Installation de cartouches Controllers & Pipelines
Aperçu
Cette page décrit les modifications à apporter au site pour les vitrines SiteGenesis. Les modifications personnalisées de votre cartouche principale décrites dans ce guide peuvent être séparées en quatre parties : modèles, JavaScript côté client, contrôleurs (version SiteGenesis Controllers) et pipelines (version SiteGenesis Pipelines).
Modèles
1. cartridge/templates/default/components/header/htmlhead.isml
Collez le code suivant après la « fonctionnalité de vérification Google » comme indiqué sur la capture d'écran ci-dessous.
<isinclude template="affirmer/affirmerheader" />\
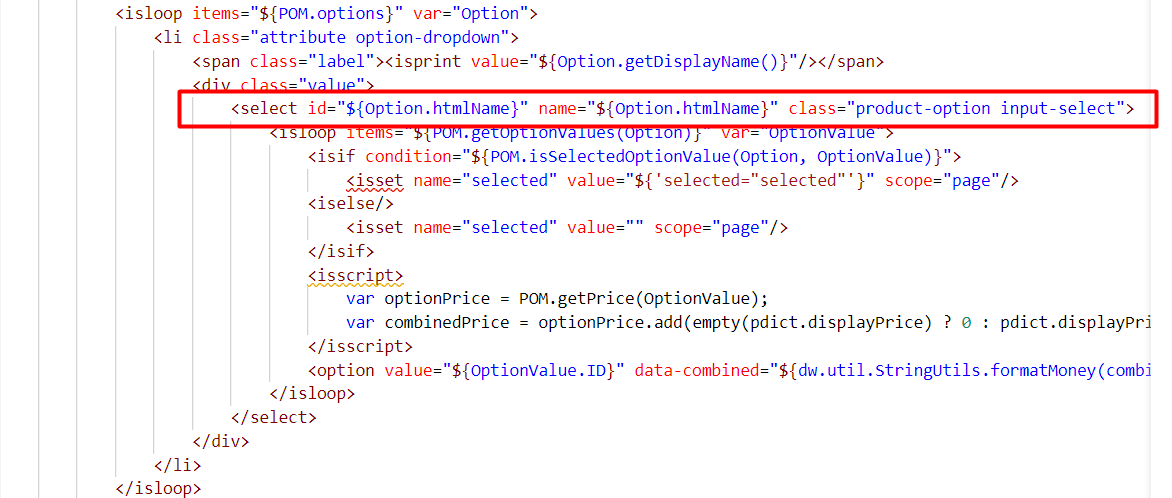
4. cartouche/modèles/par défaut/produit/composants/options.isml
Ajoutez la propriété « data-affirm-name » au composant select.
<select id="${Option.htmlName}" name="${Option.htmlName} » data-affirm-name="${Option.ID} » class="product-option input-select">
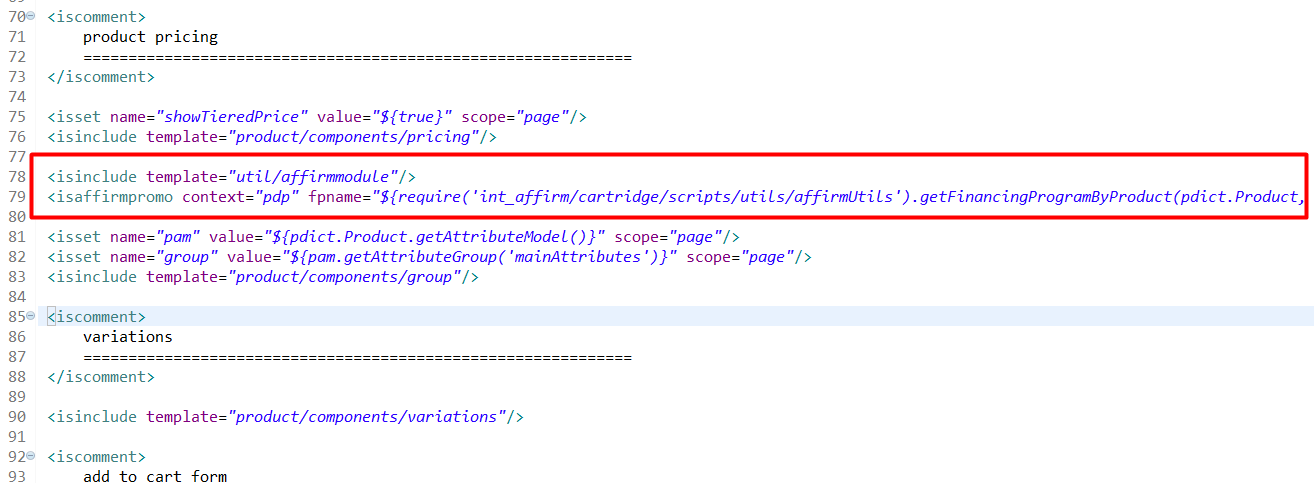
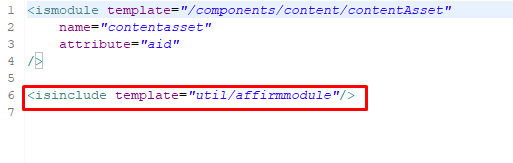
5. cartridge/templates/default/product/productcontent.isml
Coller après « composant de tarification » :
<isinclude template="util/affirmmodule"/><isaffirmpromo context="pdp" fpname="${require('int_affirm/cartridge/scripts/wiggle/affirmUtils').getFinancingProgramByProduct(pdict.Product, true)}" />
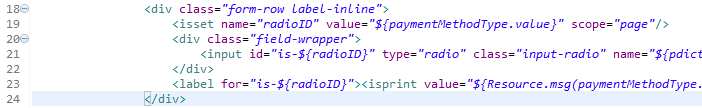
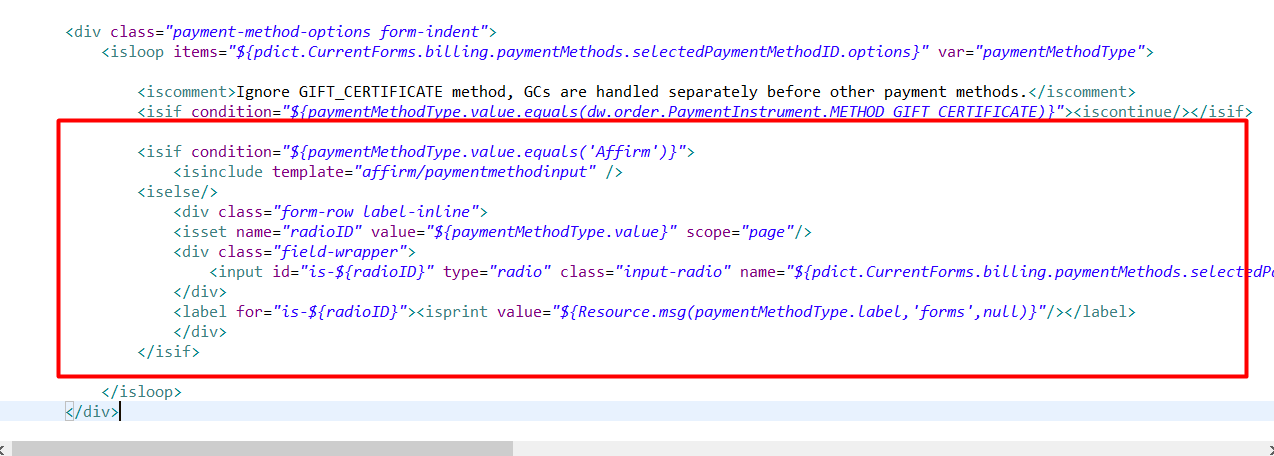
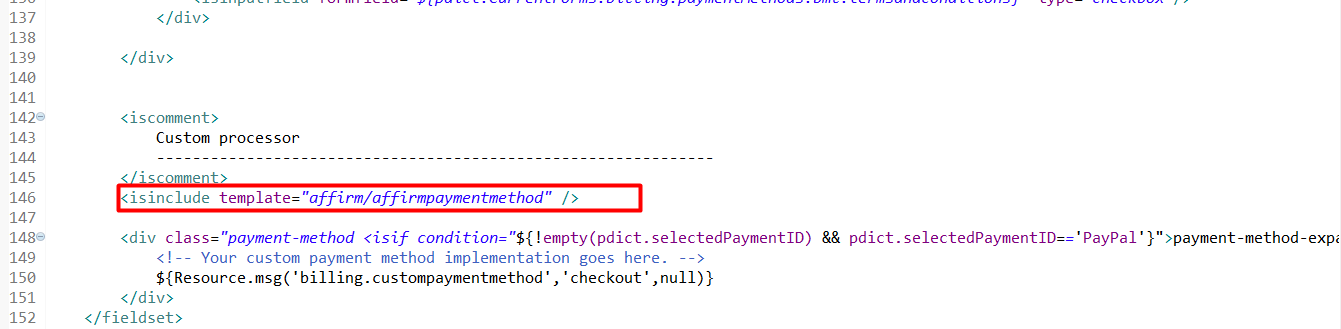
