Installer et configurer Affirm sur WooCommerce
Découvrez comment WooCommerce vous permet d'ajouter Affirm comme mode de paiement et comment configurer la messagerie promotionnelle sur votre site.
Aperçu
Ce guide fournit des instructions étape par étape pour installer et configurer notre passerelle de paiement dans WooCommerce. Après avoir configuré Affirm avec succès, votre site WooCommerce :
- Présentera Affirm comme option de paiement pendant le processus d'encaissement.
- Gérera de manière transparente les frais Affirm au sein de votre système de gestion des commandes.
- Présentera la messagerie promotionnelle d’Affirm.
Une fois l'extension Affirm installée, ce guide vous aidera à personnaliser les diverses fonctionnalités d'Affirm afin d'améliorer l'expérience client globale.
Installer l'extension Affirm WooCommerce
- Téléchargez l'extension ici.
- Dans votre tableau de bord WordPress, naviguez vers Plugins > Ajouter un Nouveau.
- Cliquez sur le bouton Télécharger le plug-in et sur Choisir un fichier pour sélectionner le fichier que vous venez de télécharger.
- Cliquez sur Installer maintenant , puis sur Activer.
Configuration
Suivez les étapes ci-dessous pour configurer vos paramètres généraux d'Affirm.
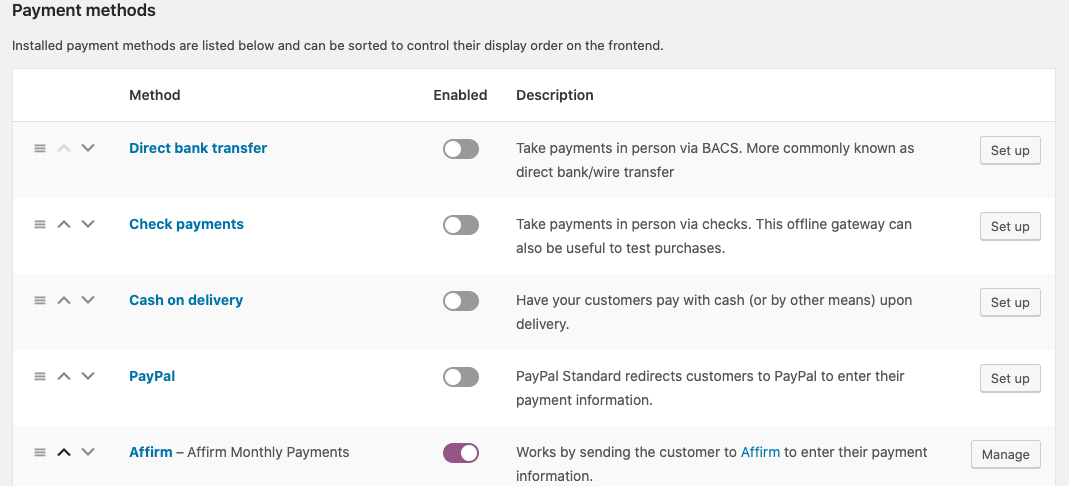
- Accédez à WooCommerce > Paramètres > Paiements et sélectionnez Affirm. Vous accédez ainsi à l'écran Paramètres.
Paiements s'appelait auparavant Caisse avant WooCommerce 3.4.

