Installation de la cartouche SFRA
Aperçu
Cette page décrit les modifications qui doivent être apportées au site pour les vitrines SFRA. Toutes les modifications sont stockées dans la structure de cartouche en miroir dans int_affirm_sfra_cartridge pour une architecture de référence de vitrine par défaut afin que vous puissiez trouver le code exact à cet endroit.
Les modifications personnalisées de votre cartouche principale décrites dans ce guide peuvent être séparées en trois parties : modèles, contrôleurs et JavaScript côté client.
Modèles (SFRA)
Étape 1 : cartouche/modèles/par défaut/common/htmlHead.isml
Incluez la balise de script d'en-tête Affirm après la balise Google Verification (ou après toute autre balise pertinente et avant le crochet htmlHead ). Cette balise remplira l’objet de configuration et les méthodes à placer dans l’en-tête html.
<isinclude template="affirm/affirmHeaderMF" />
Étape 2 : cartouche/modèles/par défaut/common/scripts.isml
Incluez vcn.js en tant que fichier statique au bas du fichier.
<isif condition="${dw.system.Site.getCurrent().getCustomPreferenceValue('AffirmOnline')}"> <script defer type="text/javascript" src="${URLUtils.staticURL('/js/vcn.js')}"></script></isif>
Étape 3 : cartouche/modèles/par défaut/composants/modules.isml
Incluez le modèle affirmModule après la dernière ligne.
<isinclude template="util/affirmModule" />
Étape 4 : cartouche/templates/default/cart/cart.isml
Placez le message promotionnel en dessous où le total du panier est affiché.
<issets name="Basket" value="${require('dw/order/BasketMgr').getCurrentBasket()}" scope="page" /><isinclude template="util/affirmModule"/><isaffirmpromo context="cart" fpname="${require('int_affirm/cartridge/scripts/prior/affirmUtils').getFPNameByBasket(Basket)}" />
