Upgrading Educational Modals v3 to v4 (with Prequalification)
Enable your customers to leverage prequalification by upgrading your educational modals from version 3 (v3) to version 4 (v4).
Overview
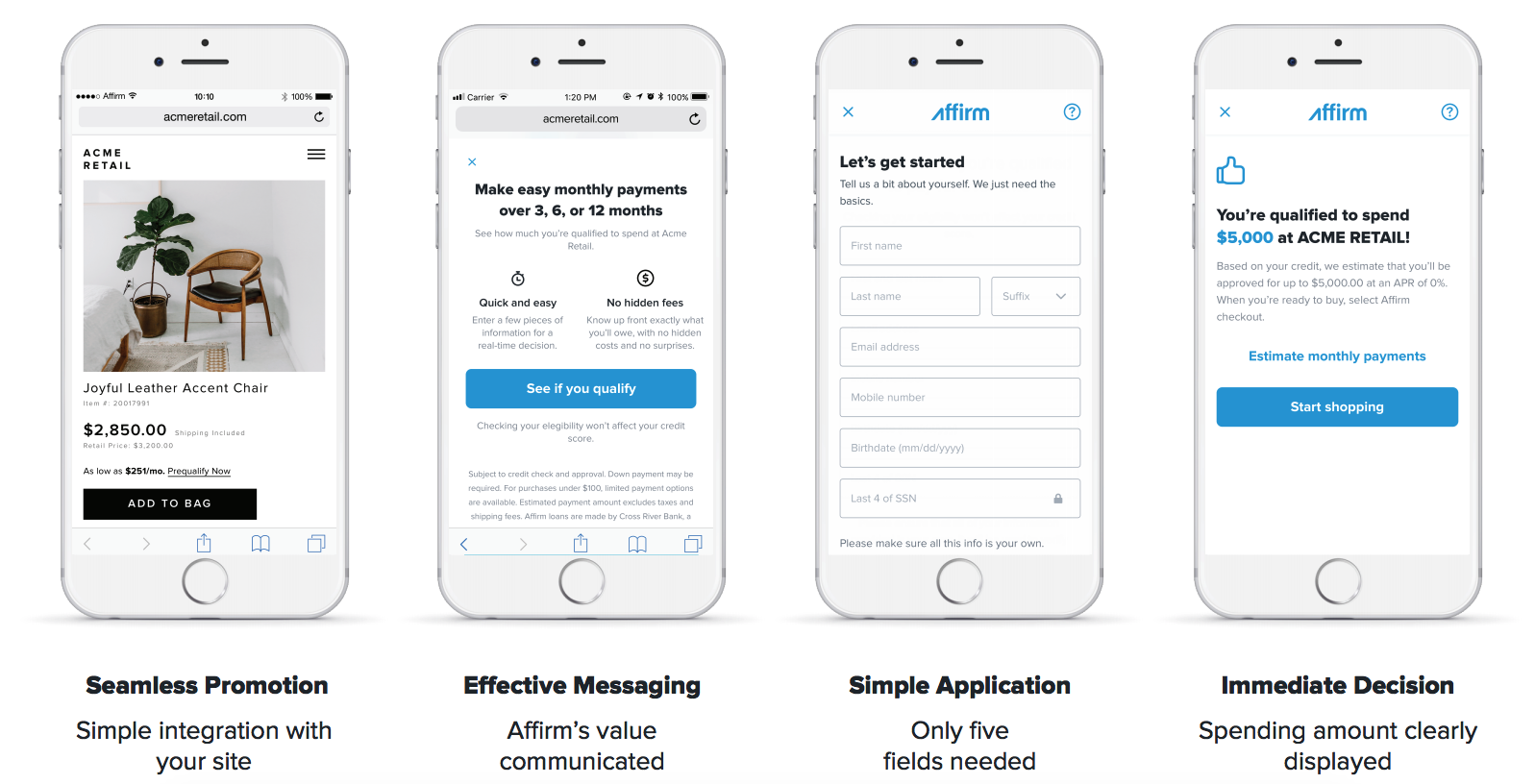
Our latest version of Educational Modals (v4) contains a powerful new tool: Affirm Prequalification. Prequalification enables your customers to discover how much they qualify to spend with Affirm on your site early in the shopping process. This simple tool lets your customers shop with confidence.
Shoppers who leveraged Prequalification during the feature beta program spent an average of up to 30% more per transaction, on top of the existing Affirm AOV lift.
For retailers currently running Educational Modals v3, there is no integration work required to implement Educational Modals v4 which includes Prequalification. Prequalification is enabled on Affirm's side. Please reach out to your Client Success Manager to have Prequalification enabled for your account.

