Adobe Commerce (Magento) Telesales Integration
This guide describes how to add the Affirm Telesales Add-on module for Adobe Commerce (Magento).
Overview
The Affirm Telesales add-on module allows your phone representatives and administrators to provide Affirm as a payment option when creating orders in Adobe Commerce (Magento). When they create an order using the Telesales option, Affirm sends the customer a link via email and SMS to begin their loan application process.
Before You Begin
Before adding the module, you should have already installed and configured Affirm for Adobe Commerce (Magento).
Click here to review the Adobe Commerce Telesales module release notes.
Sandbox Development
Develop and test the Affirm integration in your development environment connected to our sandbox. To use our sandbox, retrieve your sandbox API keys at https://sandbox.affirm.com/dashboard/#/apikeys for use during integration.
Note that we only send SMS messages with the checkout link from the Affirm Live environment. During Sandbox environment testing, use email messages for the checkout link.
After development and testing, you will need to update your integration to use your live API keys, which you can find at https://affirm.com/dashboard/#/apikeys.
1. Install the Adobe Commerce (Magento) Telesales module
Download the Adobe Commerce (Magento) Telesales Add-on module here.
Install using Composer
- Go to MAGENTO_ROOT and run the following command:
composer require affirm/magento2-telesales- Update the module by running the following commands:
composer update
php bin/magento setup:upgrade
php bin/magento setup:di:compile**
2. Configure the Adobe Commerce (Magento) Telesales module
After installing the Adobe Commerce (Magento) Telesales module, enable it by updating Adobe Commerce (Magento) configurations:
- Sign in to your Adobe Commerce (Magento) admin portal.
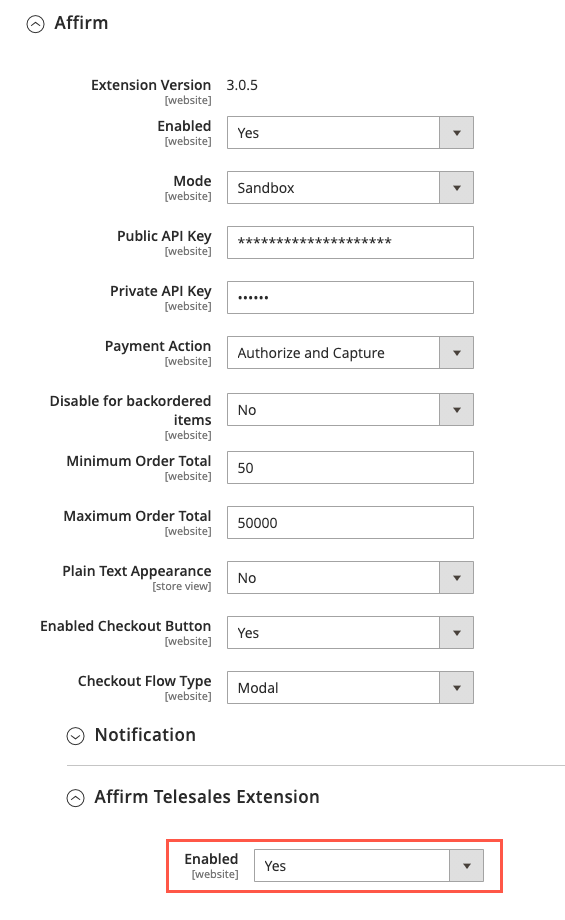
- Go to Stores > Configuration > Sales > Payment Methods > Affirm > Affirm Telesales Extension.
- Set Enabled to Yes.
- Under Affirm, keep Mode set to Sandbox (for development and testing) and make sure the rest of the settings are configured, such as the Public API Key and Private API Key you retrieved from the Affirm sandbox merchant dashboard.
- If your checkout process automatically captures the charge, set Payment Action to Authorize and Capture.