Étape 5 : cartouche/modèles/par défaut/produit/
Il existe un ensemble d'extraits récurrents qui doivent être placés pour que le message promotionnel d'Affirm s'affiche sur les différentes pages relatives aux produits. La liste des modèles qui correspondent aux pages inclut setDetails, productDetails, bundleDetails, quickView et setQuickView dans le dossier du produit.
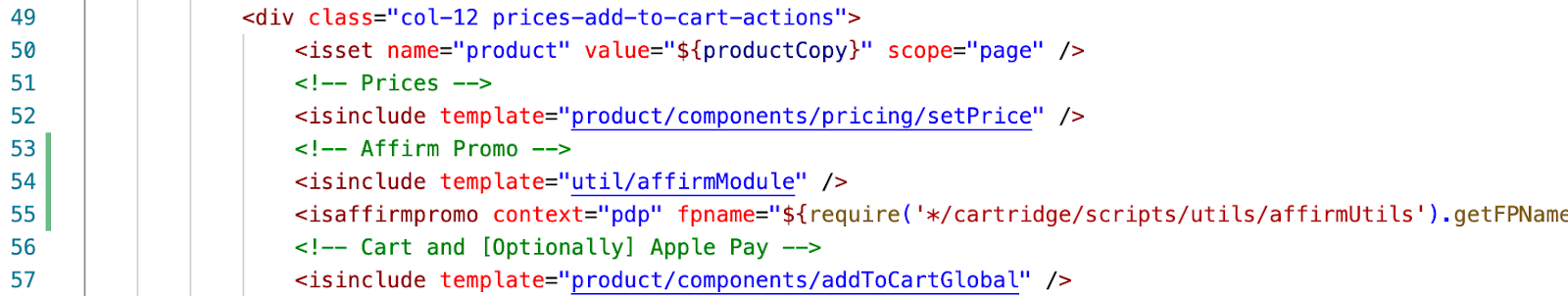
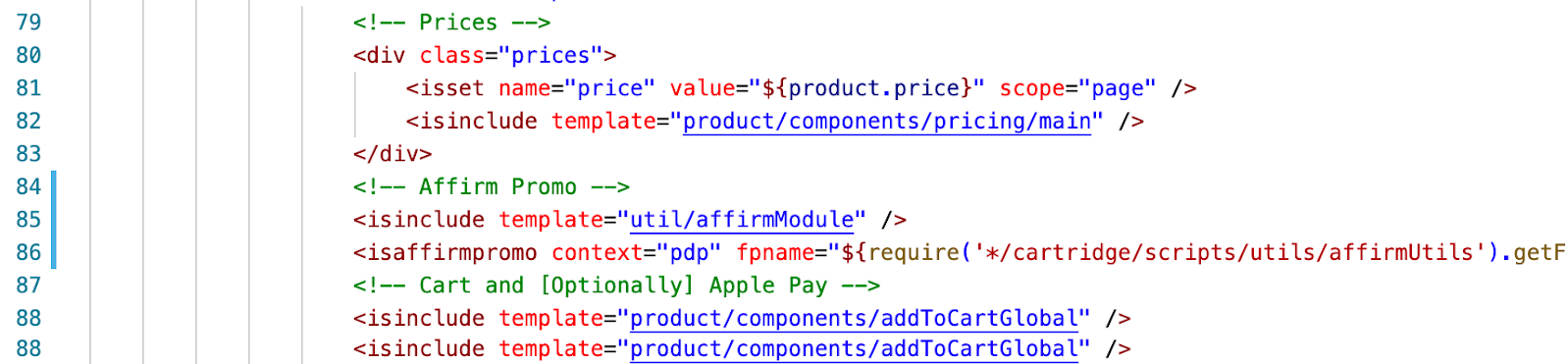
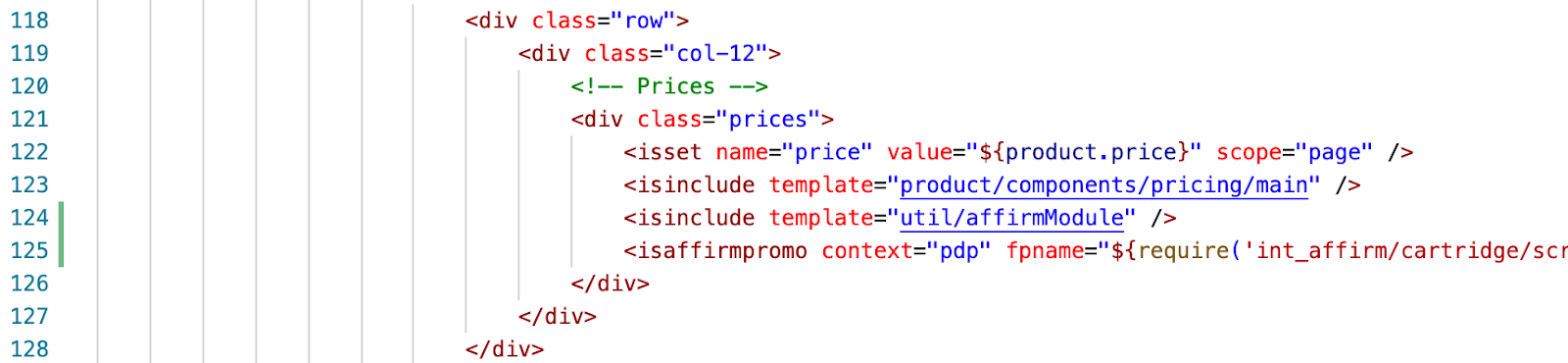
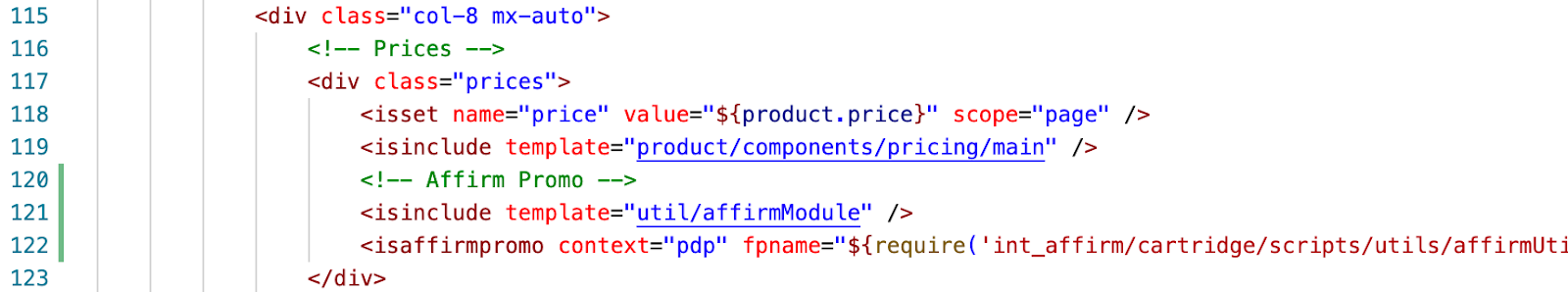
Placez des messages de promotion aux endroits pertinents où le prix est affiché.
setDetails.isml
<isinclude template="util/affirmModule" />
< isaffirmpromo context="pdp" fpname="${require('*/cartridge/scripts/utils/affirmUtils').getFPNameForPDP(product)}" >
bundleDetails.isml
<isinclude template="util/affirmModule" />
< isaffirmpromo context="pdp" fpname="${require('*/cartridge/scripts/utils/affirmUtils').getFPNameForPDP(product)}" >
productDetails.isml
<isinclude template="util/affirmModule" />
< isaffirmpromo context="pdp" fpname="${require('*/cartridge/scripts/utils/affirmUtils').getFPNameForPDP(product)}" >
quickView.isml & setQuickView.isml
<isinclude template="util/affirmModule" />
< isaffirmpromo context="pdp" fpname="${require('*/cartridge/scripts/utils/affirmUtils').getFPNameForPDP(product)}" >
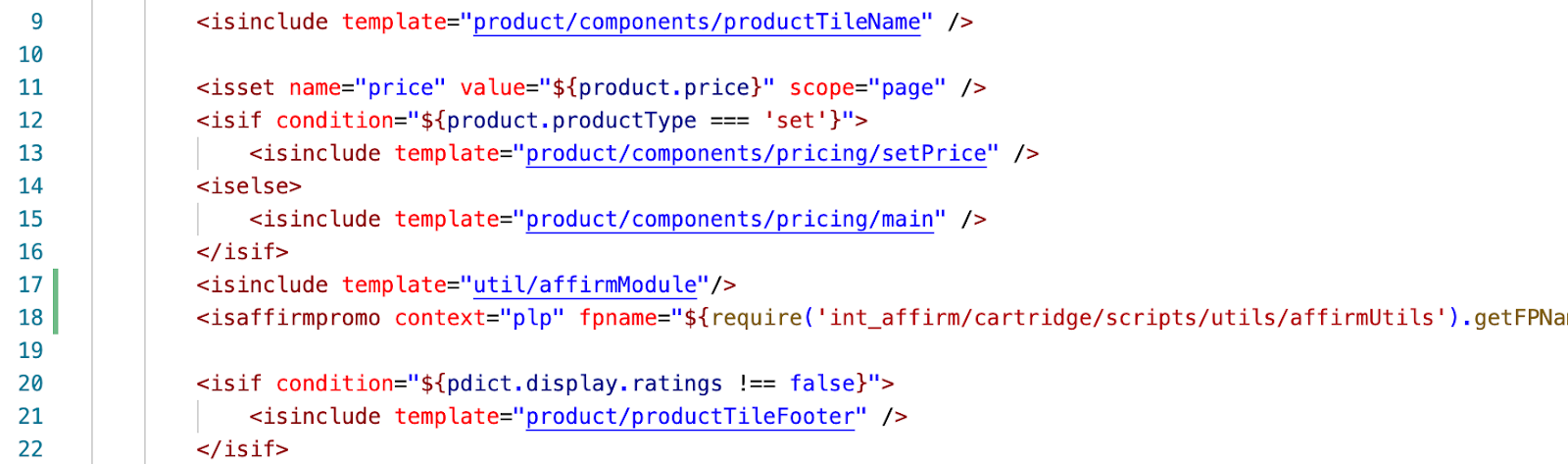
Étape 6 : product/productTile.isml
Collez le code suivant à l'endroit où le message promotionnel Affirm doit apparaître sur la page de liste du produit.