6. cartouche/templates/default/checkout/billing/paymentmethods.isml
Trouvez le code suivant :

Remplacez-le par le code ci-dessous :

Insérez la balise suivante après la balise de commentaire Processeur" personnalisé" :
<isinclude template="affirm/affirmpaymentmethod" />
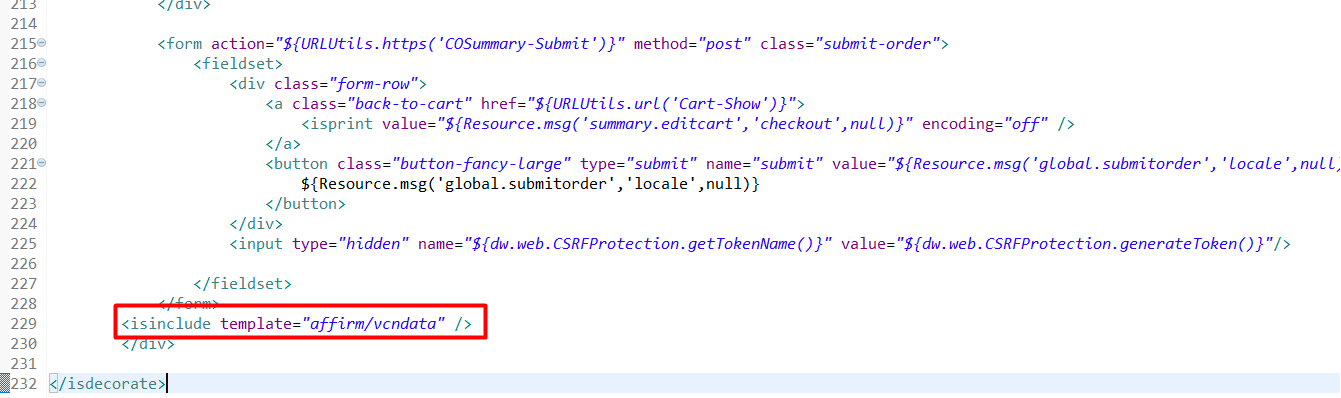
7. cartridge/templates/default/checkout/summary/summary.isml
Collez le code suivant après le formulaire COSummary-Submit :
<isinclude template="affirm/vcndata" />
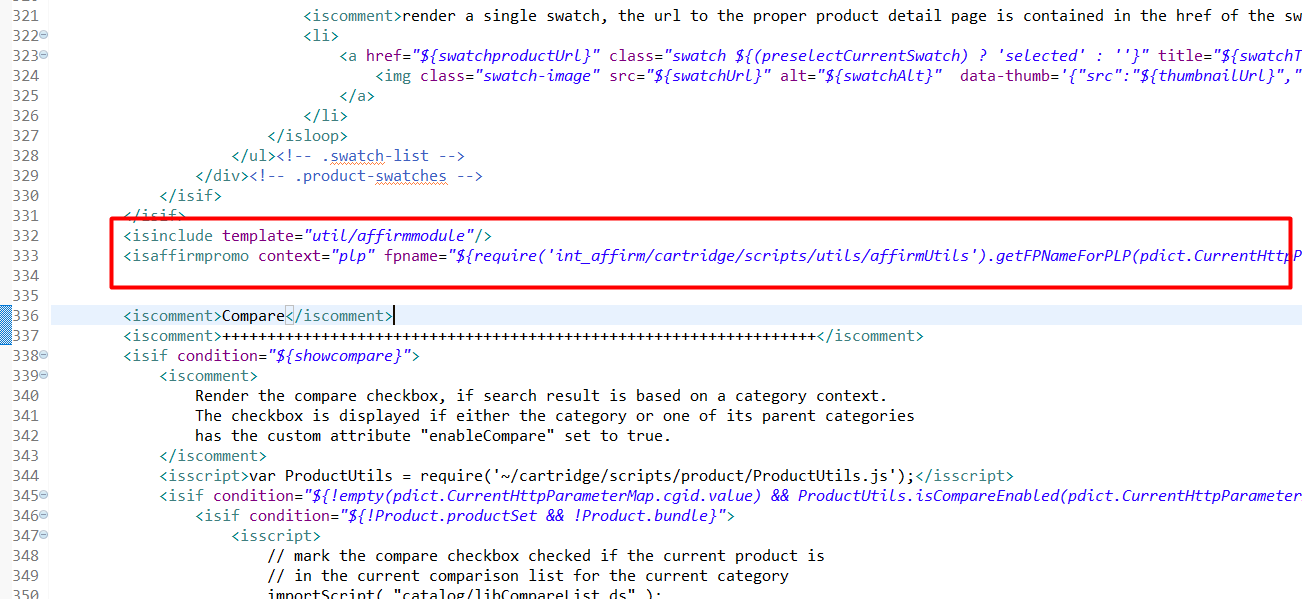
8. cartouche/templates/default/product/producttile.isml
Collez le code ci-dessous après le bloc échantillons de produits :
<isinclude template="util/affirmmodule"/><isaffirmpromo context="plp" fpname="${require('int_affirm/cartridge/scripts/wiggle/affirmUtils').getFPNameForPLP(pdict.CurrentHwiggleParameterMap.cgid.value, Produit)} » price="${prices}"/>
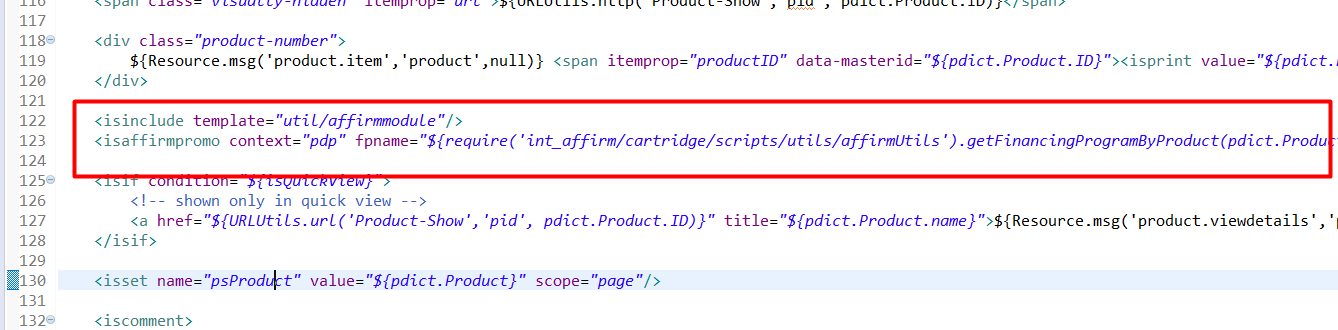
9. cartouche/modèles/par défaut/produit/producttopcontentPS.isml
Collez le code suivant après div avec la classe product-number :
<isinclude template="util/affirmmodule"/><isaffirmpromo context="pdp" fpname="${require('int_affirm/cartridge/scripts/wiggle/affirmUtils').getFinancingProgramByProduct(pdict.Product, true)}" />
10. cartridge/templates/default/util/modules.isml
Collez les éléments suivants après l'importation du module de ressources de contenu :
<isinclude template="util/affirmmodule"/>
