Inline Integration Overview
Learn how to integrate Affirm’s Inline flow to highlight flexible payment options early in checkout. Display value propositions, payment timelines, and educational modals seamlessly within your site. Supports Magento 2, WooCommerce, and Shopify Plus.
Overview
With our Inline integration, you can highlight Affirm’s value proposition early in the checkout flow and set clear expectations with your customers.
How It Works
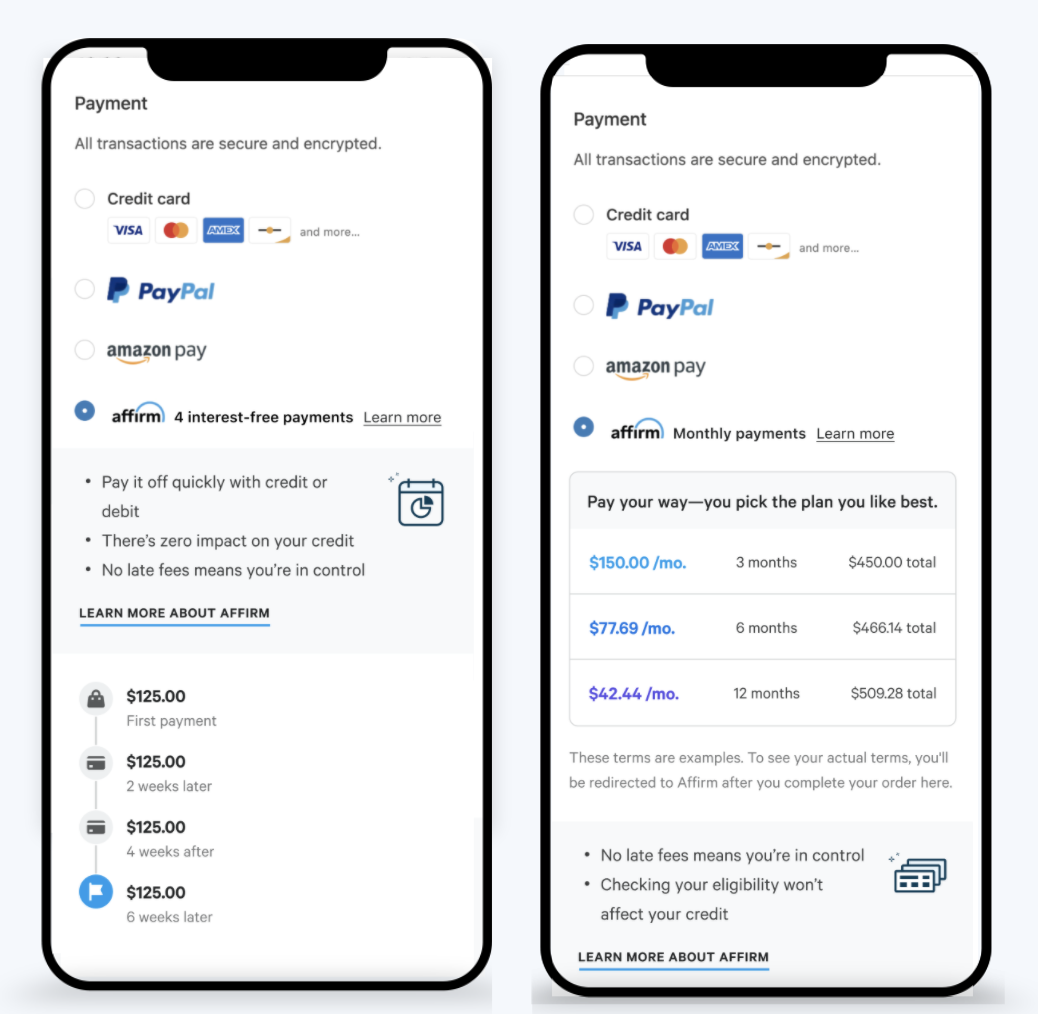
When a customer selects Affirm as a payment option, the view expands to display the following information:
- Value propositions: Highlights some of the benefits of paying with Affirm.
- Learn more about Affirm: A learn more link that opens our educational modal.
- Payment timelines: The timeline and amount for each payment.

The Inline flow for Pay in 4 and Installment options.
Inline Flow
1. Render Affirm Checkout
Create a checkout object and launch the Affirm in-line experience using the affirm.checkout.open() and affirm.checkout.inline() functions.
affirm.checkout({
total: 15099
});
affirm.checkout.inline({
merchant: {
inline_container: "custom-inline-checkout-container"
},
});2. Specify an ID in the Merchant Object
Provide a container and specify an id in the merchant object using the ‘inline_container’ key. Defining a container specifies where you want the payment option to display and ensures it's spaced appropriately.
"merchant": {
"inline_container": "my-special-classname"
},
ImportantIf you don’t specify an
id,affirm.jslooks for a container named with a default ID ofaffirm-inline-checkout-container.
Recipe
Our Inline value proposition integration recipe provides a step-by-step walk-through of the code sample.
Example
Platform Integrations
Inline is currently available for the Magento 2 (Adobe Commerce), WooCommerce, and Shopify Plus e-commerce platforms.
Updated 18 days ago
 USA
USA