Promo sur le tiroir du panier Shopify
Implémentez l’application Affirm Cart Drawer dans votre tiroir de panier Shopify pour afficher les messages promotionnels d’Affirm, offrant ainsi une meilleure expérience client.
Aperçu
Améliorez le parcours d'achat de vos clients en ajoutant la messagerie APQ (aussi peu que) d'Affirm dans le tiroir du panier de Shopify en activant l'application intégrée Tiroir du panier Affirm. Cette fonctionnalité permet aux acheteurs d'accéder à leur panier en toute transparence, sans quitter la page en cours, et met simultanément en valeur les messages promotionnels en temps réel d'Affirm.
Ce guide vous guidera dans l'ajout et la personnalisation de l'application « Affirm Cart Drawer » dans l'éditeur de thème Shopify.
Activer la Promo Affirm Cart Drawer
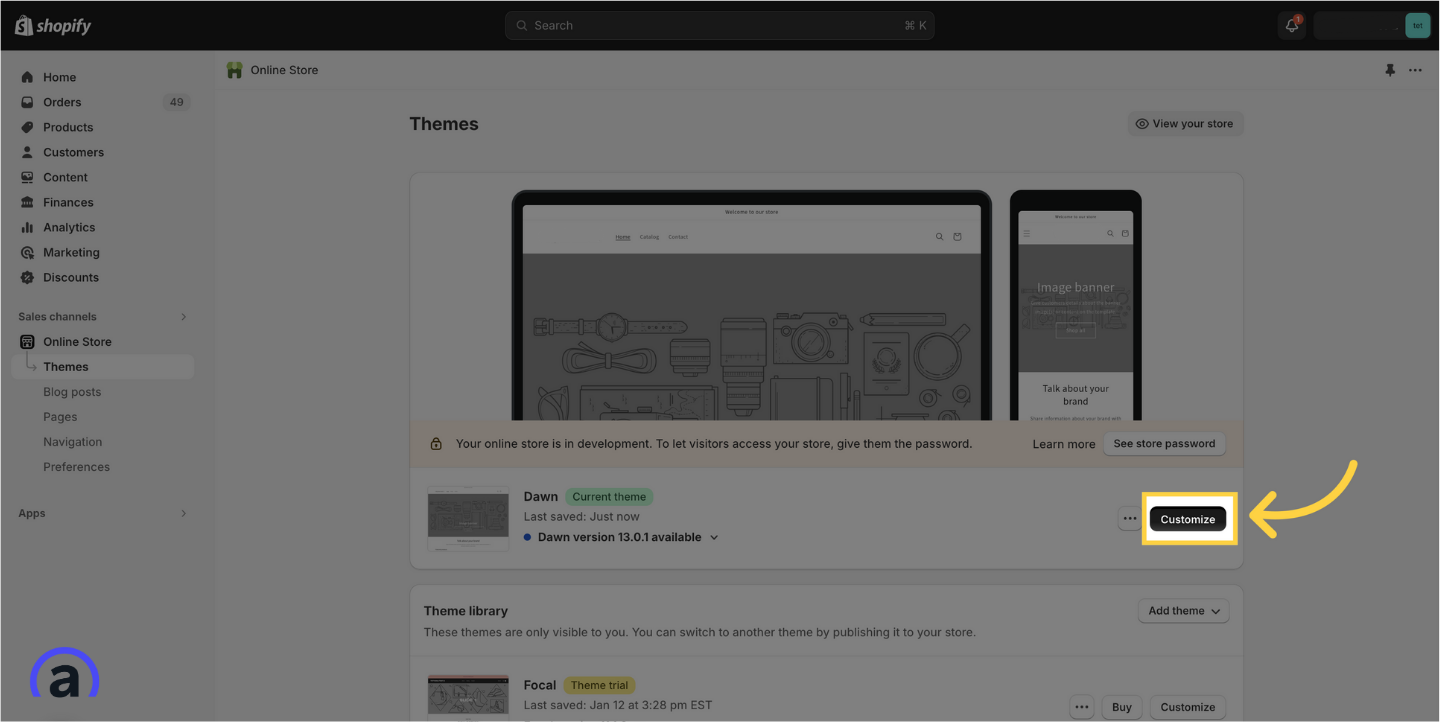
1. Cliquez sur « Personnaliser »
Accédez à l’éditeur de thèmes de votre boutique en ligne en cliquant sur « Personnaliser ».

