Personnaliser la messagerie promotionnelle d'Affirm
Ajoutez manuellement nos composants HTML de messagerie promotionnelle aux fichiers de thème de votre magasin.
Aperçu
Les composants des messages promotionnels Affirm - messages de paiement mensuels et modaux éducatifs - montrent à vos clients comment ils peuvent utiliser Affirm pour financer leurs achats. Notre messagerie promotionnelle vous permet de :
- Afficher dynamiquement les informations sur les prix avec paiements mensuels.
- Offrir la pré-admissibilité.
- Personnaliser la messagerie et la conception avec des ressources co-marquées.
Ce guide passe en revue la messagerie promotionnelle d'Affirm et vous explique la manière de les ajouter à votre site Shopify.
Pour modifier manuellement vos fichiers de thème, vous devez apporter des modifications au code. Nous recommandons d'utiliser un développeur utilisateur expérimenté pour éviter toute erreur potentielle.
Messagerie sur les paiements mensuels
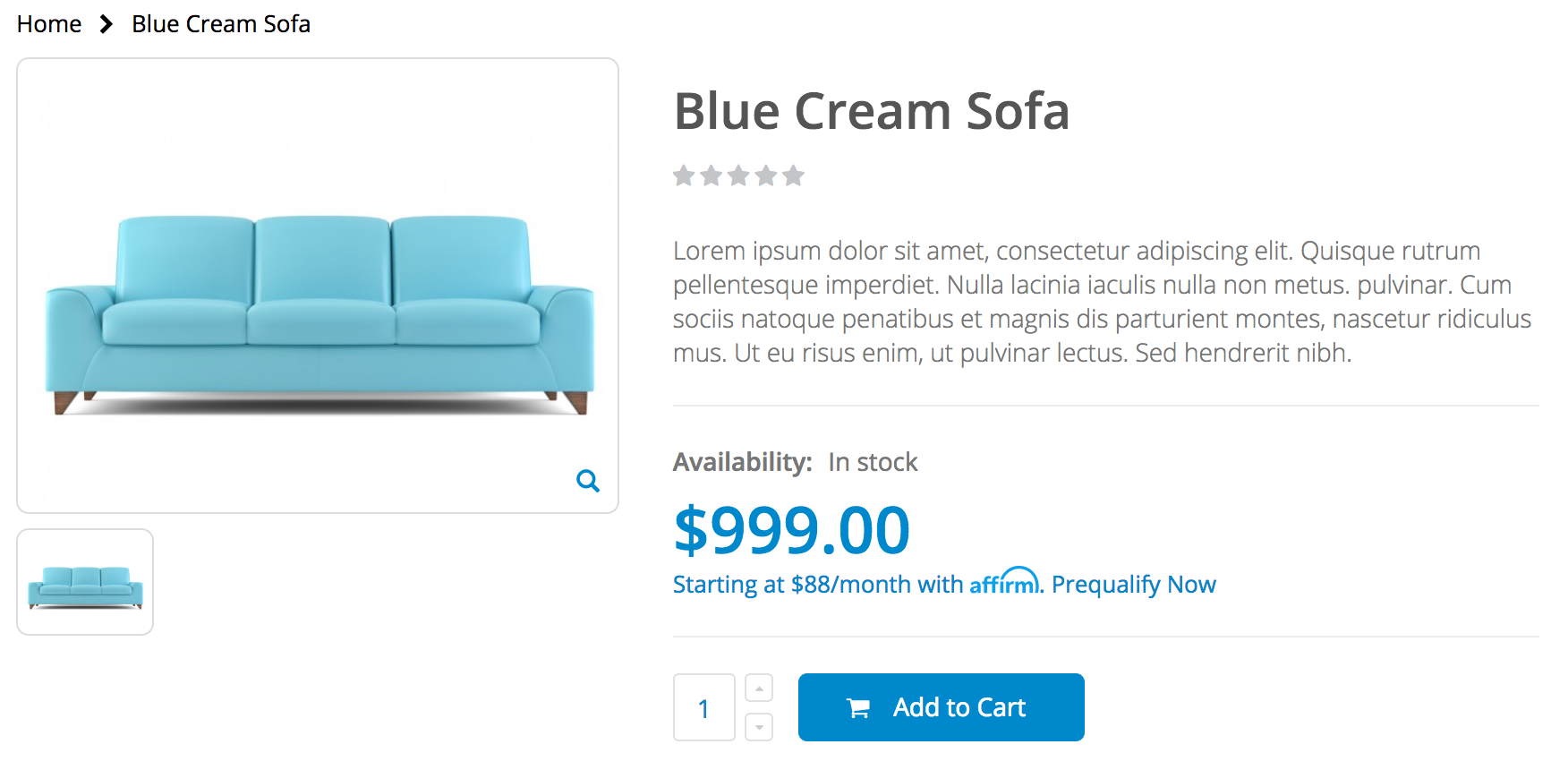
Le message sur les paiements mensuels consiste en un texte concis qui offre des informations sur les prix et contient un lien qui déclenche un modal de produits éducatifs. Voici quelques exemples de messages sur les paiements mensuels :



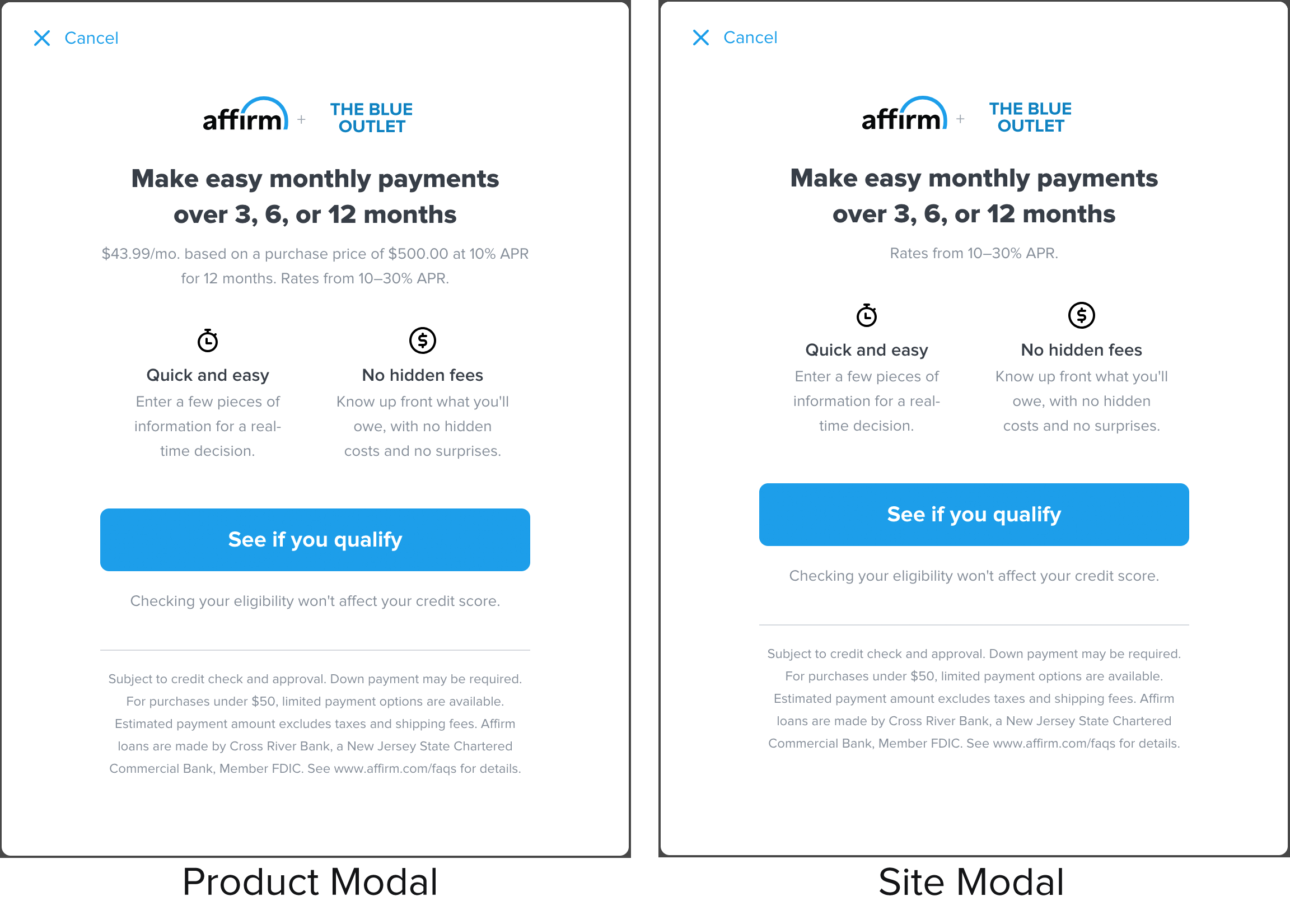
Modaux éducatifs
Les modaux éducatifs sont des fenêtres contextuelles qui offrent plus de renseignements sur Affirm. Ils proposent également la pré-admissibilité, qui permet à vos clients de connaître le montant qu'ils peuvent dépenser avec Affirm sur votre site dès le début de leur processus d'achat. Une fois la demande et les achats terminés, le montant pré-approuvé est automatiquement appliqué lors du paiement lorsqu'il sélectionne Affirm comme option de paiement. Il existe deux types de modaux éducatifs :
- Les modaux de produits fournissent des informations spécifiques au prix. Le fait de cliquer sur le message de paiement mensuel déclenche le modal de produit.
