Utiliser l'application de messagerie promotionnelle pour Shopify
Découvrez l'application de messagerie promotionnelle Affirm pour Shopify.
Aperçu
Avec l'application de messagerie promotionnelle Payer au fil du temps d'Affirm, vous pouvez facilement configurer la façon dont les messages « aussi peu que » Affirm apparaissent sur votre site sans avoir à modifier directement les fichiers de votre thème.
Modification des fichiers de votre thèmeSi vous recherchez des options de personnalisation supplémentaires, n'hésitez pas à modifier directement vos fichiers de thème.
Étapes d'intégration
1. Installer l'application Affirm
Pour installer et configurer l'application de messagerie Affirm :
- Accédez à la page Affirm dans la boutique d'applications Shopify.
- Cliquez sur le bouton Ajouter une application pour installer l'application de messagerie Affirm payer par versements.
- Sur la page d'aperçu de l'application, cliquez sur Installer l'application. Vous pouvez également consulter des détails supplémentaires sur l'impact de l'application sur les paramètres de votre site.
- Connectez-vous à votre tableau de bord Affirm avec Google, ou utilisez votre courriel et votre mot de passe. Cela vous redirige vers l'application Affirm dans Shopify.
- Accédez à l'interface administrateur Shopify > Applications pour vérifier l'installation de l'application. Vous devriez voir l’application Affirm installée.
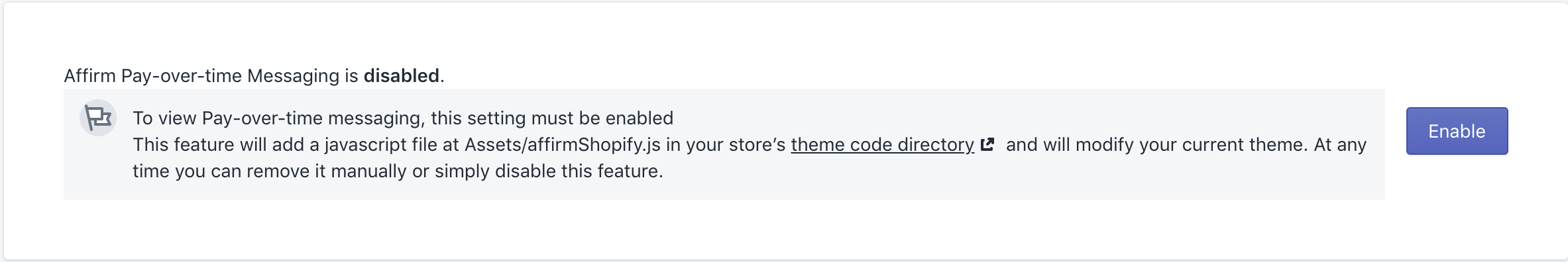
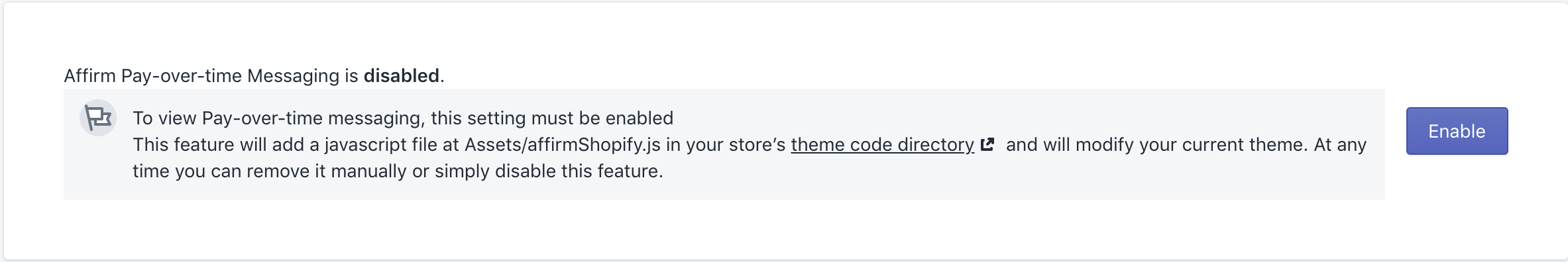
- Cliquez sur le bouton Activer.

