Upgrading educational modals - v1 to v4
Aperçu
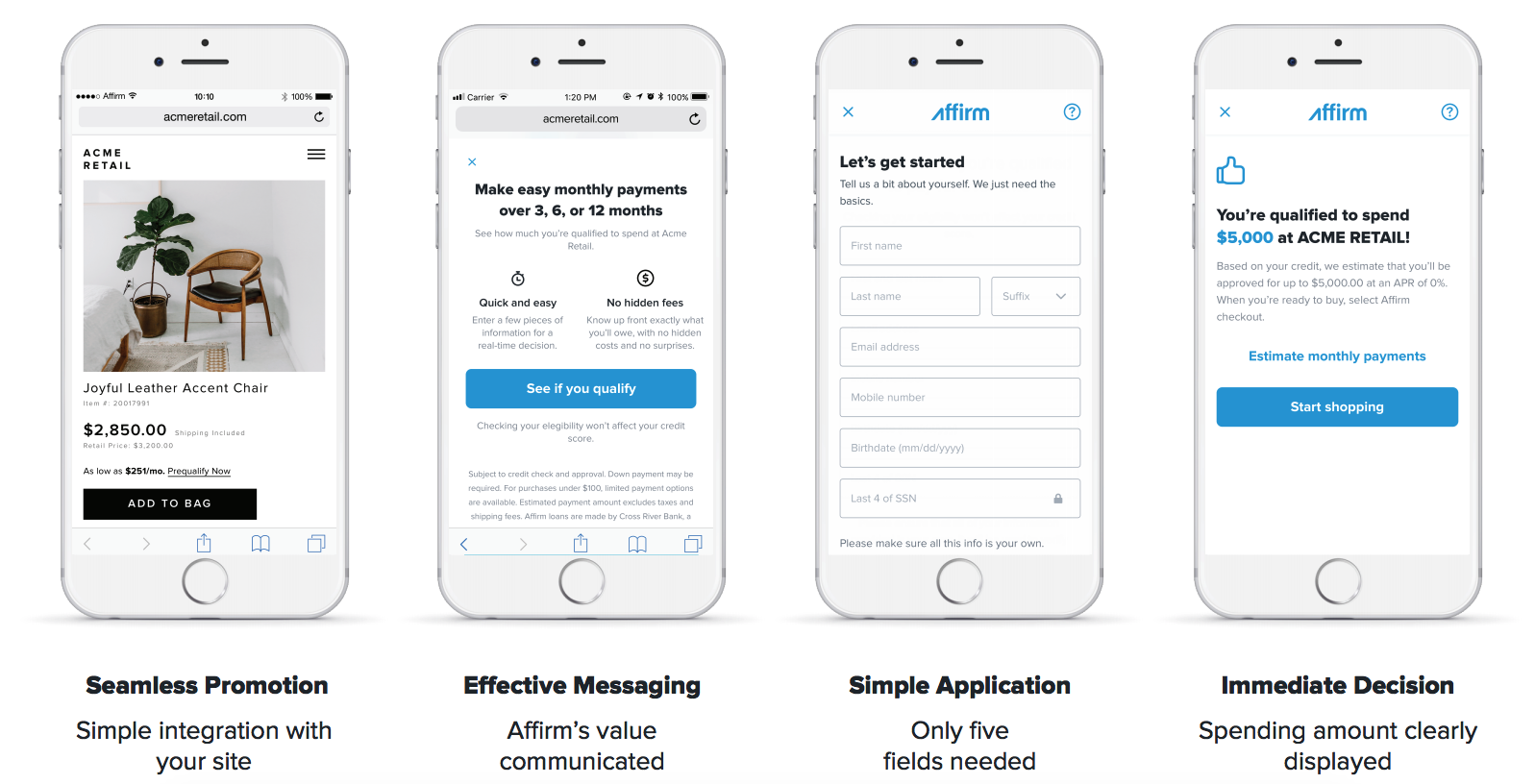
Affirm Educational Modals are pop-up modal windows that appear when a customer clicks on Affirm’s Promotional Messaging, and which inform your customer of how fundamentally different and more customer-friendly Affirm financing is. These modals can be easily co-branded.