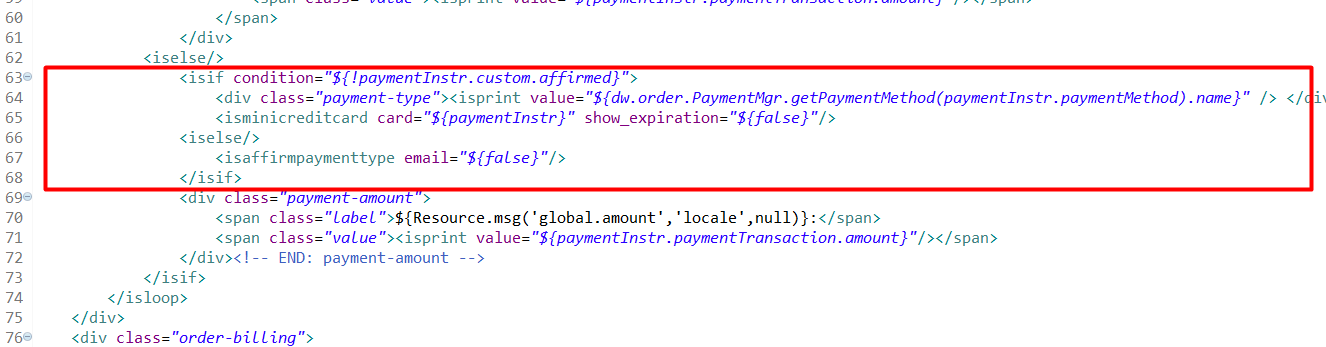
11. cartridge/templates/default/components/order/orderdetails.isml
Remplacez le div par la classe payment-type et la balise isminicreditcard par le code ci-dessous :
<isif condition="${!paymentInstr.custom.affirmed}">
<div class="payment-type"><isprint value="${dw.order.PaymentMgr.getPaymentMethod(paymentInstr.paymentMethod).name}" /> </div>
<isminicreditcard card="${paymentInstr}" show_expiration="${false}"/>
<iselse/>
<isaffirmpaymenttype email="${false}"/ >
</isif>
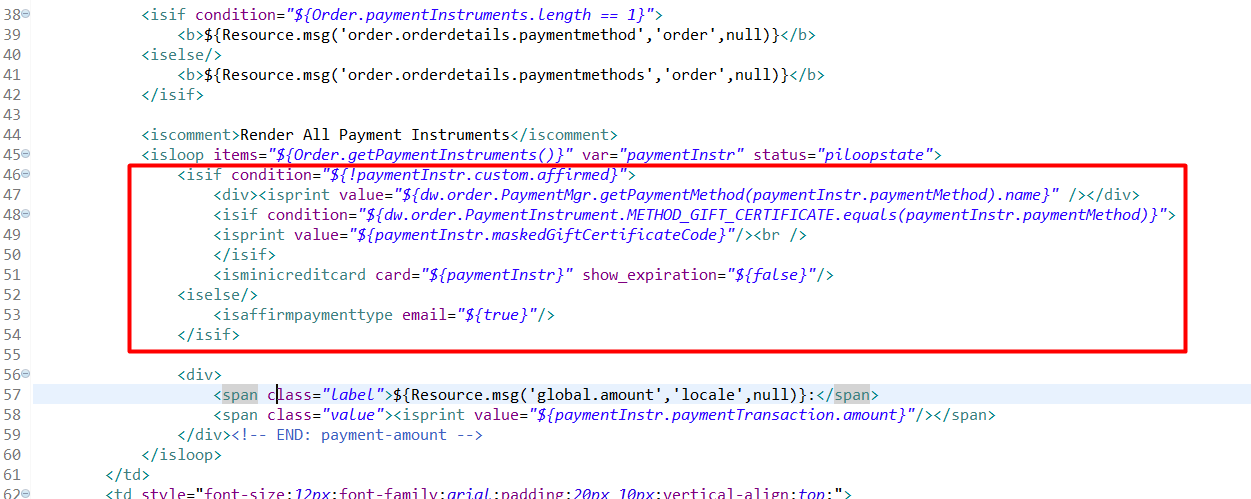
12. cartridge/templates/default/components/order/orderdetailsemail.isml
Remplacez les lignes au-dessus de la balise isminicreditcard (lignes 46 à 50) par le code ci-dessous :
<isif condition="${!paymentInstr.custom.affirmed}">
<div><isprint value="${dw.order.PaymentMgr.getPaymentMethod(paymentInstr.paymentMethod).name}" /></div>
<isif condition="${dw.order.PaymentInstrument.METHOD_GIFT_CERTIFICATE.equals(paymentInstr.paymentMethod)}">
<isprint value="${paymentInstr.maskedGiftCertificateCode}"/> <br />
</isif>
<isminicreditcard card="${paymentInstr}" show_expiration="${false}"/>
<iselse/>
<isaffirmpaymenttype email="${true}" />
</isif>
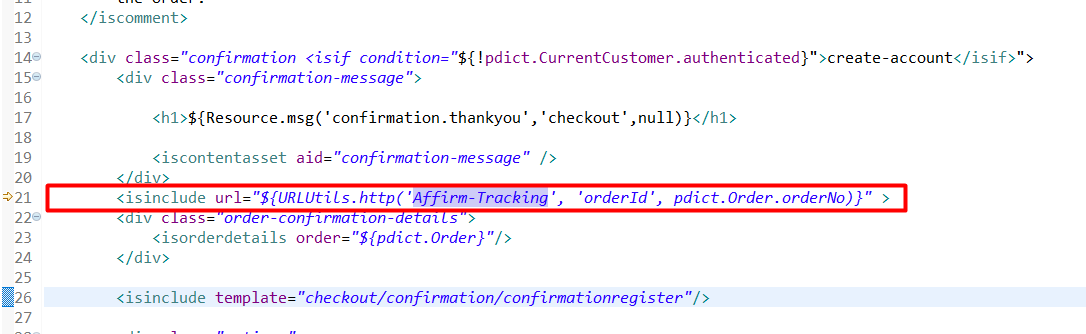
13. cartridge/templates/default/checkout/confirmation/confirmation.isml
Collez le code suivant après la balise de fermeture du div avec la classe message de confirmation pour inclure le modèle de script de suivi :