3. Test the module
We only send SMS messages with the checkout link from the Affirm Live environment. During Sandbox environment testing, use email messages for the checkout link.
- In your order management system, create an order.
- Enter a valid U.S. address and mobile phone number (Affirm will not work with a fake address or phone number).
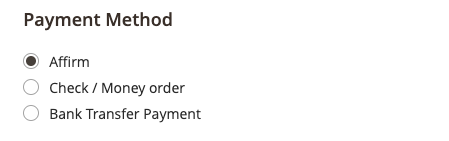
- Select Affirm as the payment option.

- Click Submit Order to place it in a pending state.
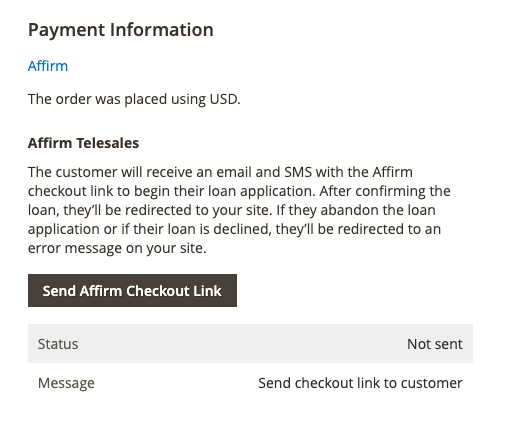
- Under Payment Information, click Send Affirm Checkout Link button.

- Find the email with the checkout link and click it.
- If you have an existing account, click Sign In.
- If you do not have an existing account, create one with the following:
- Any first and last name.
- An email address with a valid format.
- A valid U.S. cell phone number (you do not need access to this number) that you will use in all subsequent checkout attempts.
- A birth date older than 18 years old.
- Any four digits.
- Enter 1234 for the verification code and click VERIFY CODE.
- Complete the checkout flow and click CONFIRM LOAN.
- Verify that the order is processed or complete in your order management dashboard.
- Verify that the transaction appears in your platform's admin panel and on sandbox.affirm.com/dashboard.
4. Go Live
Step 1: Sandbox Development
Before going live with your Affirm integration, we suggest testing in in your development environment connected to our sandbox. To use our sandbox, retrieve your sandbox API keys at https://sandbox.affirm.com/dashboard/#/apikeys for use during integration.
After development and testing, you will need to update your integration to use your live API keys, which you can find at https://affirm.com/dashboard/#/apikeys.
Step 2: Connect to the live Affirm environment
- Retrieve your live API keys at https://affirm.com/dashboard/#/apikeys.
- In the Magento 2 admin panel, go to Stores > Configuration > Sales > Payment Methods > Affirm.
- Set Mode to Production.
- Enter the Public API Key and Secret Key (private key) you just retrieved from the Affirm merchant dashboard.
Step 3: Go Live!
After you have connected to our live environment and we have tested your integration, you are ready to go live and offer Affirm as a payment option to your customers.
FAQ and Other Known Issues
- How to solve compatibility issues with Magento 2.2.x
Magento 2.2.x version or lower will need to have the following functions replaced:
addCommentToStatusHistory-->addStatusHistoryComment
// Update order history comment
$order->addStatusHistoryComment('Affirm checkout has been sent to the customer. Checkout token: '.$checkout_token, false, false);Changes related to CsrfAwareActionInterface will need to be removed:
class Confirm extends Action implements CsrfAwareActionInterface --> class Confirm extends Action
class Confirm extends Action- How to solve blank admin error page issue when installing under
MAGENTO_ROOT/app/code/
Magento 2.2.x:
{
$realPath = str_replace('\\', '/', $this->fileDriver->getRealPath($path));
if (!is_array($directories)) {
$directories = (array)$directories;
}
foreach ($directories as $directory) {
if (0 === strpos($realPath, $directory)) {
return true;
}
}
return false;
}Magento 2.3.x:
$realPath = str_replace('\\', '/', $this->fileDriver->getRealPath($path));Updated 29 days ago
 USA
USA
 Canada
Canada