<isinclude template="util/affirmModule"/><isaffirmpromo context="plp" fpname="${require('int_affirm/cartridge/scripts/prior/affirmUtils').getFPNameForPLP(product)}" prix="${price}"/>
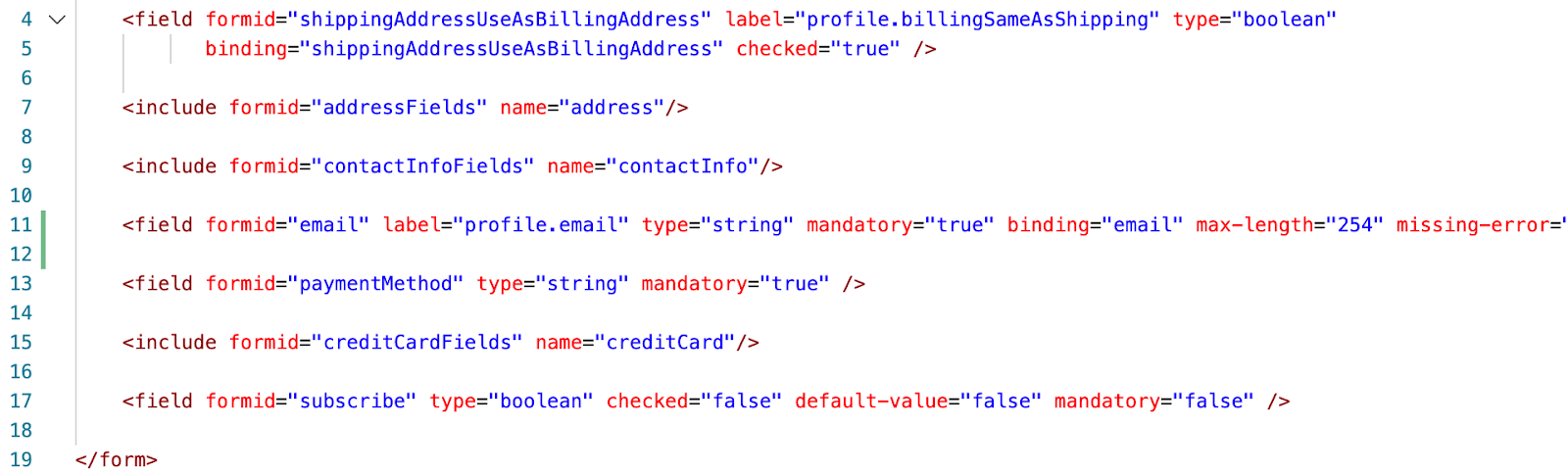
Étape 7 : cartridge/forms/default/billing.xml
Dans Storefront Reference Architecture où le formulaire de carte de crédit est codé en dur dans les modèles, vous devez modifier manuellement ces modèles pour activer le paiement Affirm. Assurez-vous que le champ courriel est inclus dans le formulaire de facturation.
<field formid="email" label="profile.email" type="string" required="true" binding="email" max-length="254" missing-error="error.card.info.missing.email " />
Important
- Vérifiez que le champ de courriel correspondant est inclus dans
default/checkout/billing/billing.isml- Les anciennes versions de SFRA peuvent inclure un champ de courriel dans
forms/default/creditCard.xmlainsi que dans le modèlecheckout/billing/creditCardForm.isml, auquel cas le champcreditCard.xmlde courrielcreditCardForm.ismlredondant doit être supprimé.
Étape 8 : cartouche/modèles/par défaut/paiement final
Modifiez les modèles suivants pour intégrer le paiement Affirm dans le flux de paiement.
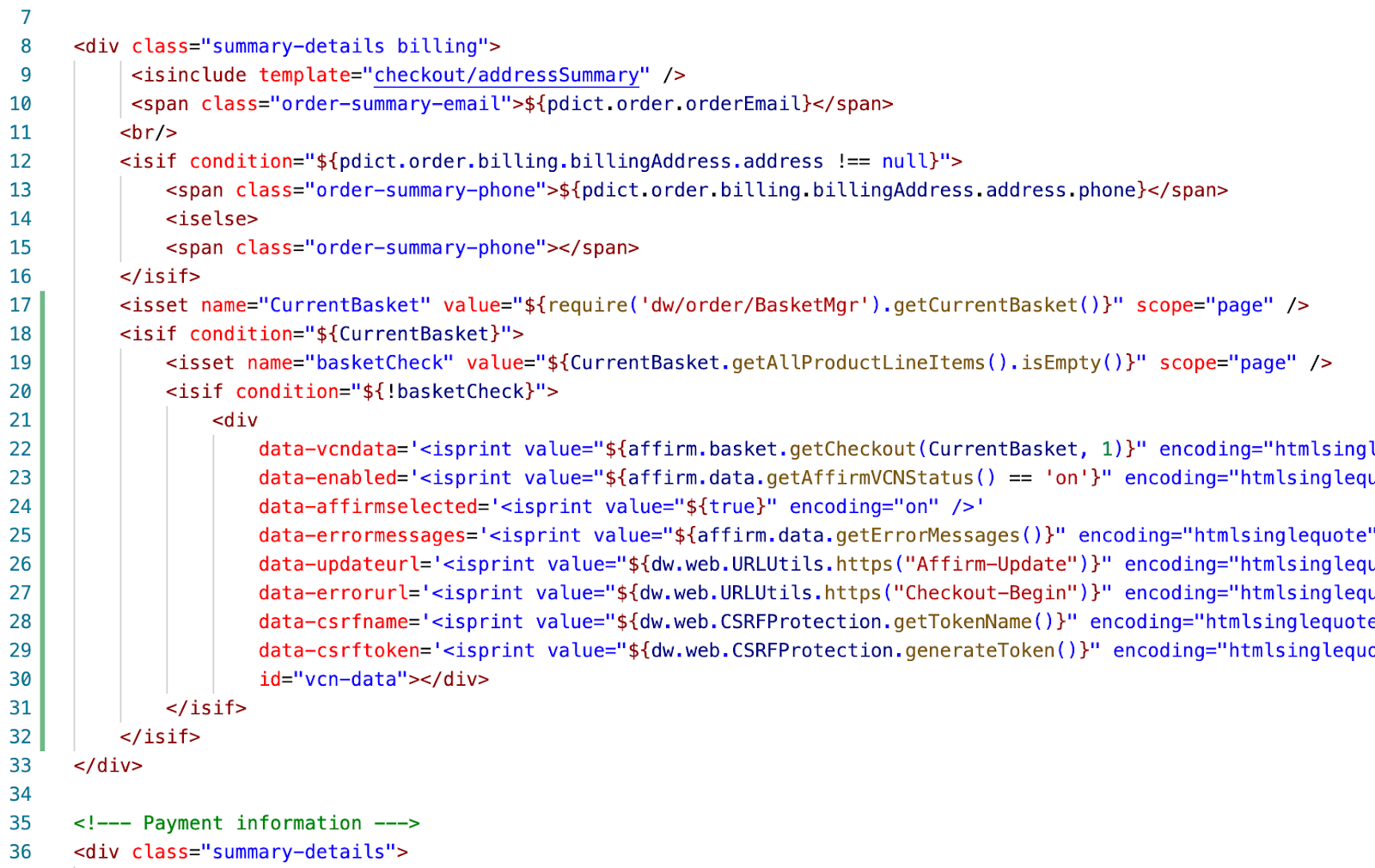
cartridge/templates/default/checkout/billing/billingSummary.isml
Incluez une balise div avec des données vcn.
