Upgrade your promotional messaging
Overview
Upgrading your Affirm integration allows you to take advantage of our upcoming and future releases as soon as they’re available with little or no development work. Our lightweight upgrade includes:
- New promotional messaging components that respond dynamically to your unique financing programs such as longer terms (18, 24 and 36-month repayment terms) and 0% APR promotions, with customizable messaging to personalize the consumer journey
- Our Prequalification flow within promotional messaging components to unlock purchasing power upfunnel while minimizing additional development work for your teams
- Our updated Affirm.js library, which includes Enhanced Analytics that provide consumer insights and enable A/B testing to keep your site optimized
Recommended: Sandbox development
Perform this upgrade in your development environment connected to our sandbox. To connect your development environment to our sandbox, do the following:
- Retrieve your sandbox API keys at https://sandbox.affirm.com/dashboard/#/apikeys to use in the
Affirm.jsembed code - Use the script URL <<https://cdn1-sandbox.affirm.com>> in the
Affirm.jsembed code
- Delete Affirm.js from each page
Delete all references to Affirm.js from each page where it's currently embedded. These pages include but may not be limited to the category, product, cart, and payment pages.
Adding the Affirm.js embed code only to your global page template loads it just once instead of loading it with each page that displays Affirm messaging.
- Add Affirm.js to the global page template
<!-- Affirm -->
<script>
_affirm_config = {
public_api_key: "{YOUR_PUBLIC_API_KEY}",
script: "https://cdn1.affirm.com/js/v2/affirm.js",
locale: "en_US",
country_code: "USA",
};
(function(m,g,n,d,a,e,h,c){var b=m[n]||{},k=document.createElement(e),p=document.getElementsByTagName(e)[0],l=function(a,b,c){return function(){a[b]._.push([c,arguments])}};b[d]=l(b,d,"set");var f=b[d];b[a]={};b[a]._=[];f._=[];b._=[];b[a][h]=l(b,a,h);b[c]=function(){b._.push([h,arguments])};a=0;for(c="set add save post open empty reset on off trigger ready setProduct".split(" ");a<c.length;a++)f[c[a]]=l(b,d,c[a]);a=0;for(c=["get","token","url","items"];a<c.length;a++)f[c[a]]=function(){};k.async=
!0;k.src=g[e];p.parentNode.insertBefore(k,p);delete g[e];f(g);m[n]=b})(window,_affirm_config,"affirm","checkout","ui","script","ready","jsReady");
</script>
<!-- End Affirm -->Locale
The locale parameter allows Affirm to identify which locale you are serving your site in for any particular user. For example, let's say that you're rendering your site in Canadian French; perhaps this occurred because the user's browser setting detected Canadian French. You can provide Affirm with the user's language setting by passing it in the locale parameter. Affirm will then read the locale and translate the pages accordingly, thus, matching the language the user had seen on your site. However, we will not attempt to read the user's locale directly.
Country_code
The country_code parameter represents the country of legal incorporation of your store, which is shown to any given user. So, if you're showing your American website/store to a user and you have a legal presence in the United States, you would pass USA into the country_code parameter. This allows us to determine which regulations to abide by and which banks to partner with for this transaction.
Supported values for locale and country_code
locale and country_codeAffirm supports the following combinations for locale and country_code:
country_code:USA
locale:en_US- (Language= Englishen- Country= United States US- for a locale that reads en_US)
country_code:CAN
locale:en_CA- (Language= Englishen- Country= Canada CA- for a locale that reads en_CA)
locale:fr_CA- (Language= Frenchfr- Country= Canada CA- for a locale that reads fr_CA)
The following will occur when a locale and/or country_code is not provided:
- When a
localeis not provided, thelocalewill default toen_US(English speaking US). - When a
country_codeis not provided, thecountry_codewill default toUSA.
- If testing, be sure to use your public API key from the sandbox merchant dashboard for public_api_key.* Your global page template is the only place where you need this embed code.
- Update Affirm promotional messaging
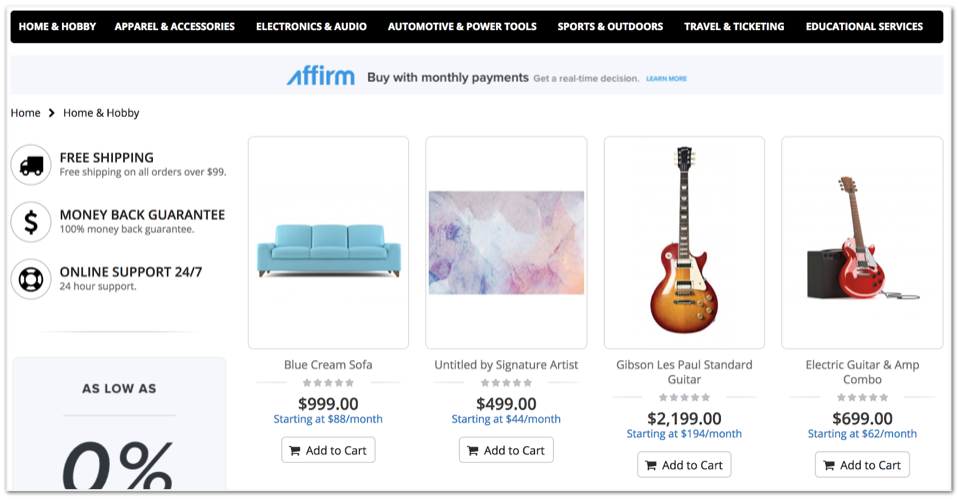
Add an HTML element everywhere you want to display an Affirm promotional messaging component. The HTML element attributes determine which component displays and the color and type of messaging. We generally recommend adding promotional messaging to your category, product, cart, and payment pages.