<isinclude url="${URLUtils.http('Affirm-Tracking', 'orderId', pdict.Order.orderNo)}" >
14. int_affirm_controllers/cartridge/templates/resources/affirm.properties
Trouvez la propriété affirm.controllers.cartridge. Définissez-le comme nom de la cartouche de vos contrôleurs (avec les fichiers de script app.js, guard.js), par exemple :
affirm.controllers.cartridge=app_storefront_controllersJavaScript côté client
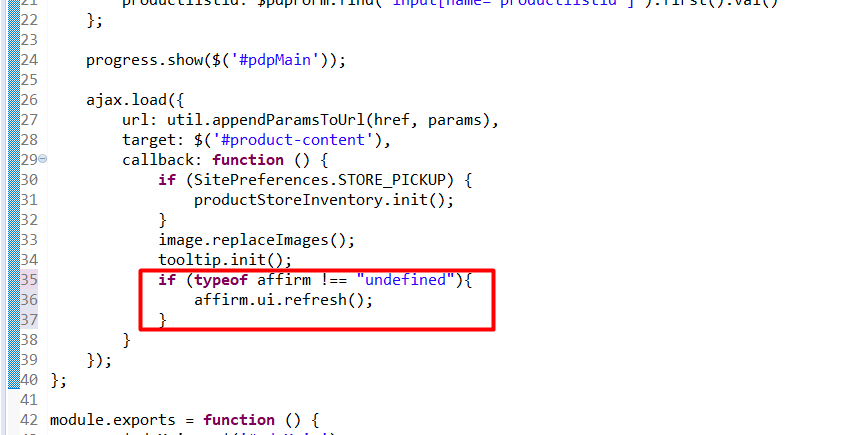
1. cartridge/js/pages/product/variant.js
Mettez à jour le fichier ajax.load dans la méthode updateContent avec l'extrait suivant :
if (typeof affirm !== "undefined"){
affirm.ui.refresh();
}
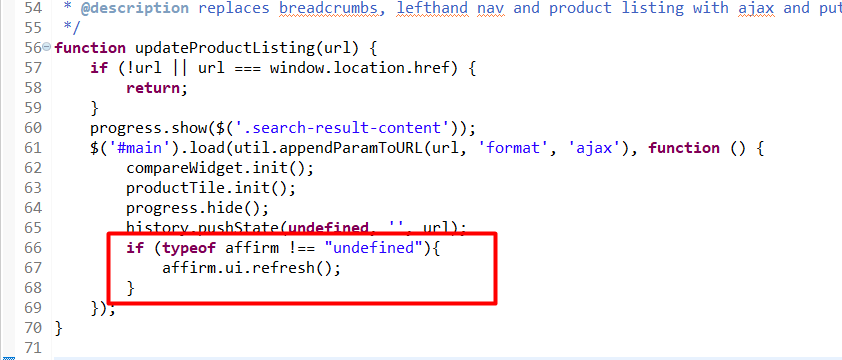
2. cartridge/js/pages/search.js
Dans le fichier $('#man').load Le rappel jQuery inclut l'extrait ci-dessous :
if (typeof affirm !== "undefined"){
affirm.ui.refresh();
}
3. cartridge/js/pages/product/productSet.js
Mettez à jour on('click') de l'action d'événement avec $productSetList avec le code étendu :
var updateAffirmItems = function($container, oldSKU) {
var affirmItem = affirmItems.find(function (article) { return item.sku === oldSKU; }); affirmItem.sku = $container.find('input[name=pid]').first().val(); } var updateBuyWithAffirmButton = function () { if ($productSetList.find('.add-to-cart[disabled]').length > 0) { $('#js-affirm-checkout-now').hide(); } else { $('#js-affirm-checkout-now').show(); document.dispatchEvent(nouveau