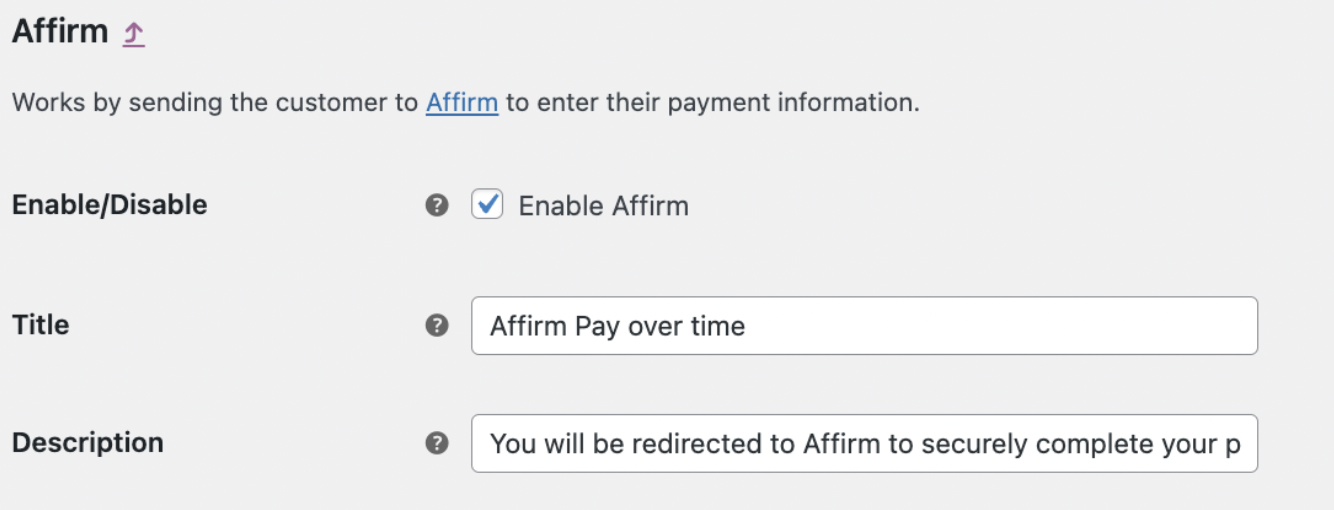
- Activer/Désactiver – Activer pour utiliser. Désactiver pour rendre inactif.
- S'il s'affiche, laissez le titre par défaut comme « Affirm Pay over time » et la description comme « Vous serez redirigé vers Affirm pour finaliser votre achat en toute sécurité. C'est simple et rapide : obtenez une décision en temps réel ! » à moins d'en être informé par Affirm.

- Sélectionnez Développer pour afficher les Paramètres du compte Affirm.
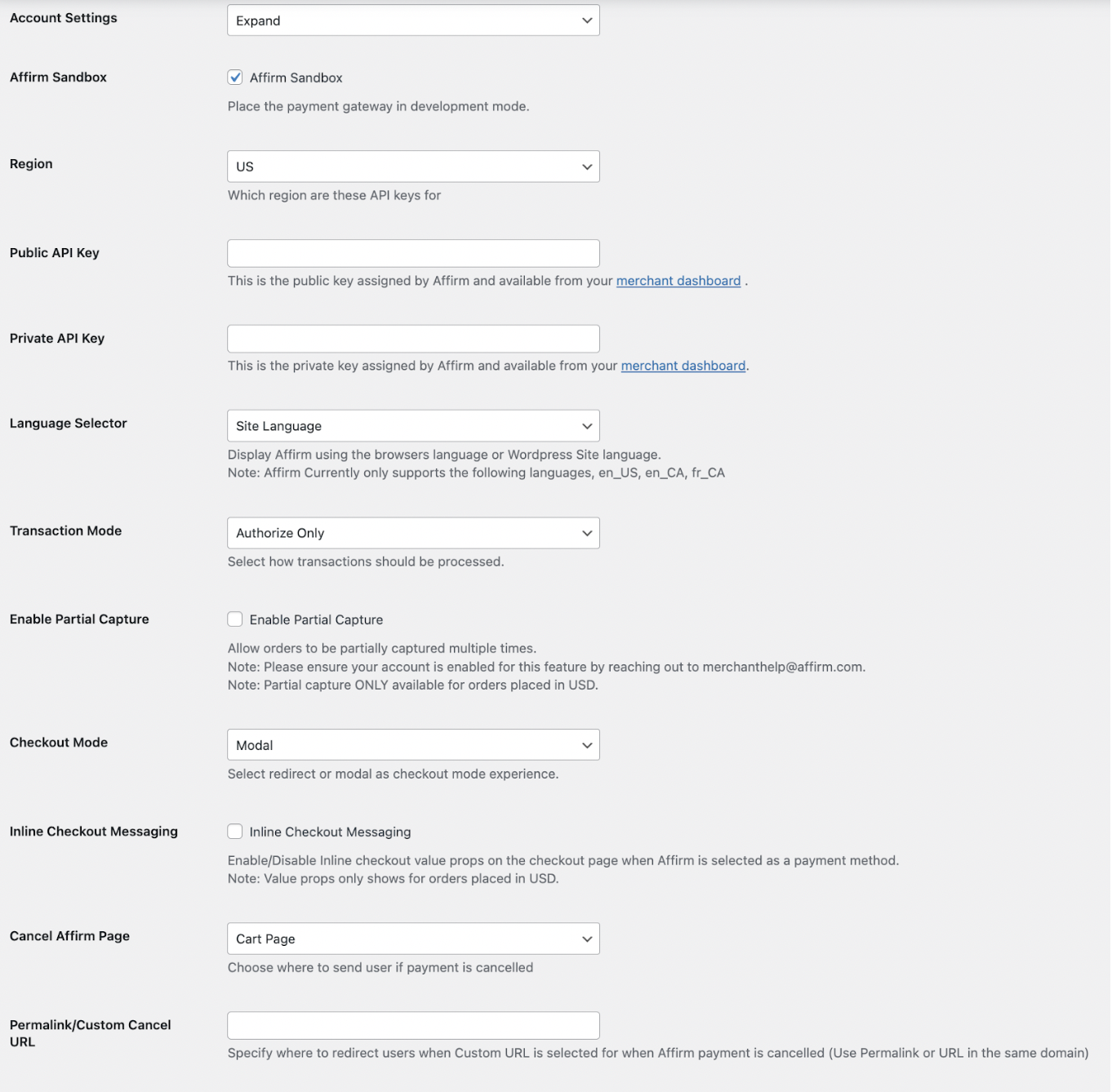
- Activez Affirm Sandbox si vous développez ou testez avant la mise en ligne. N'oubliez pas de désactiver lorsque vous avez terminé.
Affirm SandboxDésactivez lorsque vous avez terminé.
- Définissez votre Région à É.-U. pour une boutique aux États-Unis.
- Saisissez la clé publique de votre tableau de bord Affirm. (Si vous testez, utilisez votre clé publique d'environnement de test Affirm).
- Saisissez la clé API privée de votre tableau de bord Affirm. (En cas de test, utilisez la clé privée de votre environnement de test Affirm).
- Choisissez si le sélecteur de langue doit être basé sur la langue du site ou la langue du navigateur. (Pour le magasin aux États-Unis, laissez ceci comme langue du site.)
- Sélectionnez un mode de transaction:
- Autoriser obtient uniquement l'autorisation de paiement.
- Autoriser et saisir obtient l'autorisation et saisit les fonds.
- Activez la capture partielle uniquement si le support Affirm vous le demande.
- Sélectionnez un mode de paiement:
- Modal déclenche une fenêtre contextuelle lors du passage à la caisse.
- Redirection : le client doit quitter le site pour passer à caisse.
- Sélectionnez Messagerie de paiement en ligne pour activer les props de valeur de paiement en ligne sur la page de paiement.
- Sélectionnez un Cancel Affirm Page:
- Page du panier - envoie le client au panier.
- Page de paiement - renvoie le client au paiement.
- Page de paiement - ramène le client à la caisse.
- URL personnalisée - redirige le client vers une URL personnalisée.
- Entrez un lien permanent ou une URL d'annulation personnalisée uniquement si vous avez sélectionné une URL personnalisée pour la page Cancel Affirm .