<isset name="CurrentBasket" value="${require('dw/order/BasketMgr').getCurrentBasket()}" scope="page" />
< isif condition="${CurrentBasket}">
< isset name="basketCheck" value="${CurrentBasket.getAllProductLineItems().isEmpty()}" scope="page" />
< isif condition="${!basketCheck}">
< div
data-vcndata='<isprint value="${affirm.basket.getCheckout(CurrentBasket, 1)}" encoding="htmlsinglequote" />'
data-enabled='<isprint value="${affirm.data.getAffirmVCNStatus() == 'on'}" encoding="htmlsinglequote" />'
data-affirmselected='<isprint value="${true}" encoding="on" />'
data-errormessages='<isprint value="${affirm.data.getErrorMessages()}" encoding="htmlsinglequote" />'
data-updateurl='<isprint value="${dw.web.URLUtils.https("Affirm-Update")}" encoding="htmlsinglequote" />'
data-errorurl='<isprint value="${dw.web.URLUtils.https("Checkout-Begin")}" encoding="htmlsinglequote" />'
data-csrfname='<isprint value="${dw.web.CSRFProtection.getTokenName()}" encoding="htmlsinglequote" />'
data-csrftoken='<isprint value="${dw.web.CSRFProtection.generateToken()}" encoding="htmlsinglequote" />'
id="vcn-data"> < /div>
< /isif>
< /isif>
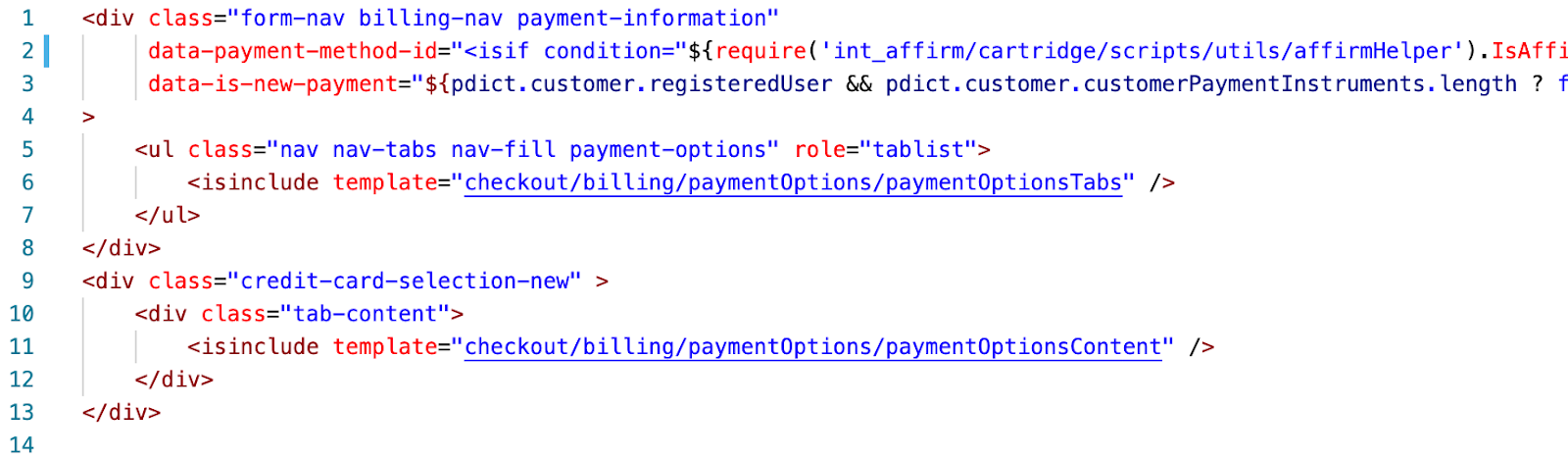
cartridge/templates/default/checkout/billing/paymentOptions.isml
Ajoutez un attribut de condition dans la div payment-information pour changer de méthode de paiement si Affirm est applicable.
data-payment-method-id="<isif condition="${require('int_affirm/cartridge/scripts/prior/affirmHelper').IsAffirmApplicable()}">Affirm<iselse>CREDIT_CARD</isif>"
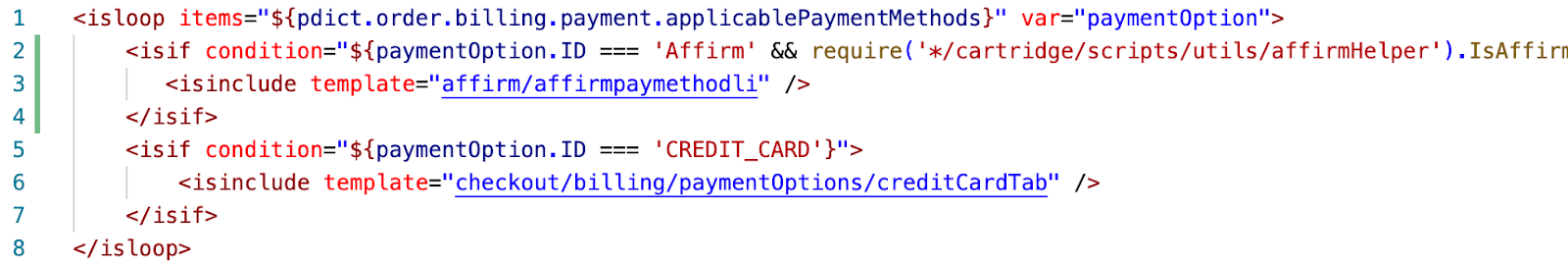
cartridge/templates/default/checkout/billing/paymentOptionsTabs.isml
Ajoutez le modèle affirmpaymethodli.
<isif condition="${paymentOption.ID === 'Affirm' && require('*/cartridge/scripts/wiggle/affirmHelper').IsAffirmApplicable()}"><isinclude template="affirm/affirmpaymetodli" /></isif>
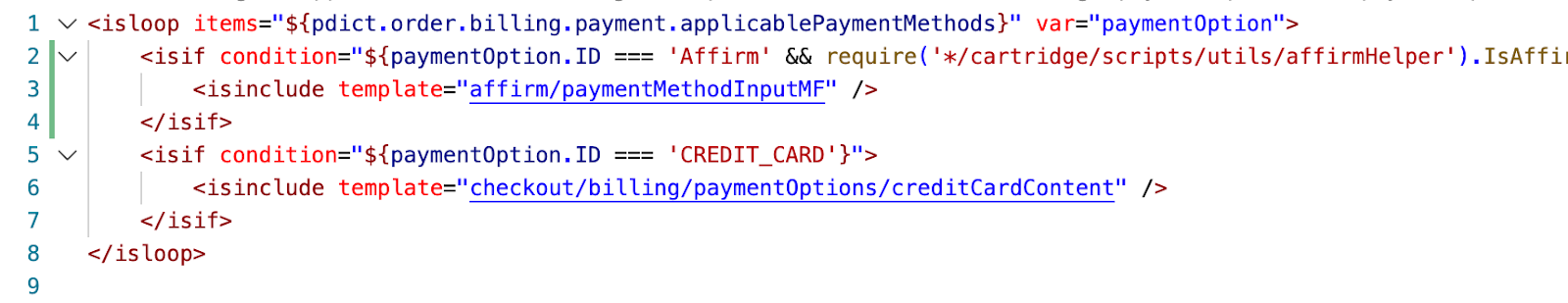
cartridge/templates/default/checkout/billing/paymentOptionsContent.isml
Incluez le modèle de saisie du mode de paiement dans les options de paiement isloop.