- Les modalités du site offrent des informations générales sur Affirm et n'incluent pas les informations de tarification. Tout élément HTML peut déclencher une modale de site, bien qu’il s’agisse généralement de liens sur des pages de destination liées à Affirm, des bannières de site ou votre page d’accueil.

Directives de marketingConsultez nos directives marketing pour obtenir des conseils spécifiques sur les messages, le placement et la mise en page.
1. Ajouter Affirm.js
Ajoutez le code d'intégration Affirm.js en haut du fichier de thème dans votre boutique Shopify.
<!-- Affirm -->
<script>
_affirm_config = {
public_api_key: "YOUR_PUBLIC_KEY",
script: "https://cdn1.affirm.com/js/v2/affirm.js"
};
(function(l,g,m,e,a,f,b){var d,c=l[m]||{},h=document.createElement(f),n=document.getElementsByTagName(f)[0],k=function(a,b,c){return function(){a[b]._.push([c,arguments])}};c[e]=k(c,e,"set");d=c[e];c[a]={};c[a]._=[];d._=[];c[a][b]=k(c,a,b);a=0;for(b="set add save post open empty reset on off trigger ready setProduct".split(" ");a<b.length;a++)d[b[a]]=k(c,e,b[a]);a=0;for(b=["get","token","url","items"];a<b.length;a++)d[b[a]]=function(){};h.async=!0;h.src=g[f];n.parentNode.insertBefore(h,n);delete g[f];d(g);l[m]=c})(window,_affirm_config,"affirm","checkout","ui","script","ready");
// Use your live public API Key and https://cdn1.affirm.com/js/v2/affirm.js script to point to Affirm production environment.
</script>
<!-- End Affirm -->1. Connectez-vous à la page de votre interface administrateur Shopify à l'adresse yourstore.myshopify.com/admin/.
2. Dans le menu de navigation à gauche, allez à magasin en ligne > Thèmes.
3. Dans le menu situé à droite du thème, cliquez sur Actions.
4. Cliquez sur Modifier le code.
5. Recherchez le fichier theme.liquid et ajoutez-y le code d'intégration Affirm.js ci-dessus avant la fermeture de la balise </head>.
6. In the embed code, replace public_api_key with your public API key found in the merchant dashboard.
7. Cliquez sur Enregistrer.
2. Trouver vos fichiers de thème Shopify
Pour ajouter le code HTML pour la messagerie promotionnelle d'Affirm, vous devez modifier les fichiers de thème de votre magasin. Pour les trouver :
1. De retour sur votre page principale, allez dans Magasin en ligne > Thèmes.
2. Dans le menu situé à droite du thème, cliquez sur Actions.
3. Cliquez sur Modifier le code.
4. Accédez au menu de navigation de fichiers sur le côté gauche et trouvez les fichiers de modèles suivants :
- product.liquid
- cart.liquid
- checkout.scss.liquid (Shopify Pro seulement)
3. Ajouter des éléments de messagerie promotionnelle
Ajoutez un élément HTML partout où vous souhaitez afficher un composant de messagerie promotionnelle Affirm.