Our latest version of Educational Modals will contain a powerful new tool - Affirm Prequalification. Prequalification is a new feature that allows your customers to discover how much they qualify to spend with Affirm on your site early in their shopping process. This simple tool lets your customers shop with confidence. Shoppers who leverage Prequalification during the feature beta program spent an average of up to 30% more per transaction - on top of the existing Affirm AOV lift.
This article is meant for Affirm merchants who have integrated their promos prior to September 2016, and who would be using our legacy promos (v1).

Avantages
La mise à niveau vers la dernière version des modalités éducatives Affirm activera les éléments suivants :
- Co-branding with company logo
- Custom hero image
- Custom font/icon color
- Messagerie Promotionnelle
- Custom text templates
- Programmes de financement
- Promos and Modals will only display terms from your actual, live financing programs
- Can specify custom financing programs
- Vérifier votre version modale éducative
HTML
There may be an element on your page for our 'as low as' promotional messaging that resembles this:
<a id="learn-more"...>Vous pouvez également avoir des bannières similaires à celles-ci :
<div class="affirm-promo" data-promo-key="W6WU7UK82RS34HDH" data-promo-size="468x60"></div>JavaScript
The Javscript setup of your existing promos will resemble the following snippet:
(search your page's source code for 'get_estimate' and you should find it)
<script>
(function(l,g,m,e,a,f,b){var d,c=l[m]||{},h=document.createElement(f),n=document.getElementsByTagName(f)[0],k=function(a,b,c){return function(){a[b]._.push([c,arguments])}};c[e]=k(c,e,"set");d=c[e];c[a]={};c[a]._=[];d._=[];c[a][b]=k(c,a,b);a=0;for(b="set add save post open empty reset on off trigger ready setProduct".split(" ");a<b.length;a++)d[b[a]]=k(c,e,b[a]);a=0;for(b=["get","token","url","items"];a<b.length;a++)d[b[a]]=function(){};h.async=!0;h.src=g[f];n.parentNode.insertBefore(h,n);delete g[f];d(g);l[m]=c})(window,_affirm_config,"affirm","checkout","ui","script","ready");
affirm.ui.ready( function() { updateAffirmAsLowAs( 50000 ) } ); // change to your template value for product or cart price
function updateAffirmAsLowAs( amount ){
if ( ( amount == null ) || ( amount < 1000 ) ) { return; } // Only display as low as for items over $10 CHANGE FOR A DIFFERENT LIMIT
// payment estimate options
var options = {
apr: "0.10", // percentage assumed APR for loan
months: 12, // can be 3, 6, or 12
amount: amount // USD cents
};
try {
typeof affirm.ui.payments.get_estimate; /* try and access the function */
}
catch (e) {
return; /* stops this function from going any further - affirm functions are not loaded and will throw an error */
}
// use the payment estimate response
function handleEstimateResponse (payment_estimate) {
// the payment comes back in USD cents
var dollars = ( ( payment_estimate.payment + 99 ) / 100 ) | 0; // get dollars, round up, and convert to int
// Set affirm payment text
var a = document.getElementById('learn-more');
var iText = ('innerText' in a)? 'innerText' : 'textContent';
a[iText] = "Starting at $" + dollars + " a month. Learn More";
// open the customized Affirm learn more modal
a.onclick = payment_estimate.open_modal;
a.style.visibility = "visible";
};
// request a payment estimate
affirm.ui.payments.get_estimate(options, handleEstimateResponse);
}
</script>- Replace HTML & JS
Remplacer HTML
Vos modèles de page auront un emplacement pour Affirm aussi bas que la messagerie qui ressemble à cet élément HTML ci-dessous. Veuillez noter que la id' de l’élément aura très probablement la valeur « en savoir plus ».
