Gestionnaire de balises Google
Avec Google Tag Manager, vous pouvez configurer et gérer les balises de votre site sans modifier son code. Découvrez comment configurer Google Tag Manager pour votre site.
Aperçu
Intégrez l'option de mode de paiement Affirm à votre page de paiement existante en utilisant exclusivement Google Tag Manager.
1. Télécharger un modèle personnalisé
1. Téléchargez le fichier template.tpl depuis github.
2. Accédez à votre compte Google Tag Manager.
3. Accédez à l'onglet « Modèles » à gauche.
4. Cliquez sur le bouton « Nouveau ».
5. Cliquez sur les 3 points du haut dans le coin supérieur droit pour développer le menu.
6. Cliquez sur ' Importer ' et choisissez le fichier template.tpl de l’étape 1.
2. Ajouter aux balises
1. Accédez à votre compte Google Tag Manager.
2. Accédez à l'onglet « Balises » à gauche.
3. Cliquez sur le bouton « Nouveau ».
4. Cliquez sur l’icône en forme de crayon dans la section Configuration des balises.
5. Choisissez le modèle personnalisé Affirm dans la section personnalisée.
6. Cliquez sur la section Déclenchement.
7. Choisissez Toutes les pages.
3. Configurez
Clés API
- Cliquez sur la Configuration d'Affirm.
- Ajoutez votre clé API publique au champ « Clé API publique Affirm ».
- Choisissez le type de clé API que vous utilisez (Sandbox est utilisé pour les tests tandis que la production créera des prêts réels).
Messagerie Promotionnelle
Vous pouvez ajouter des messages et logos « aussi peu que » à votre site avec une configuration minimale
- Message promotionnel
Ceci peut être utilisé pour cibler un élément sur la page
- Cliquez sur Ajouter une ligne
- Pour le champ « Target Element », choisissez la classe ou l'ID HTML pour identifier où le message doit s'afficher.
- Pour le champ « Price Element », choisissez la classe ou l'ID HTML de l'élément qui inclut le prix.
- Choisissez le type de page.
- Le 'Affirm Type' ajoutera le logo Affirm ou le texte 'Affirm' au message.
- Si vous avez choisi le logo 'Affirm Type ', vous pouvez également choisir la 'Couleur du logo' dans le champ suivant.
- « Position in Target » ajoutera le message « aussi peu que » dans la position par rapport à l'« Target Element » à l'étape 2.
- Liste des messages promotionnels
Cela peut être utilisé lorsqu'il y a des éléments similaires sur une page que vous souhaitez cibler. Il doit y avoir un nombre égal d'instances des classes dans le champ « Target Element » et dans le champ « Price Element ».
- Cliquez sur Ajouter une ligne
- Pour le champ « Target Element », choisissez la classe HTML pour identifier où le message doit s'afficher.
- Pour le champ « Price Element », choisissez la classe HTML de l'élément qui inclut le prix.
- Choisissez le type de page.
- Le 'Affirm Type' ajoutera le logo Affirm ou le texte 'Affirm' au message.
- Si vous avez choisi le logo 'Affirm Type ', vous pouvez également choisir la 'Couleur du logo' dans le champ suivant.
- « Position in Target » ajoutera le message « aussi peu que » dans la position par rapport à l'« Target Element » à l'étape 2.
- logo
Cela peut être utilisé pour ajouter un logo n'importe où sur votre site.
- Cliquez sur Ajouter une ligne
- Pour le champ « Target Element », choisissez la classe HTML pour identifier où le message doit s'afficher.
- Pour le champ « Logo Width », veuillez indiquer le nombre de pixels de largeur que vous souhaitez que le logo apparaisse (ne pas ajouter px)
- Choisissez la « Couleur du logo » dans le champ suivant.
- « Position in Target » ajoutera le message « aussi peu que » dans la position par rapport à l'« Target Element » à l'étape 2.
Champs du formulaire de carte de crédit
Une fois que le client a terminé son paiement par Affirm, il est renvoyé à votre page de paiement. À ce moment, une fonction de rappel de réussite sera déclenchée et les détails de la carte de débit générée seront inclus dans les données de l'événement de rappel de réussite.
À ce stade, nous devons :
- Stockez les renseignements de la carte virtuelle renvoyées par Affirm.
