Render the hosted-checkout
Render Affirm's hosted-checkout on your web, iOS, or Android application.
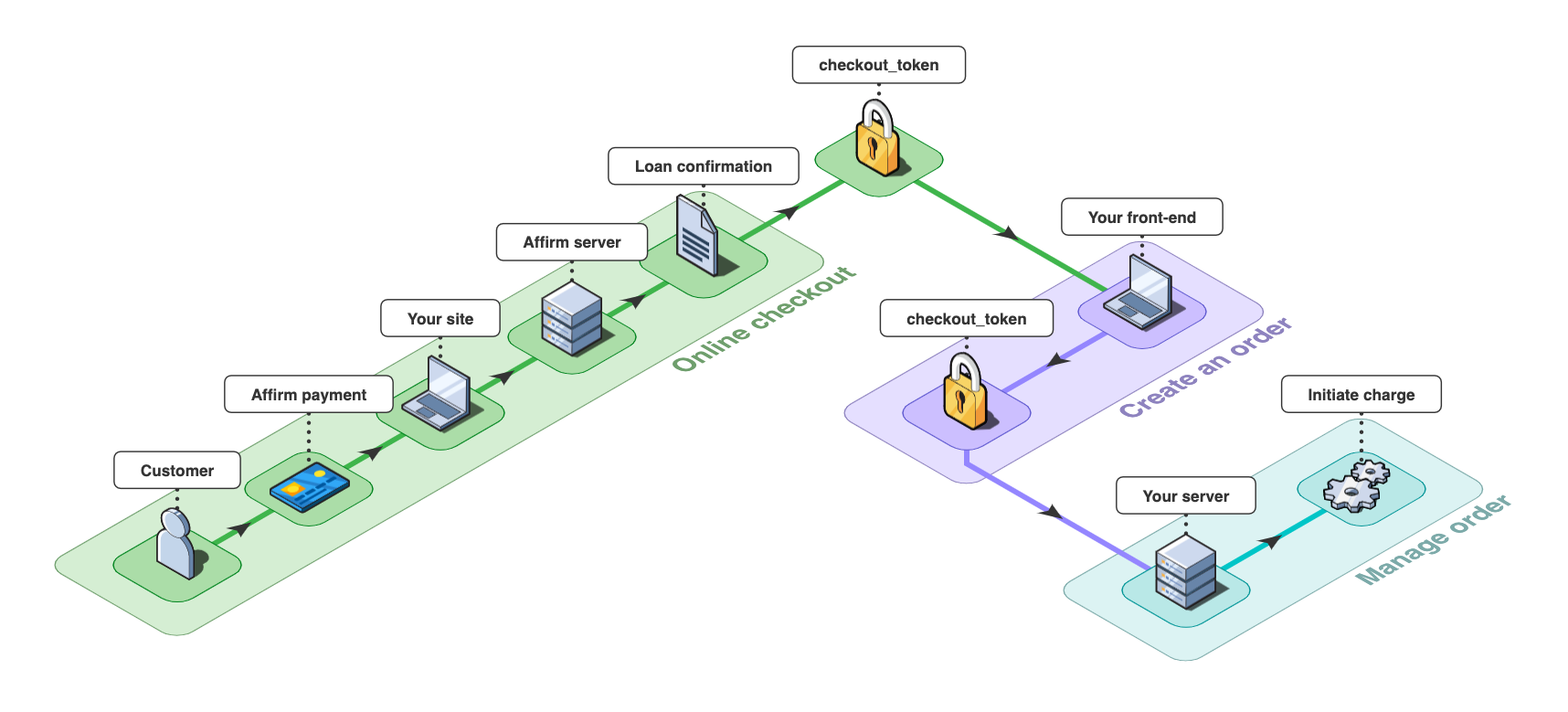
Comment ça fonctionne
Ce diagramme démontre la manière dont votre client, votre serveur et Affirm interagissent :

Affirm checkout flow
This schema is relevant for any client-side integration via web or mobile.
1. Paiement en ligne
- The customer and merchant submit the order information
- The client communicates that information to Affirm
- Affirm gère l'expérience de caisse et la confirmation de prêt par le client, puis retourne un
checkout_token.
2. Créer une commande
Votre service d'accueil envoie les données checkout_token à votre serveur (via POST, GET ou un Webhook).
3. Manage order
Votre code serveur reçoit le checkout_token et l'utilise ensuite pour initier un prélèvement.
Paiement Affirm
Affirm hébergera l'expérience de caisse complète selon les détails de la requête. Pour le Web, utilisez
Affirm.js. Pour les appareils mobiles, utilisez des SDK iOS et/ou Android .Cliquez ici pour afficher le flux complet des transactions Affirm de bout en bout.
Mis à jour over 1 year ago