<isif condition="${paymentOption.ID === 'Affirm' && require('*/cartridge/scripts/prior/affirmHelper').IsAffirmApplicable()}"> <isinclude template="affirm/paymentMethodInputMF" /></isif>
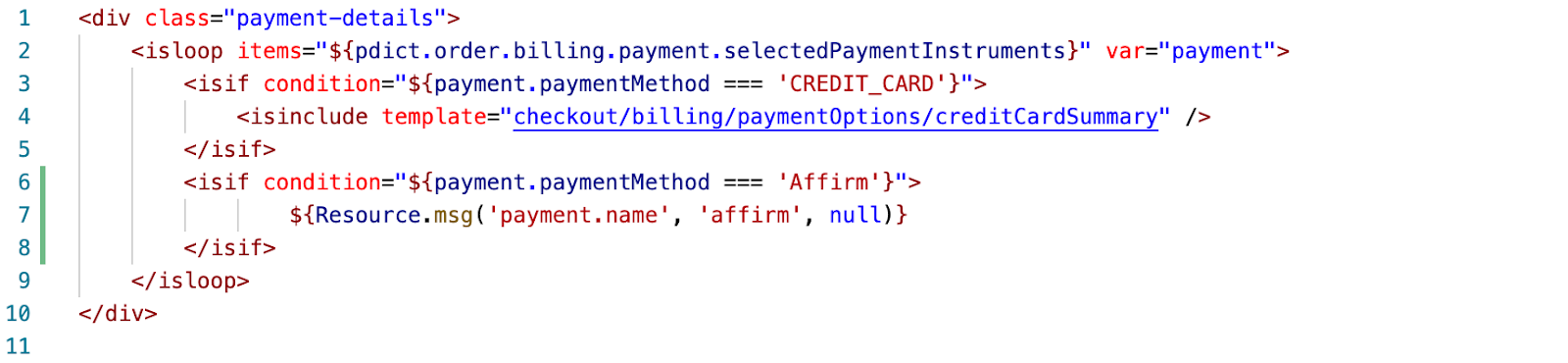
cartridge/templates/default/checkout/billing/paymentOptionsSummary.isml
Incluez l'option de paiement Affirm dans le résumé.
<isif condition="${payment.paymentMethod ==== 'Affirm'}"> ${Resource.msg('payment.name', 'affirm', null)}
< /isif>
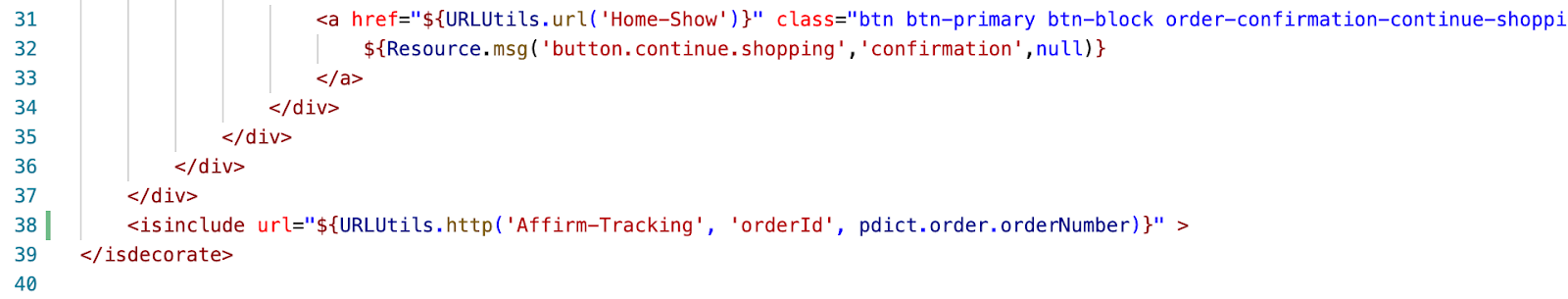
cartridge/templates/default/checkout/confirmation/confirmation.isml
Les lieux confirment le script de suivi en bas de la page de confirmation de commande avant la dernière étiquette.
<isinclude url="${URLUtils.http('Affirm-Tracking', 'orderId', pdict.order.orderNumber)}" >
Contrôleurs (SFRA)
Contrôleurs CheckoutServicesLes points de terminaison de paiement dans
CheckoutServices.jsont été remplacés pour gérer les paiements par carte d’assurance et de crédit, qui se trouvent dansint_affirm_sfra/cartridge/controllers/.
Aucun code personnalisé n'est requis dans les contrôleurs à l'exception du fichier CheckoutServices.js inclus dans int_affirm_sfra.
Contrôleurs (SFRA)
Contrôleurs CheckoutServicesLes points de terminaison de paiement dans
CheckoutServices.jsont été remplacés pour gérer les paiements par carte d’assurance et de crédit, qui se trouvent dansint_affirm_sfra/cartridge/controllers/.
Aucun code personnalisé n'est requis dans les contrôleurs à l'exception du fichier CheckoutServices.js inclus dans int_affirm_sfra.
JavaScript côté client (SFRA)
Exécution de scripts de buildLe code JavaScript et CSS côté client devront être compilés avant le déploiement. Mettez à jour package.json à la racine pour vous assurer que la valeur des chemins fait référence à la cartouche de base. En outre, assur-vous que le paquet Scripts SGMF est installé et exécutez la commande suivante après avoir effectué des modifications :
sgmf-scripts --compile jsPlus d’informations sur les commandes de génération peuvent être trouvées ici.