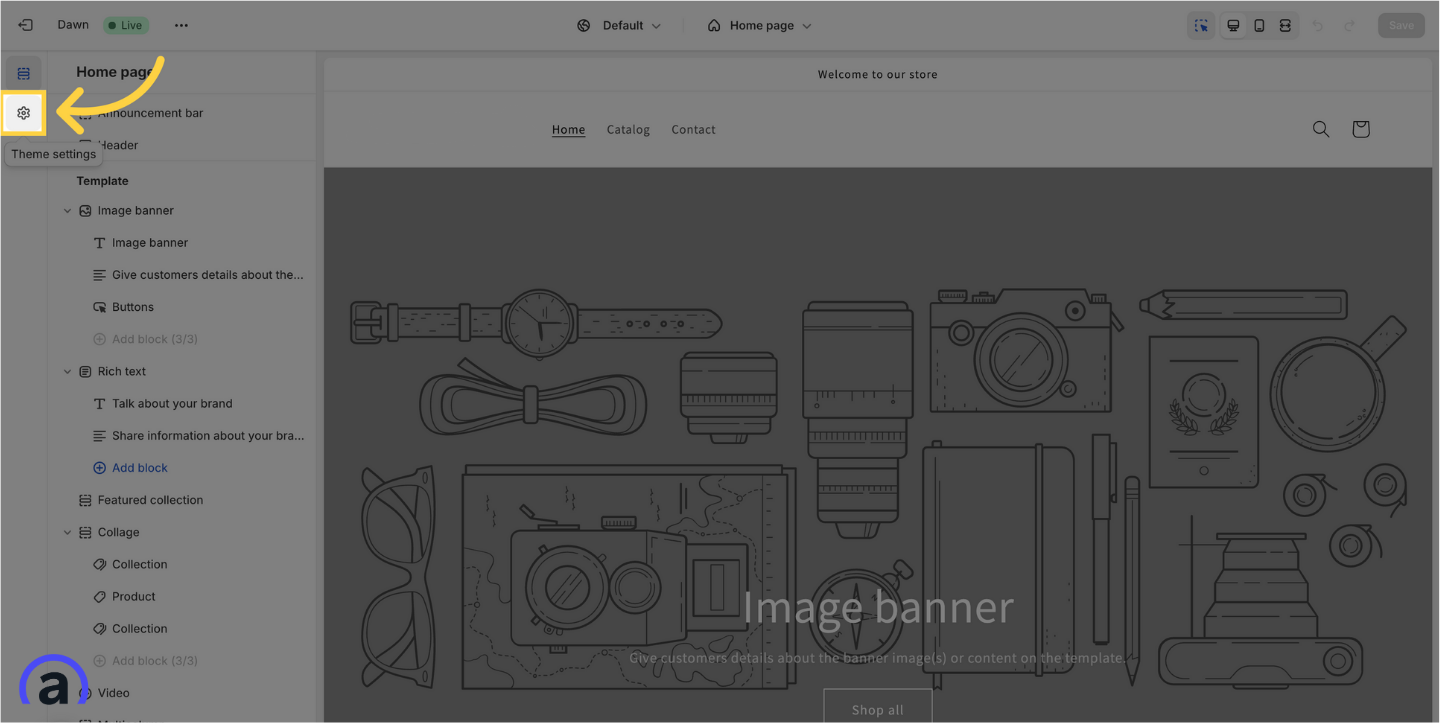
2. Click "Theme Settings"

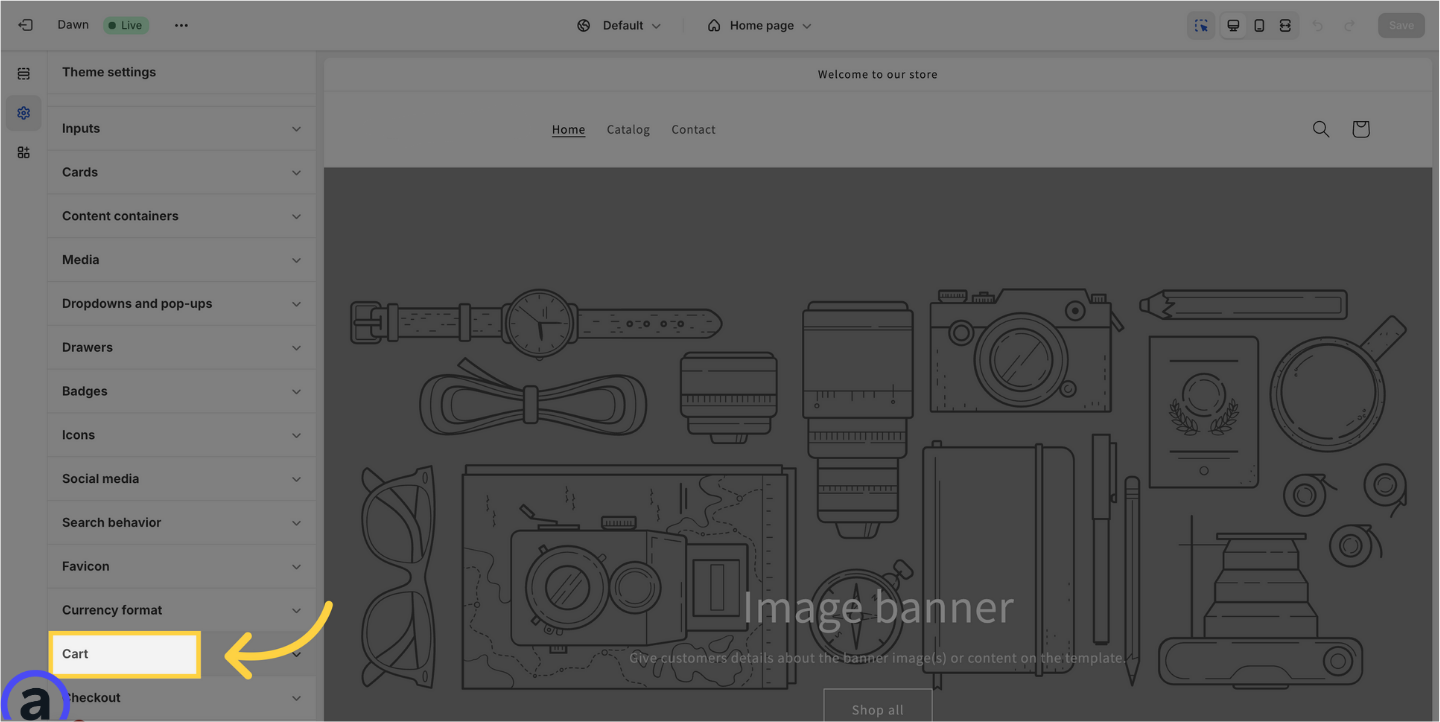
3. Cliquez sur « Panier »
Retrouvez et accédez à la section « Panier ».