CustomEvent('affirm-checkout-button-rendered')); } }; // cliquez sur Échantillon pour l'ensemble de produits $productSetList.on('click', '.product-set-item .swatchanchor', function(e) { e.preventDefault(); if ($(this).parents('li').hasClass('unelectable')) {retour ;}
var url = URLS.GetSetItem + this.search ;
var $container = $ (this) .closest (« .product-set-item ») ;
varqty = $container.find('form input[name="Quantity"]').first().val();
var oldSKU = $container.find('input[name=pid]').first().val(); ajax.load({
url: util.appendParamToURL(url, 'Quantité', isNaN(qty) ? '1' : qté), target: $container, callback: function () { updateAddToCartButtons(); updateAffirmItems($container, oldSKU); updateBuyWithAffirmButton(); tooltip.init(); }
});
});
ImportantPour afficher correctement « affirm-as-low » sur PDP, PLP et Cart, à la fin de la poignée, les fonctions qui influencent le prix du panier (variation du prix du produit ajax, variation de prix basée sur la quantité, pagination, recherche, modification du prix des modules complémentaires, etc.) doivent appeler la fonction
affirm.ui.refresh.
Assurez-vous de reconstruire le JS client après avoir apporté des modifications.
Contrôleurs (Contrôleurs SiteGenesis)
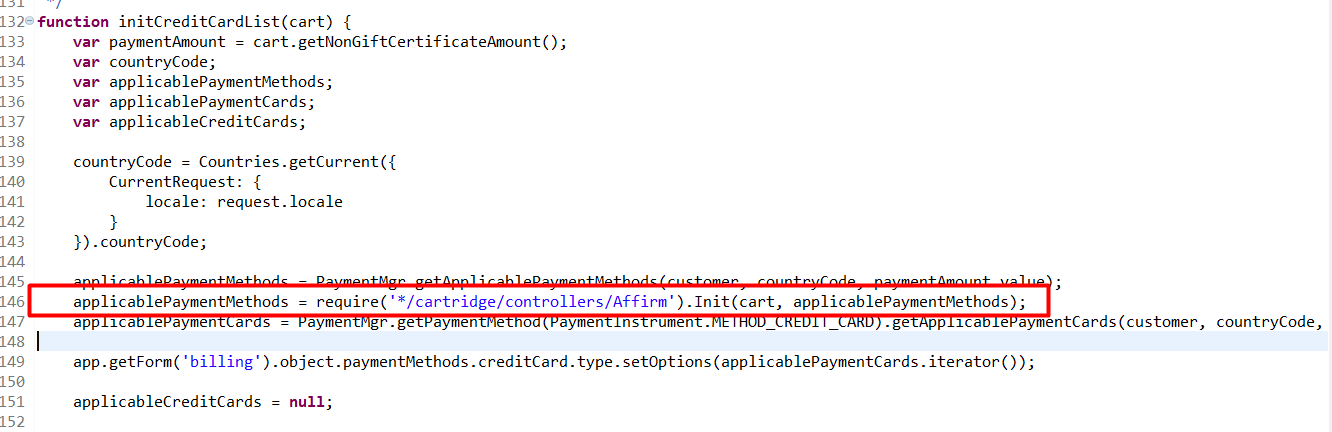
1. cartridge/controllers/COBilling.js
Réassignez applicablePaymentMethods dans la fonction initCreditCardList avec le code suivant :
applicablePaymentMethods = require('*/cartridge/controllers/Affirm').Init(cart, applicablePaymentMethods);
