Caisse par modale ou par redirection
Découvrez les options de paiement modal et de redirection de caisse d’Affirm. Le paiement modal maintient les utilisateurs sur votre site grâce à une fenêtre contextuelle, tandis que la redirection les dirige vers le site d’Affirm pour l’authentification. Configurez les métadonnées, définissez les fonctions de rappel et testez votre intégration pour un flux de paiement fluide.
Aperçu
Affirm permet à vos clients de passer par le flux de demande de prêt Affirm en utilisant notre paiement Modal ou Redirect.
Modal
Les utilisateurs passent par le flux Affirm dans une fenêtre modale tout en restant sur votre site. Le paiement modal permet également d'activer les callbacks côté client afin que vous puissiez recevoir la confirmation de paiement de affirm.js au lieu de HTTP.
Redirection
Les utilisateurs sont redirigés vers le site d'Affirm, où ils s'authentifient et suivent le processus de paiement. Une fois le paiement terminé, ils sont renvoyés sur le site du commerçant.
Paiement modal
- Ajoutez un indicateur de métadonnées à votre objet de paiement.
- Définir les fonctions de rappel (facultatif).
Ajouter un indicateur de métadonnées à votre objet de paiement
Activez le paiement modal en ajoutant un nouveau paramètre aux métadonnées de l'objet de paiement.
{
...,
"metadata": {
"mode": "modal"
},
...
}modal
optionnel enum. Défini sur modal pour activer le flux de paiement par modal (par défaut, le flux de paiement par redirection est utilisé).
Définir les fonctions de rappel (facultatif)
La fonction affirm.checkout.open() accepte un objet d'argument où vous pouvez définir des fonctions de rappel de réussite et d'échec.
{
onFail: function(){yourAffirmCancelFunction()},
onSuccess: function(success_object){yourAffirmSuccessFunction(success_object)},
onOpen: function(){yourAffirmOpenFunction()},
onValidationError: function(){yourAffirmCheckoutValidationFunction()}
}onFail
optionnel. Appelé lorsque le client quitte, annule ou est refusé dans le flux de paiement Affirm.
onSuccess
optionnel. Appelé lorsque le client confirme son prêt Affirm. Reçoit success_object, qui contient le checkout_token.
onOpen
optionnel . Appelé lorsque le client charge avec succès le flux de paiement Affirm.
onValidationError
optionnel . Appelé lorsqu'une erreur de validation s'est produite avec la demande de paiement envoyée.
Test du paiement modal
Après avoir mis en place la caisse modale, appelez affirm.checkout.open(). Le flux de paiement modal apparaît dans une fenêtre contextuelle au-dessus du contenu de votre page. Utilisez le code suivant pour tester votre paiement par modal.
affirm.checkout.open({
onFail: function(){
console.log("User cancelled the Affirm checkout flow")},
