Upgrading Educational Modals v3 to v4 (with Prequalification)
Enable your customers to leverage prequalification by upgrading your educational modals from version 3 (v3) to version 4 (v4).
Aperçu
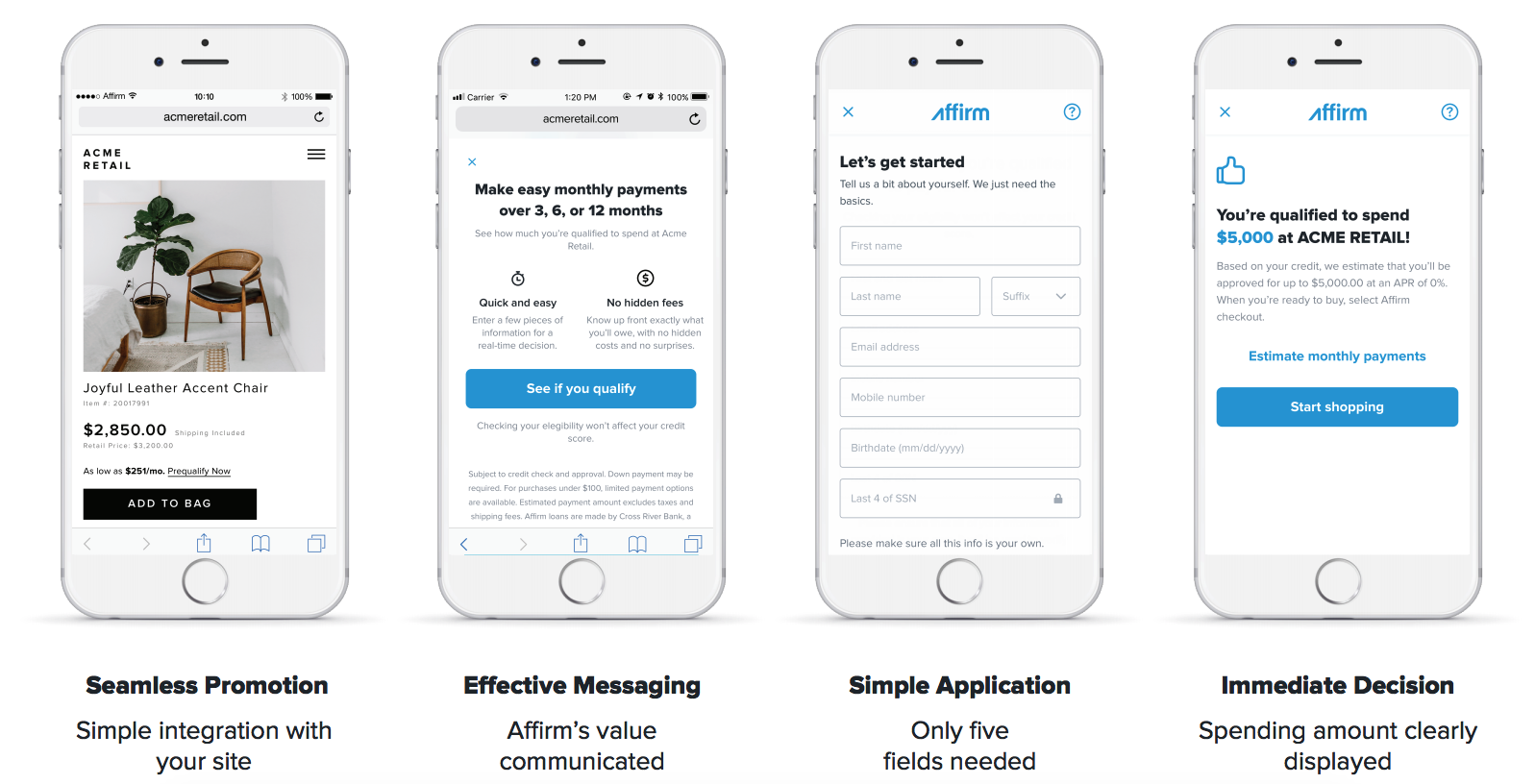
Our latest version of Educational Modals (v4) contains a powerful new tool: Affirm Prequalification. Prequalification enables your customers to discover how much they qualify to spend with Affirm on your site early in the shopping process. This simple tool lets your customers shop with confidence.