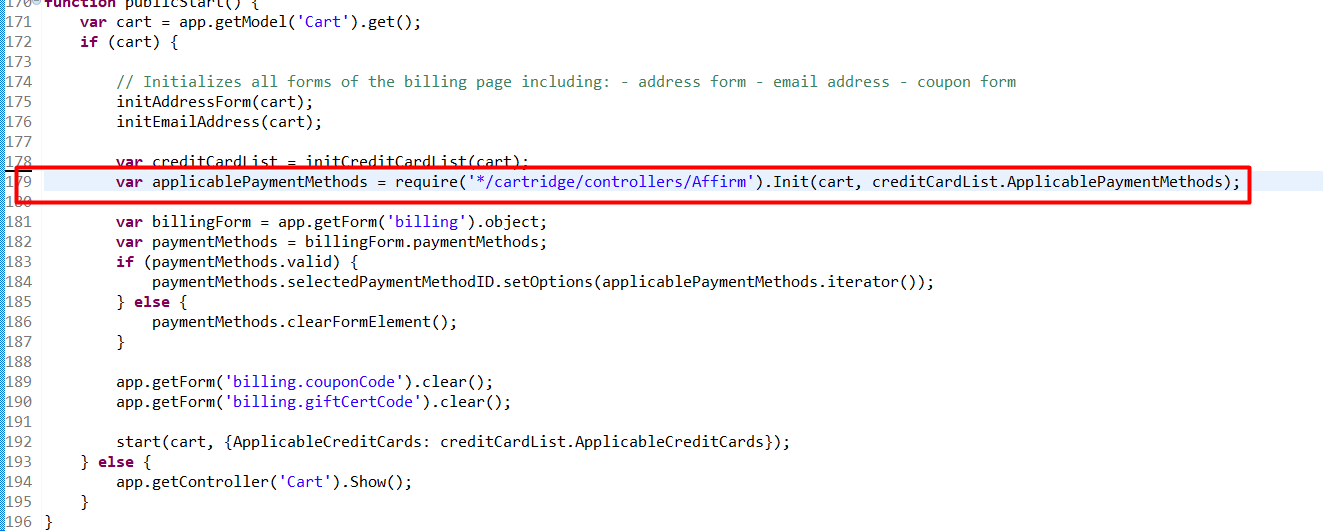
Dans le même fichier, recherchez la fonction publicStart et remplacez l'affectation applicablePaymentMethods par la suivante :
var applicablePaymentMethods = require('*/cartridge/controllers/Affirm').Init(cart, creditCardList.ApplicablePaymentMethods);
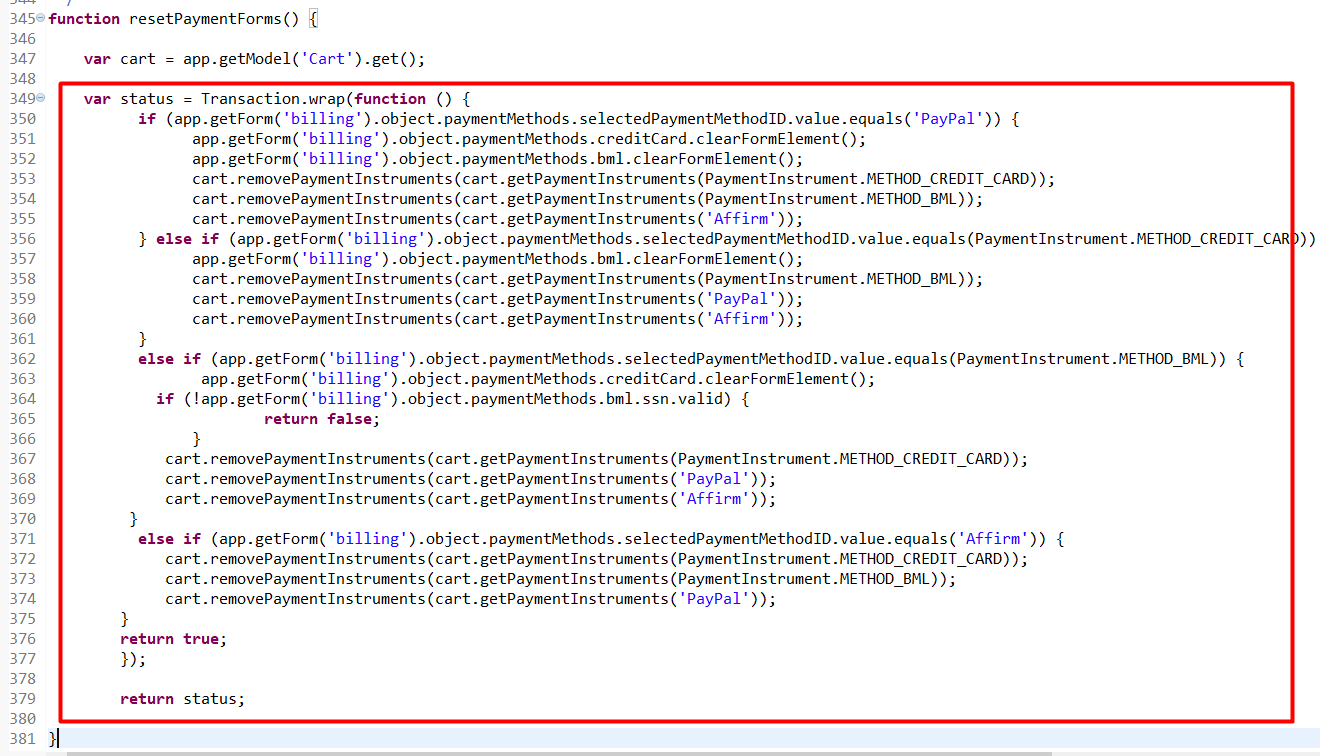
Remplacez l'affectation status dans la fonction resetPaymentForms par le bloc de code suivant :
var status = Transaction.wrap(fonction () { si (app.getForm('billing').object.paymentMethods.selectedPaymentMethodID.value.equals('PayPal')) { app.getForm('billing').object.paymentMethods.creditCard.clearFormElement(); app.getForm('billing').object.paymentMethods.bml.clearFormElement(); cart.removePaymentInstruments(cart.getPaymentInstruments(PaymentInstrument.METHOD_CREDIT_CARD)); cart.removePaymentInstruments(cart.getPaymentInstruments(PaymentInstrument.METHOD_BML)); cart.removePaymentInstruments(cart.getPaymentInstruments('Affirm')); } else if (app.getForm('billing').object.paymentMethods.selectedPaymentMethodID.value.equals(PaymentInstrument.METHOD_CREDIT_CARD)) { app.getForm('billing').object.paymentMethods.bml.clearFormElement(); CART.REMOVEPAYMENTINSTRUMENTS(CART.GETPAYMENTINSTRUMENTS(PAYMENTINSTRUMENT.METHOD_BML)); CART.REMOVEPAYMENTINSTRUMENTS(CART.GETPAYMENTINSTRUMENTS('PAYPAL')); cart.removePaymentInstruments(cart.getPaymentInstruments('Affirm')); } else