Upgrading Educational Modals from v2 to v4
Upgrade to Educational Modals v4 to enable Affirm Prequalification, boosting customer confidence and increasing average order values. This guide walks you through updating your integration, modifying HTML elements, and customizing messaging to optimize your Affirm checkout experience. (DEPRECATED)
Aperçu
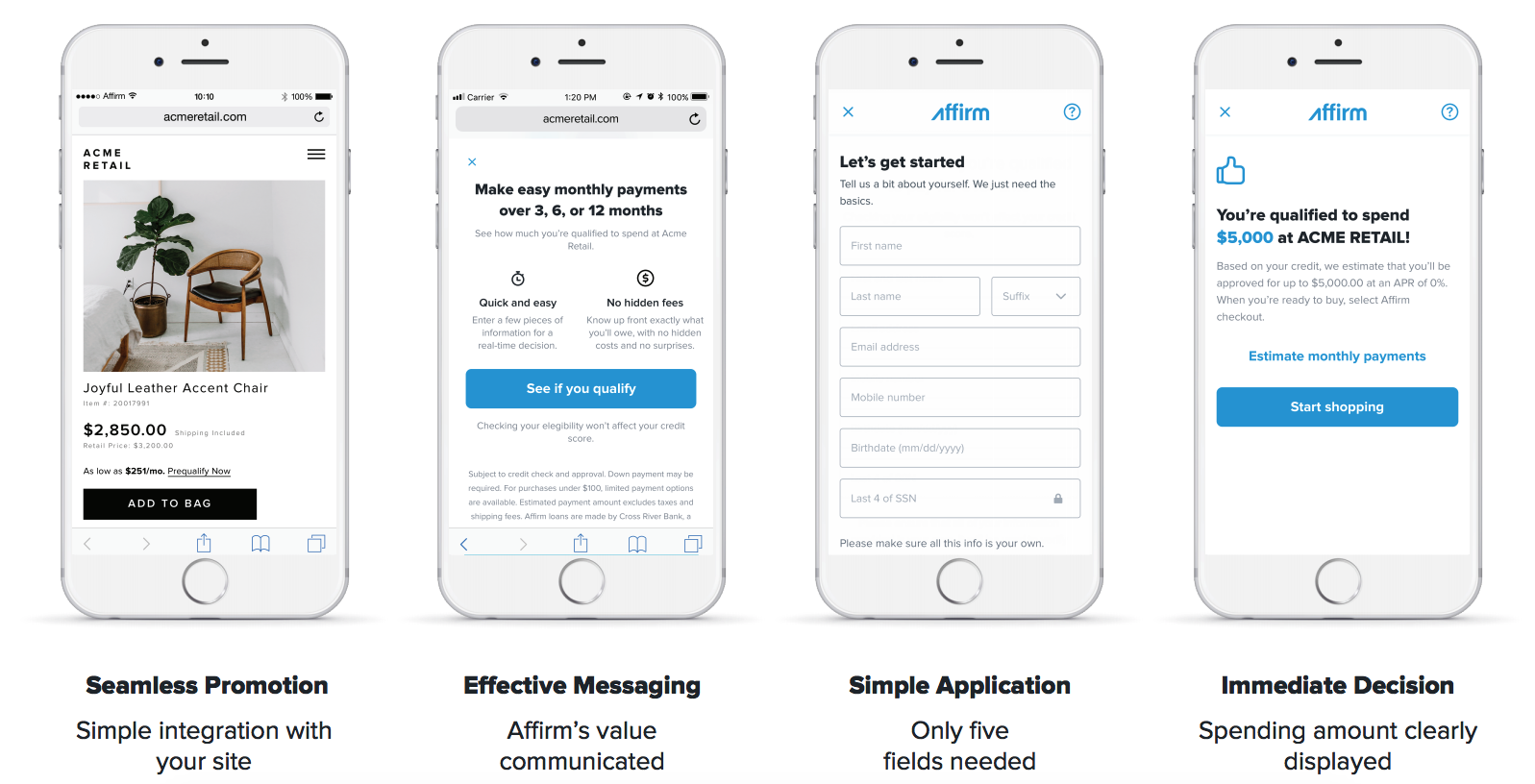
Our latest version of Educational Modals (v4) contains a powerful new tool: Affirm Prequalification. Prequalification enables your customers to discover how much they qualify to spend with Affirm on your site early in the shopping process. This simple tool lets your customers shop with confidence.