Pour ajouter un message promotionnel à votre page de produit :
<p class="affirm-as-low-as" data-page-type="product" data-amount="{{variant.price}}"></p>
Pour ajouter un message promotionnel à votre page de panier :
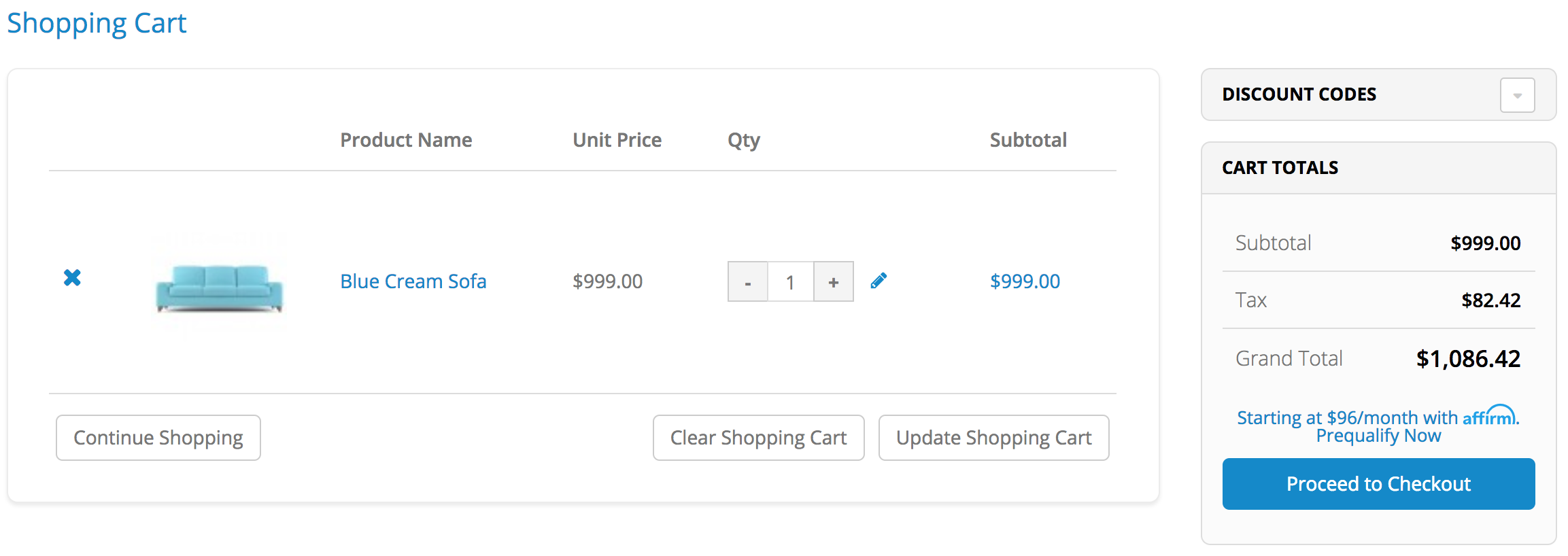
<p class="affirm-as-low-as" data-page-type="cart" data-amount="{{cart.total_price}}"></p>
En savoir plus sur les messages promotionnels
4. Ajouter un code pour gérer les changements de prix
The Shopify product page (product.liquid) uses JavaScript to update the product price as the customer changes product options and variants. You can add the following code to the existing selectCallback function so to always update the monthly payment messaging:
Notes :
- Utilisez uniquement le code d'intégration Affirm lors de l'utilisation de la variante de produit.
- La fonction selectCallback peut ne pas se trouver dans votre modèle product.liquid si les variantes de produit ne sont pas utilisées ou prises en charge.
<script>
var selectCallback = function(variant, selector) {
//Affirm Promos: Monthly Payment Messaging, dynamic pricing embed code
//
//NOTE: This Affirm embed code is only needed if you are using product variants.
//'selectCallback' might not be in your product.liquid template if product variants are not used or supported.
//If you are using product variants in your shop, use the following code to dynamically update your Monthly Payment Messaging when the customer selects a different product variant.
$('.affirm-as-low-as').attr('data-amount',variant.price);
affirm.ui.refresh();
};
</script>Si vous utilisez des variantes de produits dans votre magasin, utilisez le code suivant pour mettre à jour dynamiquement votre message de paiement mensuel lorsque le client sélectionne une variante de produit différente.
<script>
var selectCallback = function(variant, selector) {
$('.affirm-as-low-as').attr('data-amount',variant.price);
affirm.ui.refresh();
};
</script>Page du panier et du mini-panier Shopify (cart.liquid) utilisez AJAX pour maintenir les tarifs à jour. Il n'est donc pas nécessaire de se raccorder à la fonction JavaScript selectCallback.
Dépannage
Variables de prix
La variable que vous utilisez pour les prix des produits et les totaux des paniers peut varier, en fonction de votre thème Shopify actuel et de ses fonctionnalités.
Page de produit
{{item.price}}
{{variant.price}}
En savoir plus sur product.liquidLearn more about the
product.liquidfile here.
Panier
{{cart.total_price}}
En savoir plus sur cart.liquidLearn more about the
cart.liquidfile here.
Mis à jour about 1 month ago