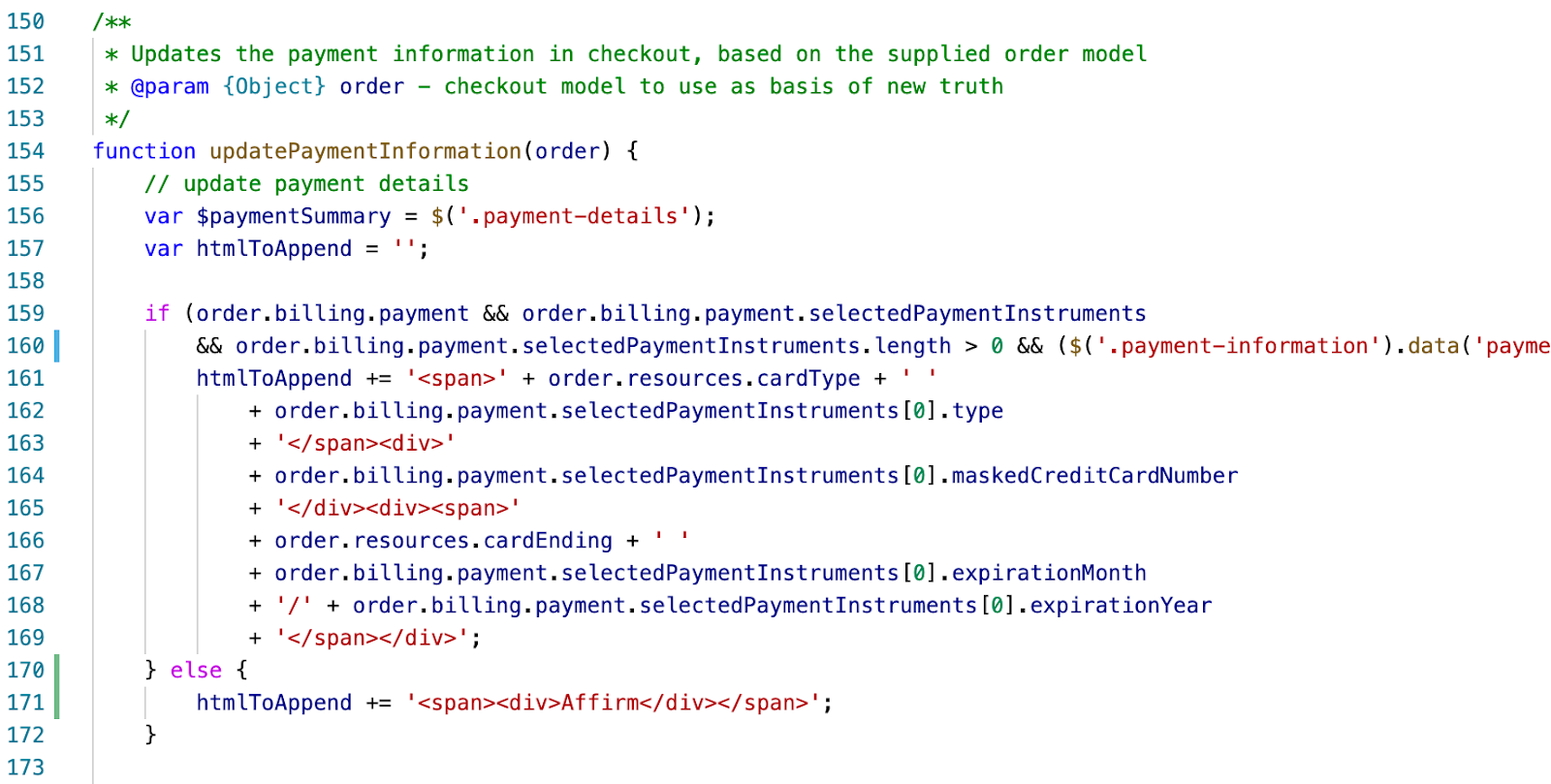
Étape 1 : cartouche/client/default/js/checkout/billing.js
Remplacez l'instruction if dans la fonction updatePaymentInformation par ce qui suit :
if (order.billing.payment && order.billing.payment.selectedPaymentInstruments
&&Order.Billing.Payment.Instruments de paiement sélectionnés.Longueur> 0&& ($ ('.payment- information') .data ('identifiant de la méthode de paiement') === 'CREDIT_CARD')) {
HtmlToAppend += «< span> » + Order.Resources.CardType + « »
+ Order.Billing.Payment.Instruments de paiement sélectionnés [0] .type
+ '</span><div>' + ordder.billing.payment.selectedPaymentInstruments[0].maskedCreditCardNumber + '</div>< div>< span>'
+ Order.Resources.CardEnding + ''
+ Order.Billing.Payment.Instruments de paiement sélectionnés [0] .ExpirationMonth
+ '/' + ordder.billing.payment.selectedPaymentInstruments[0].expirationYear + '</span></div>'; } else { htmlToAppend += '<span><div>Accepter</div></span>'; }
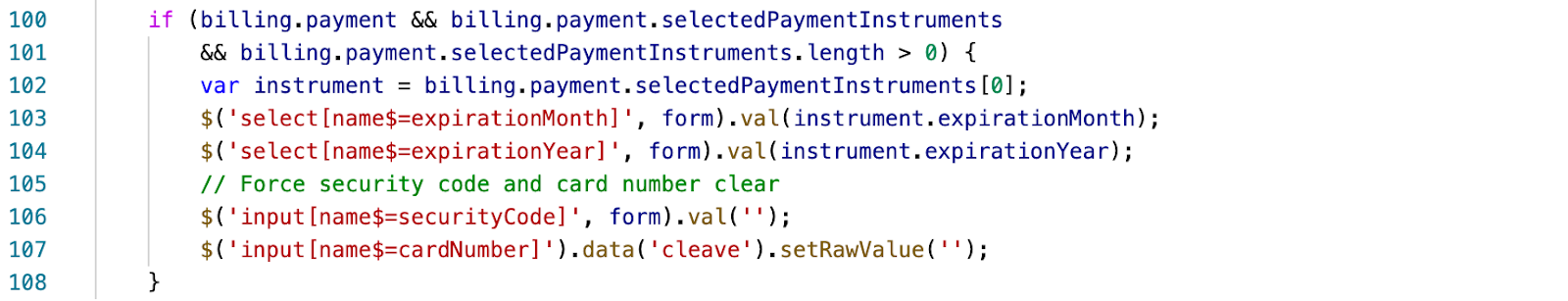
ImportantAssurez-vous que le fichier
billing.jscomprend un code de sécurité de compensation forcée et un numéro de carte de crédit dans la fonctionupdateBillingAddressFormValues, que SFRA doit inclure par défaut.