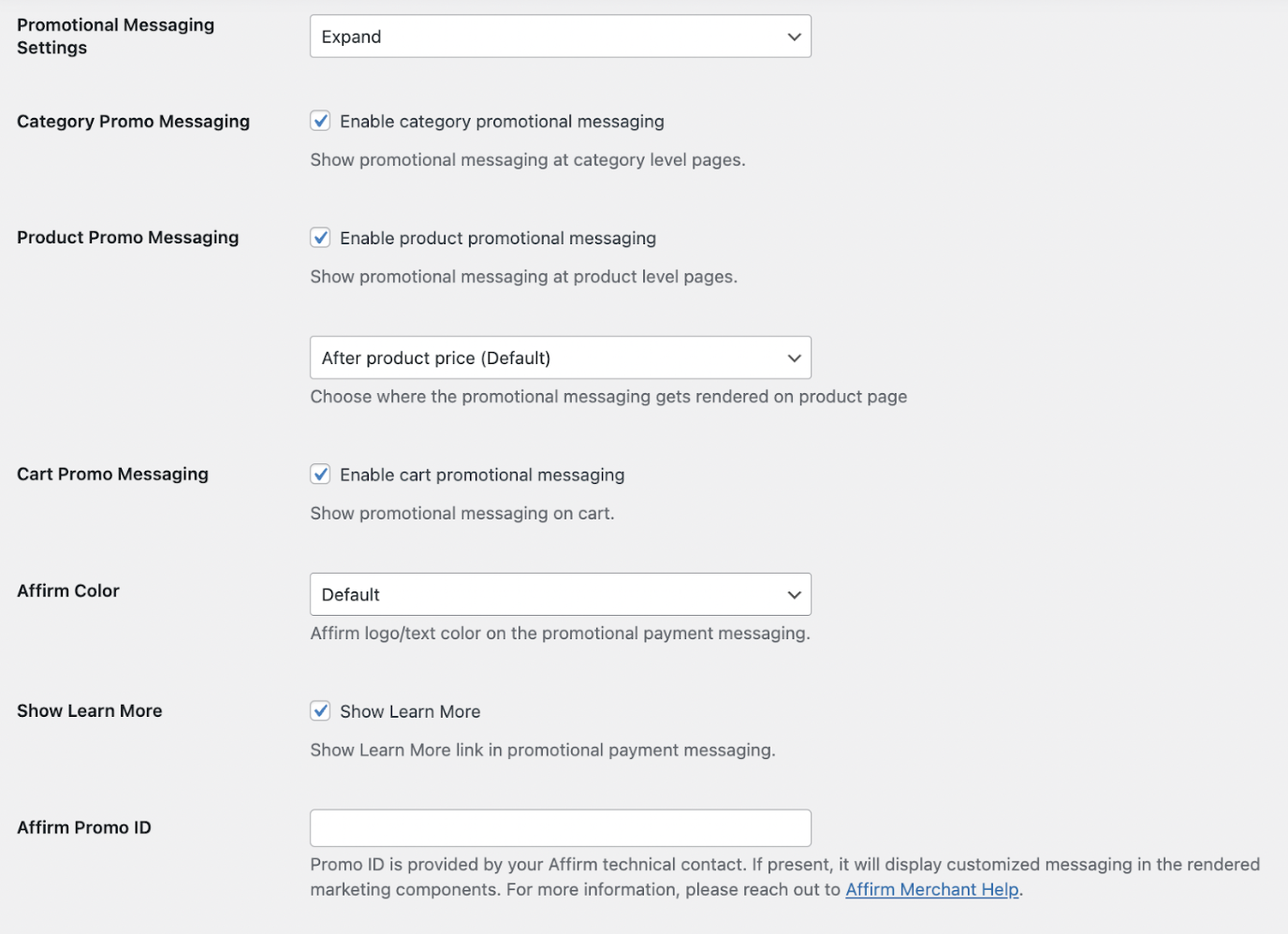
- Sélectionnez Développer à côté de Paramètres de messagerie promotionnelle.
- Cochez la case Activer la messagerie promotionnelle de catégorie pour inclure la messagerie promotionnelle sur les pages de catégorie.
- Cochez la case Activer la messagerie promotionnelle du produitpour inclure la messagerie promotionnelle sur les pages de niveau produit et sélectionnez l'emplacement de la messagerie de la page produit. ( en cas de doute, sélectionnez après Prix du produit.)
- Cochez pour activer la messagerie promotionnelle du panier pour inclure la messagerie promotionnelle sur les pages de niveau de catégorie.
- Sélectionnez une Couleur Affirm – bleu, noir ou blanc pour le logo.
- Cochez la case Afficher en savoir plus pour afficher un lien dans la messagerie de paiement mensuel Affirm.
- Saisissez votre ID de promo Affirm (facultatif) pour afficher Affirm avec différents styles, différentes messages ou différentes conditions de prêt. Ne saisissez pas une ID de promo que si Affirm vous le demande.