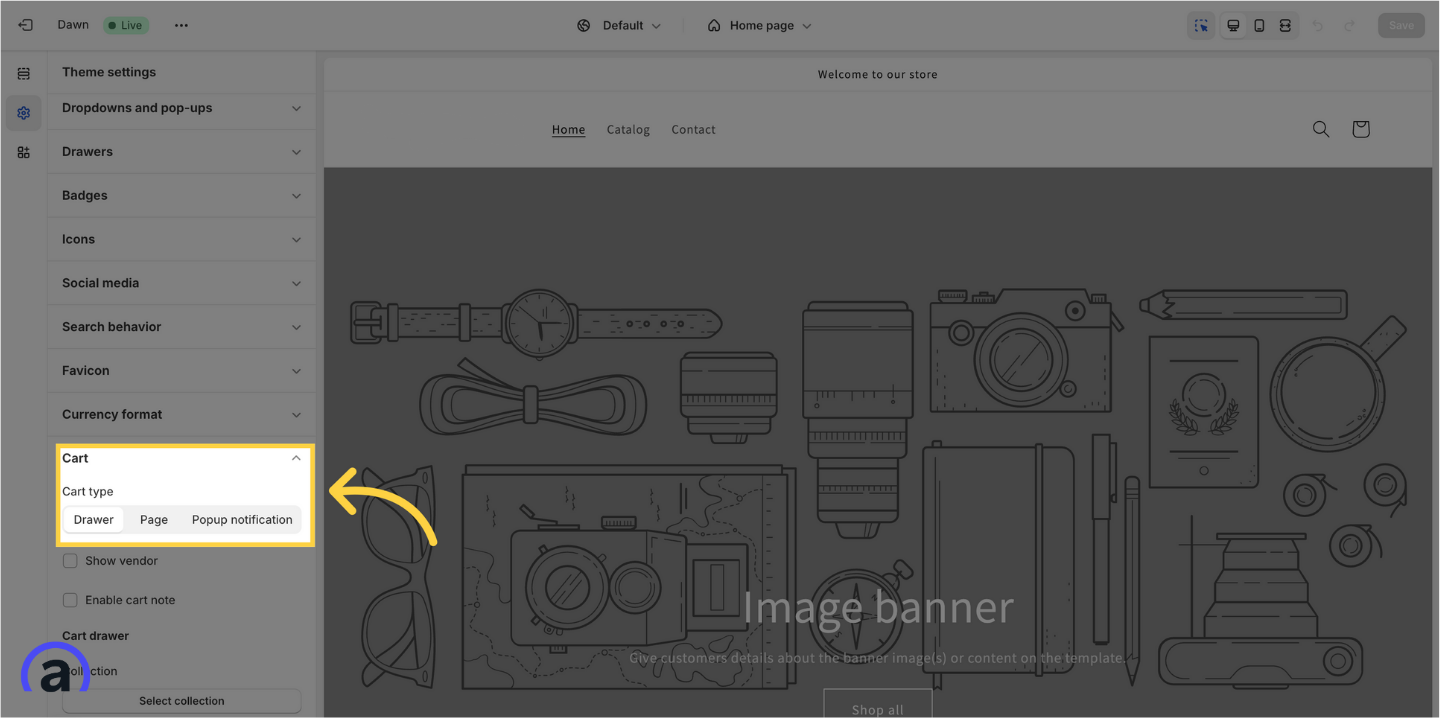
4. Sélectionnez « Drawer » pour « Type de panier »
Assurez-vous que votre « Type de panier » est réglé sur « Drawer ».

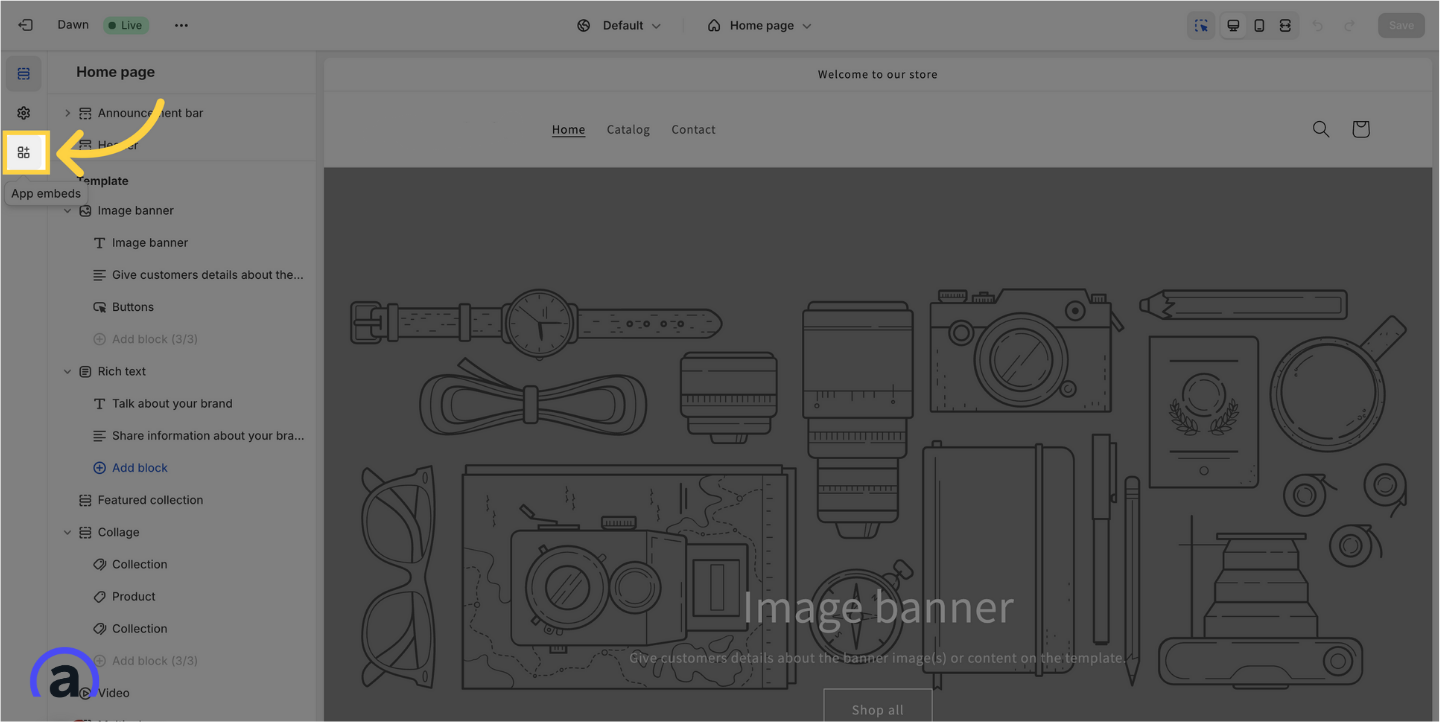
