Customize Affirm Promotional Messaging in Shopify
Ajoutez manuellement nos composants HTML de messagerie promotionnelle aux fichiers de thème de votre magasin.
Aperçu
Affirm promotional messaging components---monthly payment messaging, Split Pay messaging, and educational modals---show your customers how they can use Affirm to finance their purchases. Our promotional messaging allows you to:
- Dynamically display payment pricing information which includes monthly and Split Pay loan terms
- Offer prequalification
- Personnaliser la messagerie et la conception avec des ressources co-marquées
This guide will review Affirm promotional messaging and tell you how to add it to your Shopify site. We also offer this guide en Français, which can be accessed here.
Pour modifier manuellement vos fichiers de thème, vous devez apporter des modifications au code. Nous recommandons d'utiliser un développeur utilisateur expérimenté pour éviter toute erreur potentielle.
Messagerie Promotionnelle
Examples of available messagingPay Monthly:
- Starting at $88 / month with Affirm. Learn More
- Starting at $88 per month with Affirm. Prequalify
Pay in 4:
- 4 interest-free payments with Affirm. Learn More
- 4 interest-free payments of $125 bi-weekly with Affirm. Learn More
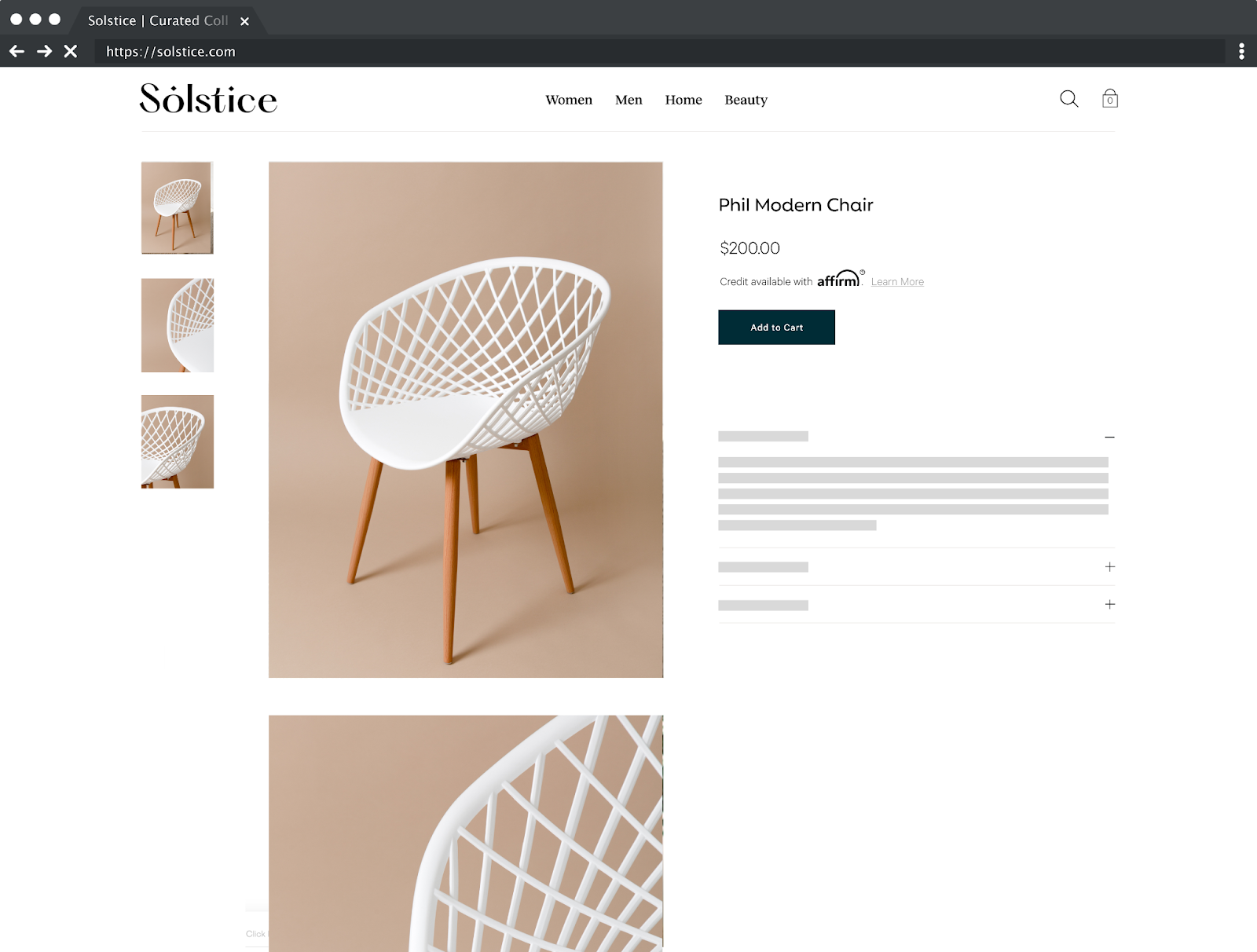
Monthly payment and Split Pay messaging consists of concise copy that offers price-specific information and contains a link that triggers an educational product modal.
