Building with Affirm
Use this guide to learn the requirements and best practices for building an Affirm integration. Ready to partner up? Sign up for the Affirm Partner Program.
Introduction
Partner with us to create an exceptional integration with Affirm. Our detailed guide is designed to assist you in smoothly integrating Affirm into your site. Let's work together to build something truly unique!
Partner with Affirm
The Affirm Partner Program is designed to help your business grow while providing new value to the merchants you work with. As a partner, you’ll be able to tap into our premium network and unlock the powerful tools, resources, and support you need to drive your business—and help your merchants build theirs.
Ready to partner up? Sign up for the Affirm Partner Program.
Partner Requirements
Optional ComponentsPlease note that the components needed for integration are dependent on the assessment of your platform architecture. For instance, in the case of a Payment Processor, Front End Site Integration may not be required. Similarly, if the platform is a Cart Provider, some aspects of the charge management integration may not be necessary.
Here's your guide to weaving our Affirm into your business strategy:
- Affirm Configurable Admin Console: Begin by establishing Affirm configurations on your admin console or your account configuration dashboard, a centralized hub designed for customizing Affirm to precisely align with your business needs.
- Promotional Messaging and Checkout Initiation (Front-End Integration): Elevate your front-end integration by incorporating Affirm's promotional messaging and streamlined checkout initiation, enhancing customer engagement and experience.
- Transaction Management (Back-End Integration): In the realm of back-end integration, manage essential payment transactions - including capture, void, and refund - with a systematic and uninterrupted process.
- Acceptance Testing: Acceptance testing is an essential final step, rigorously evaluating the integration of Affirm's financial solutions to meet both functional and performance criteria, thus ensuring a smooth and effective collaboration.
Admin Console
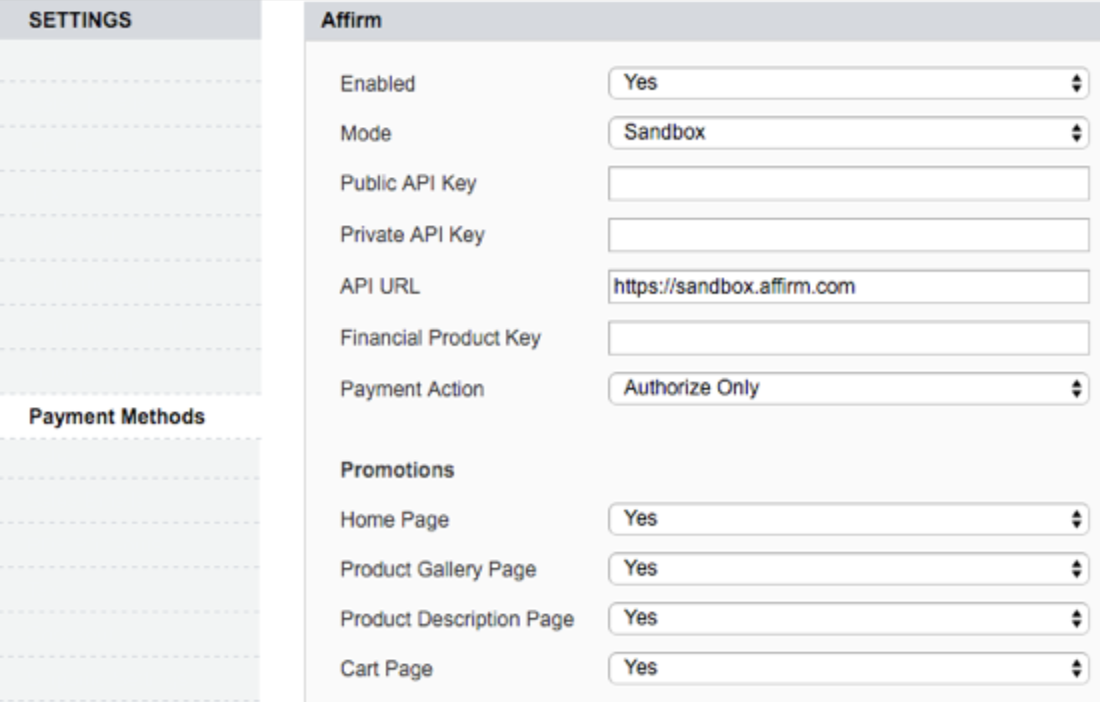
This admin console serves as the cockpit for piloting a smooth Affirm integration, ensuring every aspect of Affirm aligns perfectly with your platform's journey. The console should be included in the payments section of the platform admin tool designed to fine-tune Affirm's features. This console offers the following fields and toggles for full customization:
Field | Description |
|---|---|
Enable/Disable Affirm | Toggle Affirm's availability. |
Sandbox/Live Mode | Switch between test and real-world environments. |
Public Key and Private Key | Store and access (private key) credentials securely. |
Auth Only/Auth + Capture | Choose your preferred authorization process. |
Redirect/Modal Checkout | Select the checkout flow style. |
Minimum Amount | Set a threshold for enabling Affirm as a payment option. |
Enable/Disable Enhanced Analytics | Opt in or out of detailed customer insights. |
Promotional Messaging Customization |
|
Messaging Style | Select from logo, text, or symbol options. |
Messaging Color | Pick your messaging color - blue, black, or white. |
The screenshot below showcases the admin console's various settings:

Promoting "As Low As" Monthly Payments with Affirm
Merchants can inform their customers about financing options with Affirm by promoting "as low as" messaging. This strategy is designed to significantly boost conversion rates and increase average basket size, enhancing merchant’s overall sales performance. It's essential that the "As Low As" messaging reacts to dynamic price changes when customers select different product variants. To enable monthly payment promotions, ensure that the admin tool toggle option is enabled on the following relevant pages of your platform:
- Category / Product Gallery / Scroll [_optional_]
- Product Description
- Cart and Mini-Cart
Requirement: Include Affirm Javascript in the global header or in the header on the product, cart, checkout pages, and add 'affirm-as-low-as' element in the page template / HTML with the appropriate data-page-type value.
Values for data-affirm-type and data-affirm-color should correspond with values selected in the admin console.
The price displayed on your product or cart pages may change due to product variants, quantity changes, etc...
To keep the promotional messaging updated and compliant, code should be added to handle price changes (details here).
Checkout Initiation (Front-End)
For an efficient Checkout Initiation process, it is essential to incorporate Affirm as a payment method, accessible via a radio button or a drop-down menu on the checkout or payment page. This integration should be complemented with the inclusion of the Affirm JavaScript Snippet, ensuring a seamless and intuitive selection of Affirm for the user at the pivotal point of transaction completion. This approach is outlined in our Direct API integration to build the checkout initiation.
Transaction Management (Back-End)
Implement transaction management efficiently by utilizing a suite of APIs including Authorize, Capture, Refund, Void, and Update. This comprehensive approach ensures each aspect of the transaction process is handled with precision and ease, from initial authorization to potential refunds or voiding of transactions.
- Transaction Authorization and Order Creation: Follow the steps in our authorize and capture transactions guide to implement authorization and capture.
- Transaction Management (Capture, Refund, Void, Update): Manage transactions through various states and integrate each of these actions into your order management system.
Implementation and Testing
Ensure a seamless integration by closely following our testing guidelines. Collaborate with your partner team at Affirm to ensure they can review and confirm the authorizations, auth+capture, and refund processes in both the sandbox and production environments. This verification by Affirm is the final step in the User Acceptance Testing (UAT) before your integration goes live.
Updated 2 days ago