5. Click the "App embeds" icon

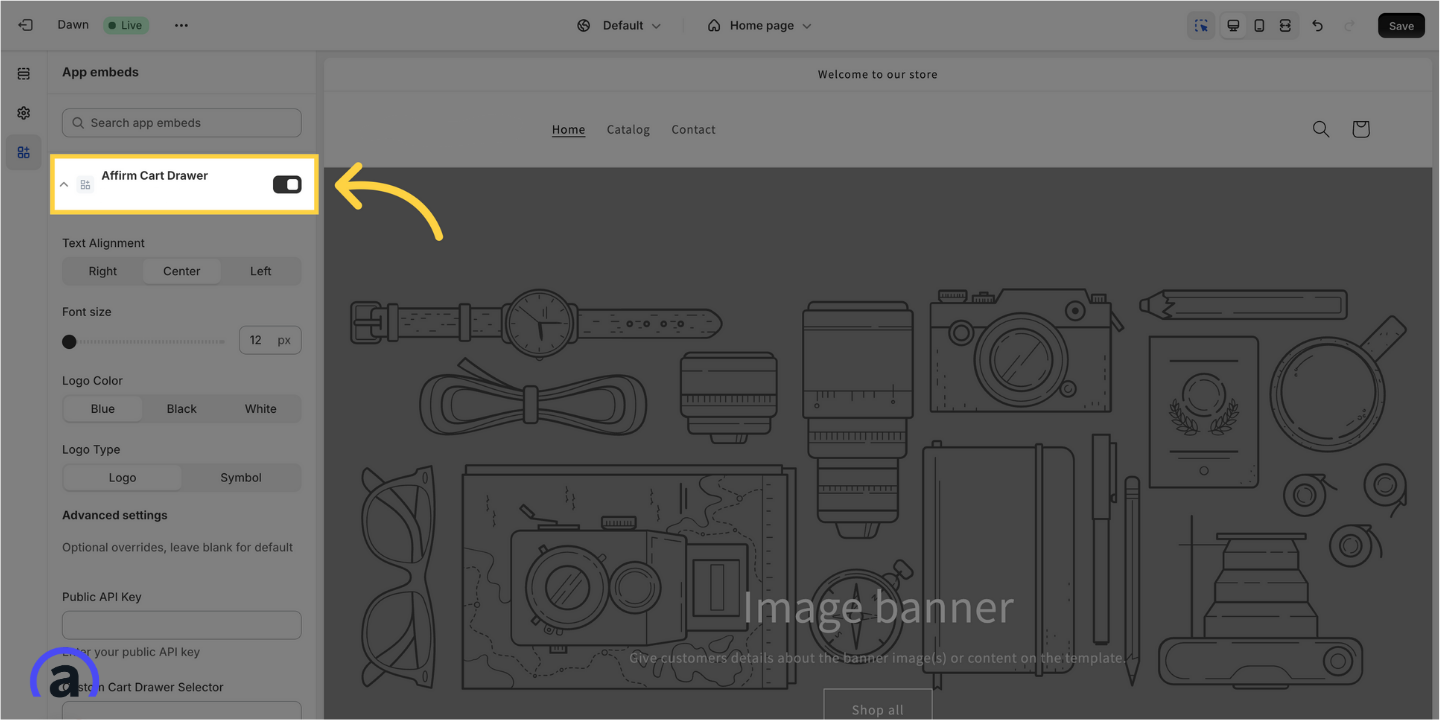
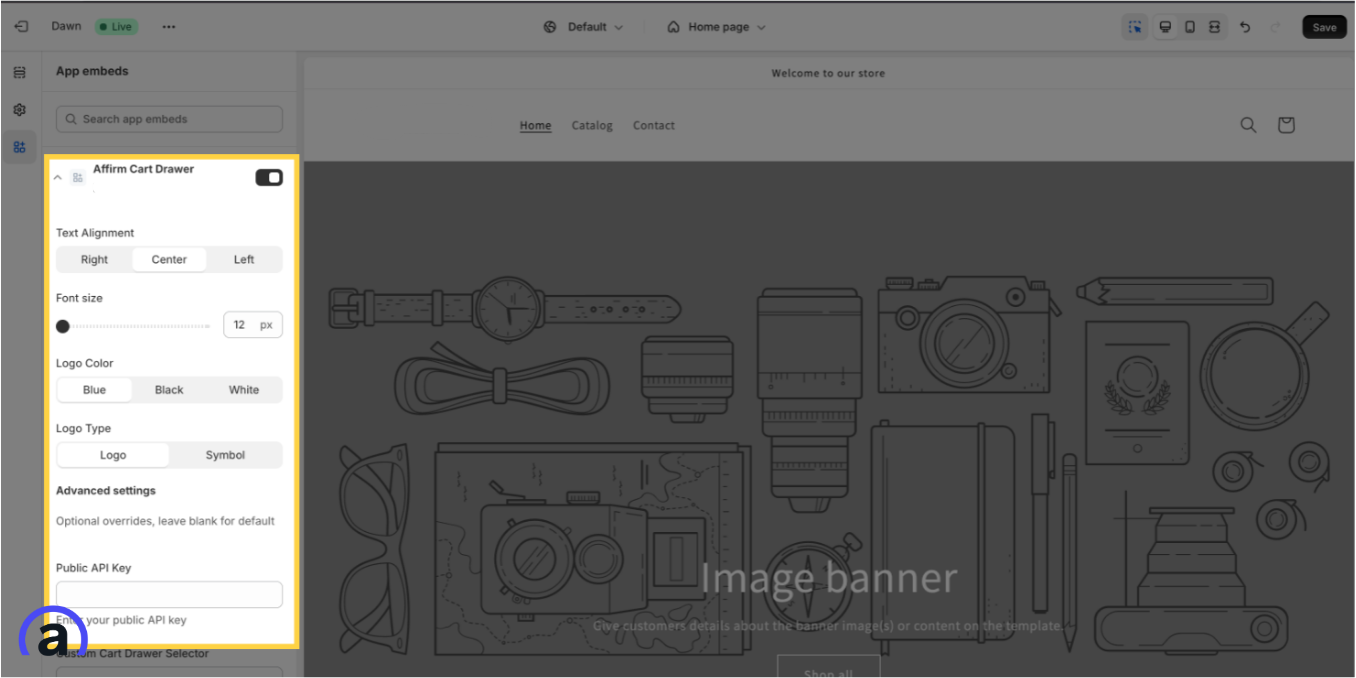
6. Activez le « Affirm Cart Drawer »
Assurez-vous que l'application « Affirm Cart Drawer » est activée.