Shoppers who leveraged Prequalification during the feature beta program spent an average of up to 30% more per transaction, on top of the existing Affirm AOV lift.
For retailers currently running Educational Modals v2, some development work is required to implement Educational Modals v4, which includes Prequalification.

Avantages
Upgrading to the latest version of Affirm Educational Modals enables the following:
- Intégration simplifiée : Les messages promotionnels et les modaux éducatifs sont configurés avec un seul élément et un seul identifiant promotionnel.
- Préqualification : L'utilisation de nos dernières promotions nous permet d'ajouter la préqualification à vos modalités éducatives.
- Verify your educational modal version.
HTML
There may be an element on your page for our promotional messaging that resembles this:
<p class="affirm-product-modal" data-modal-id="ABJF582KFOQ8DFK"...>Vous pouvez également avoir des bannières similaires à celles-ci :
<p class="affirm-product-modal" data-modal-id="ABJF582KFOQ8DFK"...><p class="affirm-as-low-as"..></p></p>JavaScript
The Javscript setup of Promos v2 is not unique because it's shared with all subsequent versions. Therefore, you should rely on the above HTML identifiers to see if there's any work required to upgrade. Tip: Search your page's source code for '_affirm_config' to find it.
<script>
_affirm_config = {
public_api_key: "{YOUR_PUBLIC_API_KEY}",
script: "https://cdn1.affirm.com/js/v2/affirm.js",
locale: "en_US",
country_code: "USA",
};
(function(m,g,n,d,a,e,h,c){var b=m[n]||{},k=document.createElement(e),p=document.getElementsByTagName(e)[0],l=function(a,b,c){return function(){a[b]._.push([c,arguments])}};b[d]=l(b,d,"set");var f=b[d];b[a]={};b[a]._=[];f._=[];b._=[];b[a][h]=l(b,a,h);b[c]=function(){b._.push([h,arguments])};a=0;for(c="set add save post open empty reset on off trigger ready setProduct".split(" ");a<c.length;a++)f[c[a]]=l(b,d,c[a]);a=0;for(c=["get","token","url","items"];a<c.length;a++)f[c[a]]=function(){};k.async=
!0;k.src=g[e];p.parentNode.insertBefore(k,p);delete g[e];f(g);m[n]=b})(window,_affirm_config,"affirm","checkout","ui","script","ready","jsReady");
</script>Locale
The locale parameter enables Affirm to identify which locale you're serving your site in for any particular user.
Example: Your site is rendering in Canadian French for a user because the user's browser setting detected Canadian French. You can provide Affirm with the user's language setting by passing it in the locale parameter. Affirm then reads the locale and translates the pages accordingly to match the language the user sees on your site. However, we don't attempt to read the user's locale directly.
Country_code
The country_code parameter represents the country of legal incorporation of your store, which is shown to any given user.
Example: You have a legal presence in the United States and a user views your U.S. website, you pass USA into the country_code parameter. This enables Affirm to determine which regulations to abide by and which banks to partner with for this transaction.
Supported values for locale and country_code
locale and country_codeAffirm supports the following combinations for locale and country_code:
country_code:USA
locale:en_US- (Language= Englishen- Country= United States US- for a locale that reads en_US)
country_code:CAN
locale:en_CA- (Language= Englishen- Country= Canada CA- for a locale that reads en_CA)
locale:fr_CA- (Language= Frenchfr- Country= Canada CA- for a locale that reads fr_CA)
When you don't provide a:
locale, thelocaledefaults toen_US(English speaking US).country_code, thecountry_codedefaults toUSA.
If you're unsure which version of Affirm promos you're using, contact Affirm Merchant Help for assistance.
- Remplacer HTML
Modaux
Ancien :
<p class="affirm-product-modal" data-modal-id="ABJF582KFOQ8DFK"...>Vous pouvez mettre à jour les propriétés de l’élément HTML existant :
1. Changez l'attribut « data-modal-id » en « data-promo-id ».
2. Mettez à jour la valeur de « data-promo-id » à l’ID promotionnel par défaut, « promo_set_default » (si vous n’en avez pas reçu un autre de votre gestionnaire de la réussite client).
