Upgrading Educational Modals from v2 to v4
Upgrade to Educational Modals v4 to enable Affirm Prequalification, boosting customer confidence and increasing average order values. This guide walks you through updating your integration, modifying HTML elements, and customizing messaging to optimize your Affirm checkout experience. (DEPRECATED)
Overview
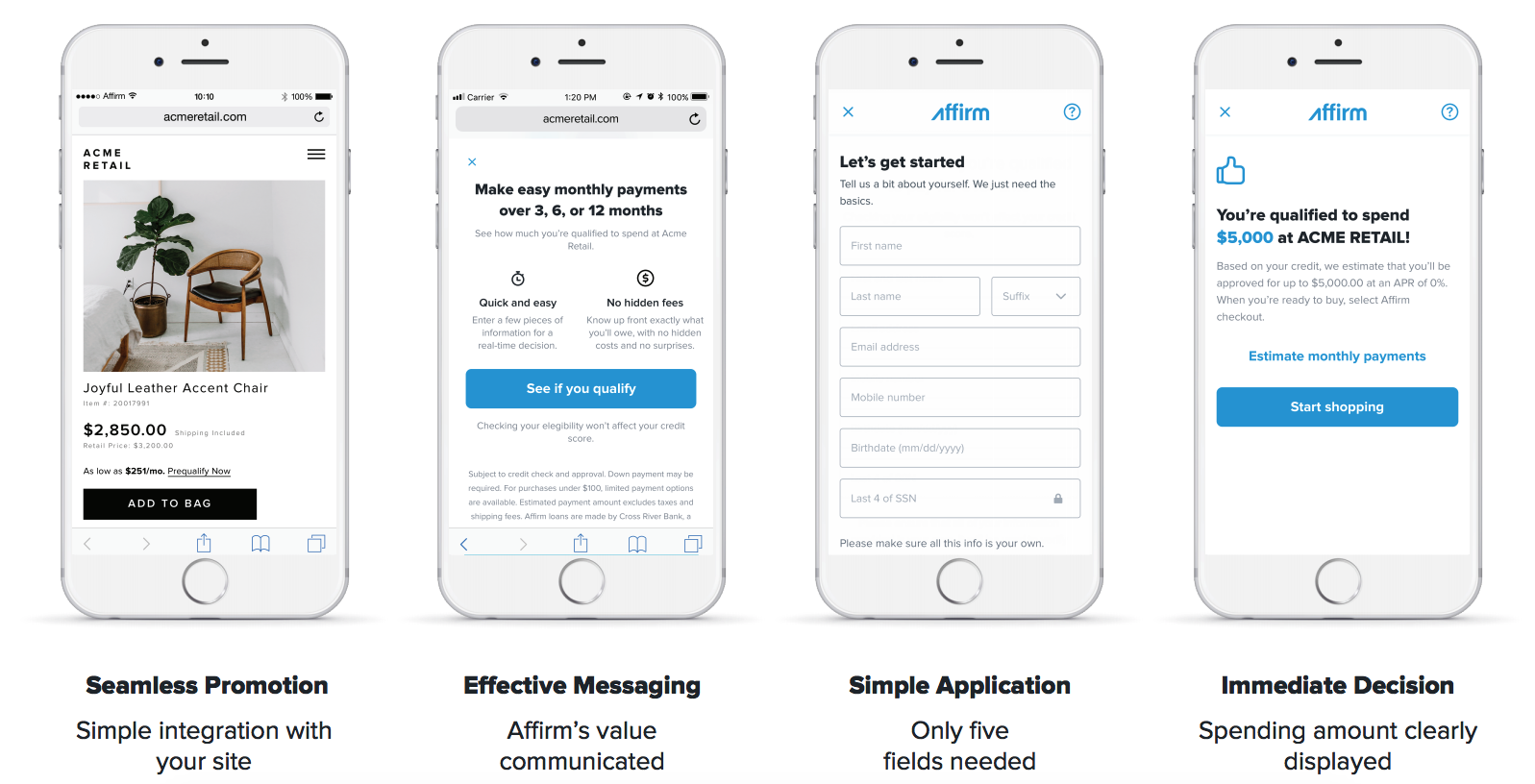
Our latest version of Educational Modals (v4) contains a powerful new tool: Affirm Prequalification. Prequalification enables your customers to discover how much they qualify to spend with Affirm on your site early in the shopping process. This simple tool lets your customers shop with confidence.