In each HTML element, include the new data-page-type attribute corresponding to the page where that promotional messaging component is placed. The data-page-type attribute allows you to customize messaging in the future without development work. See our HTML Reference for required attributes.
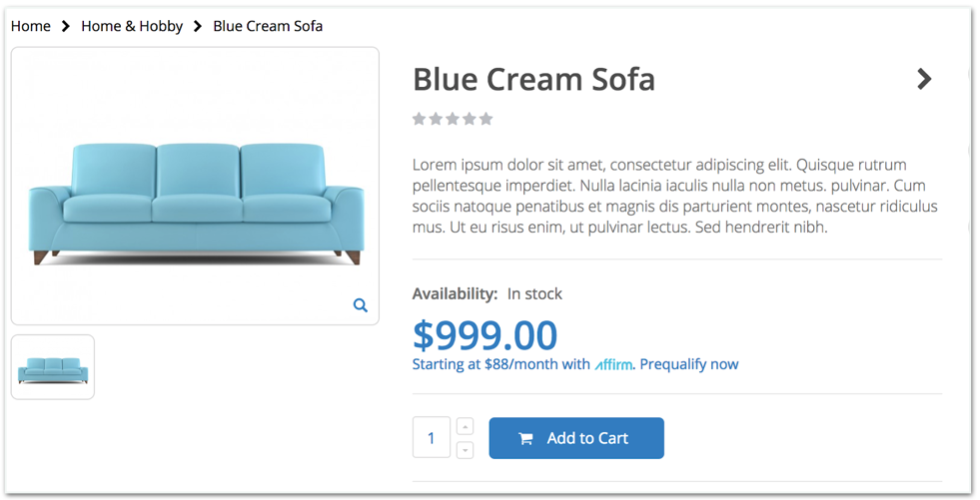
By default, promotional messaging on product pages have prequalification enabled, but you can work with your Client Success Manager to change this and configure additional customizations.
Monthly payment messaging (affirm-as-low-as) usually display price-specific information (requires data-amount) and are typically used with the following data-page-types:
- category
- product
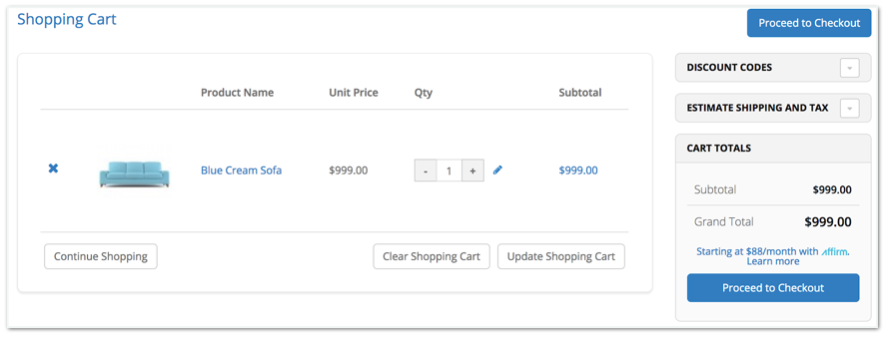
- cart
- payment
Since site modals (affirm-site-modal) do not display price-specific information, they are typically used with the following data-page-types:
- homepage
- banner
- landing
- search
If you don't pass data-page-type, the component will use a default setting.
Update product modals and messaging
You are currently triggering some product modals by wrapping an affirm-as-low-as HTML element in an affirm-product-modal HTML element, which may look like this (search for affirm-product-modal on your page source):
<a class="affirm-product-modal" data-amount="50000" data-modal-id="ABJF582KFOQ8DFK"><p class="affirm-as-low-as" data-amount="50000" data-promo-id="CEYI234PTKB4WJB"></p></a>To take advantage of our new Page Type and more easily manage your messaging and customizations, you'll need to update each of these HTML snippets by removing affirm-product-modal and using only affirm-as-low-as. For example, your updated HTML snippet may look like:
<p class="affirm-as-low-as" data-amount="50000" data-page-type="product"></p>Before setting these changes live, you'll need to work with your Client Success Manager or Affirm support to either use a new data-page-type, as the previous data-promo-id potentially may not work.
If you are using a platform integration, we most likely have updated our plugin to support these new features. You may need to update your Affirm plugin and follow platform specific instructions to update Affirm product modals and messaging.
Examples
<p class="affirm-as-low-as" data-page-type="category" data-amount="99900"></p>
<p class="affirm-as-low-as" data-page-type="product" data-amount="99900"></p>
<p class="affirm-as-low-as" data-page-type="cart" data-amount="99900"></p>
- Test and set live
Confirm that all of your Affirm promotional messaging components display as expected.
After testing everything, update the script parameter in the Affirm.js embed code to point to our live environment at <<https://cdn1.affirm.com>> and replace the public_api_key parameter with your live public API key found at https://affirm.com/dashboard/#/apikeys.
After you've connected to our live environment, you're ready to deploy to your production environment.
Updated about 2 months ago