Aperçu de l’intégration en ligne
Apprenez comment intégrer le flux en ligne d’Affirm pour mettre en avant les options de paiement flexibles dès le début de la caisse. Affichez des propositions de valeur, des échéanciers de paiement et des modaux éducatifs de manière transparente sur votre site. Prend en charge Magento 2, WooCommerce et Shopify Plus.
Aperçu
Grâce à notre intégration Inline, vous pouvez mettre en évidence la proposition de valeur d’Affirm dès le début du processus de paiement et définir des attentes claires avec vos clients.
How It Works
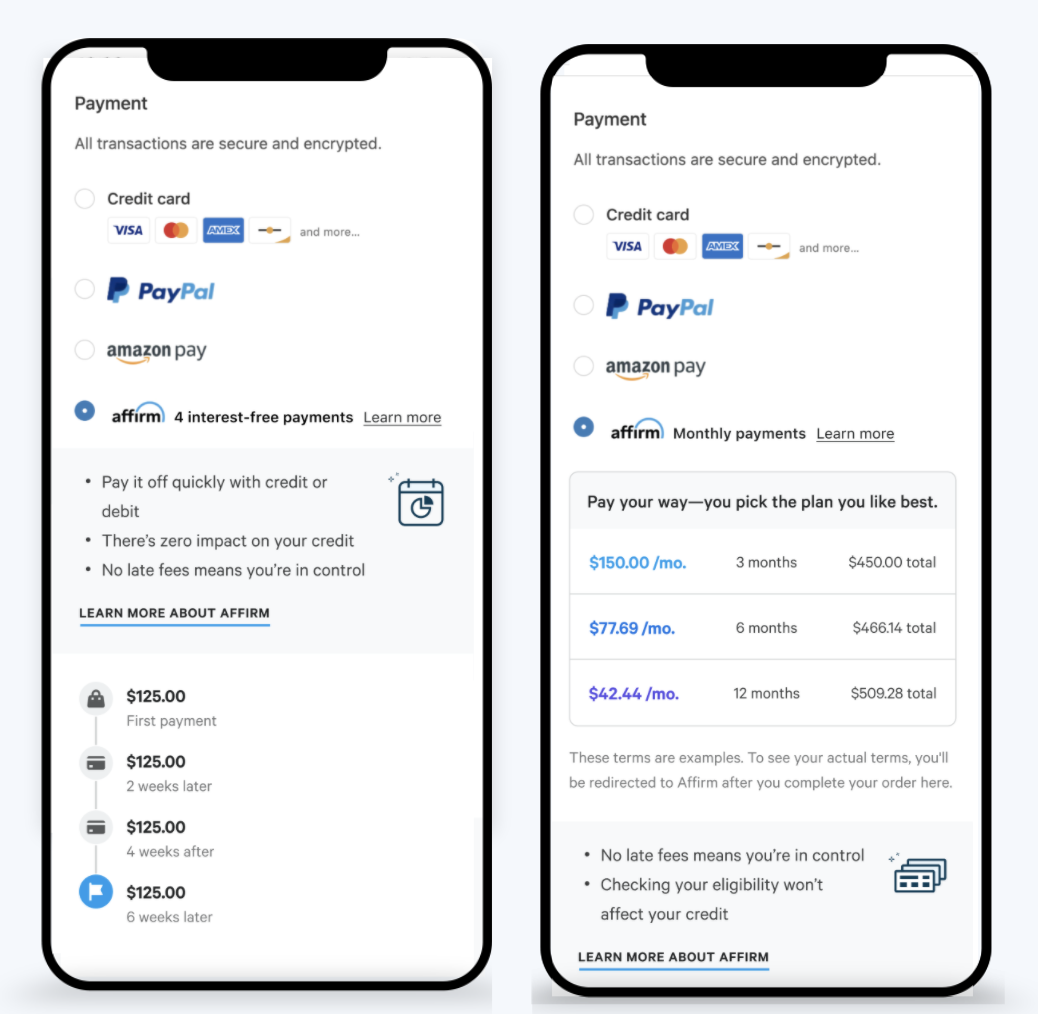
Lorsqu'un client sélectionne Affirm comme option de paiement, la vue se développe pour afficher les informations suivantes :
- Propositions de valeur : met en évidence certains des avantages du paiement avec Affirm.
- En savoir plus sur Affirm : un lien En savoir plus qui ouvre notre modal éducatif.
- Payment Timeline: le calendrier et le montant de chaque paiement.

Le flux Inline pour les options paiement en 4 et versement.
Inline Flow
1. Render Affirm Checkout
Créez un objet de caisse et lancez l’expérience Affirm en ligne à l’aide des fonctions affirm.checkout.open() et affirm.checkout.inline().
affirm.checkout({
total: 15099
});
affirm.checkout.inline({
merchant: {
inline_container: "custom-inline-checkout-container"
},
});2. Spécifiez un id dans l'objet commerçant
Fournissez un conteneur et spécifiez un identifiant dans l'objet commerçant à l'aide de la clé « inline_conteneur ». La définition d'un conteneur spécifie l'endroit où vous souhaitez que l'option de paiement s'affiche et assure qu'elle est correctement espacée.
"merchant": {
"inline_container": "my-special-classname"
},
ImportantSi vous ne spécifiez pas de
id,affirm.jsrecherche un conteneur nommé avec un identifiant par défaut deaffirm-inline-checkout-container.
Recette
Notre recette d'intégration de la proposition de valeur en ligne offre un guide étape par étape de l'exemple de code.
Exemple
Platform Integrations
Inline est actuellement disponible pour les plateformes de commerce électronique Magento 2 (Adobe Commerce), WooCommerce et Shopify Plus.
Mis à jour 15 days ago
 USA
USA