<a id="learn-more" ....>You can update the properties of the existing HTML element:
- Supprimer l’ID de
learn-more - Add the 'affirm-as-low-as' class
- Add a 'data-amount="50000"' attribute
- Add a 'data-promo-id="promo_set_default"' attribute
<a class="affirm-as-low-as" data-amount="50000" data-promo-id="promo_set_default">Replace JS
Your current Affirm JS snippet will be quite long, and you only have to retain this portion:
<script>
_affirm_config = {
public_api_key: "{YOUR_PUBLIC_API_KEY}",
script: "https://cdn1.affirm.com/js/v2/affirm.js",
locale: "en_US",
country_code: "USA",
};
(function(m,g,n,d,a,e,h,c){var b=m[n]||{},k=document.createElement(e),p=document.getElementsByTagName(e)[0],l=function(a,b,c){return function(){a[b]._.push([c,arguments])}};b[d]=l(b,d,"set");var f=b[d];b[a]={};b[a]._=[];f._=[];b._=[];b[a][h]=l(b,a,h);b[c]=function(){b._.push([h,arguments])};a=0;for(c="set add save post open empty reset on off trigger ready setProduct".split(" ");a<c.length;a++)f[c[a]]=l(b,d,c[a]);a=0;for(c=["get","token","url","items"];a<c.length;a++)f[c[a]]=function(){};k.async=
!0;k.src=g[e];p.parentNode.insertBefore(k,p);delete g[e];f(g);m[n]=b})(window,_affirm_config,"affirm","checkout","ui","script","ready","jsReady");
</script>
NoteAssurez-vous d'utiliser votre clé API publique du tableau de bord du commerçant sandbox pour
public_api_keyet une variable d'ID de session pour le « session_id » facultatif pour profiter d'analyses supplémentaires. La clé API doit correspondre à l'environnement Affirm auquel vous faites référence (« environnement de test » ou « live »).
- Environnement de test :
◦ Script URI : https://cdn1-sandbox.affirm.com/js/v2/affirm.js?
◦ Récupérer la clé API ici : https://sandbox.affirm.com/dashboard/#/apikeys - Environnement en ligne :
◦ Script URI : https://cdn1.affirm.com/js/v2/affirm.js
◦ Récupérez la clé API ici : https://www.affirm.com/dashboard/#/apikeys
Locale
Le paramètre locale permet à Affirm d'identifier la région dans laquelle vous servez votre site pour un utilisateur particulier. Par exemple, supposons que vous rendez votre site en français canadien. Cela s'est peut-être produit, car le paramètre du navigateur de l'utilisateur a détecté le français canadien. Vous pouvez fournir Affirm avec le paramètre de langue de l'utilisateur en le transmettant dans le paramètre locale. Affirm lira ensuite le paramètre régional et traduira les pages en conséquence, ce qui correspondra à la langue que l'utilisateur avait vue sur votre site. Cependant, nous n'essaierons pas de lire directement les paramètres régionaux de l'utilisateur.
Country_code
Le paramètre country_code représente le pays de constitution légale de votre magasin, qui est présenté à un utilisateur donné. Donc, si vous montrez votre site Web/magasin américain à un utilisateur et que vous avez une présence légale aux États-Unis, vous passerez USA dans le paramètre country_code . Cela nous permet de déterminer les réglementations à respecter et les banques avec lesquelles nous associer pour cette transaction.
Supported values for locale and country_code
locale and country_codeAffirm supports the following combinations for locale and country_code:
country_code:USA
locale:en_US- (Language= Englishen- Country= United States US- for a locale that reads en_US)
country_code:CAN
locale:en_CA- (Language= Englishen- Country= Canada CA- for a locale that reads en_CA)
locale:fr_CA- (Language= Frenchfr- Country= Canada CA- for a locale that reads fr_CA)
The following will occur when a locale and/or country_code is not provided:
- Lorsqu'un
localen'est pas fourni, lelocaleest défini par défaut suren_US(États-Unis où l'on parle anglais). - When a
country_codeis not provided, thecountry_codewill default toUSA.