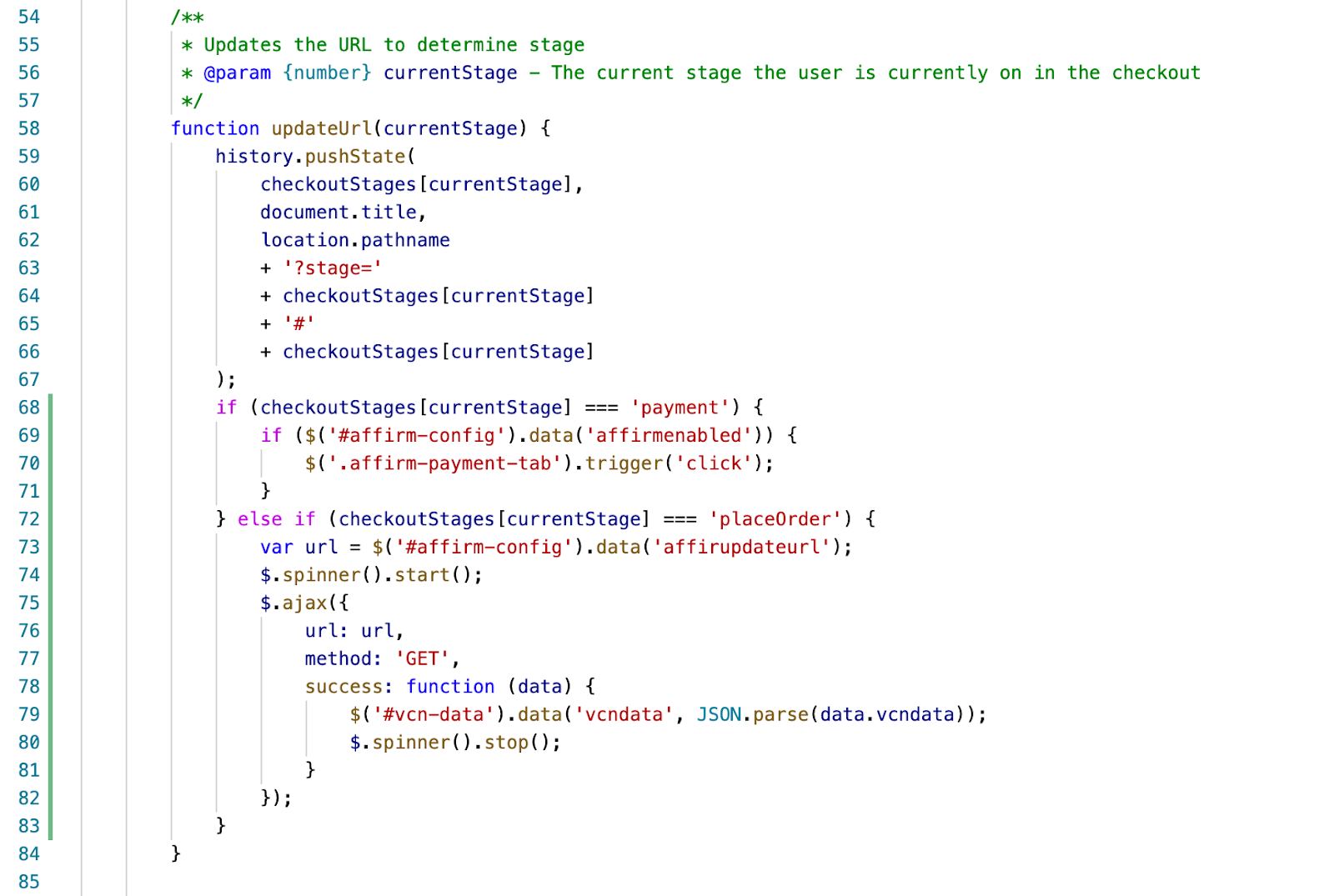
Étape 2 : cartouche/client/default/js/checkout/checkout.js
Ajoutez une instruction if basée sur l'étape de paiement dans la fonction updateUrl.
if (checkoutStages[currentStage] === 'payment') {if ($('#affirm-config').data('affirm enabled')) {$('.affirm-payment-tab').trigger('click');}} else if (checkoutStages[currentStage] === 'passeOrder') {var url = $('#affirm-config').data('affirupdateurl');$.spinner().start() ;
$.ajax({url: url,method: 'GET',success: function (data) {$('#vcn-data').data('vcndata', JSON.parse(data.vcndata));
$.spinner().stop() ;
}
});
}
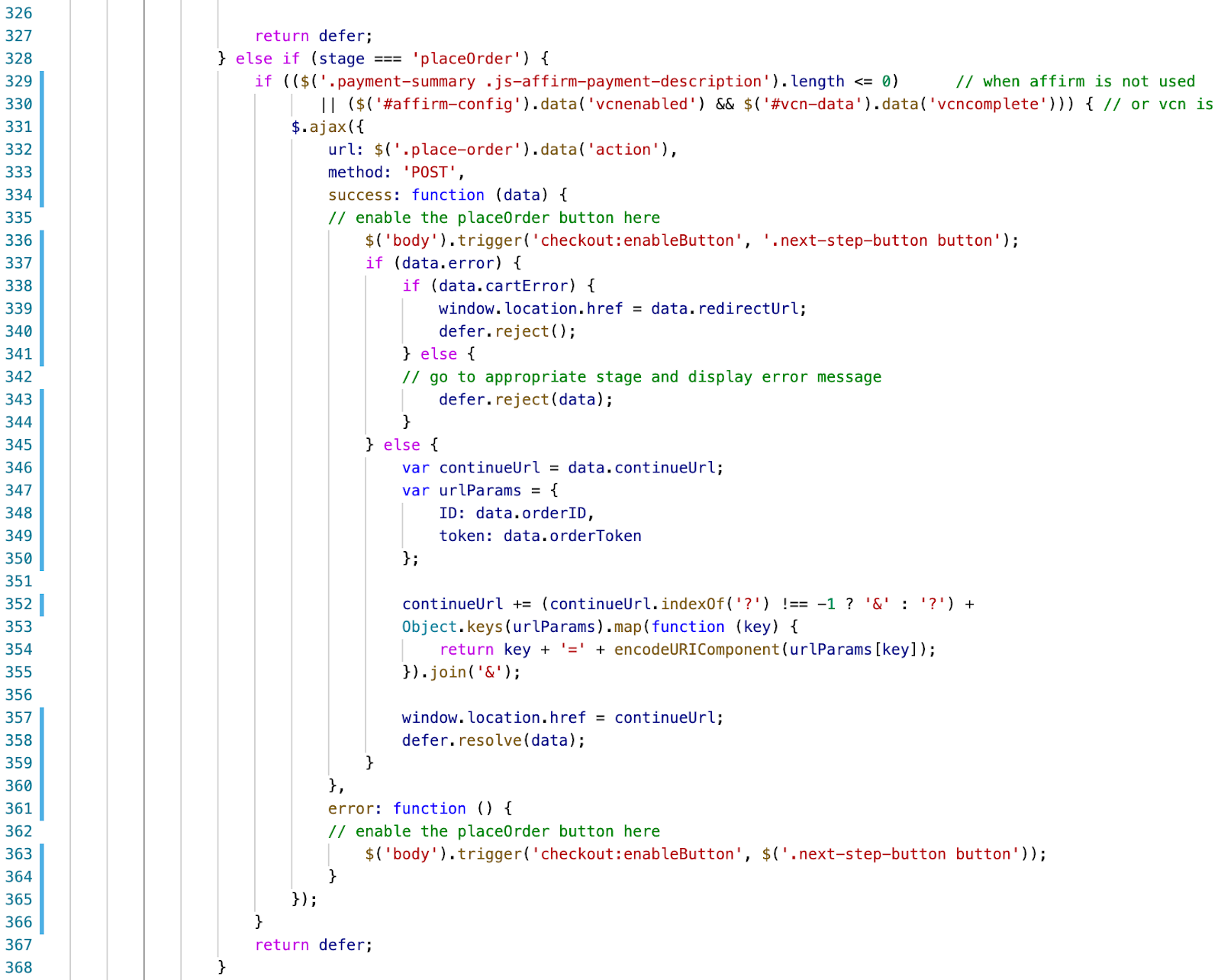
Modifiez le bloc exécuté lorsque stage est placeOrder comme indiqué ci-dessous :
else if (stage === 'passeOrder') {if (($('.payment-summary .js-affirm-payment-description').length <= 0) // lorsque affirm n'est pas utilisé|| ($('#affirm-config').data('vcnenabled') && $('#vcn-data').data('vcncomplete'))) { // ou vcn est activé mais complet$.ajax({url: $('.place-order').data('action'),méthode : 'POST',success: function (data) {// activer le bouton placeOrder ici$('body').trigger('checkout:enableButton', « .next-step-button button »);if (data.error) {if (data.cartError) {
window.location.href = data.redirectUrl;
defer.reject();
} else {// go to appropriate stage and display error messagedefer.reject(data);}} other {var continueUrl = data.continueUrl;var urlParams = {ID: data.orderID,token: data.orderToken};continueUrl += (continueUrl.indexOf('?') !== -1 ? &' : '?') +Object.keys(urlParams).map(function (key) {return key + '=' + encodeURIComponent(urlParams[key]);}).join('&');window.location.href =ContineUrl;defer.resolve(data);}},error: function () {// activer le bouton placeOrder ici$('body').trigger('checkout:enableButton', $('.next-step-button button'));}});}return differ;}
