About In-Store
Integrate Affirm into your point-of-sale system to offer flexible payment options in-store. This guide covers initiating checkouts, sending payment links, authorizing transactions, and managing orders for a seamless customer experience.
Overview
Affirm’s In-Store Integration enables you to offer Affirm as a payment option within your point-of-sale (POS) systems.
By integrating Affirm’s in-store solution, you can provide your customers with flexible payment options while ensuring a smooth transaction experience at the point of sale.
The Customer Experience
The in-store experience is seamless for your customers:
- Customers choose Affirm at checkout and we send them a payment link via email or text, enabling them to complete their purchase on their own device.
- When the customer is approved by Affirm, they receive a confirmation and the sales associate sees the confirmation in the POS system.
The Merchant Experience
Integrating Affirm into your POS system offers a streamlined experience for your store staff:
- Sales associates select Affirm as a payment option in your POS system.
- Once the customer is approved by Affirm, the in-store terminal receives the order confirmation and reflects the paid status in near-real-time.

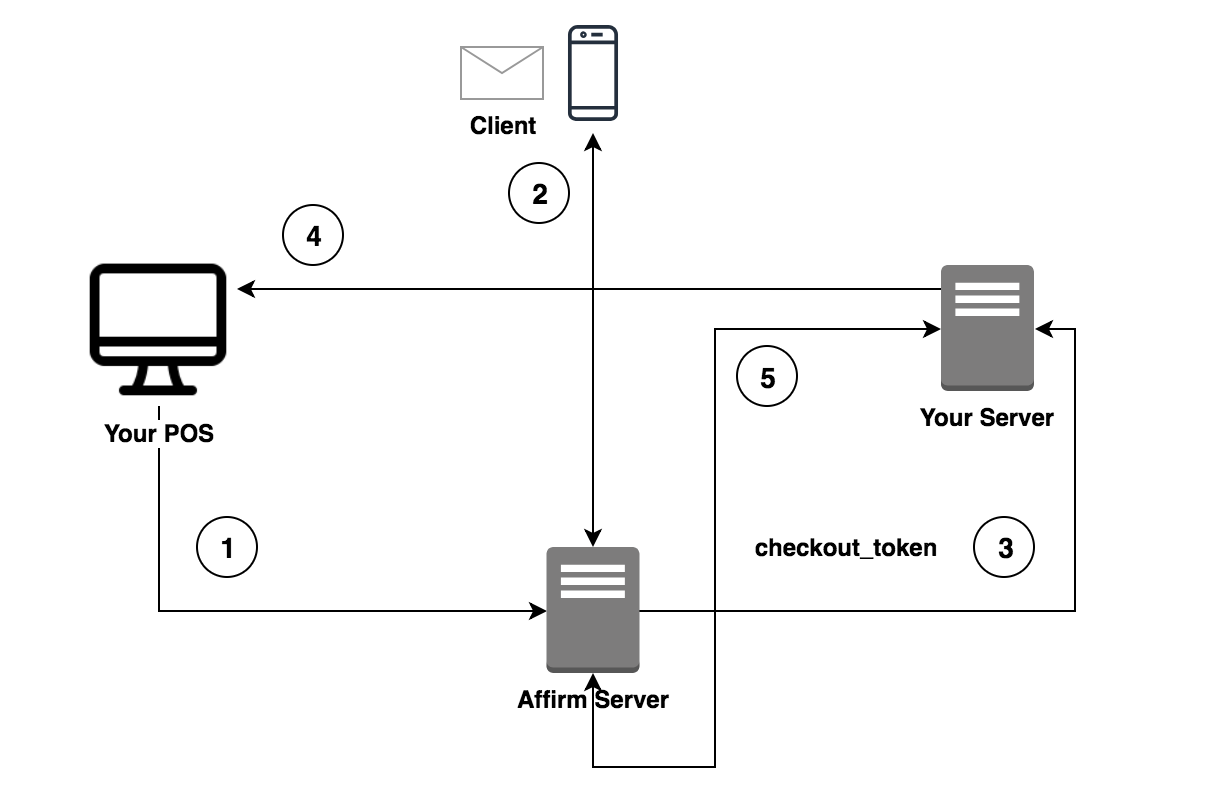
This diagram shows how your customers, your point of sale system, your server (e.g OMS) and Affirm interact.
Recommended Topics
Updated about 2 months ago
 USA
USA
 Canada
Canada