Nouveau:
<p class="affirm-product-modal" data-promo-id="promo_set_default"...>As-low-as + Modaux
Si vous deviez configurer des promotions Affirm avec un élément « affirm-product-modal » enveloppant l'élément « affirm-as-low-as- », vous pouvez maintenant en faire un seul élément « affirm-as-low-as » :
Ancien :
<p class="affirm-product-modal" data-modal-id="ABJF582KFOQ8DFK"...><p class="affirm-as-low-as" data-promo-id="ABJF582KFOQ8DDF"..></p></p>Vous pouvez mettre à jour les propriétés de l’élément HTML existant :
1. Supprimez l'élément extérieur « affirm-product-modal ».
2. Mettez à jour la valeur de « data-promo-id » à l’ID promotionnel par défaut, « promo_set_default » (si vous n’en avez pas reçu un autre de votre gestionnaire de la réussite client).
Nouveau:
<a class="affirm-as-low-as" data-amount="50000" data-promo-id="promo_set_default">Activer la préqualification pour votre compte
Un membre du personnel Affirm peut activer la préqualification pour votre compte, il suffit de communiquer avec votre contact Affirm par courriel pour commencer le processus.
Veuillez préciser :
- Nom des Promo IDs via lesquelles vous souhaitez que la préqualification soit disponible (par ex., nous pouvons utiliser le « promo_set_default » ci-dessus). Nous pouvons également générer une nouvelle Promo ID.
- (facultatif) Quel appel à l'action de préqualification utiliser à la place de la valeur par défaut « En savoir plus ».
- (si vous utilisez le MFP) Précisez le programme de financement que la préqualification doit tenter d'utiliser.
Si vous avez reçu un nouveau Promo ID pour lequel la préqualification est activée, vous pouvez saisir cet Promo ID dans votre code d'intégration HTML comme dans les exemples ci-dessus.
Personnaliser les messages promotionnels
Messagerie de Paiement Mensuel spécifique à la préqualification ("aussi peu que")
The default call to action in Affirm Monthly Payment Messaging is "Learn more." With the addition of Prequalification to our Educational Modals, you can instead include a call to action that is specific to Prequalification.
Exemples:
- "À partir de $10 par mois avec Affirm. Préqualifiez-vous maintenant"
- « À partir de 10 $ par mois avec Affirm. Voyez si vous êtes préqualifié"
To add a Prequalification call to action in the promotional messaging:
1. Informez votre responsable de la réussite client Affirm que vous souhaitez que l'appel à l'action de préqualification soit ajouté à votre messagerie de paiement mensuel.
Your Affirm contact will add the new call to action, such as "Prequalify now," to a given Promo ID and communicate that to your team. Then, you can use that specific Promo ID anywhere that you want this call to action to appear in the Monthly Payment Messaging.
2. Remove the default "Learn more" call to action.
You can remove the "Learn more" call to action by setting the Monthly Payment Messaging HTML element's 'data-learnmore-show' attribute to 'false'.
Exemple:
<span class="affirm-as-low-as" data-promo-id="promo_set_defaul" data-learnmore-show="false"></span>By removing the default "Learn more" call to action and adding a new call to action using the Prequalification-specific Promo ID, the updated Monthly Payment Messaging can appear as expected.
Exclusion de la préqualification de certaines modalités éducatives
La préqualification Affirm est activée dans les modalités éducatives lorsqu'un Promo-ID permettant la préqualification est spécifié dans le code d'intégration HTML de la messagerie de paiement mensuel.
Example: The 'promo_set_prequal' is setup with Prequalification enabled, but 'promo_set_default' doesn't have Prequalificaiton enabled. We should use 'promo_set_default' as the Promo ID anywhere that Prequalification messaging shouldn't be present.
You can work with your Client Success Manager to ensure that you have all the necessary Educational Modal variants on your pages.
Plus d'infos
For additional setup information, see Promos Integration documentation
Pour des détails sur le marketing et la conformité, consultez la section marketing dans le Centre d'affaires.
Mis à jour about 1 month ago