Étape 3 : js/cart/cart.js
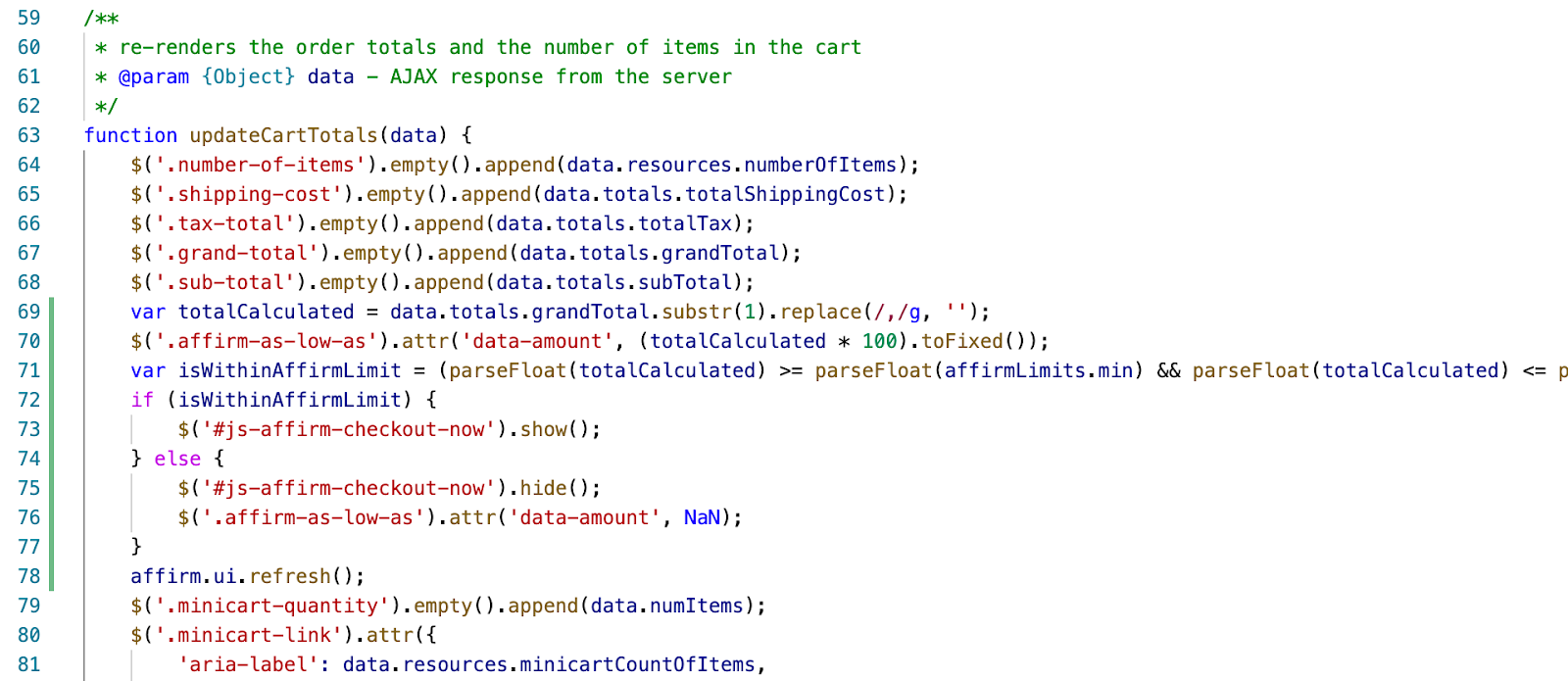
Ajouter un nouveau calcul pour le prix Affirm Modal Promo lors du nouveau rendu des totaux de la commande.
var totalCalculated = data.totals.grandTotal.substr(1).replace(/,/g, '');$('.affirm-as-lowas').attr('data-amount', (totalCalculated * 100).toFixed());var isWithinAffirmLimit = (parseFloat(totalCalculated) >= parseFloat(affirmLimits.min) && pareFloat(totalCalculated) <= parseFloat(affirmLimits.max))if (isWithinAffirmLimit) {$('#js-affirm-checkout-now').show();} else {$('#js-affirm-checkout-now').hide(); $('.affirm-as-lowas').attr('data-amount', NaN);}affirm.ui.refresh();
Étape 4 : js/search/search.js
Mettez à jour la méthode showMore pour inclure affirm.ui.refresh comme rappel réussi, comme indiqué ci-dessous.
showMore: function () { // Afficher plus de produits $('.container').on('click', 'bouton .show-more', fonction (e) {
e. Arrêter la propagation () ;
var showMoreURL = $ (this) .data (« url ») ;
e.preventDefault();
$.spinner().start();
$(this).trigger('search:showMore', e) ;
$.ajax({
url : showMoreUrl,
data : { selectedUrl : showMoreUrl },
method : 'GET',
success : function (response) {
$('.grid-footer').replaceWith(response) ;
updateSortOptions(response) ;
affirm.ui.refresh()
$.spinner().stop() ;
},
error : function () {
$.spinner().stop() ;
}
}) ;
}) ;
},Assurez-vous de reconstruire le JS client après avoir apporté des modifications.
Mis à jour 3 months ago