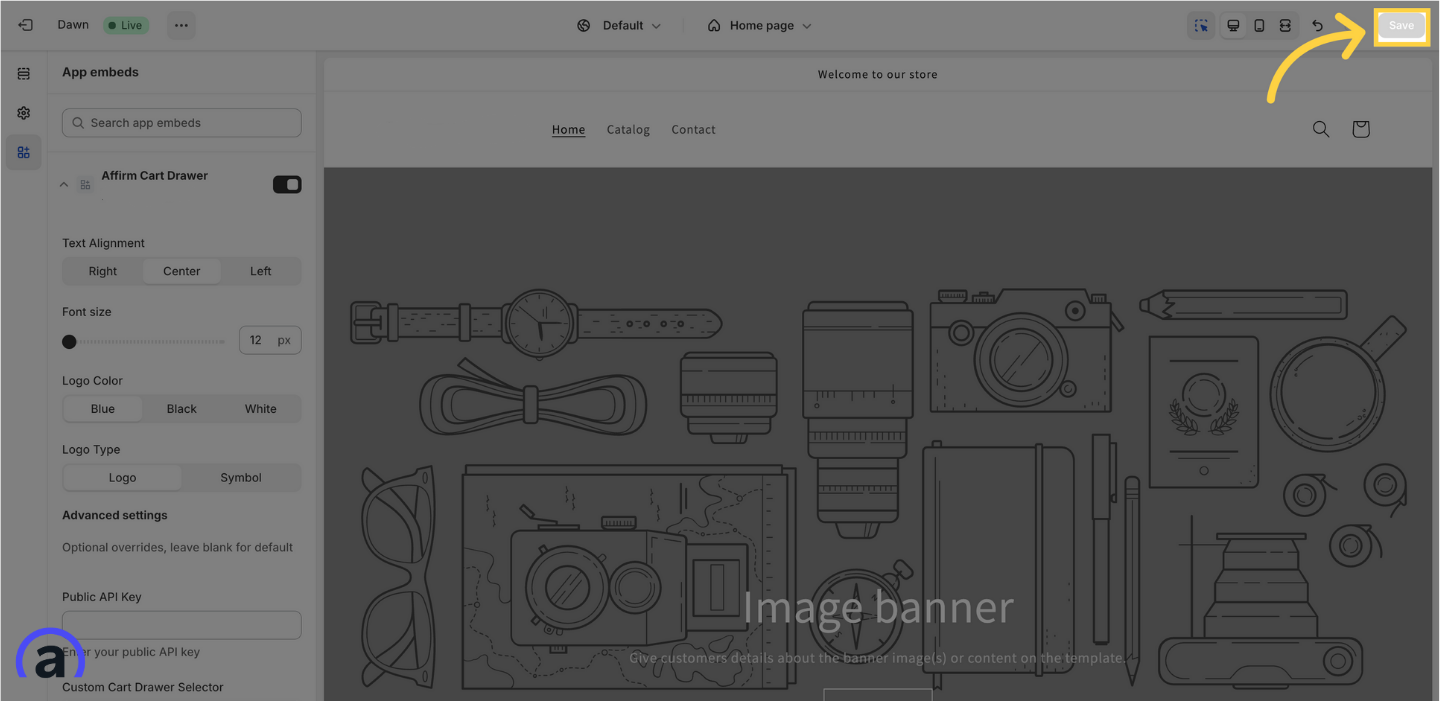
7. Cliquez sur « Enregistrer ».
Une fois que vous avez finalisé vos sélections personnalisées pour le « Affirm Cart Drawer », assurez-vous de cliquer sur « Enregistrer ».

Vérifiez le résultat
Pour vous assurer que votre promotion « Affirm Cart Drawer » est configurée correctement, suivez ces étapes suivantes.
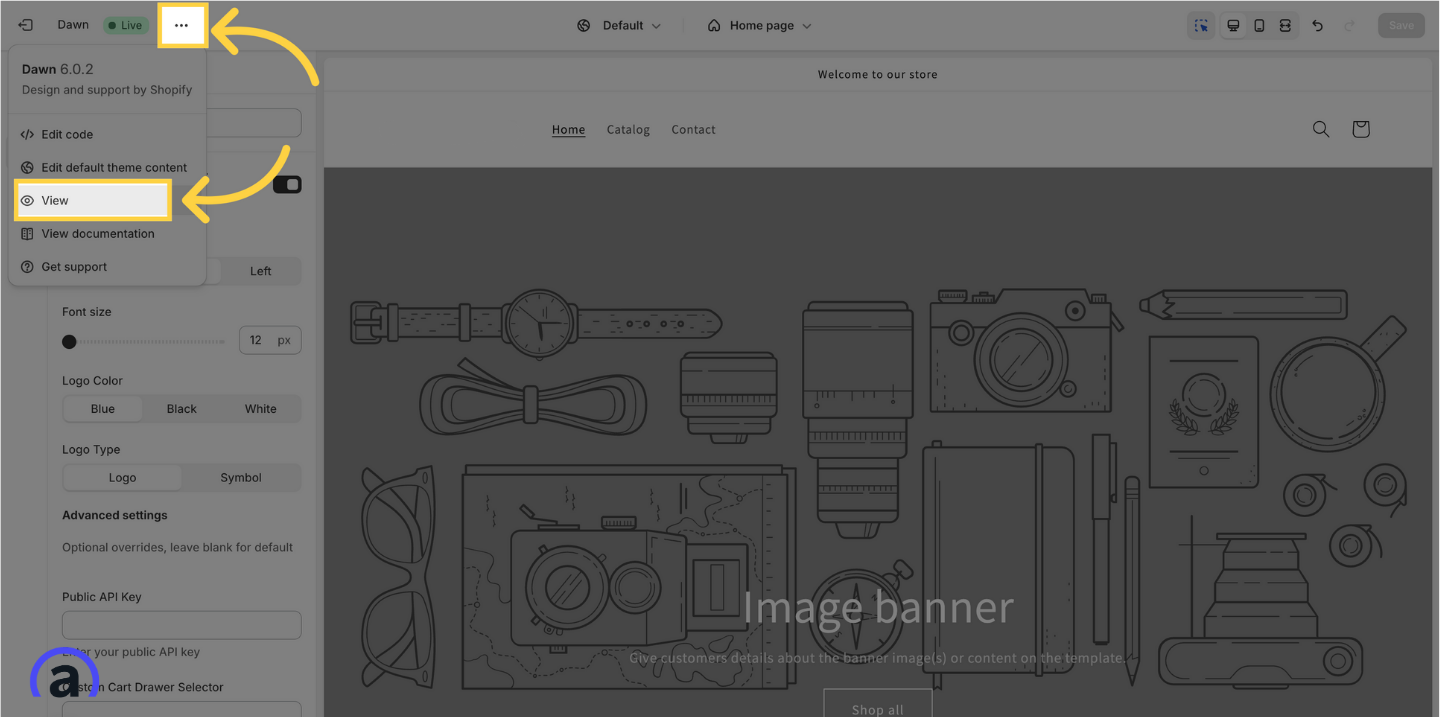
1. Cliquez sur « Afficher »
Cliquez sur les 3 ellipses horizontales dans le coin supérieur gauche et sélectionnez « Afficher » dans la liste déroulante pour prévisualiser vos modifications.

