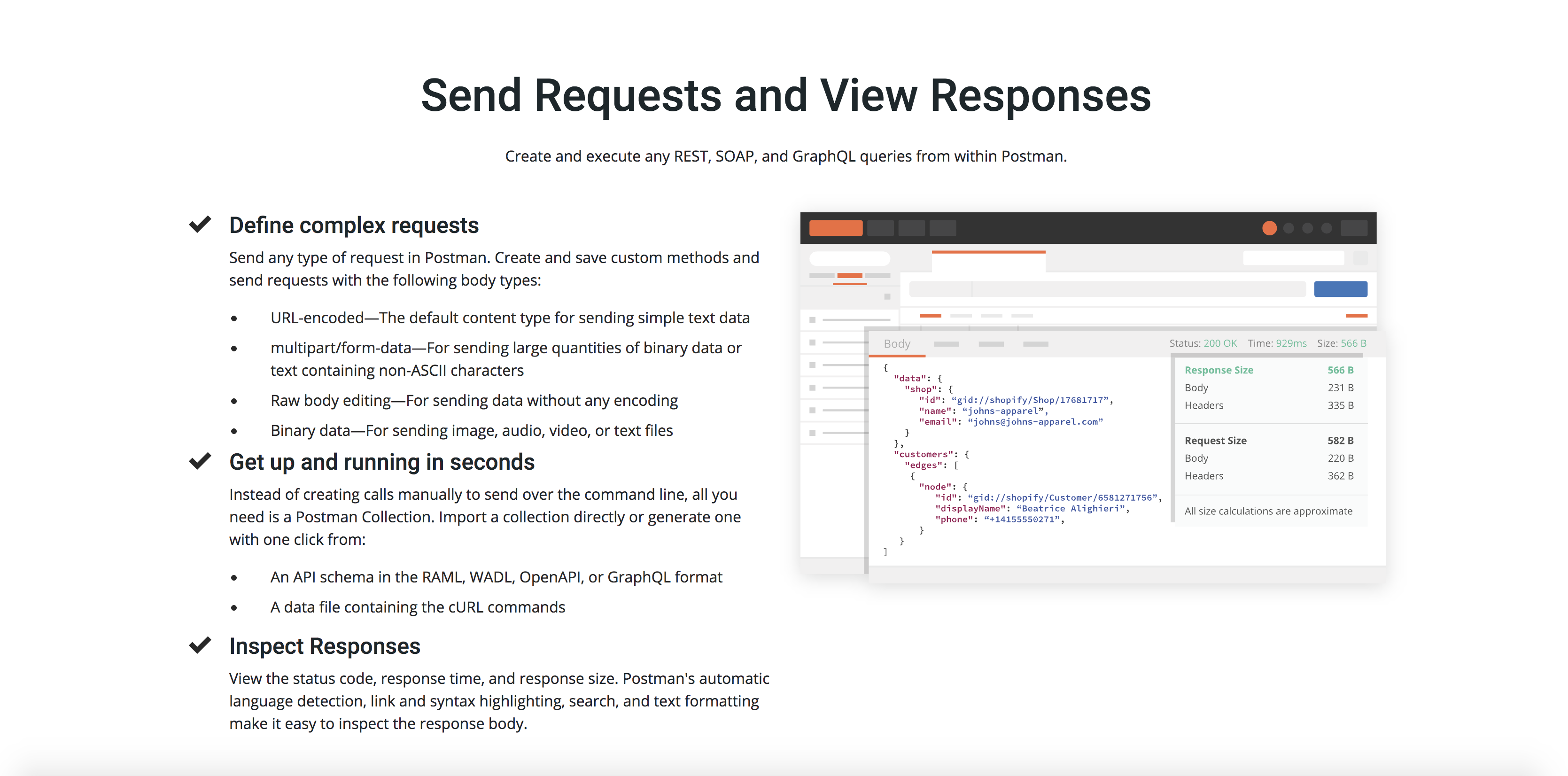
Postman
Postman est actuellement l'un des outils les plus populaires utilisés dans les tests d'API. Il a été utilisé pour simplifier les flux de travail d'API dans les environnements de test et de développement. Si vous travaillez constamment avec des API ou tout autre type de service, vous devez absolument vous familiariser avec cet outil, car il vous fera gagner énormément de temps en matière de débogage (et même de code). Il vous aidera à créer et à concevoir votre base pour tout travail côté serveur.