2. Configurer le message de paiement des heures supplémentaires
Ce processus consiste à inspecter les différents éléments de vos pages de produits, de collections et de paniers.
Comment inspecter l'élément
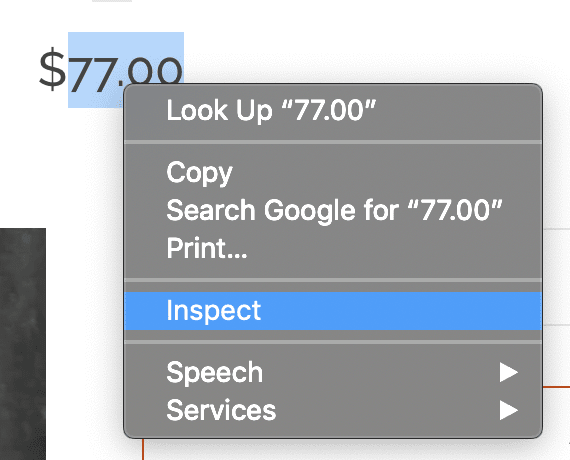
Pour inspecter un élément, tel que le prix de votre produit, cliquez simplement avec le bouton droit sur l'élément souhaité et sélectionnez Inspecter dans le menu déroulant.
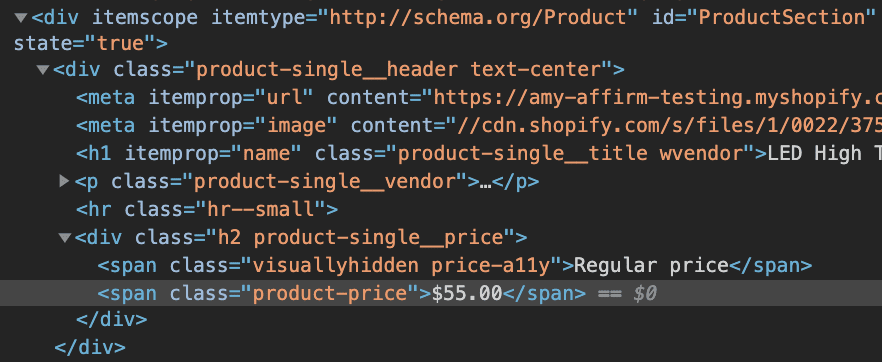
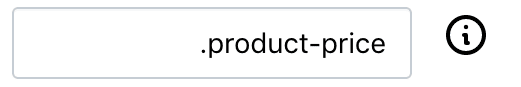
Cela ouvre l'inspecteur et met en évidence l'élément que vous avez sélectionné dans le code source de votre site. Dans l'exemple du prix du produit ci-dessous, vous verrez qu'en inspectant le prix sur la page, le contenu texte dans votre code source est entouré d'un élément avec la classe product-price - ce nom de classe est ce que nous recherchons.
Exemple
| Mettez l'élément en évidence | Inspecter l’élément |
|---|---|
 |  |
Les champs de l'application nécessitent soit une classe, soit un identifiant. Les identifiants peuvent être trouvés en utilisant la même approche. Dans ce cas, vous chercherez un cas de id=”...” plutôt que class=”...”.
Comment formater les paramètres

Si l'élément possède un ID, utilisez le mot-clic (#) avant le nom.

Si l'élément possède une classe, utilisez le point (.) avant le nom.
Éléments du produit