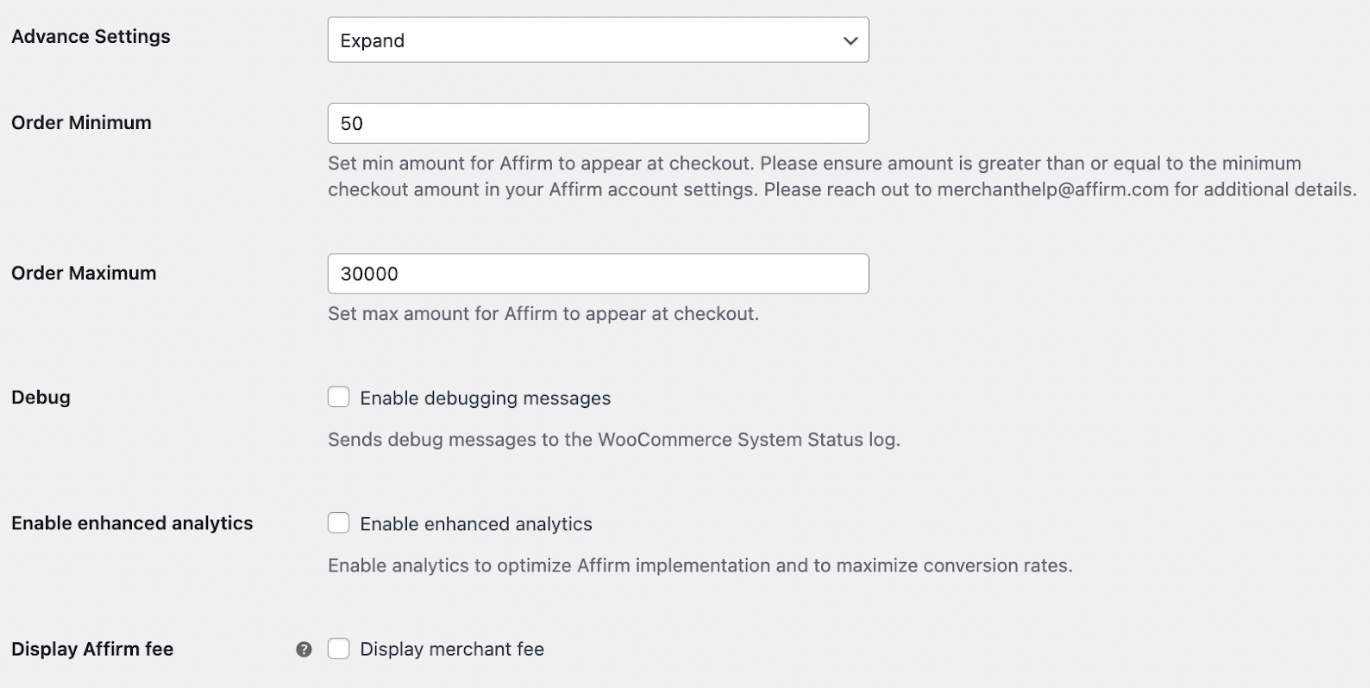
- Sélectionnez Développer à côté de Paramètres avancés.
- Définir le minimum de commande – définissez le total minimum du panier pour afficher Affirm comme option de paiement. En cas de doute, conservez la valeur par défaut de 50 $.
- Définir le maximum de commande – définissez le total maximum du panier pour afficher Affirm comme option de paiement. En cas de doute, conservez la valeur par défaut de 30 000 $.
- Sélectionnez Activer les messages de débogage en cas de dépannage. Sinon, laissez désactivé.
- Ne cochez pas l’option Activer l’analyse améliorée.
- Cochez la case Afficher les frais du commerçant. En cas de doute, conservez la valeur par défaut.

- Cliquez sur Enregistrer les modifications.
Comment fonctionne la caisse Inline
Support Inline
- Inline est disponible pour nos options de financement Paiement en mensualités, Pay in 4 et Hybrid.
- Affirm Lite et Adaptive Checkout ne sont pas pris en charge pour le moment.