- Remplissez les champs masqués du formulaire de carte de crédit, afin qu'ils puissent être exploités par l'action « soumettre » standard, ou
- Effectuez immédiatement l'appel API pour tokeniser la carte en prévision de l'autorisation dans une étape ultérieure.
- Envoyez le formulaire de paiement en cours sur votre site (initié par l'utilisateur ou automatique).
- Le client doit cliquer sur le bouton « passer/finaliser/terminer la commande » pour terminer la commande, ou
- Soumettez automatiquement le formulaire de paiement une fois que le paiement Affirm a été confirmé.
- Mettez une autorisation en attente sur les fonds de la carte virtuelle.
- Utilisez la fonctionnalité existante de votre formulaire de paiement pour soumettre les détails de la carte de débit à votre passerelle de carte pour autorisation.
- Soumettez directement les renseignements de votre carte de débit à la passerelle de votre carte pour obtenir une autorisation lors de l'exécution, plutôt que d'utiliser le mécanisme existant de soumission des cartes pour autorisation.
Configuration du paiement
- Dans le champ « Merchant Name », entrez votre nom de commerçant.
- Dans la section Articles, saisissez la classe HTML ou l'ID où les valeurs associées se trouvent sur la page de paiement.
- Le conteneur d'élément doit être un élément qui entoure les champs suivants.
- Dans la section Facturation, saisissez la classe HTML ou les ID où les valeurs associées se trouvent sur la page de paiement.
- Dans la section Expédition, saisissez la classe HTML ou l'ID où se trouvent les valeurs associées sur la page de paiement.
- Dans la section Bouton de paiement, vous pouvez configurer un bouton pour la section Types de paiement de votre paiement :
- Pour le champ « Target Element », choisissez la classe HTML pour identifier où le bouton doit s'afficher.
- Pour le champ "Payment Description", vous pouvez personnaliser le message - nous suggérons d'utiliser "Paiements mensuels".
- Dans le champ suivant, vous pouvez choisir si Affirm apparaît comme logo dans le bouton.
- Pour le champ « Logo Width », veuillez indiquer le nombre de pixels de largeur que vous souhaitez que le logo apparaisse (ne pas ajouter px)
- Choisissez la « Couleur du logo » dans le champ suivant.
- « Position » ajoutera le message « aussi peu que » dans la position par rapport à l'« Target Element » à l'étape 1.
- Pour la section « Card Output », saisissez la classe ou l'ID HTML avec les champs masqués correspondants créés dans la section précédente
- Pour le champ « Shipping Amount », choisissez la classe ou l'ID HTML où se trouve le montant.
- Pour le champ « Tax Amount », choisissez la classe HTML ou l'identifiant dans lequel se trouve le montant.
- Pour le champ « Total Amount », choisissez la classe ou l'ID HTML où se trouve le montant.
- Pour le champ « Submit Element », choisissez la classe ou l'ID HTML du bouton pour soumettre une commande.
Intégration
Intégrer
- Récupérez votre extrait d'intégration GTM en cliquant sur le nom du conteneur que vous êtes en train de modifier, affiché sous forme de lien hypertexte ici :

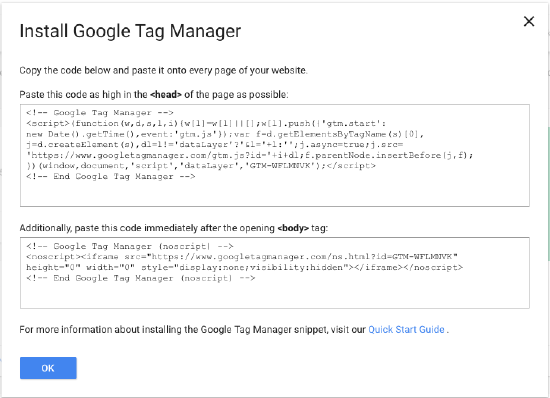
- Une fenêtre modale s'affiche avec les extraits de code d'intégration approprié appropriés dans l'en-tête et le corps de la page :

- Pour en savoir plus, consultez le guide de démarrage rapide de Google :
https://developers.google.com/tag-manager/quickstart
Test
Vous pouvez tester l'intégration en fournissant à votre contact Affirm un numéro de carte de test qui peut être autorisé avec succès
Exemple
Mis à jour about 1 month ago