Shoppers who leveraged Prequalification during the feature beta program spent an average of up to 30% more per transaction, on top of the existing Affirm AOV lift.
For retailers currently running Educational Modals v2, some development work is required to implement Educational Modals v4, which includes Prequalification.

Benefits
Upgrading to the latest version of Affirm Educational Modals enables the following:
- Simplified integration: Promotional Messaging and Educational Modals are configured with a single element and promo ID.
- Prequalification: Using our latest promos enables us to add Prequalification to your Educational Modals.
- Verify your educational modal version.
HTML
There may be an element on your page for our promotional messaging that resembles this:
<p class="affirm-product-modal" data-modal-id="ABJF582KFOQ8DFK"...>You may also have banners that are similar to this:
<p class="affirm-product-modal" data-modal-id="ABJF582KFOQ8DFK"...><p class="affirm-as-low-as"..></p></p>JavaScript
The Javscript setup of Promos v2 is not unique because it's shared with all subsequent versions. Therefore, you should rely on the above HTML identifiers to see if there's any work required to upgrade. Tip: Search your page's source code for '_affirm_config' to find it.
<script>
_affirm_config = {
public_api_key: "{YOUR_PUBLIC_API_KEY}",
script: "https://cdn1.affirm.com/js/v2/affirm.js",
locale: "en_US",
country_code: "USA",
};
(function(m,g,n,d,a,e,h,c){var b=m[n]||{},k=document.createElement(e),p=document.getElementsByTagName(e)[0],l=function(a,b,c){return function(){a[b]._.push([c,arguments])}};b[d]=l(b,d,"set");var f=b[d];b[a]={};b[a]._=[];f._=[];b._=[];b[a][h]=l(b,a,h);b[c]=function(){b._.push([h,arguments])};a=0;for(c="set add save post open empty reset on off trigger ready setProduct".split(" ");a<c.length;a++)f[c[a]]=l(b,d,c[a]);a=0;for(c=["get","token","url","items"];a<c.length;a++)f[c[a]]=function(){};k.async=
!0;k.src=g[e];p.parentNode.insertBefore(k,p);delete g[e];f(g);m[n]=b})(window,_affirm_config,"affirm","checkout","ui","script","ready","jsReady");
</script>Locale
The locale parameter enables Affirm to identify which locale you're serving your site in for any particular user.
Example: Your site is rendering in Canadian French for a user because the user's browser setting detected Canadian French. You can provide Affirm with the user's language setting by passing it in the locale parameter. Affirm then reads the locale and translates the pages accordingly to match the language the user sees on your site. However, we don't attempt to read the user's locale directly.
Country_code
The country_code parameter represents the country of legal incorporation of your store, which is shown to any given user.
Example: You have a legal presence in the United States and a user views your U.S. website, you pass USA into the country_code parameter. This enables Affirm to determine which regulations to abide by and which banks to partner with for this transaction.
Supported values for locale and country_code
locale and country_codeAffirm supports the following combinations for locale and country_code:
country_code:USA
locale:en_US- (Language= Englishen- Country= United States US- for a locale that reads en_US)
country_code:CAN
locale:en_CA- (Language= Englishen- Country= Canada CA- for a locale that reads en_CA)
locale:fr_CA- (Language= Frenchfr- Country= Canada CA- for a locale that reads fr_CA)
When you don't provide a:
locale, thelocaledefaults toen_US(English speaking US).country_code, thecountry_codedefaults toUSA.