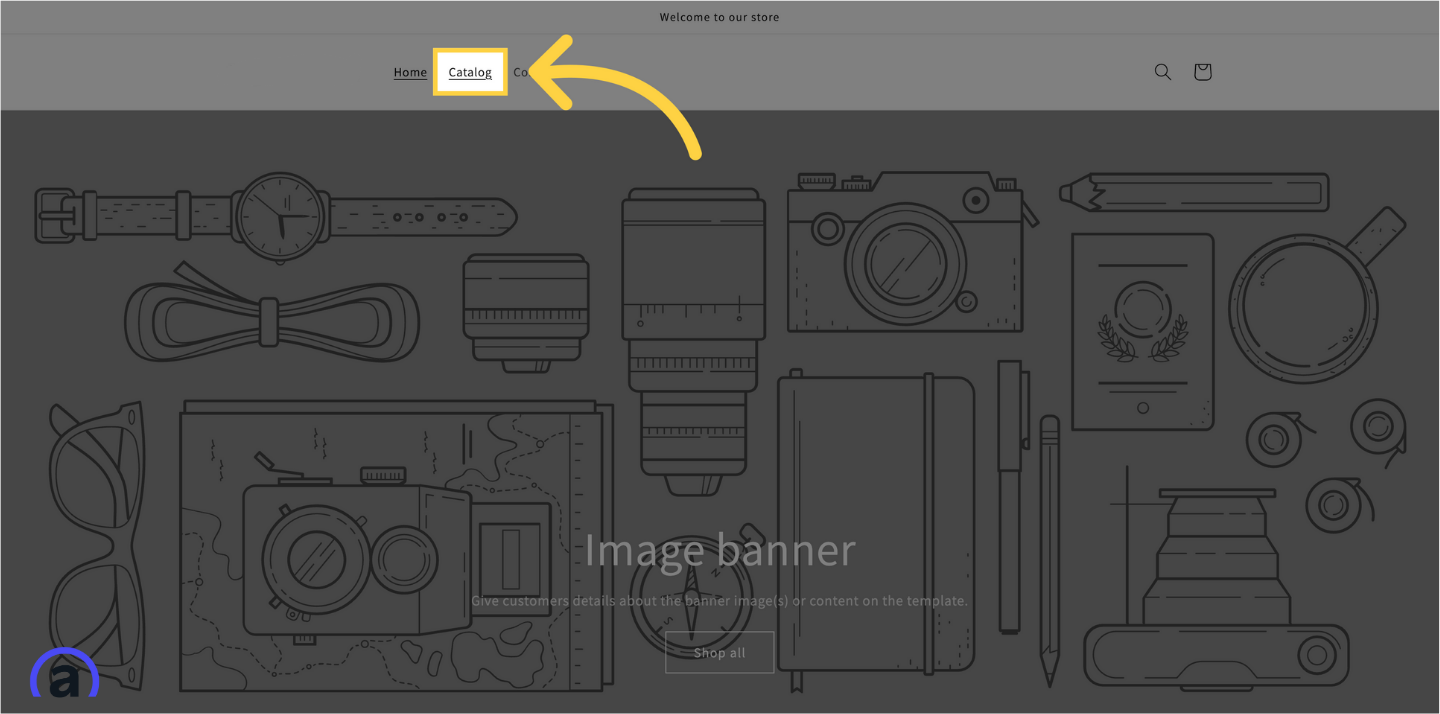
2. Cliquez sur « Catalogue »
Accédez au catalogue de produits en cliquant sur « Catalogue ».