onSuccess: function(a){
console.log("Affirm checkout successful, checkout token is: " + a.checkout_token)},
onOpen: function(token){
console.log("Affirm modal was opened successfully, checkout token is: " + token)},
onValidationError: function(a) {
console.log("onValidationError, respond to bad data here", a)}
});Exemple de code
Exemple d'objet de paiement
affirm.checkout({
"merchant": {
"user_confirmation_url": "https://merchantsite.com/confirm",
"user_cancel_url": "https://merchantsite.com/cancel",
"user_confirmation_url_action": "POST",
"name": "Your Customer-Facing Merchant Name"
},
"shipping":{
"name":{
"first":"Joe",
"last":"Doe"
},
"address":{
"line1":"633 Folsom St",
"line2":"Floor 7",
"city":"San Francisco",
"state":"CA",
"zipcode":"94107",
"country":"USA"
},
"phone_number": "4153334567",
"email": "[email protected]"
},
"billing":{
"name":{
"first":"Joe",
"last":"Doe"
},
"address":{
"line1":"633 Folsom St",
"line2":"Floor 7",
"city":"San Francisco",
"state":"CA",
"zipcode":"94107",
"country":"USA"
},
"phone_number": "4153334567",
"email": "[email protected]"
},
"items": [{
"display_name": "Awesome Pants",
"sku": "ABC-123",
"unit_price": 1999,
"qty": 3,
"item_image_url": "http://merchantsite.com/images/awesome-pants.jpg",
"item_url": "http://merchantsite.com/products/awesome-pants.html",
"categories": [
["Home", "Bedroom"],
["Home", "Furniture", "Bed"]
]
}
],
"discounts":{
"RETURN5":{
"discount_amount":500,
"discount_display_name":"Returning customer 5% discount"
},
"PRESDAY10":{
"discount_amount":1000,
"discount_display_name":"President's Day 10% off"
}
},
"metadata":{
"shipping_type":"UPS Ground",
"mode":"modal"
},
"order_id":"JKLMO4321",
"currency":"USD",
"financing_program":"flyus_3z6r12r",
"shipping_amount":1000,
"tax_amount":500,
"total":100000
});
affirm.checkout.open();Annexe
Cookies tiers
L'expérience de paiement modal sera dégradée si les témoins tiers ne sont pas autorisés et désactivés dans les paramètres de confidentialité et de sécurité d'un navigateur. Si les témoins tiers sont désactivés, le flux de paiement Affirm sera toujours modal et exigera que les utilisateurs s’authentifient à nouveau, même si l’option « Se souvenir de mon appareil » est sélectionnée.
To allow third-party cookies, please follow the guides below for Google Chrome and Safari browsers.
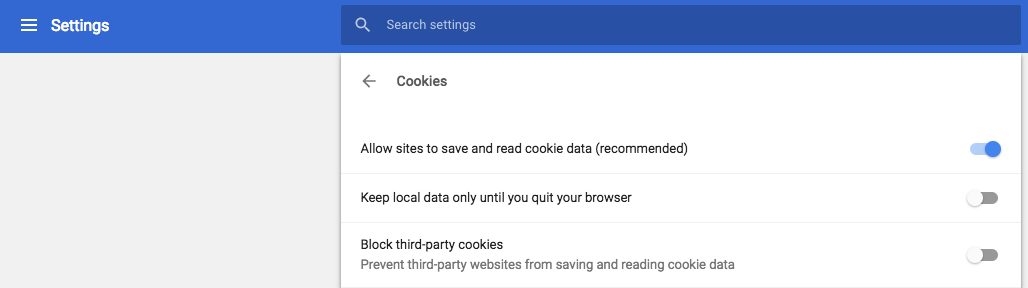
Chrome
Accédez à Préférences > Avancé > Paramètres du contenu > Cookies.

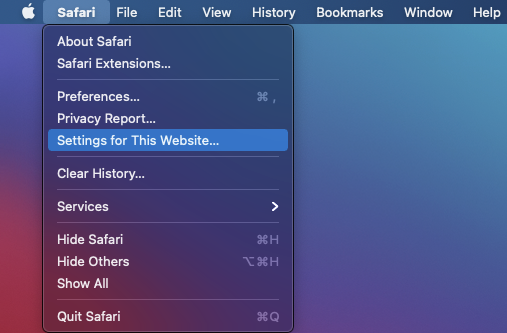
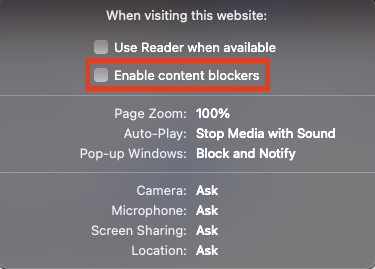
Safari
1. Accédez à Safari > Paramètres de ce site Web... .

2. Décochez la case Activer les bloqueurs de contenu.

Mis à jour 3 months ago
 USA
USA
 Canada
Canada