Setting up Messaging
Découvrez la manière de configurer votre messagerie dans l'application Shopify.
Aperçu
Ce processus consiste à inspecter les différents éléments de vos pages de produits, de collections et de paniers.
Comment inspecter l'élément
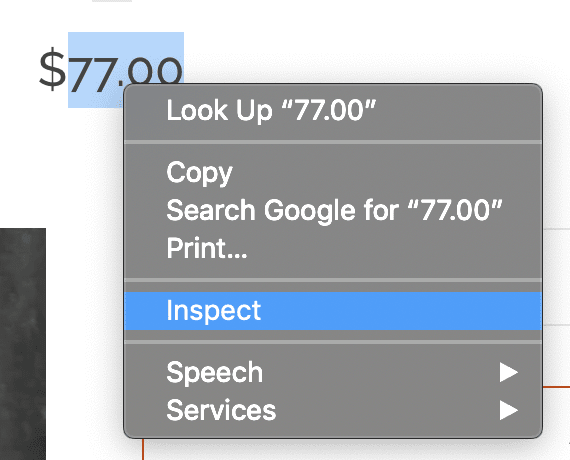
Pour inspecter un élément, tel que le prix de votre produit, cliquez simplement avec le bouton droit sur l'élément souhaité et sélectionnez Inspecter dans le menu déroulant.
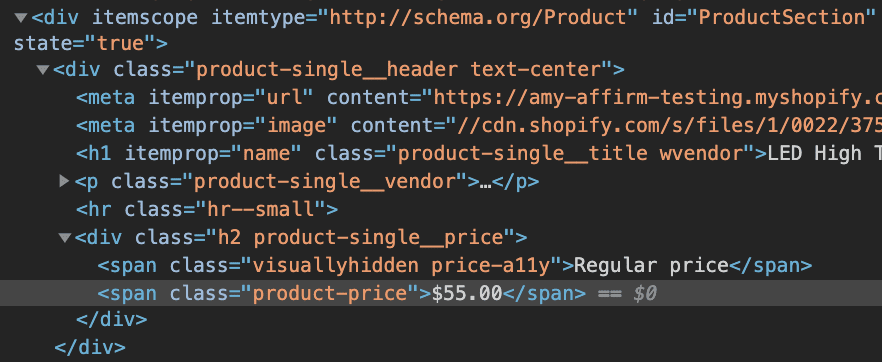
This opens the inspector and highlights the particular element you’ve selected in your site’s source code. In the product price example below, you'll see that when inspecting the price on the page, the text content within your source code is surrounded by an element with the class product-price - this class name is what we’re looking for.
Exemple
| Mettez l'élément en évidence | Inspecter l’élément |
|---|---|
 |  |
The fields within the app will require either a class or an ID. IDs can be found using the same approach. In this case, you'll look for an instance of id=”...” rather than class=”...”.
Comment formater les paramètres

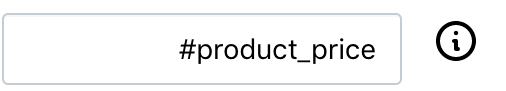
Si l'élément possède un ID, utilisez le mot-clic (#) avant le nom.

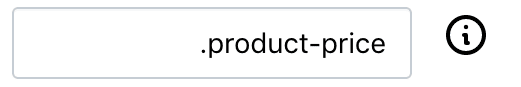
Si l'élément possède une classe, utilisez le point (.) avant le nom.
Éléments du produit

1. Inspectez l'élément
Pour ces étapes, vous devrez utiliser la méthode ci-dessus pour inspecter divers éléments de la page.
2. Trouvez la classe ou l'ID de l'élément de message :
The Message Element determines the location of the promotional message on the page. Locate where you want to place the message and inspect the nearest element on the page; it's usually the price or your add to cart button. Determine the class or ID for this element and add it to the Message Element field using the formatting detailed in the section above.
3. Trouvez la classe ou l'ID de l'élément de formulaire
The Form Element ensures the promo price updates when your product variants change. Hover your mouse over your product variant options and open the inspector. Here, you'll look for a specific type of element with the <form … > tag. This Form Element will have a class or ID as well - this is what you’ll input into the app fields using the same formatting as before.
4. Ajouter aux paramètres
If the element has an ID, use the hashtag (#) before the name. You can find an example below.
If the element has a class, use the period (.) before the name. You can find an example below.
Utilisation des paramètres avancés
Si le formulaire et les éléments de message ne semblent pas fonctionner, vous pouvez également utiliser les paramètres avancés pour configurer vos messages promotionnels.
Éléments
| Élément | Description |
|---|---|
| Prix | Inspectez le prix sur votre page et identifiez la classe ou l'identifiant le plus proche. Ce sera généralement dans le même élément que le prix (comme dans l'exemple ci-dessus) ou dans l'élément juste au-dessus. |
| Changement de prix | Ce champ garantit la mise à jour du prix promotionnel lorsque votre variante de produit est modifiée. Inspectez le prix et faites défiler le code source jusqu'à ce que vous localisiez l'ID le plus proche de l'élément prix. L'élément de changement de prix nécessite un identifiant. N'oubliez donc pas de le formater avec le « # » comme indiqué dans les étapes ci-dessus. |
| Prix de vente | Parfois, lorsqu'un article est en solde, une classe distincte est utilisée pour identifier le prix de vente. Localisez un article en solde sur votre site et vérifiez le prix de vente. Si une classe est présente dans l'élément de prix qui n'apparaît pas lorsque l'article est au plein prix, ajoutez cette classe au champ Élément de prix de vente. Sinon, ce champ doit être laissé vide. |
Cases à cocher
| Case à cocher | Description |
|---|---|
| Comparer les prix | Si aucune classe de prix de vente unique n'est présente, vous pouvez cocher cette case pour vous assurer que l'application cible le prix correct lorsqu'un article est en solde. N'utilisez pas cette fonctionnalité si votre prix affiche un pourcentage de réduction ou un message « montant économisé ». |
| Ajouter des cents | Ceci est utilisé lors de l'utilisation de l'élément de prix et le prix n'a pas déjà les cents affichés. |
Type de page
| Type de page | Description |
|---|---|
| Shopify | This is used to confine a message to a specific page type in Shopify. You can find the page type by using meta.page.pageType command in the console on the page that you want to see the message. |
Mis à jour 3 months ago