Example of monthly payment message:

Example of Split Pay message:

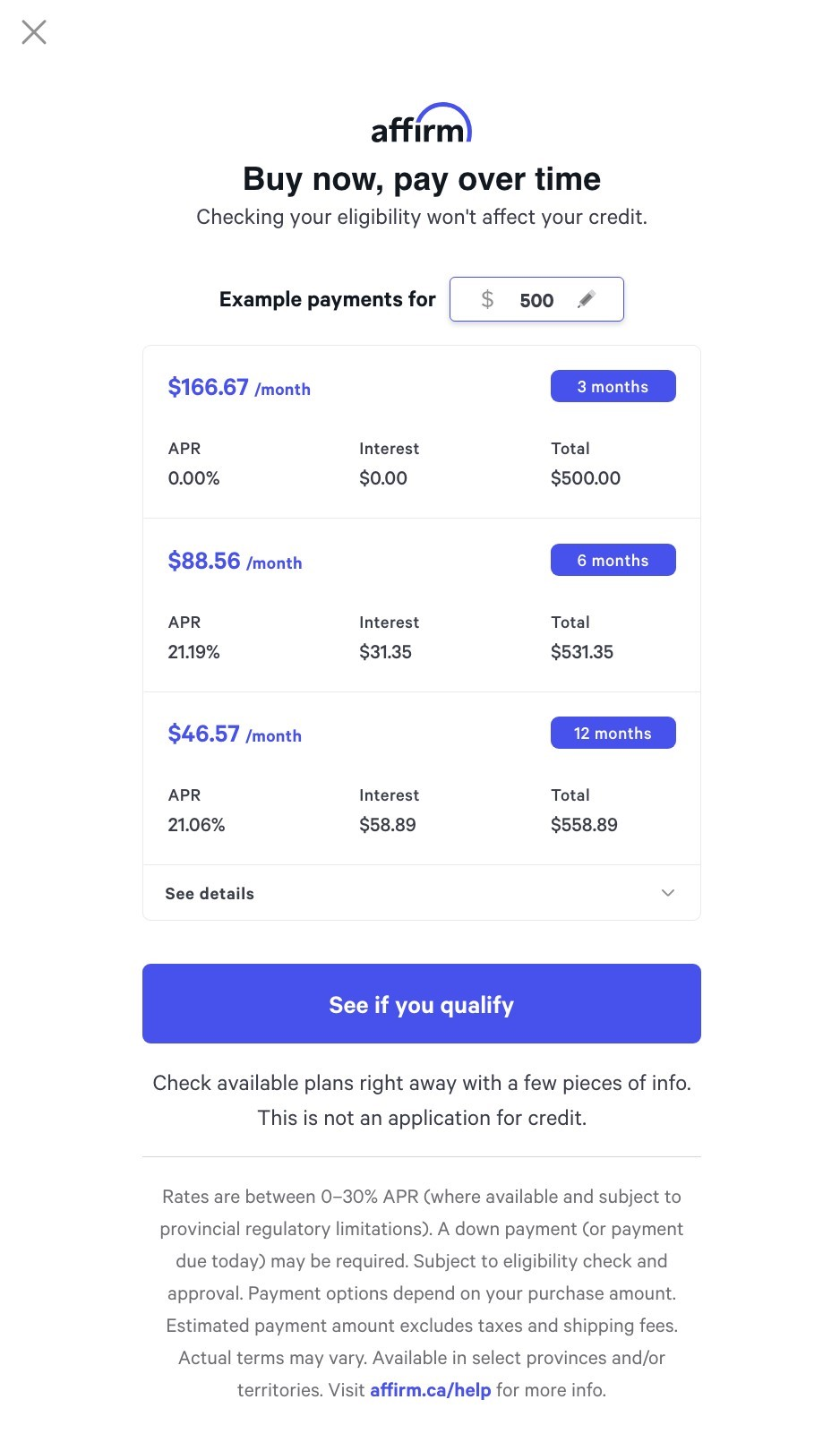
Please note that this above monthly and Split Pay “as low as” promotional messaging is acceptable for use in Québec as the “Learn more” triggers the educational modal which includes a chart that displays all loan terms. Please refer to the Québec Marketing Guidelines below for more information.