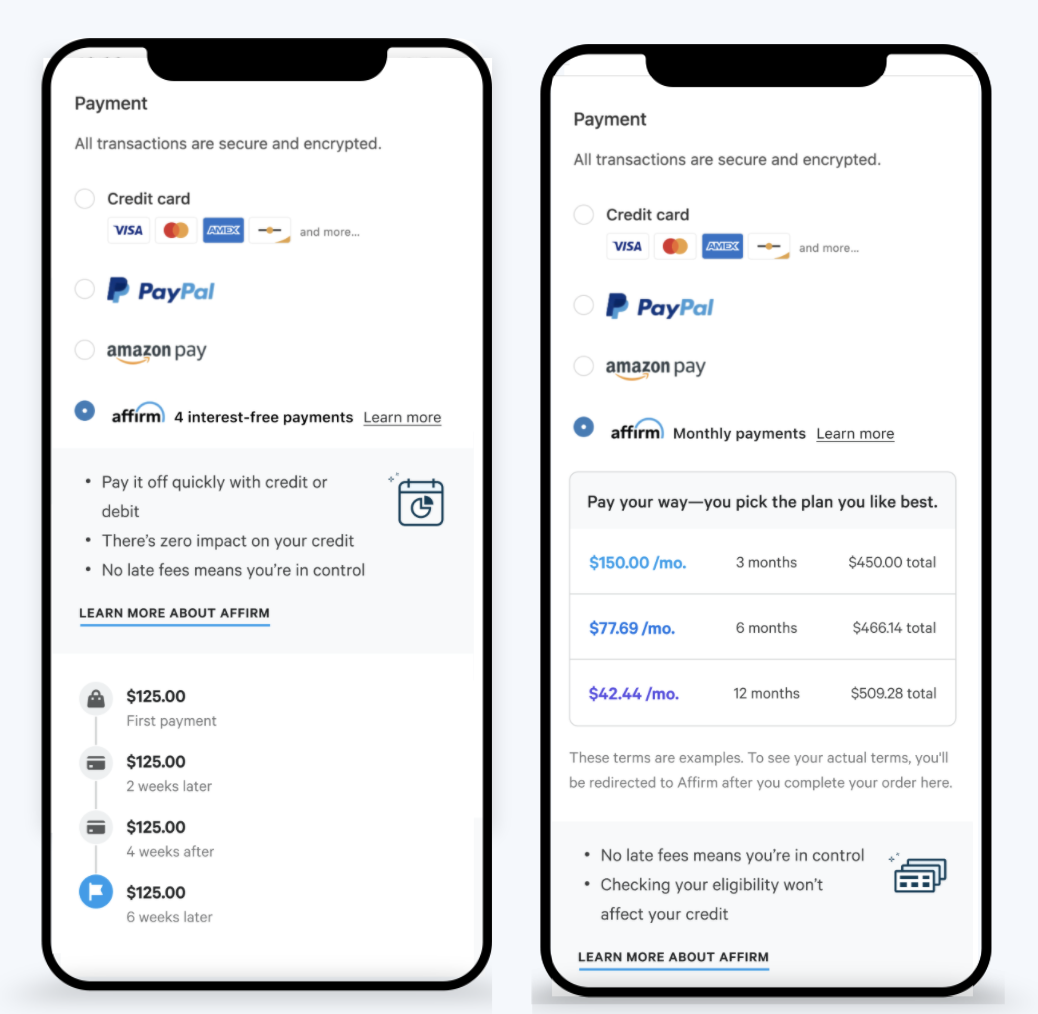
Lorsqu'un client sélectionne Affirm comme option de paiement, la vue se développe et affiche les informations suivantes sur votre site :
- Value props: met en évidence certains des avantages du paiement avec Affirm.
- En savoir plus sur Affirm : un lien En savoir plus qui ouvre notre modal éducatif.
- Payment Timeline: le calendrier et le montant de chaque paiement.

Cette image affiche le flux Inline pour les options Pay in 4 et Paiement en mensualités.
Mis à jour about 1 month ago
Bon travail pour réussir à configurer votre intégration Affirm! Ensuite, vous pouvez en savoir plus sur le traitement des transactions avec nous. Vous pouvez également consulter notre FAQ WooCommerce pour obtenir des réponses à certaines questions courantes concernant l'intégration d'Affirm + WooCommerce.
 USA
USA
 Canada
Canada