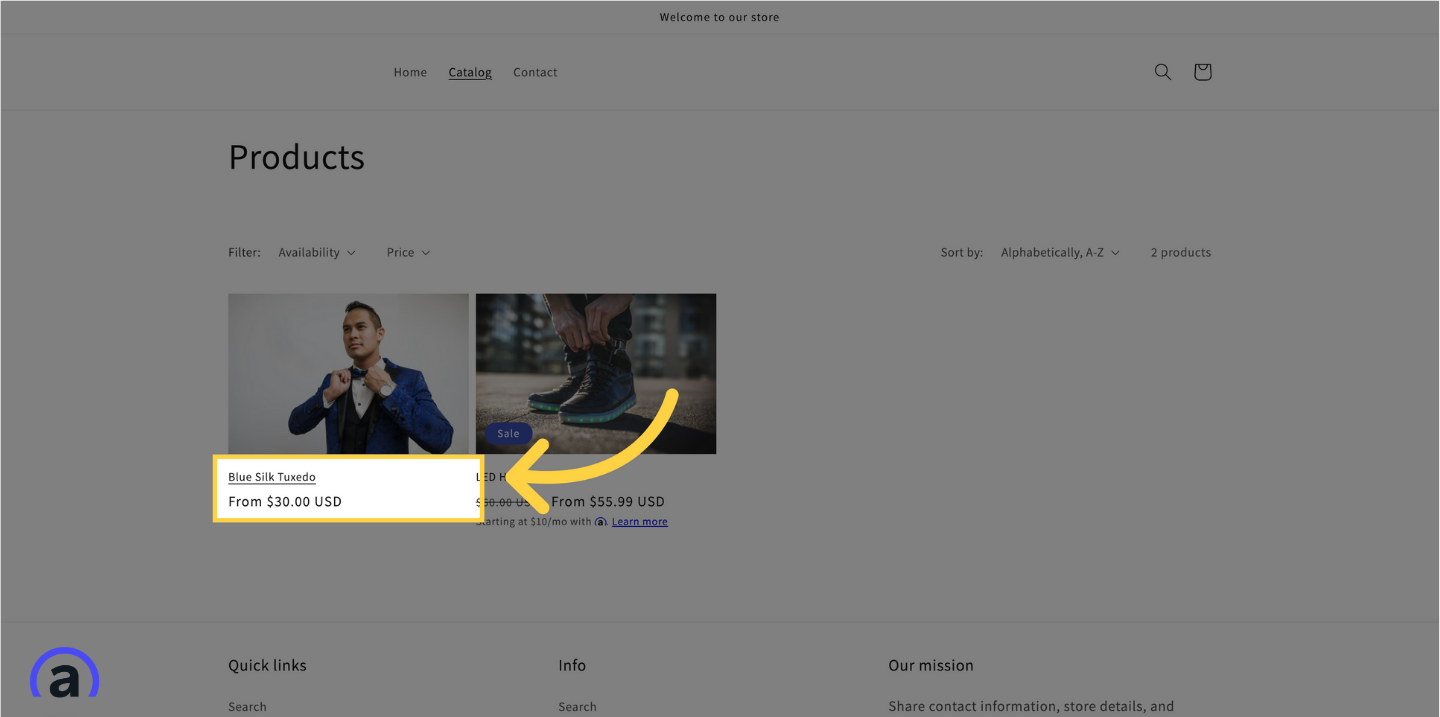
3. Sélectionnez un produit à ajouter à votre panier

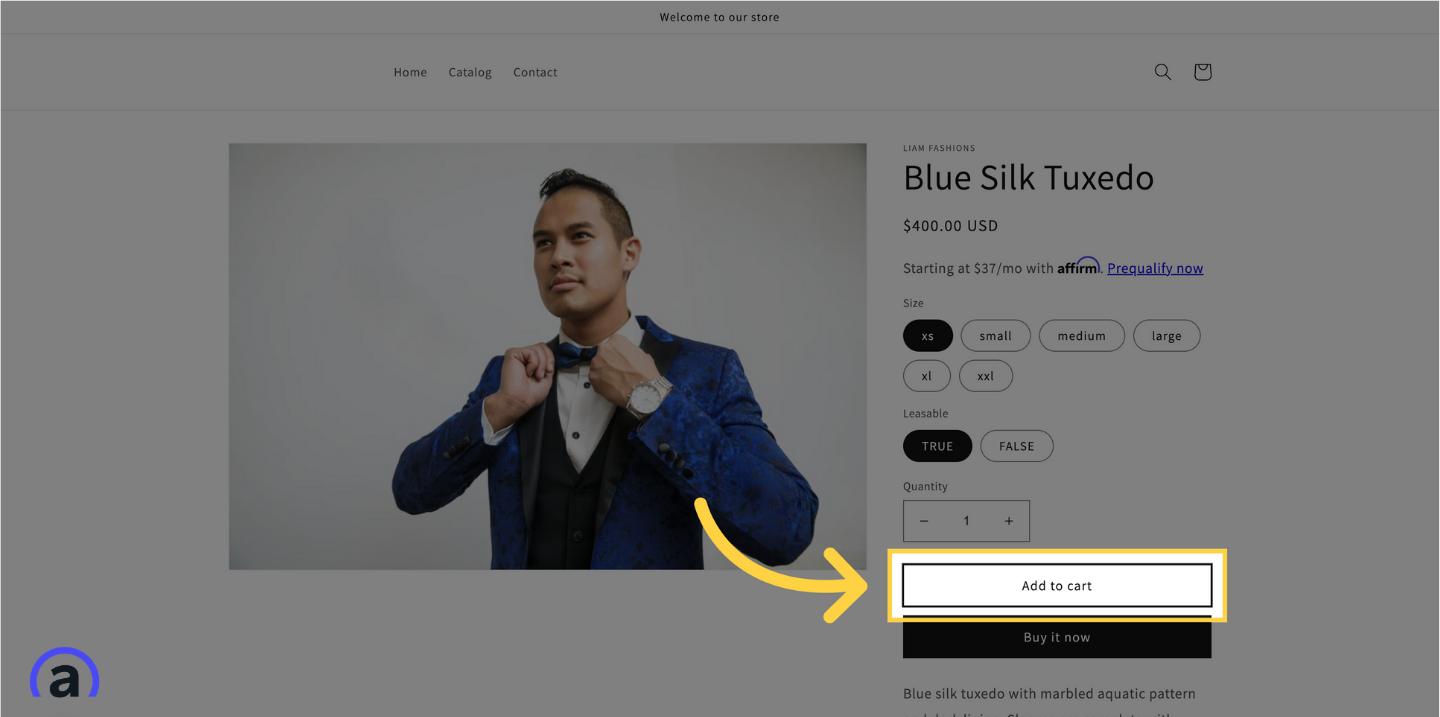
4. Cliquez sur « Ajouter au panier »
Ajoutez le produit sélectionné au panier en cliquant sur « Ajouter au panier ».