Javascript variable options
If you were previously using a Javascript variable for your product price, you can either:
1. Mettez à jour le code Javascript afin que votre variable Javascript puisse être transmise dans l’attribut data-amount de l’espace réservé HTML. Par exemple :price: your_current_price variable
Voici comment passer ce même prix dans l’attribut data-amount :
affirm.ui.ready(function(){
document.getElementByClassName('affirm-as-low-as')[0].setAttribute('data-amount', your_current_price_variable)
});2. Commencez à utiliser une variable de modèle côté serveur qui peut être insérée directement dans le HTML de votre page, comme valeur de l'attribut « data-amount ». Par exemple : « data-amount= »VOTRE VARIABLE DE PRIX"'
- Activer la préqualification pour votre compte
Un membre du personnel Affirm peut activer la préqualification pour votre compte, il suffit de communiquer avec votre contact Affirm par courriel pour commencer le processus.
Veuillez préciser :
- Nom des Promo IDs via lesquelles vous souhaitez que la préqualification soit disponible (par ex., nous pouvons utiliser le « promo_set_default » ci-dessus). Nous pouvons également générer une nouvelle Promo ID.
- (facultatif) Quel appel à l'action de préqualification utiliser à la place de la valeur par défaut « En savoir plus ».
- (si vous utilisez le MFP) Précisez le programme de financement que la préqualification doit tenter d'utiliser.
Si vous avez reçu un nouveau Promo ID pour lequel la préqualification est activée, vous pouvez saisir cet Promo ID dans votre code d'intégration HTML comme dans les exemples ci-dessus.
Personnaliser les messages promotionnels
Messagerie de Paiement Mensuel spécifique à la préqualification ("aussi peu que")
The default call to action in Affirm Monthly Payment Messaging is 'Learn more'. Theaddition of Prequalification to our Educational Modals willcan have the "Startingyour at $10/mo with Affirm.Monthly Payment Messaging that is more specific to Prequalification.
Exemples:
- "À partir de $10 par mois avec Affirm. Préqualifiez-vous maintenant"
- « À partir de 10 $ par mois avec Affirm. Voyez si vous êtes préqualifié"
Pour configurer ce type de messagerie, il y a deux étapes principales :
1. Inform your Affirm Client Success Manager that you'd like the Prequalification call to action added to your Monthly Payment Messaging.
Your Affirm contact will add the new call to action (e.g., "Prequalify now")to a given Promo ID and communicate that to your team. You'll then use that specific Promo ID anywhere that you want this call to action to appear in the Monthly Payment Messaging.
2. Remove the default 'Learn more' call to action.
L'appel à l'action « En savoir plus » est toujours ajouté par défaut, mais il peut être supprimé en définissant l'attribut de l'élément HTML de la messagerie de paiement mensuel data-learnmore-show sur « false ».
par exemple :
<span class="affirm-as-low-as" data-promo-id="promo_set_defaul" data-learnmore-show="false"></span>Lorsque le nouvel appel à l'action est ajouté par le Promo ID spécifique à la préqualification et que la valeur par défaut « En savoir plus » a été supprimée, la messagerie du paiement mensuel apparaîtra désormais comme prévu.
Exclude Prequalification from certain Educational Modals, if desired
Affirm Prequalificationis enabled in Educational Modals when aPrequalification-enabledPromo ID is specified in the Monthly Payment Messaging'sHTML embed code.
Par exemple, promo_set_prequal est configuré avec la préadmissibilité activée et promo_set_default n'a pas
Prequalificaiton enabled, we should use 'promo_set_default' as the Promo ID anywhere that Prequalification messaging shouldn't be present.
Veuillez travailler avec votre responsable de la réussite des clients afin de vous assurer que vous disposez de toutes les variantes de la modalité éducative dont vous aurez besoin sur vos pages.
Plus d'infos
Pour obtenir plus de renseignements sur la configuration, veulliez consulter la documentation principale sur l'Intégration des Promotions
Mis à jour about 2 months ago