1. Select Which Educational Modals will use Prequalification
Affirm Monthly Payment Messaging ("Starting at..") and Product Modal promos are all different ways of displaying Educational Modals on your site. We recommend enabling Prequalification for Educational Modals on your product and shopping cart pages.
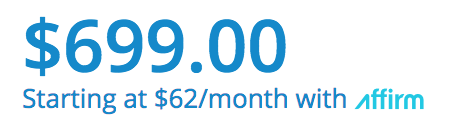
Example of Monthly Payment Messaging displayed below the price on a product or cart page:

Once you've decided which placements will use Prequalification, move onto the next step to see if you're defining a Promo ID for those already.
2. Request New Promo IDs or Use Existing Ones
Prequalification is enabled for your Educational Modals by defining a Promo ID that Affirm setup to use Prequalification. The Promo ID is added to the HTML embed code for the Promotional Messaging on your page. Having a Promo ID is required in order to use Prequalification.
You can either communicate to Affirm which Promo IDs should be updated to use Prequalification (if your current placements already have it defined), or you can have us setup new Promo IDs that use Prequalification.
To determine what Promo ID is defined in your placements:
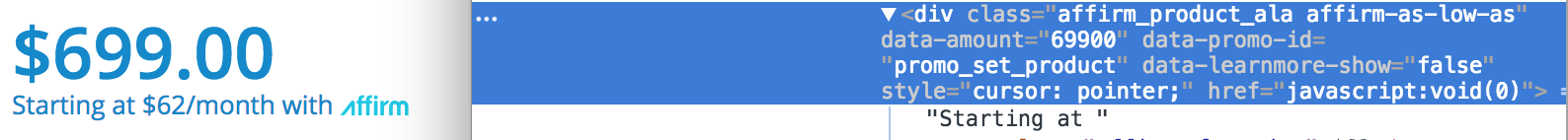
1. Inspect the HTML for the Affirm promo by right-clicking on the "Starting at" messaging or other banner/message that triggers the Affirm Educational Modal.
2. The relevant HTML elements will have a "class" that includes one of these terms:
- "affirm-as-low-as"
- "affirm-product-modal"
- For example: <div class="affirm-as-low-as other-class-name" ....>
Note that HTML elements can have multiple class names. The above example shows 'other-class-name' in the value for "class", which is a space-delimited list.
3. Note the value of the 'data-promo-id' attribute, this is the Promo ID. The value will always have a prefix of "promoset...". The Promo ID in the example below is "promo_set_product".
4. If there is a 'data-promo-id' defined for your placements, you can communicate those to your Affirm Client Success Manager. Otherwise, you can ask them to create a new Promo ID for each placement that requires unique messaging/customizations. If there is no 'data-promo-id' defined, then please request to have a new Promo ID created.
For the example below, the Promo ID ("data-promo-id") is "promo_set_product". This should be sent to Affirm if you'd like Prequalification enabled for placements that use the Promo ID "promo_set_product".

Data-Promo-IDs
- If your product and shopping cart pages have different data-promo-ids, Prequalification can be enabled for one or both of the placements.
- If the same Promo ID is being used for multiple placements, but you'd only like Prequalification enabled for some of the placements, Affirm will generate a new Promo ID so the different placements can use unique Promo IDs.
- If Prequalification is enabled for a given Promo ID, all placements referencing that Promo ID will have Educational Modals with Prequalification enabled.
3. Add Default Promo IDs Where Missing
It's best to define a Promo ID for all placements so that customizations, like Prequalification, can be easily added/maintained by your Affirm Client Success team. If you don't already have Promo IDs defined in your promo's embed code, you can add in some default/placeholder values at this time.
Find Elements with Missing data-promo-id
You may have Affirm Educational Modals implemented on your site without a 'data-promo-id' defined. If no Promo ID is defined, you'll be displaying only the default Educational Modals and messaging. Find these placements by seeing where 'data-promo-id' is missing or blank.
<p class="affirm-as-low-as" data-amount="5000">
<p class="affirm-as-low-as" data-amount="5000" data-promo-id="">
<p class="affirm-product-modal" data-amount="5000">
// NOTE
// There are no 'data-promo-id' attributes in the above element, or the value is blank.Add in a Default or Placeholder data-promo-id Value
You can add in a default of placeholder Promo ID for placements, and Affirm can configure them after-the-fact. When entering in a new Promo ID, place keep the following in mind:
- Always include 'promoset' as the prefix.
- Make it as descriptive as needed, using this format:
- Template:
promo_set_placement_type_messaging - Example 1:
promo_set_pdp - Example 2:
promo_set_pdp_prequal - Example 3:
promo_set_cart_default_startingat
- Template:
See below for an example of a data-promo-id being defined:
<p class="affirm-as-low-as" data-amount="5000" data-promo-id="promo_set_pdp">
<p class="affirm-product-modal" data-amount="5000" data-promo-id="promo_set_cart">4. Contact Affirm Client Success to Enable Prequalification
An Affirm staff member, such as your Client Success Manager, can enable Prequalification for your Educational Modals. Reach out to your Affirm contact via email to get the process started.
Please specify:
1. Pages where you'd like to use Prequalification ("product page", "cart page", "landing page", etc.).
- This will inform how many Promo IDs you may need, or what messaging to use.
2. Name of the Promo ID(s) that will use Prequalification.
- Indicate if you need to have new Promo IDs generated.
3. Desired messaging.
- Add the 'Prequalify now' call-to-action.
- You will have to remove the "Learn more" call to action (it's enabled by default), by setting the Monthly Payment Messaging HTML element's 'data-learnmore-show' attribute to 'false'.
- For example:
<span class="affirm-as-low-as" data-promo-id="promo_set_default" data-learnmore-show="false"></span>
- Any other changes to the messaging can be managed on Affirm's side, just send through the copy you'd like. The full list of messaging customizations can be found here
More Information
For additional setup information, please refer to the main Promos Integration documentation.
For marketing and compliance details, see the Marketing section in the Business Hub.
Updated about 2 months ago