Modaux éducatifs
Educational modals are pop-up windows that offer more information about Affirm. They also provide prequalification, which allows your customers to discover how much they qualify to spend with Affirm on your site early in their shopping process. After completing the application and finishing shopping, the prequalified amount is automatically applied at checkout when they select Affirm as your payment option. There are two types of educational modals:
- Les modaux de produits fournissent des informations spécifiques au prix. Le fait de cliquer sur le message de paiement mensuel déclenche le modal de produit.
- Site modals offer general information about Affirm and do not include pricing information. Any HTML element can trigger a site modal, though these are typically links on Affirm-related landing pages, site banners, or your home page.

Directives de marketingYou can review the following marketing guidelines for specific messaging, placement, and layout guidance:
️ Transitioning from PayBright prequalify widget to AffirmNote: If you have previously installed the PayBright prequalify widget, you will need to overwrite the PayBright code with Affirm's code referenced below.
1. Ajouter Affirm.js
Add the Affirm.js embeded code at the top of the theme file in your Shopify store.
Static country/locale
A static country/locale is considered a store that will only operate in one language: French or English. The code snippet below is intended for use with a static country/locale.
<script>
_affirm_config = {
public_api_key: "{YOUR_PUBLIC_API_KEY}",
script: "https://cdn1.affirm.com/js/v2/affirm.js",
locale: "en_CA",
country_code: "CAN",
};
(function(m,g,n,d,a,e,h,c){var b=m[n]||{},k=document.createElement(e),p=document.getElementsByTagName(e)[0],l=function(a,b,c){return function(){a[b]._.push([c,arguments])}};b[d]=l(b,d,"set");var f=b[d];b[a]={};b[a]._=[];f._=[];b._=[];b[a][h]=l(b,a,h);b[c]=function(){b._.push([h,arguments])};a=0;for(c="set add save post open empty reset on off trigger ready setProduct".split(" ");a<c.length;a++)f[c[a]]=l(b,d,c[a]);a=0;for(c=["get","token","url","items"];a<c.length;a++)f[c[a]]=function(){};k.async=
!0;k.src=g[e];p.parentNode.insertBefore(k,p);delete g[e];f(g);m[n]=b})(window,_affirm_config,"affirm","checkout","ui","script","ready","jsReady");
</script>Dynamic country/locale
A dynamic country/locale is considered a store that will offer multiple languages on a single site, allowing their customer to select a language: French and English. The code snippet below is intended for use with a dynamic country/locale.
<script>
setTimeout(() => {
let _shopify_locale = Shopify.locale;
let _shopify_country = Shopify.country;
let _affirm_locale;
let _affirm_country;
if (_shopify_country === 'US') {
_affirm_country = 'USA';
_affirm_locale = 'en_US';
} else if (_shopify_country === 'CA') {
_affirm_country = 'CAN';
_affirm_locale = (_shopify_locale === 'fr' ? 'fr' : 'en') + '_' + _shopify_country;
} else {
_affirm_country = 'USA';
_affirm_locale = 'en_US'
}
_affirm_config = {
public_api_key: "{YOUR_PUBLIC_API_KEY}",
script: "https://cdn1.affirm.com/js/v2/affirm.js",
locale: _affirm_locale,
country_code: _affirm_country,
};
(function(m,g,n,d,a,e,h,c){var b=m[n]||{},k=document.createElement(e),p=document.getElementsByTagName(e)[0],l=function(a,b,c){return function(){a[b]._.push([c,arguments])}};b[d]=l(b,d,"set");var f=b[d];b[a]={};b[a]._=[];f._=[];b._=[];b[a][h]=l(b,a,h);b[c]=function(){b._.push([h,arguments])};a=0;for(c="set add save post open empty reset on off trigger ready setProduct".split(" ");a<c.length;a++)f[c[a]]=l(b,d,c[a]);a=0;for(c=["get","token","url","items"];a<c.length;a++)f[c[a]]=function(){};k.async=
!0;k.src=g[e];p.parentNode.insertBefore(k,p);delete g[e];f(g);m[n]=b})(window,_affirm_config,"affirm","checkout","ui","script","ready","jsReady");
});
</script>Locale
The locale parameter allows Affirm to identify which locale you are serving your site in for any particular user. For example, let's say that you're rendering your site in Canadian French; perhaps this occurred because the user's browser setting detected Canadian French. You can provide Affirm with the user's language setting by passing it in the locale parameter. Affirm will then read the locale and translate the pages accordingly, thus, matching the language the user had seen on your site. However, we will not attempt to read the user's locale directly.