if (app.getForm('billing').object.paymentMethods.selectedPaymentMethodID.value.equals(PaymentInstrument.METHOD_BML)) { app.getForm('billing').object.paymentMethods.creditCard.clearFormElement(); if (!app.getForm('billing').object.paymentMethods.bml.ssn.valide) { return false; } cart.removePaymentInstruments(cart.getPaymentInstruments(PaymentInstrument.METHOD_CREDIT_CARD)); cart.removePaymentInstruments(cart.getPaymentInstruments('PayPal')); cart.removePaymentInstruments(cart.getPaymentInstruments('Affirm')); } else if (app.getForm('billing').object.paymentMethods.selectedPaymentMethodID.value.equals('Affirm')) { CART.REMOVEPAYMENTINSTRUMENTS(CART.GETPAYMENTINSTRUMENTS(PAYMENTINSTRUMENT.METHOD_CREDIT_CARD)); CART.REMOVEPAYMENTINSTRUMENTS(CART.GETPAYMENTINSTRUMENTS(PAYMENTINSTRUMENT.METHOD_BML)); CART.REMOVEPAYMENTINSTRUMENTS(CART.GETPAYMENTINSTRUMENTS('PAYPAL')); }
return true ;
}) ;
return status ;
2. cartridge/controllers/COPlaceOrder.js
Sous la variable saveCCResult et son contrôle conditionnel, incluez affirmController pour obtenir le statut Affirm avec l'extrait ci-dessous :
var affirmController = require('int_affirm_controllers/cartridge/controllers/Affirm');var affirmCheck = affirmController.CheckCart(cart);if (affirmCheck.status.error) {return {error: true,PlaceOrderError: affirmCheck.status};}3. cartridge/controllers/COSummary.js
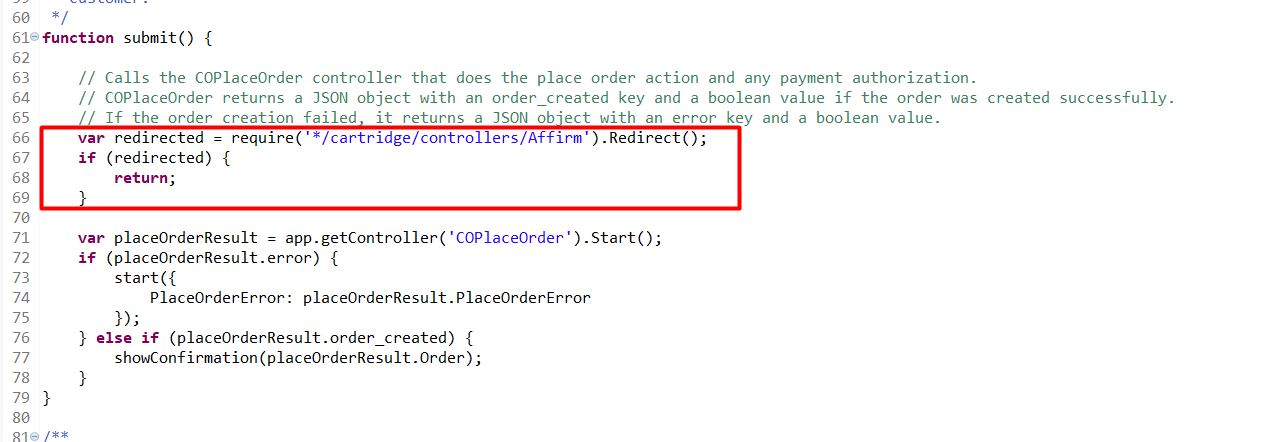
