Upgrading educational modals - v1 to v4
Overview
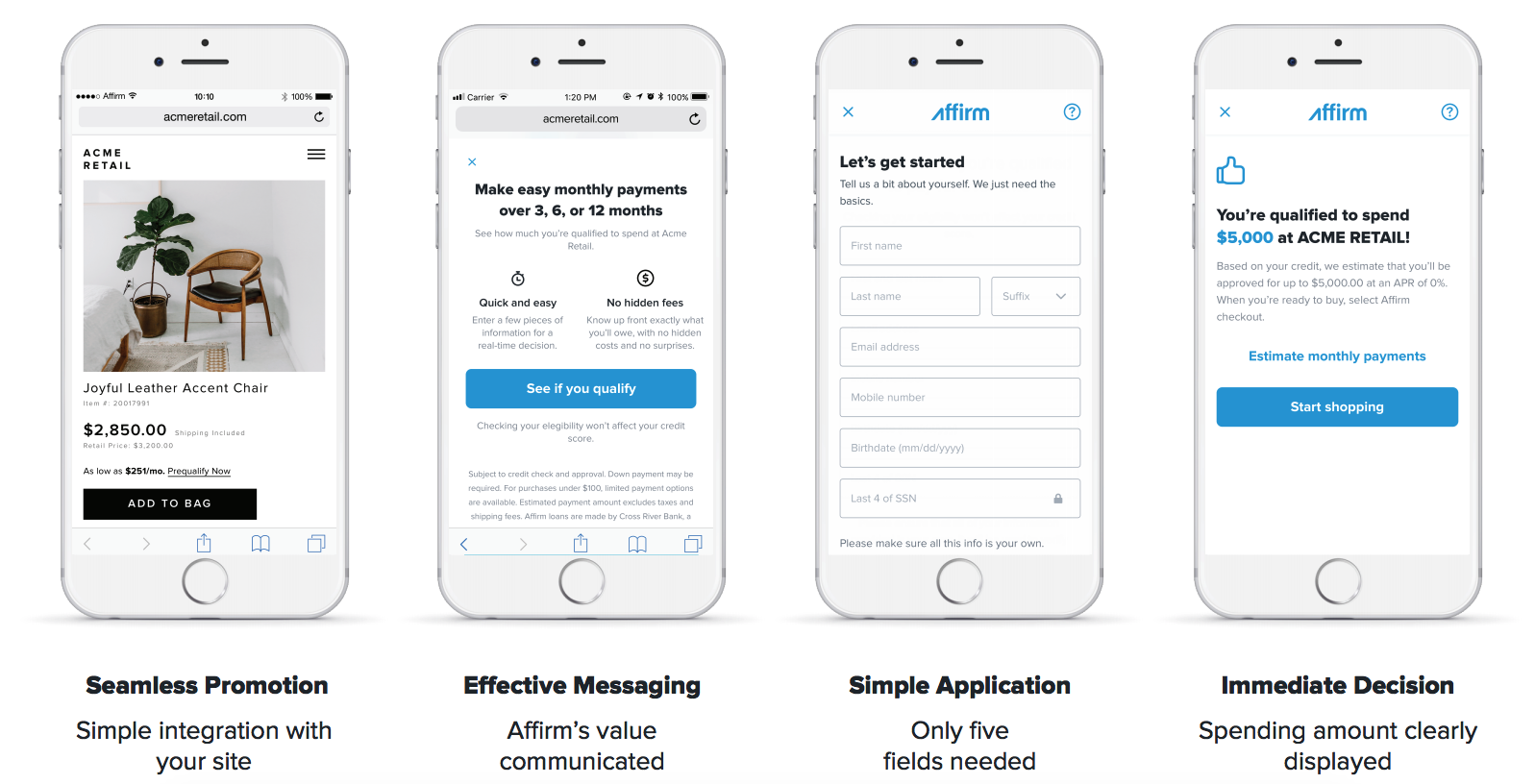
Affirm Educational Modals are pop-up modal windows that appear when a customer clicks on Affirm’s Promotional Messaging, and which inform your customer of how fundamentally different and more customer-friendly Affirm financing is. These modals can be easily co-branded.
Our latest version of Educational Modals will contain a powerful new tool - Affirm Prequalification. Prequalification is a new feature that allows your customers to discover how much they qualify to spend with Affirm on your site early in their shopping process. This simple tool lets your customers shop with confidence. Shoppers who leverage Prequalification during the feature beta program spent an average of up to 30% more per transaction - on top of the existing Affirm AOV lift.
This article is meant for Affirm merchants who have integrated their promos prior to September 2016, and who would be using our legacy promos (v1).