Shoppers who leveraged Prequalification during the feature beta program spent an average of up to 30% more per transaction, on top of the existing Affirm AOV lift.
Pour les détaillants qui utilisent actuellement Educational Modals v3, aucun travail d'intégration n'est requis pour mettre en œuvre Educational Modals v4, qui inclut la préqualification. La préqualification est activée du côté d'Affirm. Veuillez communiquer avec votre responsable de la réussite client pour activer la préqualification pour votre compte.

1. Select Which Educational Modals will use Prequalification
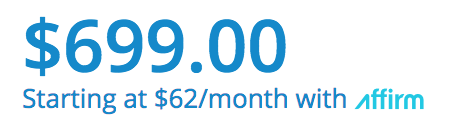
La messagerie de paiement mensuel Affirm (« à partir de... ») et les promotions de la modale produit sont différentes façons d’afficher les modales éducatives sur votre site. Nous vous recommandons d'activer la préqualification pour les modales éducatives sur vos pages de produits et de panier.
Exemple de messagerie de paiement mensuel affiché sous le prix sur la page de produit ou de panier :

Une fois que vous avez décidé quels emplacements utiliseront la préqualification, passez à l'étape suivante pour voir si vous définissez déjà un Promo ID pour eux.
2. Request New Promo IDs or Use Existing Ones
La préqualification est activée pour vos modaux éducatifs en définissant un Promo ID qu'Affirm a configuré pour utiliser la préqualification. Le Promo ID est ajouté au code d'intégration HTML de la messagerie promotionnelle sur votre page. Avoir un Promo ID est nécessaire pour utiliser la préqualification.
Vous pouvez soit communiquer à Affirm les Promo IDs qui doivent être mis à jour pour utiliser la préqualification (si vos placements actuels les ont déjà définis), soit nous demander de créer de nouveaux Promo IDs qui utilisent la préqualification.
Pour déterminer quel Promo ID est défini dans vos placements :
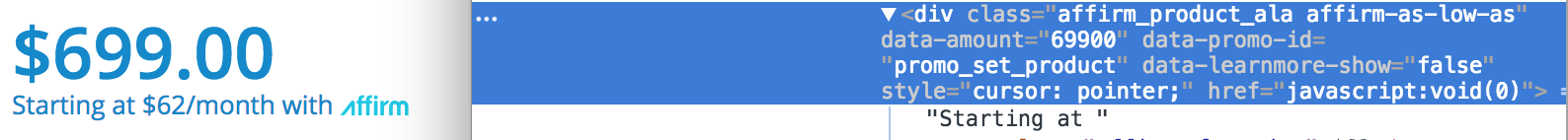
1. Inspectez le HTML de la promotion Affirm en faisant un clic droit sur le message « À partir de » ou sur toute autre bannière/message qui déclenche la fenêtre modale éducative Affirm.
2. Les éléments HTML pertinents auront une « classe » qui inclut l’un de ces termes :
- "affirm-as-low-as"
- "affirm-product-modal"
- Par exemple : <div class="affirm-as-low-as other-class-name" ....>
Notez que les éléments HTML peuvent avoir plusieurs noms de classe. L'exemple ci-dessus montre « other-class-name » dans la valeur de « class », qui est une liste délimitée par des espaces.
3. Notez la valeur de l'attribut « data-promo-id », c'est l'identifiant de la promotion. La valeur aura toujours un préfixe « promoset… ». L’identifiant promo dans l’exemple ci-dessous est « promo_set_product ».
4. S'il y a un « data-promo-id » défini pour vos emplacements, vous pouvez les communiquer à votre gestionnaire de succès client Affirm. Sinon, vous pouvez leur demander de créer un nouvel Identifiant promo pour chaque placement qui nécessite des messages ou des personnalisations uniques. Si aucun « data-promo-id » n'est défini, veuillez demander la création d'un nouvel Identifiant Promo.
Pour l'exemple ci-dessous, le Promo ID (« data-promo-id ») est « promo_set_product ». Ceci doit être envoyé à Affirm si vous souhaitez que la préqualification soit activée pour les emplacements qui utilisent le Promo ID « promo_set_product ».