If you're unsure which version of Affirm promos you're using, contact Affirm Merchant Help for assistance.
- Replace HTML
Modals
Old:
<p class="affirm-product-modal" data-modal-id="ABJF582KFOQ8DFK"...>You can update the properties of the existing HTML element:
1. Change the 'data-modal-id' attribute to 'data-promo-id'
2. Update the value of 'data-promo-id' to the default Promo ID, 'promo_set_default' (if you haven't received another one from your Client Success Manager).
New:
<p class="affirm-product-modal" data-promo-id="promo_set_default"...>As-low-as + Modals
If you had to setup Affirm Promos with an 'affirm-product-modal' element wrapping the 'affirm-as-low-as-' element, you can now just make it one single 'affirm-as-low-as' element:
Old:
<p class="affirm-product-modal" data-modal-id="ABJF582KFOQ8DFK"...><p class="affirm-as-low-as" data-promo-id="ABJF582KFOQ8DDF"..></p></p>You can update the properties of the existing HTML element:
1. Remove the outer 'affirm-product-modal' element
2. Update the value of 'data-promo-id' to the default Promo ID, 'promo_set_default' (if you haven't received another one from your Client Success Manager).
New:
<a class="affirm-as-low-as" data-amount="50000" data-promo-id="promo_set_default">Have Prequalification enabled for your account
An Affirm staff member can enable Prequalification for your account, just reach out to your Affirm contact via email to get the process started.
Please specify:
- Name of Promo IDs that you'd like Prequalification to be available through (e.g., we can use the above 'promo_set_default'). We can generate a new Promo ID as well.
- (optional) Which Prequalification call to action to use in place of the default 'Learn more'.
- (if using MFP) Specify which financing program Prequalification should attempt to use.
If you were provided a new Promo ID where Prequalification is enabled, you can enter that Promo ID into your HTML embed code like in the examples above.
Customize promotional messaging
Prequalification-specific Monthly Payment Messaging ("As Low As")
The default call to action in Affirm Monthly Payment Messaging is "Learn more." With the addition of Prequalification to our Educational Modals, you can instead include a call to action that is specific to Prequalification.
Examples:
- "Starting at $10 a month with Affirm. Prequalify now"
- "Starting at $10 a month with Affirm. See if you prequalify"
To add a Prequalification call to action in the promotional messaging:
1. Inform your Affirm Client Success Manager that you'd like the Prequalification call to action added to your Monthly Payment Messaging.
Your Affirm contact will add the new call to action, such as "Prequalify now," to a given Promo ID and communicate that to your team. Then, you can use that specific Promo ID anywhere that you want this call to action to appear in the Monthly Payment Messaging.
2. Remove the default "Learn more" call to action.
You can remove the "Learn more" call to action by setting the Monthly Payment Messaging HTML element's 'data-learnmore-show' attribute to 'false'.
Example:
<span class="affirm-as-low-as" data-promo-id="promo_set_defaul" data-learnmore-show="false"></span>By removing the default "Learn more" call to action and adding a new call to action using the Prequalification-specific Promo ID, the updated Monthly Payment Messaging can appear as expected.
Excluding Prequalification from certain Educational Modals
Affirm Prequalification is enabled in Educational Modals when a Prequalification-enabled Promo ID is specified in the Monthly Payment Messaging's HTML embed code.
Example: The 'promo_set_prequal' is setup with Prequalification enabled, but 'promo_set_default' doesn't have Prequalificaiton enabled. We should use 'promo_set_default' as the Promo ID anywhere that Prequalification messaging shouldn't be present.
You can work with your Client Success Manager to ensure that you have all the necessary Educational Modal variants on your pages.
More information
For additional setup information, see Promos Integration documentation
For marketing and compliance details, see the Marketing section in the Business Hub.
Updated 2 months ago