Benefits
Upgrading to the latest version of Affirm Educational Modals will enable the following:
- Co-branding with company logo
- Custom hero image
- Custom font/icon color
- Promotional Messaging
- Custom text templates
- Financing programs
- Promos and Modals will only display terms from your actual, live financing programs
- Can specify custom financing programs
- Verify your educational modal version
HTML
There may be an element on your page for our 'as low as' promotional messaging that resembles this:
<a id="learn-more"...>You may also have banners that are similar to this:
<div class="affirm-promo" data-promo-key="W6WU7UK82RS34HDH" data-promo-size="468x60"></div>JavaScript
The Javscript setup of your existing promos will resemble the following snippet:
(search your page's source code for 'get_estimate' and you should find it)
<script>
(function(l,g,m,e,a,f,b){var d,c=l[m]||{},h=document.createElement(f),n=document.getElementsByTagName(f)[0],k=function(a,b,c){return function(){a[b]._.push([c,arguments])}};c[e]=k(c,e,"set");d=c[e];c[a]={};c[a]._=[];d._=[];c[a][b]=k(c,a,b);a=0;for(b="set add save post open empty reset on off trigger ready setProduct".split(" ");a<b.length;a++)d[b[a]]=k(c,e,b[a]);a=0;for(b=["get","token","url","items"];a<b.length;a++)d[b[a]]=function(){};h.async=!0;h.src=g[f];n.parentNode.insertBefore(h,n);delete g[f];d(g);l[m]=c})(window,_affirm_config,"affirm","checkout","ui","script","ready");
affirm.ui.ready( function() { updateAffirmAsLowAs( 50000 ) } ); // change to your template value for product or cart price
function updateAffirmAsLowAs( amount ){
if ( ( amount == null ) || ( amount < 1000 ) ) { return; } // Only display as low as for items over $10 CHANGE FOR A DIFFERENT LIMIT
// payment estimate options
var options = {
apr: "0.10", // percentage assumed APR for loan
months: 12, // can be 3, 6, or 12
amount: amount // USD cents
};
try {
typeof affirm.ui.payments.get_estimate; /* try and access the function */
}
catch (e) {
return; /* stops this function from going any further - affirm functions are not loaded and will throw an error */
}
// use the payment estimate response
function handleEstimateResponse (payment_estimate) {
// the payment comes back in USD cents
var dollars = ( ( payment_estimate.payment + 99 ) / 100 ) | 0; // get dollars, round up, and convert to int
// Set affirm payment text
var a = document.getElementById('learn-more');
var iText = ('innerText' in a)? 'innerText' : 'textContent';
a[iText] = "Starting at $" + dollars + " a month. Learn More";
// open the customized Affirm learn more modal
a.onclick = payment_estimate.open_modal;
a.style.visibility = "visible";
};
// request a payment estimate
affirm.ui.payments.get_estimate(options, handleEstimateResponse);
}
</script>- Replace HTML & JS
Replace HTML
You page templates will have a placement for Affirm as low as messaging that resembles this HTML element below. Please note the id' of the element will most likely have a value of 'learn-more'.
<a id="learn-more" ....>You can update the properties of the existing HTML element:
- Remove the
learn-moreID - Add the 'affirm-as-low-as' class
- Add a 'data-amount="50000"' attribute
- Add a 'data-promo-id="promo_set_default"' attribute
<a class="affirm-as-low-as" data-amount="50000" data-promo-id="promo_set_default">Replace JS
Your current Affirm JS snippet will be quite long, and you only have to retain this portion:
<script>
_affirm_config = {
public_api_key: "{YOUR_PUBLIC_API_KEY}",
script: "https://cdn1.affirm.com/js/v2/affirm.js",
locale: "en_US",
country_code: "USA",
};
(function(m,g,n,d,a,e,h,c){var b=m[n]||{},k=document.createElement(e),p=document.getElementsByTagName(e)[0],l=function(a,b,c){return function(){a[b]._.push([c,arguments])}};b[d]=l(b,d,"set");var f=b[d];b[a]={};b[a]._=[];f._=[];b._=[];b[a][h]=l(b,a,h);b[c]=function(){b._.push([h,arguments])};a=0;for(c="set add save post open empty reset on off trigger ready setProduct".split(" ");a<c.length;a++)f[c[a]]=l(b,d,c[a]);a=0;for(c=["get","token","url","items"];a<c.length;a++)f[c[a]]=function(){};k.async=
!0;k.src=g[e];p.parentNode.insertBefore(k,p);delete g[e];f(g);m[n]=b})(window,_affirm_config,"affirm","checkout","ui","script","ready","jsReady");
</script>
NoteBe sure to use your public API key from the sandbox merchant dashboard for
public_api_keyand a session ID variable for the optional 'session_id' to take advantage of additional analytics. The API key must match the Affirm-environment you're referencing ('sandbox' or 'live').