Accédez à la fonction d'envoi. Ajoutez les éléments suivants au début de la fonction :
var redirected = require('int_affirm_controllers/cartouche/controllers/Affirm').Redirect() ;
if (redirected) {
return ;
}
Pipelines (Pipelines SiteGenesis)
1. cartouche/pipelines/COBilling.xml
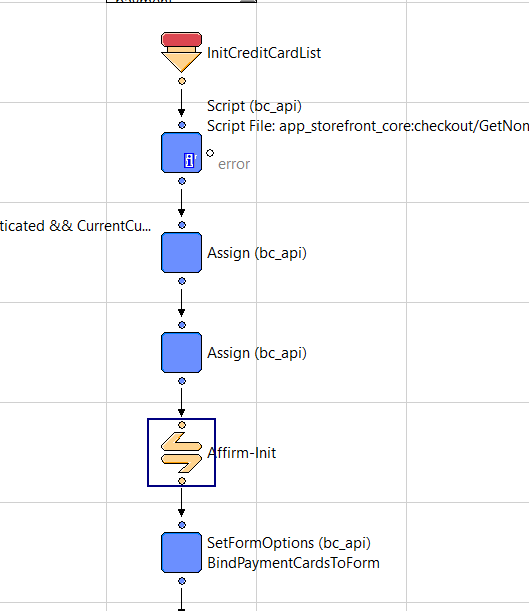
Trouvez le noeud de départ InitCreditCardList et ajoutez le noeud d'appel (Affirm-Init, int_affirm_pipelines) après le deuxième noeud Assign :

pipelines_1_COBilling_1_Affirm-Init
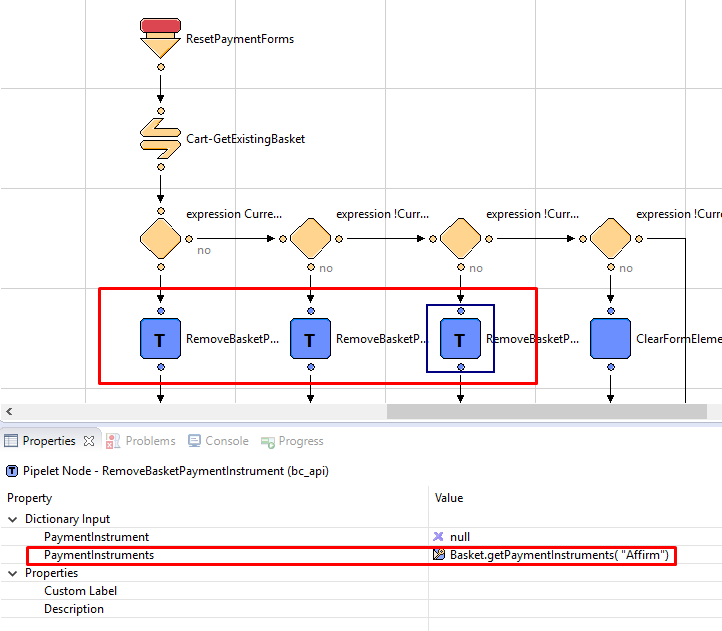
Recherchez le nœud ResetPaymentForms de démarrage et ajoutez des nœuds Pipelet comme indiqué ci-dessous :

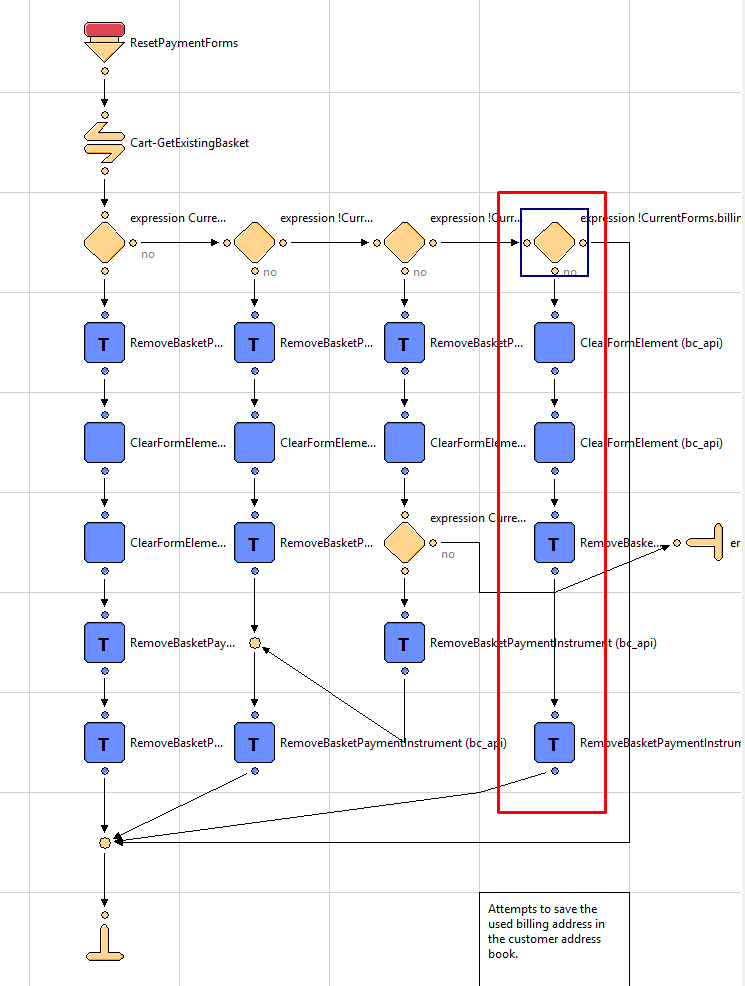
pipelines_1_COBilling_2_ResetPaymentForms
Dans le même pipeline, créez une branche supplémentaire :
a. Nœud de décision – Clé de décision : !CurrentForms.billing.paymentMethods.selectedPaymentMethodID.value.equals('Affirm')
b. Pipelet ClearFormElement – FormElement : CurrentForms.billing.paymentMethods.creditCard
c. Pipelet ClearFormElement – FormElement : CurrentForms.billing.paymentMethods.bml
d. Pipelet RemoveBasketPaymentInstrument – PaymentInstruments : Basket.getPaymentInstruments(dw.order.PaymentInstrument.METHOD_CREDIT_CARD)
e. Pipelet RemoveBasketPaymentInstrument – PaymentInstruments : Basket.getPaymentInstruments( dw.order.PaymentInstrument.METHOD_BML)

pipelines_1_COBilling_4_ResetPaymentForms_additional_branch
Mis à jour 3 months ago