Accès aux éléments du produit
Pour accéder aux éléments de produit de Shopify, vous devez être connecté à votre tableau de bord commerçant. Une fois connecté à votre Tableau de bord du commerçant, vous accéderez ensuite à l'application Affirm dans Shopify (Shopify > Applications > La messagerie de paiement par versements Affirm) et examinerez les éléments du produit.
1. Inspectez l'élément
Pour ces étapes, vous devrez utiliser la méthode ci-dessus pour inspecter divers éléments de la page.
2. Trouvez la classe ou l'ID de l'élément de message :
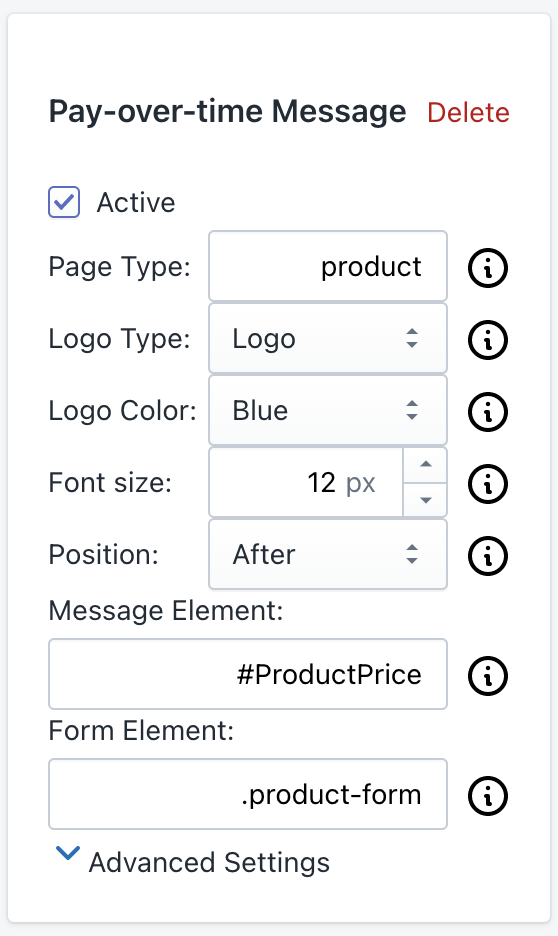
L'Élément du message détermine l'emplacement de la messagerie promotionnelle sur la page. Localisez l'endroit où vous souhaitez placer le message et inspectez l'élément le plus proche sur la page. Il s'agit généralement du prix ou du bouton Ajouter au panier. Déterminez le class ou le ID pour cet élément et ajoutez-le au champ Élément du message en utilisant le formatage détaillé dans la section ci-dessus.
3. Trouvez la classe ou l'ID de l'élément de formulaire
L'élément de formulaire garantit que le prix promotionnel est mis à jour lorsque les variantes de vos produits changent. Passez la souris sur les options de variante de votre produit et ouvrez l'inspecteur. Ici, vous allez rechercher un type spécifique d'élément avec la balise <form … > Cet élément de formulaire aura aussi un class ou un ID – c’est ce que vous entrerez dans les champs de l’application en utilisant la même mise en forme qu’avant.
4. Ajouter aux paramètres
If the element has an ID, use the hashtag (#) before the name. You can find an example below.
If the element has a class, use the period (.) before the name. You can find an example below.
Utilisation des paramètres avancés
Si le formulaire et les éléments de message ne semblent pas fonctionner, vous pouvez également utiliser les paramètres avancés pour configurer vos messages promotionnels.
Éléments
| Élément | Description |
|---|---|
| Prix | Inspectez le prix sur votre page et identifiez la classe ou l'identifiant le plus proche. Ce sera généralement dans le même élément que le prix (comme dans l'exemple ci-dessus) ou dans l'élément juste au-dessus. |
| Changement de prix | Ce champ garantit la mise à jour du prix promotionnel lorsque votre variante de produit est modifiée. Inspectez le prix et faites défiler le code source jusqu'à ce que vous localisiez l'ID le plus proche de l'élément prix. L'élément de changement de prix nécessite un identifiant. N'oubliez donc pas de le formater avec le « # » comme indiqué dans les étapes ci-dessus. |
| Prix de vente | Parfois, lorsqu'un article est en solde, une classe distincte est utilisée pour identifier le prix de vente. Localisez un article en solde sur votre site et vérifiez le prix de vente. Si une classe est présente dans l'élément de prix qui n'apparaît pas lorsque l'article est au plein prix, ajoutez cette classe au champ Élément de prix de vente. Sinon, ce champ doit être laissé vide. |
Cases à cocher
| Case à cocher | Description |
|---|---|
| Comparer les prix | Si aucune classe de prix de vente unique n'est présente, vous pouvez cocher cette case pour vous assurer que l'application cible le prix correct lorsqu'un article est en solde. N'utilisez pas cette fonctionnalité si votre prix affiche un pourcentage de réduction ou un message « montant économisé ». |
| Ajouter des cents | Ceci est utilisé lors de l'utilisation de l'élément de prix et le prix n'a pas déjà les cents affichés. |
Type de page
| Type de page | Description |
|---|---|
| Shopify | This is used to confine a message to a specific page type in Shopify. You can find the page type by using meta.page.pageType command in the console on the page that you want to see the message. |
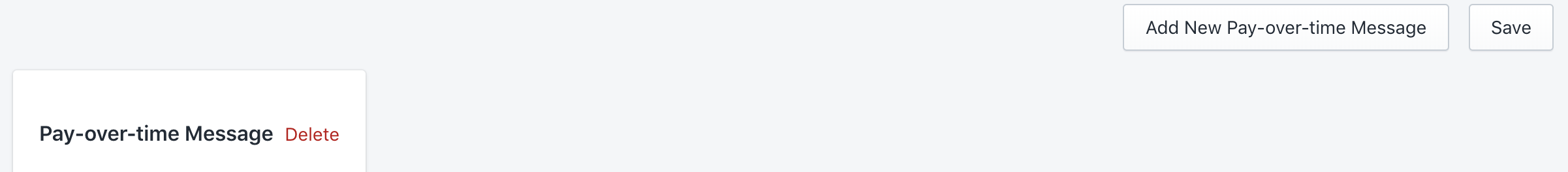
Ajouter ou supprimer des messages
Vous pouvez inclure des messages payants supplémentaires ainsi que supprimer les messages existants.
Ajouter un nouveau message
To add new messaging, click the Add New Pay-over-time Message button. This will add an additional Pay-over-time Message box. Follow the instructions in step 2 to configure the messaging.
Supprimer la messagerie existante
Cliquez sur le lien Delete sur la messagerie que vous souhaitez supprimer.

Si votre thème Shopify n'utilise pas d'éléments distincts pour les prix réguliers et les prix soldés, les prix comparés compareront tous les prix de l'élément de prix et utiliseront le prix le plus bas

Mis à jour about 1 month ago
 USA
USA
 Canada
Canada