Data-Promo-IDs
- Si vos pages de produit et de panier ont des data-promo-ids différents, la préqualification peut être activée pour l'un ou les deux emplacements.
- Si le même Promo ID est utilisé pour plusieurs placements, mais que vous souhaitez que la préqualification ne soit activée que pour certains de ces placements, Affirm générera un nouveau Promo ID afin que les différents placements puissent utiliser des Promo ID uniques.
- Si la préqualification est activée pour un Promo ID, tous les emplacements faisant référence à cet Promo ID auront les modales éducatives avec la préqualification activée.
3. Add Default Promo IDs Where Missing
Il est préférable de définir un Promo ID pour tous les emplacements afin que les personnalisations, comme la préqualification, puissent être facilement ajoutées/gérées par votre équipe de réussite client Affirm. Si vous n'avez pas encore défini de Promo ID dans le code d'intégration de votre promotion, vous pouvez ajouter des valeurs par défaut/d'espace réservé pour le moment.
Find Elements with Missing data-promo-id
Vous pouvez avoir implémenté les Affirm Educational Modals sur votre site sans « data-promo-id » défini. Si aucun Promo ID n'est défini, vous n'afficherez que les modaux éducatifs et la messagerie par défaut. Trouvez ces emplacements en voyant où « data-promo-id » est manquant ou vide.
<p class="affirm-as-low-as" data-amount="5000">
<p class="affirm-as-low-as" data-amount="5000" data-promo-id="">
<p class="affirm-product-modal" data-amount="5000">
// NOTE
// There are no 'data-promo-id' attributes in the above element, or the value is blank.Add in a Default or Placeholder data-promo-id Value
Vous pouvez ajouter un Promo ID par défaut pour les emplacements, et Affirm peut les configurer après coup. Lorsque vous saisissez un nouceau Promo ID, tenez compte des points suivants :
- Incluez toujours « promoset » comme préfixe.
- Rendez-le aussi descriptif que nécessaire, en utilisant ce format :
- Template:
promo_set_placement_type_messaging - Exemple 1 :
promo_set_pdp - Exemple 2 :
promo_set_pdp_prequal - Exemple 3 :
promo_set_cart_default_startingat
- Template:
Vous trouverez ci-dessous un exemple de data-promo-id en cours de définition :
<p class="affirm-as-low-as" data-amount="5000" data-promo-id="promo_set_pdp">
<p class="affirm-product-modal" data-amount="5000" data-promo-id="promo_set_cart">4. Contact Affirm Client Success to Enable Prequalification
Un membre du personnel d'Affirm, comme votre responsable de la réussite des clients, peut activer la préqualification pour vos modales éducatives. Communiquez avec votre contact Affirm par courriel pour commencer le processus.
Veuillez préciser :
1. Pages où vous souhaitez utiliser la préadmissibilité (« page produit », « page panier », « page de renvoi », etc.).
- Cela vous indiquera le nombre d'identifiants promotionnels dont vous pourriez avoir besoin ou les messages à utiliser.
2. Nom des identifiants de promotion qui utiliseront la préadmissibilité.
- Indiquer si vous devez générer de nouveaux identifiants promo.
3. Messagerie souhaitée.
- Ajoutez l'appel à l'action « Préqualifier maintenant ».
- Vous devrez supprimer l'appel à l'action « En savoir plus » (il est activé par défaut), en définissant l'attribut « data-learnmore-show » de l'élément HTML Monthly Payment Messaging sur « false ».
- Par exemple :
<span class="affirm-as-low-as" data-promo-id="promo_set_default" data-learnmore-show="false"></span>
- Toute autre modification apportée à la messagerie peut être gérée du côté d'Affirm, il suffit d'envoyer la copie que vous souhaitez. La liste complète des personnalisations de messagerie est disponible ici.
More Information
Pour obtenir plus de renseignements sur la configuration, veuillez consulter la documentation principale sur l'intégration des promotions.
Pour des détails sur le marketing et la conformité, consultez la section marketing dans le Centre d'affaires.
Mis à jour 3 months ago