- Sandbox environment:
◦ Script URI: https://cdn1-sandbox.affirm.com/js/v2/affirm.js?
◦ Retrieve API key here: https://sandbox.affirm.com/dashboard/#/apikeys - Live environment:
◦ Script URI: https://cdn1.affirm.com/js/v2/affirm.js
◦ Retrieve API key here: https://www.affirm.com/dashboard/#/apikeys
Locale
The locale parameter allows Affirm to identify which locale you are serving your site in for any particular user. For example, let's say that you're rendering your site in Canadian French; perhaps this occurred because the user's browser setting detected Canadian French. You can provide Affirm with the user's language setting by passing it in the locale parameter. Affirm will then read the locale and translate the pages accordingly, thus, matching the language the user had seen on your site. However, we will not attempt to read the user's locale directly.
Country_code
The country_code parameter represents the country of legal incorporation of your store, which is shown to any given user. So, if you're showing your American website/store to a user and you have a legal presence in the United States, you would pass USA into the country_code parameter. This allows us to determine which regulations to abide by and which banks to partner with for this transaction.
Supported values for locale and country_code
locale and country_codeAffirm supports the following combinations for locale and country_code:
country_code:USA
locale:en_US- (Language= Englishen- Country= United States US- for a locale that reads en_US)
country_code:CAN
locale:en_CA- (Language= Englishen- Country= Canada CA- for a locale that reads en_CA)
locale:fr_CA- (Language= Frenchfr- Country= Canada CA- for a locale that reads fr_CA)
The following will occur when a locale and/or country_code is not provided:
- When a
localeis not provided, thelocalewill default toen_US(English speaking US). - When a
country_codeis not provided, thecountry_codewill default toUSA.
Javascript variable options
If you were previously using a Javascript variable for your product price, you can either:
1. Update the Javascript code so that your Javascript variable can be passed into the data-amount attribute of the HTML placeholder. For example:price: your_current_price variable
Here's how to pass that same price into the data-amount attribute:
affirm.ui.ready(function(){
document.getElementByClassName('affirm-as-low-as')[0].setAttribute('data-amount', your_current_price_variable)
});2. Start using a server-side template variable that can be inserted directly into your page's HTML, as the value of the 'data-amount' attribute. For example: 'data-amount="YOUR PRICE VARIABLE"'
- Have Prequalification enabled for your account
An Affirm staff member can enable Prequalification for your account, just reach out to your Affirm contact via email to get the process started.
Please specify:
- Name of Promo IDs that you'd like Prequalification to be available through (e.g., we can use the above 'promo_set_default'). We can generate a new Promo ID as well.
- (optional) Which Prequalification call to action to use in place of the default 'Learn more'.
- (if using MFP) Specify which financing program Prequalification should attempt to use.
If you were provided a new Promo ID where Prequalification is enabled, you can enter that Promo ID into your HTML embed code like in the examples above.
Customize promotional messaging
Prequalification-specific Monthly Payment Messaging ("As Low As")
The default call to action in Affirm Monthly Payment Messaging is 'Learn more'. Theaddition of Prequalification to our Educational Modals willcan have the "Startingyour at $10/mo with Affirm.Monthly Payment Messaging that is more specific to Prequalification.
Examples:
- "Starting at $10 a month with Affirm. Prequalify now"
- "Starting at $10 a month with Affirm. See if you prequalify"
In order to setup this type of messaging, there are two main steps:
1. Inform your Affirm Client Success Manager that you'd like the Prequalification call to action added to your Monthly Payment Messaging.
Your Affirm contact will add the new call to action (e.g., "Prequalify now")to a given Promo ID and communicate that to your team. You'll then use that specific Promo ID anywhere that you want this call to action to appear in the Monthly Payment Messaging.
2. Remove the default 'Learn more' call to action.
The 'Learn more' call to action is always appended by default, but it can be removed by setting the Monthly Payment MessagingHTML element's data-learnmore-show attribute to 'false'.
For example:
<span class="affirm-as-low-as" data-promo-id="promo_set_defaul" data-learnmore-show="false"></span>With the new call to action being added by the Prequalification-specific Promo ID, and the default 'Learn more' removed, the Monthly Payment Messaging will now appear as expected.
Exclude Prequalification from certain Educational Modals, if desired
Affirm Prequalificationis enabled in Educational Modals when aPrequalification-enabledPromo ID is specified in the Monthly Payment Messaging'sHTML embed code.
For example, promo_set_prequal is setup with Prequalification enabled, and promo_set_default does not have
Prequalificaiton enabled, we should use 'promo_set_default' as the Promo ID anywhere that Prequalification messaging shouldn't be present.
Please work with your Client Success Manager to ensure that you have all the Educational Modal varients you'll need on your pages.
More information
For additional setup information, please refer to the main Promos Integration documentation
Updated about 2 months ago