Country_code
The country_code parameter represents the country of legal incorporation of your store, which is shown to any given user. So, if you're showing your Canadian website/store to a user and you have a legal presence in Canada, you would pass CAN into the country_code parameter. This allows us to determine which regulations to abide by and which banks to partner with for this transaction.
Valeurs prises en charge pour locale et country_code
locale et country_codeAffirm prend en charge les combinaisons suivantes pour locale et country_code:
country_code:USA
locale:en_US- (Language= Englishen- Country= United States US- for a locale that reads en_US)
country_code:CAN
locale:en_CA- (Language= Englishen- Country= Canada CA- for a locale that reads en_CA)
locale:fr_CA- (Language= Frenchfr- Country= Canada CA- for a locale that reads fr_CA)
The following will occur when a locale and/or country_code is not provided:
- When a
localeis not provided, thelocalewill default toen_US(English speaking US). - When a
country_codeis not provided, thecountry_codewill default toUSA.
1. Connectez-vous à la page de votre interface administrateur Shopify à l'adresse yourstore.myshopify.com/admin/.
2. Dans le menu de navigation à gauche, allez à magasin en ligne > Thèmes.
3. Dans le menu situé à droite du thème, cliquez sur Actions.
4. Cliquez sur Modifier le code.
5. Search for the theme.liquid file and add the above Affirm.js embed code to it before the closing the </head> tag.
6. In the embed code, replace public_api_key with your public API key found in the merchant dashboard.
7. Cliquez sur Enregistrer.
2. Trouver vos fichiers de thème Shopify
Pour ajouter le code HTML pour les messages promotionnels Affirm, vous devez modifier les fichiers de thème de votre magasin. Pour les trouver :
1. De retour sur votre page principale, allez dans Magasin en ligne > Thèmes.
2. Dans le menu situé à droite du thème, cliquez sur Actions.
3. Cliquez sur Modifier le code.
4. Accédez au menu de navigation de fichiers sur le côté gauche et trouvez les fichiers de modèles suivants :
- product.liquid
- cart.liquid
- checkout.scss.liquid (Shopify Pro seulement)
3. Ajouter des éléments de messagerie promotionnelle
Ajoutez un élément HTML partout où vous souhaitez afficher un composant de messagerie promotionnelle Affirm.
Pour ajouter un message promotionnel à votre page de produit :
<p class="affirm-as-low-as" data-page-type="product" data-amount="{{variant.price}}"></p>
Pour ajouter un message promotionnel à votre page de panier :
<p class="affirm-as-low-as" data-page-type="cart" data-amount="{{cart.total_price}}"></p>4. Ajouter un code pour gérer les changements de prix
The Shopify product page (product.liquid) uses JavaScript to update the product price as the customer changes product options and variants. You can add the following code to the existing selectCallback function so to always update the monthly payment messaging:
Notes :
- Utilisez uniquement le code d'intégration Affirm lors de l'utilisation de la variante de produit
- La fonction selectCallback peut ne pas se trouver dans votre modèle product.liquid si les variantes de produit ne sont pas utilisées ou prises en charge
<script>
var selectCallback = function(variant, selector) {
//Affirm Promos: Monthly Payment Messaging, dynamic pricing embed code
//
//NOTE: This Affirm embed code is only needed if you are using product variants.
//'selectCallback' might not be in your product.liquid template if product variants are not used or supported.
//If you are using product variants in your shop, use the following code to dynamically update your Monthly Payment Messaging when the customer selects a different product variant.
$('.affirm-as-low-as').attr('data-amount',variant.price);
affirm.ui.refresh();
};
</script>Si vous utilisez des variantes de produits dans votre magasin, utilisez le code suivant pour mettre à jour dynamiquement votre message de paiement mensuel lorsque le client sélectionne une variante de produit différente.
<script>
var selectCallback = function(variant, selector) {
$('.affirm-as-low-as').attr('data-amount',variant.price);
affirm.ui.refresh();
};
</script>Page du panier et du mini-panier Shopify (cart.liquid) utilisez AJAX pour maintenir les tarifs à jour. Il n'est donc pas nécessaire de se raccorder à la fonction JavaScript selectCallback.
Dépannage
Variables de prix
La variable que vous utilisez pour les prix des produits et les totaux des paniers peut varier, en fonction de votre thème Shopify actuel et de ses fonctionnalités.
Page de produit
{{item.price}}
{{variant.price}}
En savoir plus sur product.liquidLearn more about the
product.liquidfile here.
Panier
{{cart.total_price}}
En savoir plus sur cart.liquidLearn more about the
cart.liquidfile here.
Mis à jour 3 months ago