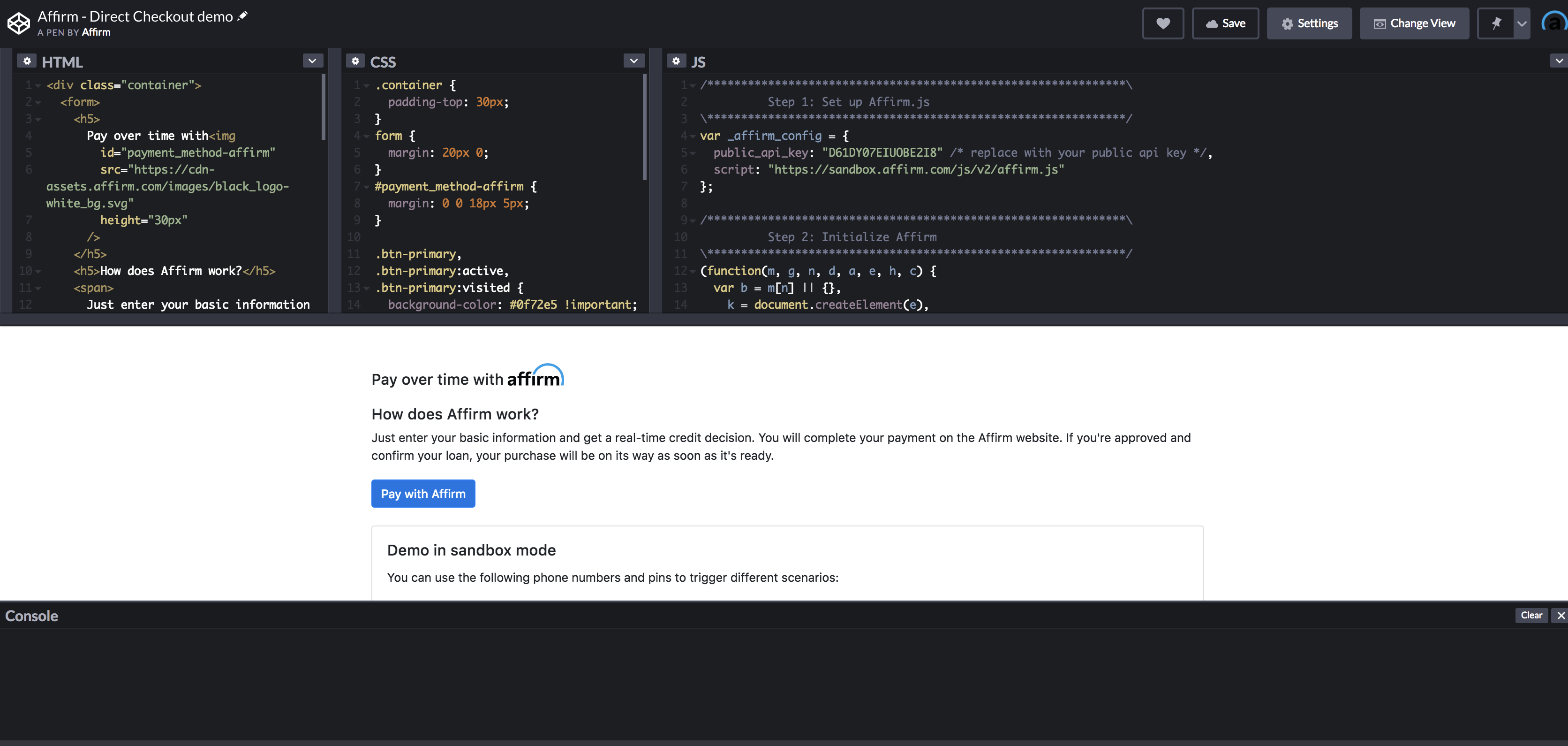
Codepen
CodePen est une communauté en ligne pour tester et présenter des extraits de code HTML, CSS et JavaScript créés par les utilisateurs. Il fonctionne comme un éditeur de code en ligne et un environnement d'apprentissage open source, où les développeurs peuvent créer des extraits de code, appelés « pens», et les tester. Assurez-vous de consulter notre page pour une démo côté client.

Mis à jour 3 months ago