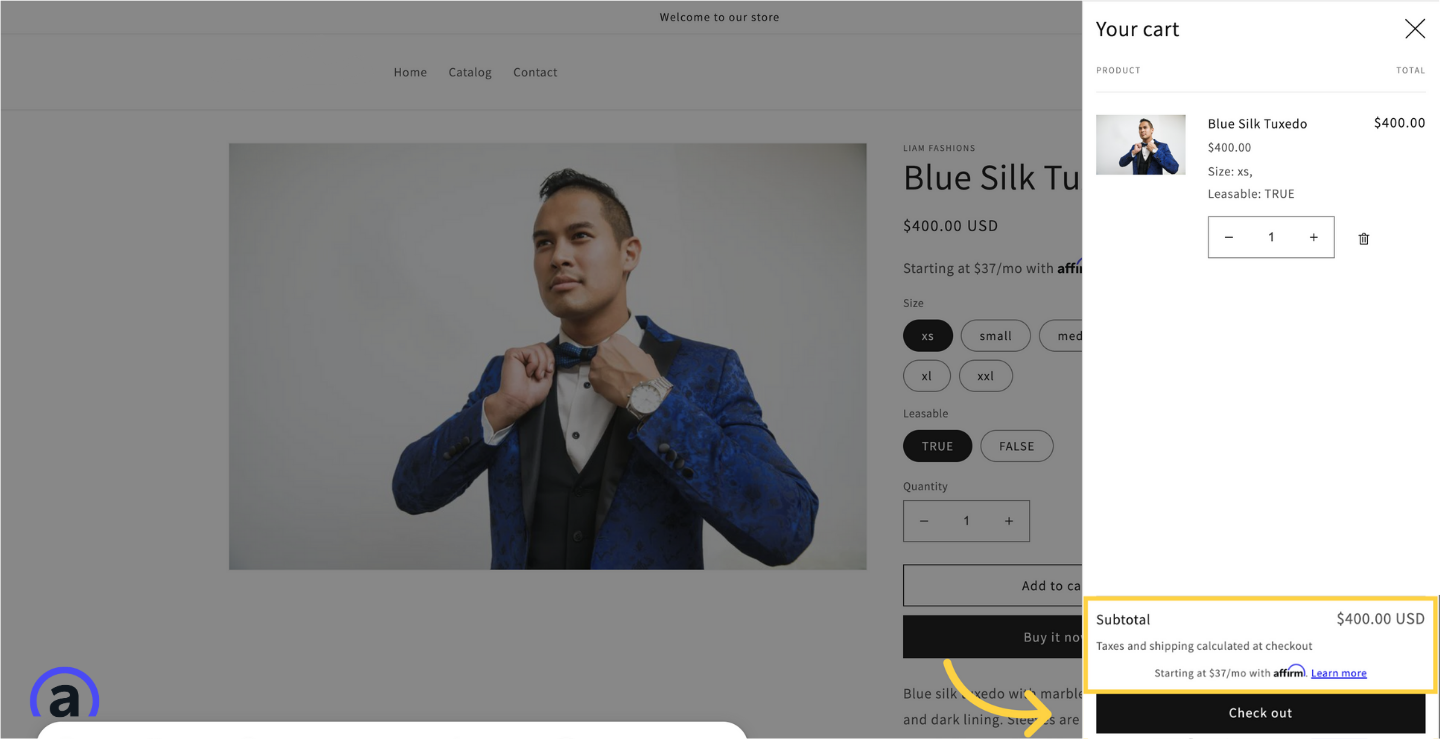
5. Cliquez sur « Panier »
Cliquez sur l'icône « Panier » dans le coin supérieur droit de l'écran pour activer la fonction Tiroir de panier. Cela permet de présenter le sous-total de l'acheteur ainsi que les messages promotionnels d'Affirm, sans qu'il soit nécessaire de quitter la page en cours.

Résultats
- 🟢Succès : le message APQ (aussi peu que) d'Affirm apparaît dans le « Tiroir du panier » sans que l'acheteur ne quitte la page actuelle. De plus, des options de personnalisation stylistique sont disponibles dans la section « App Embeds ».

- L'installation est incomplète : la messagerie APQ Affirm n'apparaît pas dans le tiroir du panier après avoir mis en œuvre les étapes énumérées ci-dessus, une personnalisation supplémentaire sera nécessaire en utilisant les paramètres avancés.
Utilisation des paramètres avancés
Si la messagerie « aussi peu que » (APQ) Affirm ne s'affiche pas dans le Cart Drawer après avoir activé l'application intégrée Affirm Cart Drawer, vous devrez peut-être configurer les paramètres avancés. Sachez que la navigation dans ces paramètres peut nécessiter des compétences techniques supplémentaires.
Les paramètres avancés comprennent les options suivantes :
Réglage | Description |
|---|---|
Sélecteur de tiroir de panier personnalisé | Ce sélecteur est utilisé pour référencer un élément du cart-drawer sur une page. Ouvrez le cart-drawer sur n'importe quelle page du magasin, cliquez à droite n'importe où dans le cart-drawer et sélectionnez « Inspecter ». Faites défiler le code source vers le haut jusqu'à ce que vous trouviez l'identifiant de l'élément cart-drawer, généralement l'élément |
Sélecteur total de tiroir de panier personnalisé | Ce sélecteur est utilisé pour référencer l'élément contenant le total du panier actuel. Ouvrez le cart-drawer sur n'importe quelle page, sélectionnez le total du panier, cliquez à droite et sélectionnez « Inspecter ». Pour ce sélecteur, nous recherchons l'élément qui contient le total du panier actuel, typiquement les éléments |
Sélecteur d'ajout au panier personnalisé | Ce sélecteur cible les éléments utilisés pour ajouter des articles au panier. Pour trouver la valeur de ce sélecteur, ouvrez la page produit de n'importe quel magasin, faites un clic droit et sélectionnez « Inspecter » pour afficher la classe du bouton « Ajouter au panier ». |
Sélecteur adjacent personnalisé | Ce sélecteur est utilisé pour placer avec précision le message APQ (Aussi peu que) dans l'élément du cart-drawer. Le message APQ sera ajouté à la « fin antérieure » de l’élément avec la valeur de classe Sélecteur adjacent personnalisé. |
Mis à jour about 1 month ago